Чувствовали ли вы когда-нибудь желание покинуть сайт, едва оказавшись на нем? Вы ощущали чувство неудобства, понимали, что с этим веб-ресурсом «что-то не так», даже если не могли точно сформулировать суть своих претензий. Такие сайты называются «недружественными к пользователю» (not user-friendly).
Разумеется, вы бывали и на ресурсах, вызывавших у вас и безотчетное чувство комфорта — такие сайты именуются, соответственно, «дружественными к пользователю» (user-friendly).
- Первое впечатление имеет значение, или Почему важен хороший дизайн
- Визит на лендинг — это как первое свидание!
За этой формулировкой кроется абсолютно простая линейная зависимость — «удобно = конверсия, неудобно = отказ».
Сегодня мы попробуем понять, чем обусловлена подобная разница в пользовательском опыте.
Создание «дружественных к пользователю» сайтов на основе online психологии
Если уровень ваших доходов зависит от количества продаж интернет-магазина или количества заявок, сгенерированных на лендинге, вы просто обязаны разбираться в психологии посетителей. К счастью, за пару десятилетий широкого распространения Интернета в США и Западной Европе, и маркетологами и психологами была собрана достаточно обширная база сведений об online поведении людей, послужившая фундаментом для создания новой научной дисциплины — «online психологии».
Если четверть века назад по этому поводу могли бы дискутировать лишь фантасты или футурологи, то теперь дискуссия на подобную тему представляет практический интерес для веб-дизайнеров/разработчиков/веб-маркетологов: не имея хотя бы минимального знания «психологии поведения онлайн», никому уже не удастся создать высококонверсионный ресурс, способный приносить владельцу доход на все более конкурентном интернет-рынке.
Пользуясь множеством различных браузеров и заходя на самые разнообразные веб-сайты, в течение нескольких последних лет онлайн-пользователи выработали определенные поведенческие шаблоны (паттерны).
Посещая какой-нибудь ресурс, люди бессознательно ожидают, что последний отвечает неким их требованиям (условиям). Если условия эти не выполняются, посетители будут ощущать психологический дискомфорт, хотя вряд ли смогут логически объяснить, чем он вызван.
Получение правильной перспективы
Каким же условиям должен отвечать user-friendly сайт/лендинг? Попробуем найти ответ на этот вопрос, начав с самых общих рассуждений: если рассмотреть в ретроспективе историю Интернета, историю веб-сайтов и архитектуру сайтостроения, то можно заметить, что веб-дизайн прошел долгий путь, как с точки зрения его главных тенденций, так и с точки зрения каждого компонента пользовательского интерфейса. Сейчас мы говорим не о различных новых технологиях типа CSS, но о концепциях дизайна как таковых.
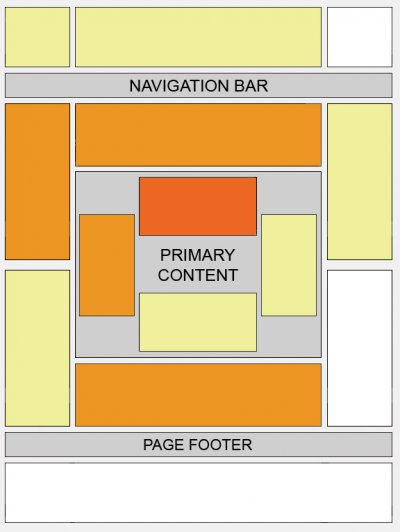
На протяжении многих лет маркетологи и дизайнеры постоянно экспериментировали в поисках ответа на вопросы: какие решения работают наилучшим образом, и как целевые аудитории реагируют на различную архитектуру веб-ресурсов. Гиганты интернет-индустрии, такие как Google, Yahoo, Bing потратили сотни тысяч часов на изучение картины поведения пользователей. Один из лучших примеров подобных исследований — тепловая карта от Google AdSense, наглядно показывающая, как кликабельность (CTR) рекламного объявления зависит от его конкретного местоположения на странице.

Все крупнейшие игроки рынка в настоящий момент создают свои сайты, сочетая знание поведенческих паттернов пользователей и применение классических архитектурных принципов, разумеется, с поправкой на особенности цифровой среды (двумерное пространство монитора) — только такой подход может гарантировать максимальную эффективность. С другой стороны, мы не можем упускать из внимания тот факт, что сайты, входящие в TOP-100, и имеющие огромный трафик, со временем сами создают или меняют шаблонное представление интернет-пользователей о том, как должна выглядеть привычная, средняя, «нормальная» веб-страница.
Получается, что перед нами — «дорога с двусторонним движением». Кто рынком управляет, тот может себе позволить этот рынок и менять!
Вот некоторые типичные области «пользовательских ожиданий»:
- Пункт меню навигации «на главную страницу» должен располагаться в верхнем левом углу страницы (или в крайней левой части меню навигации). Переместив этот компонент в любое другое место веб-страницы, вы погрузите вашего посетителя в растерянность.
- Кнопка «Свяжитесь с нами» или «Контакты» должна находиться в правом углу хедера (верхней части сайта) или на крайней правой позиции меню навигации.
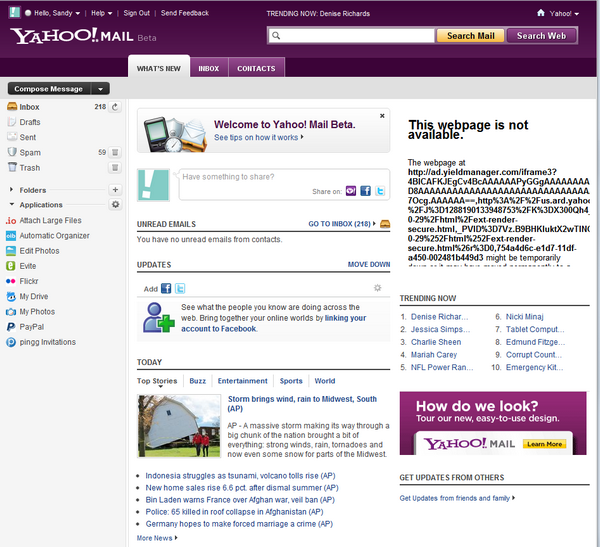
- Секция входа в аккаунт (Login) должна быть в правой верхней части. Если вы довольно долго пользуетесь Интернетом, то вы вспомните, что когда главенствующие позиции в Сети занимал сервис Yahoo, вход в аккаунт происходил с другой позиции (слева вверху) на странице. Повсеместное перемещение окошка «Login» слева направо произошло тогда, когда Google стал «первым номером» Глобальной паутины, то есть, архитектура его ресурсов стала де-факто общепринятым стандартом Интернета.
- Поле поиска должно быть расположено в правом верхнем углу или вверху в средней части страницы.

Как вы можете видеть, каждый компонент имеет свое место. Строгих правил, предписывающих то, где именно вы должны разместить те или иные элементы, нет, однако если вы рискнете игнорировать вышеуказанные принципы, вы, скорее всего, попадете в беду.
- Муха на писсуаре, или 5 принципов убеждающего веб-дизайна
- Привлеките внимание за счет дизайна, или Принцип 3W!
Важную роль играет размер кнопок (как CTA-элементов, так и иконок соцсетей, кнопок пунктов меню и т. д.). Большие «негабаритные» кнопки не только делают вашу страницу непривлекательной, но и заставляют пользователя испытывать психологическое неудобство (такие кнопки выглядят как «инструмент принуждения» к совершению действия).
- 99 примеров эффективных элементов призыва к действию
- 11 результатов сплит-тестов, или интуиция vs. правила
Важный фактор, связанный с психологией пользователя — цветовая схема вашего лендинга (о чем мы неоднократно писали в нашем блоге). Тут вам стоит посетить веб-ресурсы ваших конкурентов по рыночной нише, и посмотреть, как лично на вас действуют их цветовые схемы — вы легко убедитесь в том, что до сих пор встречаются страницы, длительное пребывание на которых буквально физиологически невозможно. :)
Важно соблюсти грамотный баланс между вашим уникальным дизайном (или дизайном сайта как элементом общего брендирования торговой марки) и традиционной для вашей маркетинговой ниши цветовой схемой. Говоря на уровне концепции: вы должны предложить пользователю привычную (шаблонную) архитектуру, однако чем-то выделяющуюся среди конкурентов.
- Искусство сочетания цветов - яркий путь к высокой конверсии
- Как цвет влияет на покупательскую активность?
- Влияние цвета на конверсию целевых страниц
Еще одна психологическая корреляция: если лендинг загружается быстро, то пользователь подсознательно связывает скорость загрузки с эффективностью вашего бренда, состоятельностью вашего оффера и т. д. И, разумеется, справедливо обратное утверждение: медленная загрузка страниц будет ассоциироваться с ненадежностью, малой эффективностью, медленным выполнением заказа и т. д.
Больше всего пользователей раздражает сообщение об «ошибке 404», появляющееся в тот момент, когда они пытаются оплатить товар или услугу — это самый верный способ утратить доверие раз и навсегда.
- Низкая скорость загрузки страниц сайта = низкая конверсия
- 12 советов оптимизации конверсии на основе человеческой психологии и поведенческой экономики
Психологический комфорт пользователя
- Используйте изображения человеческих лиц (желательно фотографии, и желательно не из бесплатных фотобанков). Используйте фото людей того же этнического происхождения и той же возрастной категории, что и ваша целевая аудитория — это поможет вашим клиентам быстрее ассоциировать себя с вашим брендом, продуктом или услугой.
- Проверьте весь ваш сайт на отсутствие технических сбоев, в том числе печально знаменитой ошибки 404 («страница не может быть найдена»).
- Не размещайте ссылки, уводящие посетителей на веб-ресурсы третьей стороны. Если этого никак нельзя избежать, то не ставьте эти ссылки на важнейших страницах вашего ресурса — на главной странице, продающих страницах и т. д.
- Используйте цветовую схему, обычную для вашей маркетинговой ниши. Наиболее приемлемым — и наиболее часто используемым — цветом для веб-сайтов является синий/голубой.
- Если вы используете изображения, то применяйте изображения с высоким разрешением, но, разумеется, оптимизированные для быстрой загрузки.
- Не делайте ваши лендинги слишком длинными — у них выше порог пользовательского внимания, они дольше загружаются, у них есть устойчивая отрицательная ассоциация с продающими страницами. Постарайтесь разместить всю важную информацию так, чтобы она была видна без прокрутки страницы.
- Заголовок и преимущества оффера должны быть оформлены в форме маркированного буллетами списка. Разбивайте текст на параграфы, не выкладывайте его «одним куском».
- Проверьте, что формы обратной связи расположены на всех важнейших страницах сайта (включая страницы товаров), и что посетитель легко поймет, как ими пользоваться.
- Убедитесь, что кнопка «Свяжитесь с нами» или номер контактного телефона размещены в правом верхнем углу каждой страницы вашего сайта — это придаст вам большую надежность в глазах посетителей.
Вместо заключения: положительный пользовательский опыт — это главное!
От вас, конечно, потребуется постоянное внимание и соблюдение несложных правил, упомянутых выше, но поверьте — это вполне вам по плечу; как говорится, «это проще, чем ракетостроение».
Все гипотезы, как всегда, проверяются сплит-тестом.
Высоких вам конверсий!
По материалам www.instantshift.com