С каждым днем конкуренция на рынке интернет-рекламы ужесточается все сильнее. Рекламодатели стали более опытными в разработке маркетинговых стратегий для своих кампаний, а пользователи, в свою очередь, более агрессивны, придирчивы и избирательны. В конце концов, важными параметрами успеха и эффективности рекламного трафика становятся не объемы, а ROI и оптимизация конверсии.
Такие нюансы, положительно влияющие на конверсию, как внешний вид CTA-элемента (кнопки, лид-формы), эффектный релевантный заголовок, качественные изображения, регулярное проведение сплит-тестирования и т. п., знакомы уже большинству пользователей, использующих целевые страницы созданные на нашей платформе для своих рекламных кампаний. Поэтому в этом посте хотелось бы остановиться на других не менее важных аспектах конверсии.
1. Пишите только о том, что действительно важно
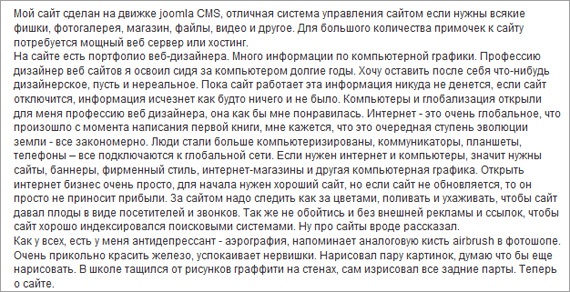
Информация на целевых страницах должна быть «захватывающей» и исчерпывающей. Не пишите много «красивых слов», которые одинаково подойдут и для рекламы недвижимости и для доставки пиццы. Каждое предложение должно быть четким и содержательным. Каждая мысль должна быть завершенной и описывать уникальность вашего продукта так, чтобы пользователь, прочитав его, не зевнул и спросил у монитора: «Ну и что?».

Текст целевой страницы по запросу «каско ford focus 2010»
Перечитайте содержимое каждого абзаца на ваших целевых страницах. Если у вас возникло в конце каждого желание спросить: «Ну и что?», пора исправлять ситуацию. Для этого вы можете составить список самых уникальных сторон вашего предложения и опираться на него при написании нового контекста. Будет неплохо, если вы привлечете «стороннего наблюдателя» (партнера, друга или просто члена семьи), чтобы он помог вам адекватно оценить новый текст.
2. «Вы-правило»
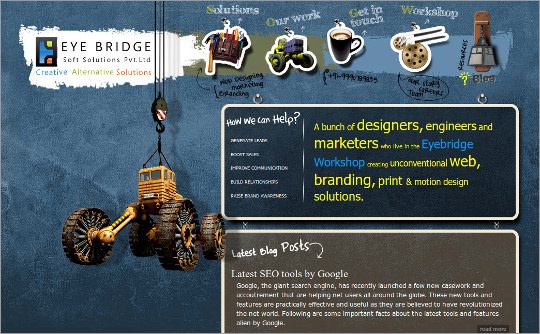
Ваш потенциальный пользователь пришел к вам за решением своей проблемы, ему совершенно безразлично кто вы и что вы из себя представляете, если у вас есть то, что ему нужно. Поэтому никогда не рекламируйте «себя любимого». Каждый текст должен быть напитан вниманием к проблеме пользователя. Только так вы сможете «завоевать его сердце», и он обязательно совершит то действие, которое вам от него нужно.
Составляя текст для целевой страницы, избегайте предложений, начинающихся со слов «Мы уже 25 лет на рынке...», «У нас все только лучшее...», «Мы предлагаем вам...» и т. п. Даже в оффлайн-рекламе этим давно уже никого не удивить.

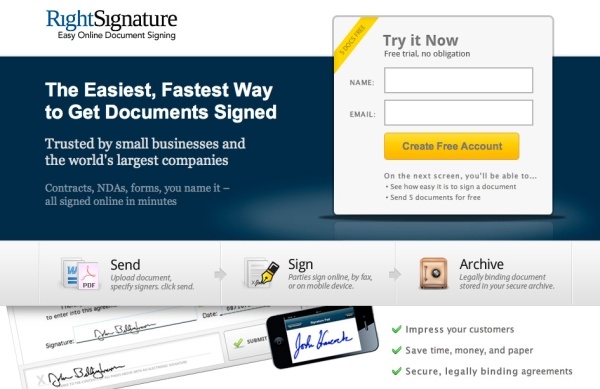
Фрагмент «Главной» страницы сайта дизайнера
Сосредоточьтесь на проблеме пользователя и напишите содержательный текст, в котором каждое слово обращено к потенциальному клиенту и его проблеме. Он должен узнать о перспективности вашего предложения и почувствовать, что эту страницу вы создали только для него. Если вы все сделаете правильно, будьте уверены, он не закроет вкладку в своем браузере, пока не нажмет на кнопку.
3. Высота символов
Довольно распространенная проблема в интернете — использование шрифтов, которые нельзя охарактеризовать иным словом, как «дичайшие». Это одна из самых распространенных проблем юзабилити. Часто к «неадекватной» гарнитуре (например, к шрифтам с «засечками» или к пресловутому Comic Sans) добавляется и маленькая высота символов

4. Сочетание цветов
В не меньшей степени, читаемость текстовой информации зависит цвета вашей целевой страницы. Доказано, что светлый текст на темном фоне воспринимается на

Для того, чтобы глаза «устали» от чтения светлого текста на темном достаточно 30 секунд, поэтому позаботьтесь о комфорте своих пользователей и поменяйте цвета местами, ведь на это требуется совсем немного времени. Этим вы гарантировано обеспечите снижение числа «отказов» и повысите время пребывания пользователя на целевой странице.
5. Расположение объектов
Люди читают слева направо, сверху вниз. Открывая страницу, пользователь на доли секунды задерживает свой взгляд недалеко от центра страницы. Затем взгляд движется к левому верхнему углу для того, чтобы сориентироваться и определиться с положением объектов на странице. Далее взгляд скользит по левому краю, очерчивая F-образную кривую, захватывая только ту информацию, которая содержится в начале каждого абзаца. Это естественное поведение органов восприятия информации (можно сказать «условный рефлекс»).
Однако есть случаи, когда естественный порядок захвата информации нарушается. Причина этому — такие раздражители как изображения, видеоролики, анимация, «всплывающие» окна, ссылки и т. п.

Использование многих из этих элементов (изображений, видео) рекомендовано для создания эффективных целевых страниц. Однако, подбирать их следует таким образом, чтобы они не отвлекали пользователя от основной цели — CTA-элемента. В ином случае, увлекательный видео-ролик или изображение с большим количеством мелких деталей могут захватить внимание посетителя настолько, что он забудет, за чем пришел на эту страницу. Поэтому вся графическая информация должна быть посвящена товару или услуге, которые вы рекламируете.
Использование же анимированных элементов и «всплывающих» окон чаще всего не оправдано и является нежелательным, так как оказывает негативное влияние на конверсию. То же касается ссылок на «внешние» ресурсы.
6. «Разрыв» левой линии
Как было сказано в предыдущем пункте, естественным для взгляда посетителя является скольжение по левой стороне страницы сверху вниз. Однако нередки случаи, когда эта «линия» разрывается (изображениями, роликами и пр.) или вообще отсутствует (например, если текст разбит на вертикальные колонки. Это «подсознательное неудобство» может оказать негативное влияние на восприятие информации.

Для того, чтобы избежать этого «разрыва», достаточно соблюдать простые правила:
- Размещать графическую информацию и лид-форму с правой стороны.
- Избегать графических «разделителей» и больших заголовков, разбивающих текстовые «блоки».
- Если вы разбиваете текста на вертикальные колонки, лучше разместить его в нижней части страницы.
7. Подзаголовки
Используя заголовки, вы можете быть уверены, что хотя бы часть информации на вашей целевой странице будет прочитана, даже если пользователь будет ее просматривать «по диагонали».
Создавая подзаголовки, включайте в них фразы, наилучшим образом раскрывающие перспективность и уникальность вашего предложения. Еще лучше, если вы их выделите жирным шрифтом и/или «курсивом», другим цветом и выставите высоту символов, большую, чем в основном тексте.
8. Краткость
Пользователи ценят заботу о их времени. Не делайте слишком больших абзацев (для каждого достаточно
Тщательно следите за тем, чтобы длина вашей страницы была не более двух «прокруток» (кроме случаев, где это действительно необходимо). В идеале же, вся страница должна просматриваться сразу после открытия.
9. Выделения
Оформляя текстовую информацию на вашей целевой странице, разбивайте ее на абзацы (или колонки). Так текстовая информация лучшим образом будет восприниматься «блоками» (отдельными «порциями»). А также, не забывайте использовать жирный шрифт и/или «курсив» для выделения наиболее «ценностных» фрагментов текста.
10. Изображения с подписями
Старайтесь не использовать на целевых страницах изображения, в которых содержится текстовая информация. Человеческий мозг устроен так, что воспринимать визуальную информацию (изображения) ему гораздо удобнее, чем монотонный текст (к примеру, дети любят книжки отнюдь не за сказки, а за «картинки»). Поэтому любое изображение с большим количеством мелких деталей, особенно с текстом, будет отвлекать внимание пользователей от основного контента.
В сущности, психологически посетитель готов дать оценку целевой странице именно по изображению — если оно есть, но оно ему не понравилось, он без сожаления закроет вкладку браузера и отправится на поиски лучшего. Используйте качественные, четкие изображения, которые не будут «перетягивать» все внимание на себя. Лучше, если это будут «психологически-нейтральные» изображения товара или снимки улыбающихся людей, настраивающие на позитивный лад.
Высоких вам конверсий!
По материалам KISSmetrics