Какой самый простой путь убедить другого человека? Совершенно верно – говорить уверенно и настойчиво, оперировать цифрами, обещаниями и гарантиями, но как добиться того же самого без слов?
А теперь – внимание! :)

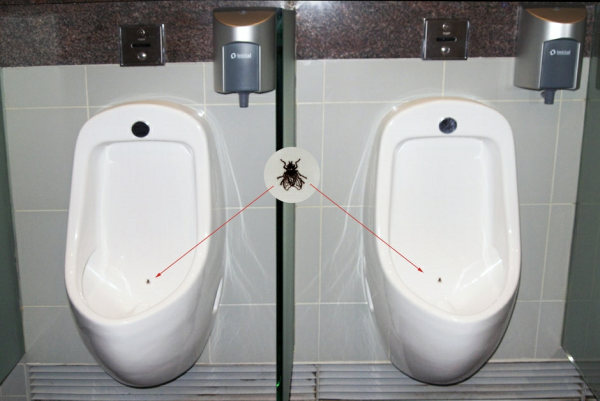
Появление мухи в писсуаре амстердамского аэропорта Схипхол (Amsterdam Schiphol Airport) изменило поведение мужчин в общественных туалетах – почему? Судя по результатам этого неожиданного эксперимента, мужской пол имеет явный поведенческий паттерн к прицеливанию в таких вот местах! Благодаря этой мухе аэропорт Амстердама уменьшил расходы на уборку на 80% (интересно, как они это измерили?). Этот простой пример показывает, как человек поддается влиянию за счет внешних визуальных и графических факторов.
- Как использовать принципы дизайна для увеличения конверсии
- 3 причины для отказа от копирования дизайна целевых страниц конкурентов
- 19 причин, по которым вы должны использовать визуальные материалы в ваших маркетинговых стратегиях
1. Ясность прежде всего
Человеческий мозг – это «орган, задающий вопросы». Когда мы видим что-то в первый раз, мы сами спрашиваем сами себя: «Что это?» – именно так работает одна из самых фундаментальных функций мозга, сохранившаяся еще от первобытного человека; правда, вопрос в те далекие времена звучал чуть более развернуто: «Что это? Могу ли я съесть это? Или это может съесть меня?». :)
Когда посетитель заходит на целевую страницу, он нуждается в ответах на вопросы, и эти ответы он должен получить быстро и легко (ниже мы расскажем подробнее о механизме восприятия визуальной информации, и о том, почему так важно именно первое впечатление от вашей страницы).

Первые слова, прочитанные посетителем на лендинге, должны отвечать на 3 вопроса:
- Что это за страница/сайт?
- Что я могу сделать здесь?/Это то, что я ищу?
- Почему я должен сделать это?/Чем это выгодно для меня?
Научитесь подчеркивать выгодность предложений – ваше ценностное предложение должно отвечать на подразумеваемый вопрос посетителя: «Почему я должен покупать у вас, а не у ваших конкурентов?».
Простой и понятной должна быть не только домашняя страница сайта, но и все остальные – страница товара, «о нас» и т. д. Ясность на сегодняшний день является самой важной характеристикой каждой страницы сайта и автономных целевых страниц – и это должно быть предельно ясно каждому веб-маркетологу.

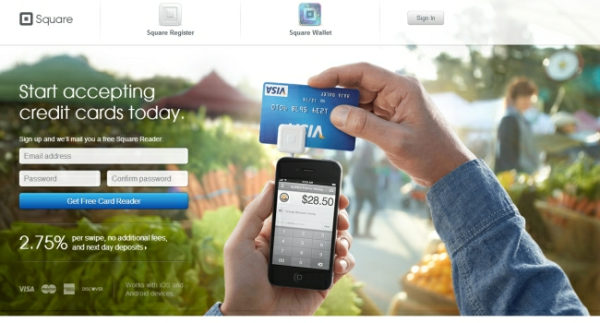
Проверим, ответит ли эта страница на упомянутые выше 3 вопроса.
- Что это такое: «я сегодня же начну принимать кредитные карты» – ясный ответ и релевантная его смыслу иллюстрация.
- Что я могу сделать здесь: я могу получить кардридер для банковских карт.
- Почему я должен сделать это: это бесплатно, и здесь предлагают самые низкие комиссионные за транзакцию – 2,75%.
А вот пример «от обратного» (вы понимаете, что вам предлагают?):
Наша платежная система объединяет кассовое оборудование, программное обеспечение и социальный медиа-маркетинг в одну гигантскую машину прибыли!
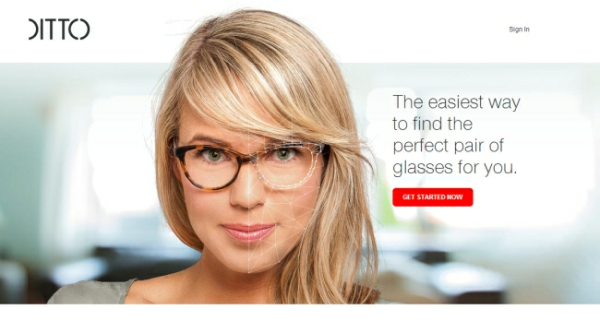
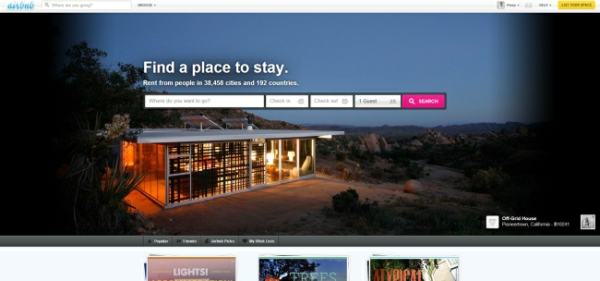
Другой, не столь однозначный пример:

Здесь используется визуальный способ коммуникации с посетителем. Мозг человека обрабатывает визуальную информацию в 50 раз быстрее, чем текст. Это хорошая идея, чтобы показать пользователю, что именно вы продаете. Что здесь плохо: слова «Самый простой способ найти» – люди больше не верят словам в превосходной степени, этот старый трюк уже больше не работает.
Будьте конкретны и не используйте прилагательные в превосходной степени
Многим веб-маркетологам до сих пор представляется заманчивым использование эпитетов в превосходной степени: «наилучший», «быстрейший», «простейший» и т. д. Однако дело обстоит сложнее: если эти слова соответствуют истинному положению дел, то потрудитесь представить достаточно доказательств правоты ваших утверждений («как говорится в редакционной статье NY Times», «согласно новейшим данным, представленным агентством Gallup» и т. д.), а если это сугубо ваше личное мнение, то лучше вообще не пользоваться подобными словами.
Большинство из нас каждый день видит что-то похожее на это рекламное объявление:

Почитаем внимательно: «Лучшая пицца в городе». Кто-нибудь попадется на эту уловку? Мы думаем, вряд ли. А вот следующая строка: «Домашняя паста». Верим ли мы в это утверждение? Конечно, да, но почему? Потому что это конкретное утверждение, не содержащее прилагательных в превосходной степени. Так, теперь окончательно «доведем до ума» этот оффер – заменим «лучшую в городе пиццу» на конкретное описание преимущества: «Мы доставим вам вашу пиццу за 20 минут».
2. Визуальная привлекательность
Как только пользователи поймут, что они находятся в «правильном», нужном месте, и что наше предложение действительно выгодно для них, нам предстоит выполнить следующую задачу – провести их сквозь воронку продаж.
Важность первого впечатления
Люди обожают делать поспешные умозаключения. Пользователю потребуется приблизительно 50 миллисекунд (это 0,05 секунды), чтобы составить мнение о вашей целевой странице/сайте. Этим мнением – нравится ему ваш сайт или нет – будет руководствоваться посетитель, принимая решение, остаться ему или уйти с веб-ресурса.
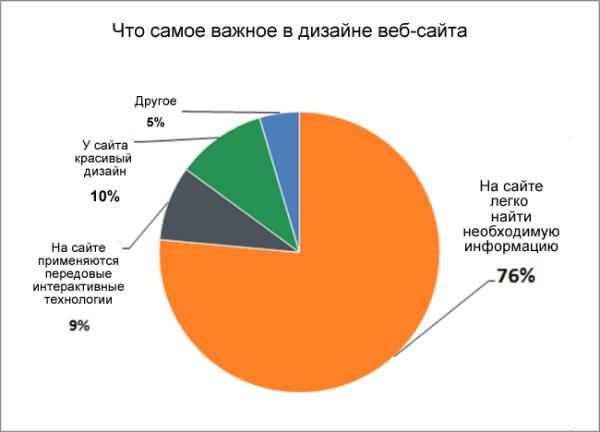
Британские исследователи проанализировали, как различные факторы – дизайн и информационный контент – влияют на отношение посетителя к веб-сайту. Исследования ясно показали, что внешний вид веб-ресурса является основой для формирования первого впечатления пользователя. 94% участников теста на просьбу сообщить свое мнение о посещенном сайте высказывались о его дизайне (запутанный перегруженный макет, отсутствие понятной навигации, неправильно подобранные цвета, мелкие шрифты, слишком много текста и т. д.), и только 6% респондентов имели мнение о фактическом содержании ресурса. Визуальная привлекательность и качество навигации сайта безусловно оказывают самое большое влияние на формирование первого впечатления от посещения веб-ресусрса.
Первые впечатления очень важны в силу вот этих 3 причин:
- они влияют на повышение удовлетворенности пользователя;
- визуальная привлекательность важнее, чем удобство восприятия текстовой информации;
- первое впечатление может длиться годами.
Наглядный пример – перед нами фотография нового Tesla Model S:

Большинство автолюбителей не видело его прежде, однако стоит им увидеть этот электромобиль, как они вынесут свое суждение, что «он хорош» – исключительно на основе его внешнего вида.
То же самое происходит с вашим сайтом или лендингом. Отрицательное первое впечатление будет тормозить ваши процессы конверсии и продаж и дурно влиять на представление посетителей о ваших товарах и услугах: «Дизайн сайта плох, наверное, и товары на нем ничем не лучше!».
Что делает веб-дизайн хорошим
Кому-то нравится синий цвет, кому-то нравится зеленый – так как же договориться о том, какой дизайн считать хорошим? К счастью, эту тяжелую работу уже сделал Google, в ходе широкомасштабного опроса определивший 2 фактора привлекательности сайтов для среднестатистического пользователя:
- низкая визуальная сложность (чем проще, тем лучше);
- соответствие стереотипу (дизайн должен соответствовать представлениям пользователя о том, как выглядит сайт определенной категории).
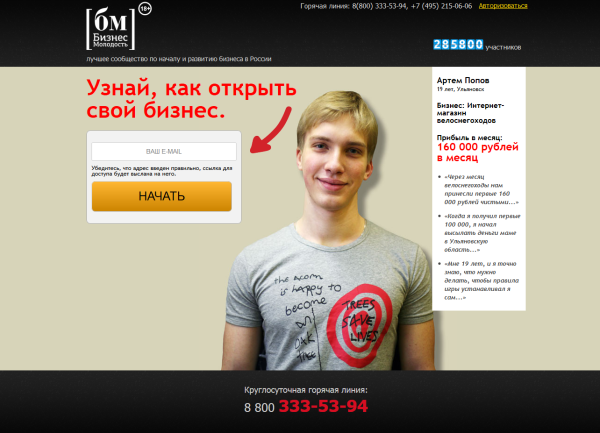
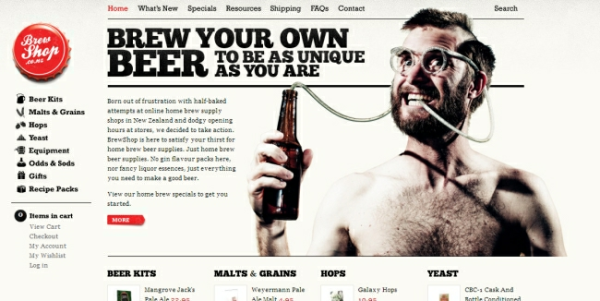
Сделайте свой веб-дизайн простым и узнаваемым (пусть он соответствует общепринятым представлениям – например, у людей есть навязчивая идея о том, как должен выглядеть сайт электронной торговли). Если вы разрабатываете инновационный, нетрадиционный макет – у вас меньше шансов понравиться людям.
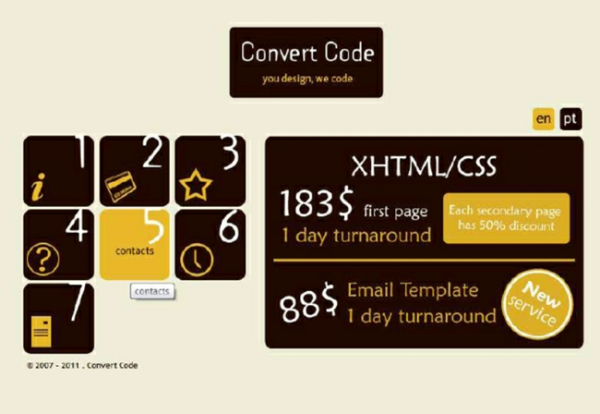
Вот образчик такого «инновационного» дизайна: необходимо навести курсор на цифру, чтобы увидеть, что это за пункт меню (какая глупость!).

У этого макета нет «прототипа», он не понравится большинству пользователей.
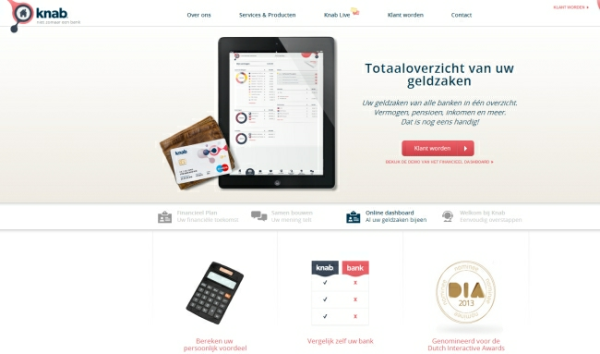
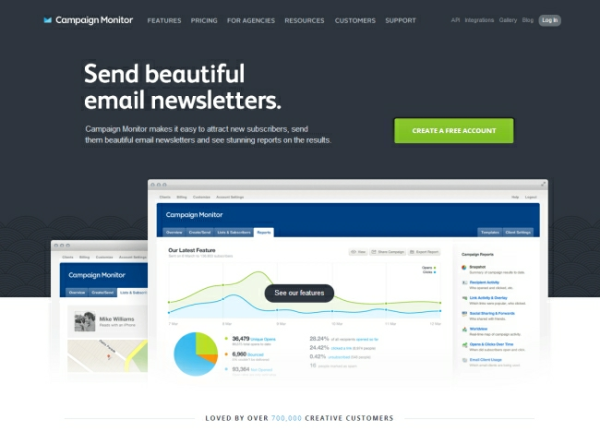
Вот сайт на голландском языке. Хотя вы, наверное, не понимаете ни слова, вы найдете его привлекательным, только потому что он соответствует вашим ожиданиям – все мы уже видели ранее множество страниц с аналогичным макетом.

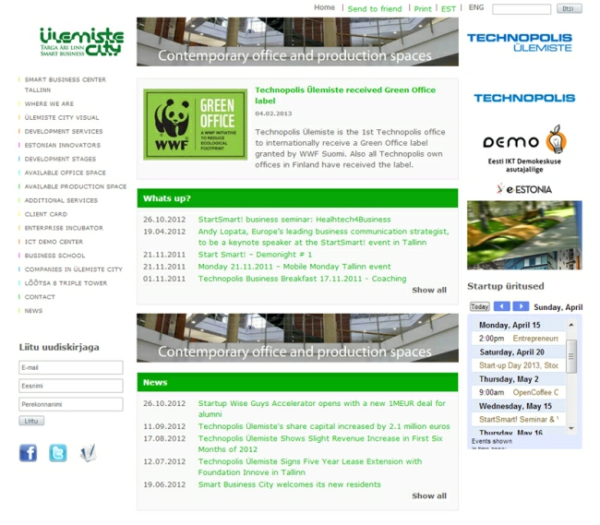
Сайт с «тяжелым», перегруженным макетом мало кто сочтет привлекательным.

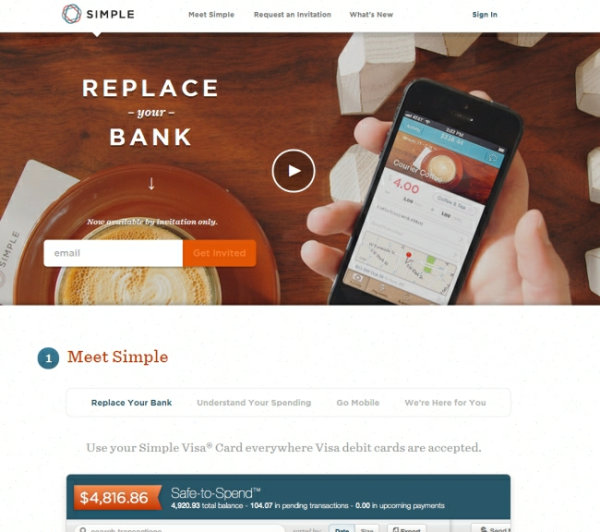
А вот наоборот – простой сайт, привлекательный для большинства пользователей.

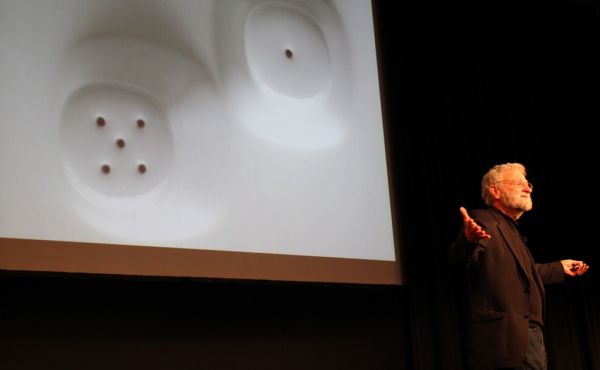
3. Строгая визуальная иерархия
Визуальная иерархия является одним из важнейших принципов, лежащих в основе веб-дизайна – это порядок, в котором человеческий глаз воспринимает то, что видит.
Упражнение: оцените круги в порядке важности:

Ничего не зная об этих кругах, вы легко смогли ранжировать их. Это и есть визуальная иерархия.
Некоторые части сайта являются более важными, чем другие (формы, призывы к действию, заголовок и т. д.), и вы желаете, чтобы они получали больше пользовательского внимания. В случает, если меню сайта насчитывает 10 пунктов, то подумайте: все ли они одинаково важны? Если вы хотите, чтобы пользователь нажал на конкретный пункт меню – делайте важные ссылки и кнопки более заметными.
Место в иерархии определяется не только размером – Amazon выделяет кнопку «Добавить в корзину» при помощи цвета.

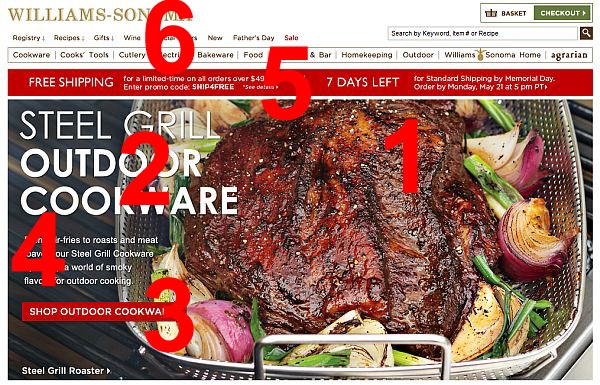
Начните с цели вашего бизнеса
Желательно располагать элементы на странице в определенной иерархии, созданной в соответствии с целью вашего бизнеса. Если же у вас нет конкретной цели, вы не сможете правильно расставить приоритеты. Вот пример с сайта Williams Sonoma, продающего посуду. Главной приманкой для глаз пользователя является огромный кусок мяса (пробуждает желание), за которым следует заголовок (объясняет, что это за оффер) и кнопка призыва к действию (получить его!). Четвертое место занимает абзац текста под заголовком, на пятом – обещание бесплатной доставки, баннер в верхней части окна привлекает к себе внимание последним. Перед нами – отлично построенная визуальная иерархия.

Дело не в цвете, а в контрасте
В Интернете до сих пор разгораются споры о том, какой цвет конвертирует лучше – красный или оранжевый. :)
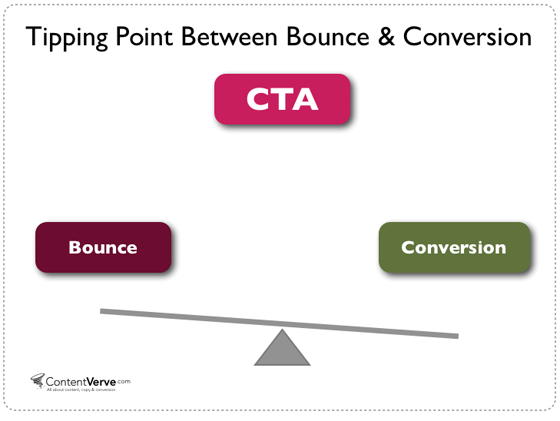
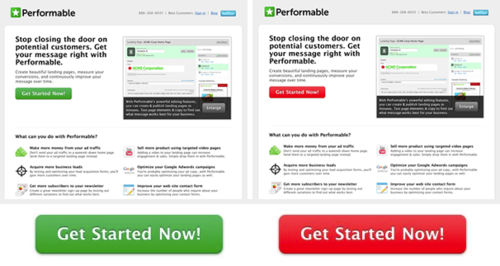
Вот распространенный А/Б-тест цветов CTA-кнопки:

Кажется, что именно красный конвертирует лучше, чем зеленый, на 21%. А если подумать?
Большинство пользователей нажало на красную кнопку не потому, что она красная – она просто больше выделяется из цветового окружения. Все дело в контрасте: доминирующий цвет на странице – зеленый, потому и красная кнопка получает более высокое место в визуальной иерархии. Если ваш сайт преимущественно красный, то конвертировать наилучшим образом будет синяя или зеленая кнопка: главное – это контраст CTA-элемента и основного цвета страницы.
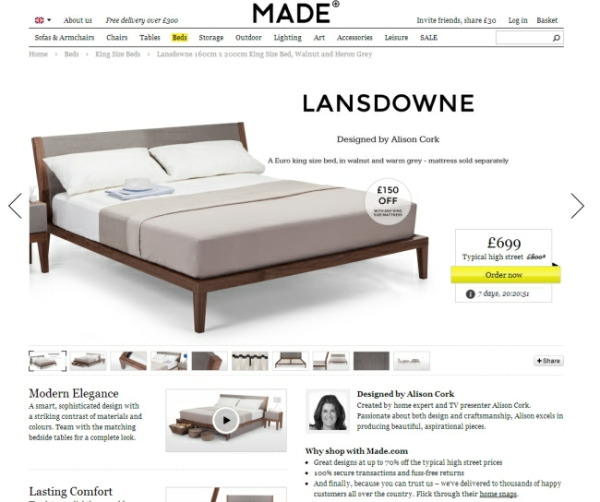
Пустое пространство подчеркивает важность элемента
Чем больше неиспользуемого пространства, тем больше внимания достается элементу, окруженному этим пространством.

Вам продают кровать, привлекая внимание к ней при помощи пустого пространства.
Помните, что люди совершают покупки, основываясь на внешнем виде товаров, так что для привлечения пользовательского внимания размещайте фотографию продукта на вершине визуальной иерархии веб-страницы.
4. Удерживайте внимание любой ценой
В большинстве случаев местом веб-страницы, первоначально притягивающим взгляд посетителя, будет левая (для 69% пользователей) верхняя часть экрана (на огромных современных мониторах правило «above the fold» понемногу теряет свою актуальность). Именно здесь – вверху слева – происходит первый захват внимания пользователя.
Привлечение внимания
Исследования нейрофизиологов доказывают, что в первую очередь внимание людей привлекают большие изображения:

Еще один замечательный способ – использование фотографий людей, смотрящих прямо на зрителей. При разговоре мы обычно смотрим друг другу в глаза, поэтому такие фотографии действуют как магнит:

Третий хороший прием – использование временного контраста, выраженного фразами «До и после» или «Тогда и сейчас»:

Этот способ отлично работает для предложений стоматологических услуг, салонов красоты и фитнес-клубов, но вообще он может быть использован для рекламы почти что любого бизнеса.
Другой гарантированный способ привлечения внимания – сюрприз: когда мы замечаем нечто неожиданное или непривычное, мы обращаем на это внимание:

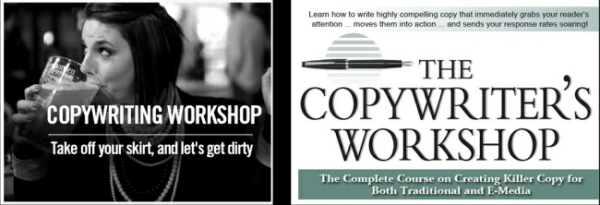
Привлекать внимание могут не только картинки, но и тексты. Неожиданный текст заставит вас прочитать рекламное предложение, например, такое:

2 рекламных плаката курсов копирайтинга: справа – обычный, слева – неожиданный. Его и будут читать.
Удержание внимания
Привлечь внимание нетрудно, трудно его удержать. Для начала избегайте этих 2 верных способов убить внимание пользователя:
- «Стена текста» (ниже на скриншоте вы можете увидеть, как это выглядит).
- Бессмысленный эгоцентричный жаргон.

- «Добро пожаловать на наш сайт» – напрасная трата места на веб-странице: эта тысячи раз виденная фраза оставляет посетителя равнодушным.
- «О нас» – а какое нам дело? Людей волнуют их проблемы а не ваши успехи.
- «Наша философия» – вы это серьезно?
- «Веселые» картинки – миллион раз увиденные в Интернете фальшивые улыбки вызывают у посетителей одно желание: немедленно покинуть сайт.
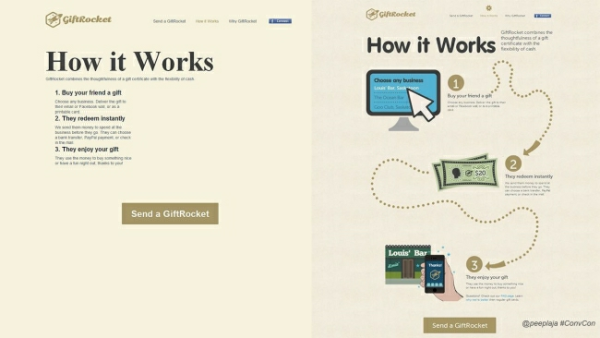
Первым делом создайте хороший контент, затем представьте его в привлекательной форме:

Вот образец справа: стилизованный шрифт, стрелки задают направление взгляда, текст разбит на параграфы – отличная работа, нестандартный творческий подход. Помните, что человеческий глаз постоянно пытается распознавать образы, а распознав, он игнорирует их в дальнейшем. Вот почему вам важно «освежать» макет страницы для улучшения притягательности.
Все новое привлекательно
Мозг человека быстро учится игнорировать обычные рутинные вещи, что означает, что внимание по-настоящему может привлечь что-то новое, выделяющееся из привычного окружения. Нейрофизиологи также подтверждают, что новизна способствует улучшению усвоения информации, а получение нового опыта есть насущная необходимость, «пища» для ума.
Вот простой, но действенный прием – чередование абзацев теста по вертикали: в самом верху текст справа, ниже – текст слева, а затем – снова справа:

Помочь людям выбрать то, что им нужно
Как только пользователь приступит к выбору, вы должны помочь ему. Выбор – это тяжелый труд.

Слишком большой выбор парализует
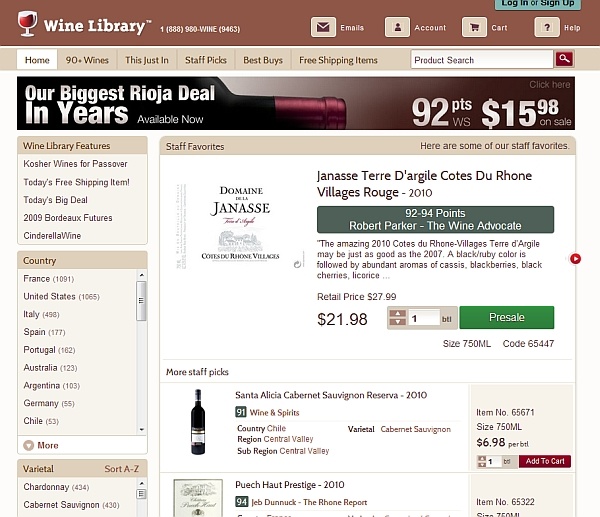
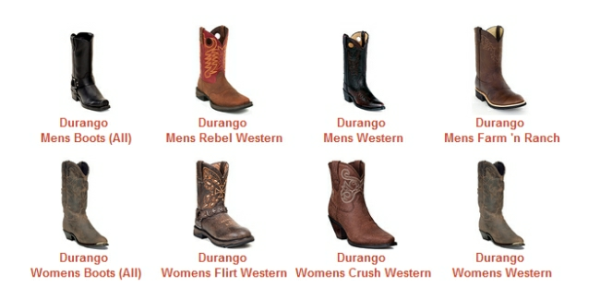
Первый шаг – помогите людям сузить выбор. Вы можете сделать это, используя фильтры, распределяющие предлагаемые товары по признакам:

Фотографии продукта
Какой самый важный фактор при выборе пары обуви, новой рубашки или часов? То, как товар выглядит, конечно – вы же не можете потрогать его руками на виртуальной полке интернет-магазина.
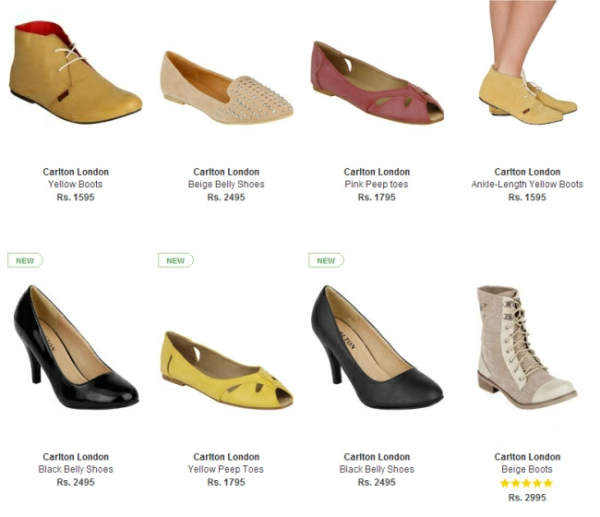
Хотя большинство страниц в категории «электронная торговля» выглядит примерно так:

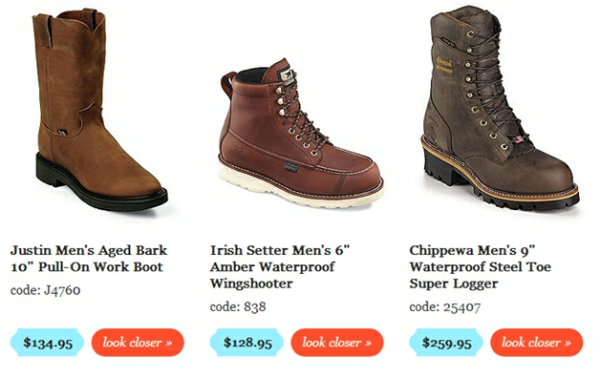
Было бы намного эффективней, если бы они выглядели следующим образом:

Помните, что большие картинки работают лучше, надолго захватывая внимание клиента.
Вот еще пример: начальный вариант товарной страницы с 4 фотографиями товаров в строке:

Теперь уменьшим число фотографий до 3, но большего размера:

Результат: увеличение продаж на 25%!
- CTA-элемент «выше линии сгиба»: миф или реальность?
- 5 ключевых принципов создания целевых страниц
- Все гениальное просто! Принцип KISS для целевых страниц
5. Одно действие на странице, и только тогда, когда клиент готов действовать
Начните с определения желаемого действия для каждой страницы, применяя четкие понятные сигналы, визуальную иерархию и привлечение внимания.

Самый обычный способ привлечь внимание и понятная надпись на CTA-кнопке.

Непонятно, зачем регистрироваться, пусть и бесплатно
В ходе маркетинговых экспериментов проводились следующие тесты: сравнивали короткую и длинную лид-страницы, причем на длинной перед CTA-кнопкой был размещен текст, объясняющий цель конверсии – сбор пожертвований. В результате оказалось, что длинная страница собрала денег на 75% больше. Сведения, содержащееся в отчете агентства IDC гласят, что 50% покупок в Интернете не совершаются по причине недостатка сведений о товаре – люди предпочитают работать с полным объемом информации. Правило гласит, что чем более дорогие и/или сложные продукты вы предлагаете, тем больше информации вы должны представить, прежде чем ваши потенциальные клиенты будут готовы завершить сделку.
Вместо заключения
Изложенные выше 5 принципов никак не ограничивают вашу творческую свободу, но лишь помогают вам оказывать воздействие на целевую аудиторию, используя методы убеждающего веб-дизайна. Закажите лендинг у команды LPgenerator или посетите Landing Page Design Store и оцените готовые целевые страницы, которые могут стать вашими в считанные минуты.
Высоких вам конверсий!
По материалам www.conversionxl.com