Когда дело доходит до оптимизации конверсии, кнопки призыва к действию или CTA (call to action) являются именно теми критически важными элементами, самые незначительные изменения дизайна и текста которых могут иметь огромное влияние на коэффициент конверсии целевой страницы. Сегодня мы предлагаем читателям нашего блога ознакомиться с 9 кейсами оптимизации CTA, взятыми из обширной практики эксперта по CRO (conversion rate optimization) и копирайтингу Микаэля Огарда (Michael Aagaard), переводы статей которого мы публикуем весьма часто.
- Как дизайн
CTA-кнопки может увеличить конверсию? - Как отрицательный результат
сплит-теста помог поднять конверсию B2C целевых страниц на 48,69%
Самые большие изменения на посадочной странице не обязательно приводят к драматическому увеличению конверсии. Оптимизация конверсии на самом деле не сводится к оптимизации лендингов как таковых — скорее, это оптимизация решения пользователя предпринять конверсионное действие, а посадочная страница (landing page) сама по себе является средством для достижения цели, но не самоцелью.
Критически важные элементы лендинга — такие, как кнопка призыва к действию — при небольших изменениях оказывают большое влияние на решения потенциальных клиентов.
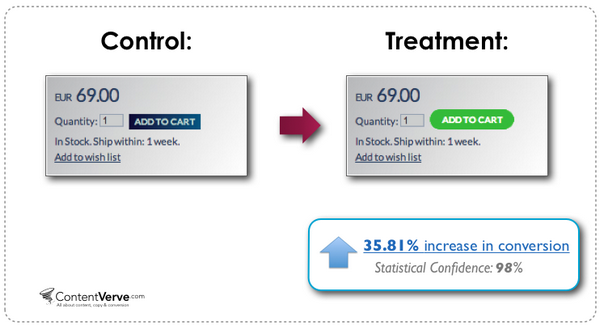
1. 35,81% рост продаж за счет изменения цвета кнопки
Огарду и его коллегам удалось увеличить продажи крупного европейского магазина электронной коммерции только за счет изменения цвета
В данном конкретном случае замена цвета кнопки на товарной странице способствовала увеличению продаж (а не только CTR!) на 35,81%.

Вывод
Цвет вашей кнопки CTA имеет большое влияние на принятие решений потенциальными клиентами, а тем самым — и на коэффициент конверсии.
Думайте о дизайне/цвете кнопки как о визуальном сигнале, помогающем вашим посетителям сосредоточить внимание на призыве к действию; другими словами, цвет и дизайн
Хитрость заключается в том, чтобы заставить вашу кнопку выделиться из остальной части страницы таким образом, чтобы ее легко было обнаружить и идентифицировать как интерактивный элемент.
К сожалению, не существуете универсального набора правил, описывающих как определенные цвета работают в конкретных ситуациях. Руководствоваться же ничем не подтвержденными расхожими мифами типа «Никогда не используйте красный — это останавливающий цвет» или же «Зеленый — лучший выбор на все времена, поскольку это позитивный цвет», по меньшей мере, глупо.
Мы видели множество А/
- 99 примеров эффективных элементов призыва к действию
- 10 методов повысить эффективность «призыва к действию»
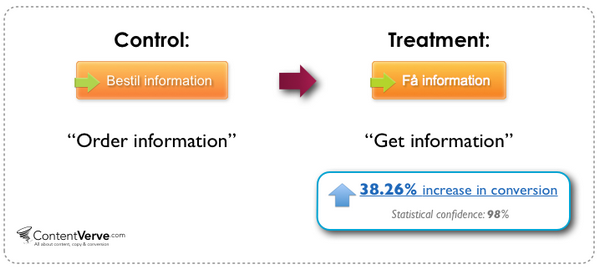
2. Добавив упоминание о ценности оффера, получаем прирост конверсии 14,79%
Весьма показательный кейс — тестирование надписи на кнопке лендинга международного портала аренды коммерческой недвижимости MatchOffice. Суть в следующем: когда посетитель находит подходящее предложение, он нажимает на главный CTA для получения подробной информации по офферу на свою электронную почту. Это означает, что нажатие кнопки является главной целью конверсии, а каждый лишний клик потенциально означает прибавление денег на банковском счету компании.
Изменив текст надписи на кнопке с «Заказать дополнительную информацию и прайс» на «Получить дополнительную информацию и прайс», Микаэлю Огарду удалось добиться повышения генерации лидов на 14,79%.

Вывод
Текст, используемый на целевой странице, имеет большое влияние на решения ваших потенциальных клиентов. Цвет и дизайн кнопки важны как визуальные сигналы, говорящие посетителю, куда ему нажать. Но в последний критический момент принятия решения пользователем именно текст призыва к действию влияет на его окончательное решение, отвечая на вопрос: «Почему я должен нажать эту кнопку?».
- 5 правил продающих текстов целевой страницы — на основе 250 тестирований!
- Копирайтинг: 8 кейсов из реальной практики
Чем больше ценность, тем выше конверсию вы получите. Глагол «Заказать» подчеркивает, что вы должны
Призывы к действию, начинающиеся со слов «Купить», «Заказать», «Кликнуть», «Подписаться» по своей сути велят пользователю с
Чтобы избежать влияния элемента случайности, Огард проводит аналогичную замену и последующий
Да, этот метод работает не только с английским языком — можете убедиться сами.

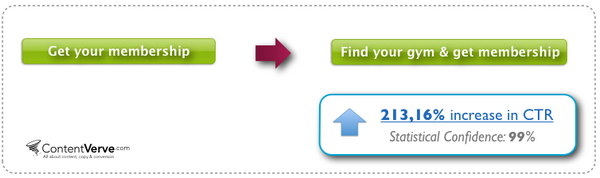
3. 213,16% повышения конверсии за счет увеличения релевантности
Клиентом Микаэля в данном случае была крупная скандинавская сеть тренажерных залов Fitness World. Оптимизация проводилась для лидогенерирующего
Замена текста на

Вывод
Начальный (контрольный) вариант был неплох хотя бы тем, что он передавал ценность оффера и делал акцент на том, что получит посетитель. Тем не менее фраза «Получить абонемент» звучит слишком обобщенно, относясь к любой ситуации,
В ходе небольшого исследования выяснилось, что расположение тренажерных залов является очень важным фактором при принятии решения о членстве. Следовательно, добавив в призыв к действию «Найти свой тренажерный зал» можно увеличить релевантность landing page для конкретного конверсионного сценария, тем самым улучшив показатели конвертации.
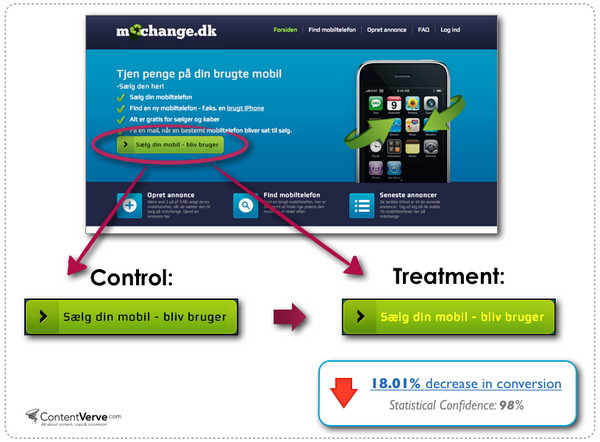
4. «Неправильный» цвет шрифта снижает конверсию на 18,01%
Любое предположение, касающееся оптимизации, подтверждается или опровергается только
Невероятно, но факт — кликабельность (CTR) снизилась на 18,01%.

Вывод
Этот простой, но наглядный кейс демонстрирует, что даже небольшие изменения в дизайне могут повлиять на действия людей, и неизвестно, в какую сторону.
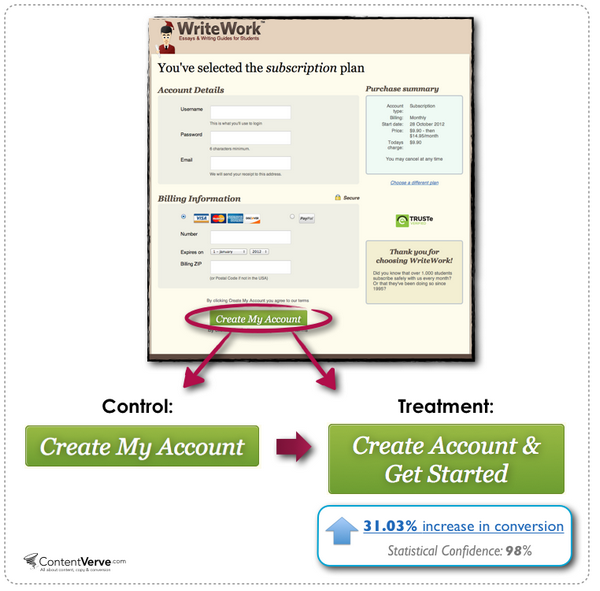
5. Увеличение платежей на 31,03% путем настройки текста
Этот
Оптимизация в данном случае свелась к добавлению в текст призыва к действию «Создать мой аккаунт» дополнительного глагола «Начать» (Get Started), что способствовало повышению конверсии на 31,03%, ну, а поскольку это был последний этап конкретного конверсионного пути, то каждое преобразование непосредственно влияло на доходы компании.

Вывод
Добавление очевидных преимуществ увеличивает как ценность, так и релевантность страницы в целом.
Анализ целевой аудитории WriteWork показал, что потенциальные клиенты чаще всего подписываются на услугу сервиса в спешке, чтобы тут же начать работу с нового аккаунта. Значит, добавив немного «срочности» и подчеркнув актуальность можно увеличить CTR вашего лендинга. Однако «детонатором» конверсии служит именно глагол в повелительном наклонении «Начать» (Get Started), указывающий на ощутимую выгоду (заметим, что само по себе упоминание об актуальности не влияет положительно на конверсию).
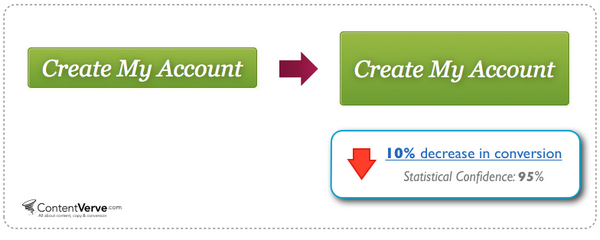
6. Увеличение размера кнопки снизило конверсию на 10,56%
Еще один
Внимательный наблюдатель может заметить, что добавление к тексту призыва дополнительного текста «Get Started» увеличило физический размер
Для проверки этой гипотезы был проведен
Результат теста перед вами:

7. Добавление
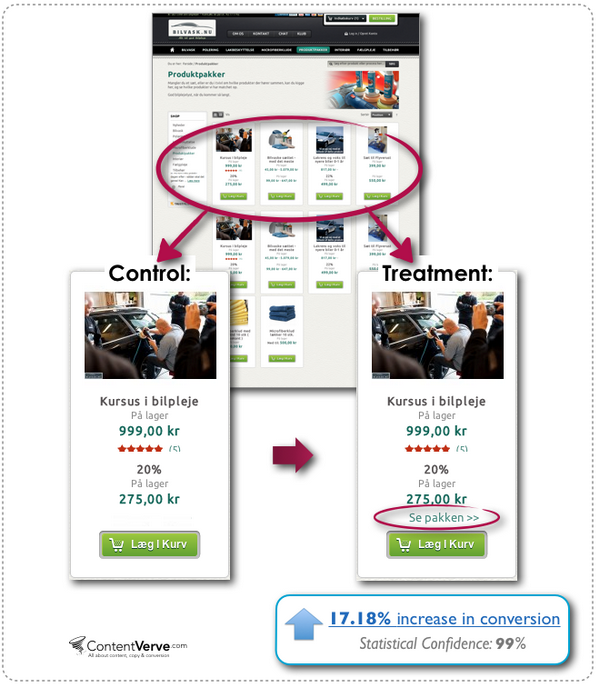
Этот кейс взят из процесса оптимизации датского сайта электронной коммерции, продающего товары для ухода за автомобилем. Офферы на сайте представляют собой наборы, состоящие из различных продуктов.
На товарной странице размещены офферы, каждому из которых соответствует единственная
В данном случае добавление

Вывод
Просите посетителей совершать правильные действия в нужное время. Естественно, покупатели должны узнать точный состав продукта, прежде чем добавлять его в корзину покупок.
Однако многие
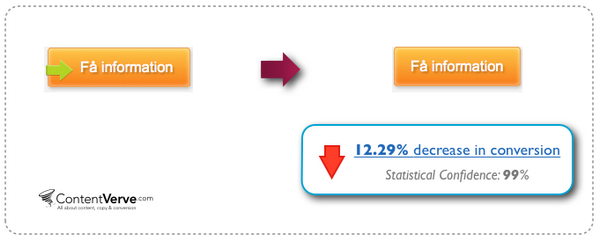
8. 12,29% конверсии, потерянных
Да, все именно так и случилось: идя навстречу дизайнеру, Микаэль Огард удалил зеленую стрелку с оранжевой

Вывод
Мелкие детали дизайна могут выделить вашу кнопку призыва к действию, тем самым привлекая к ней внимание посетителей и способствуя увеличению конверсии. Помните, что все манипуляции, производимые над критически важными элементами лендинга (CTA, заголовок,
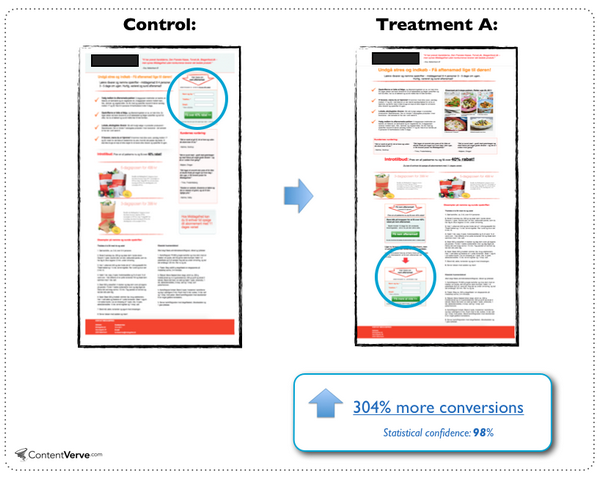
9. Как размещение CTA «ниже уровня сгиба» повысило конверсию на 304%
Все мы помним «золотое правило», предписывающее всегда размещать призыв к действию и
В этом конкретном случае
С учетом всех возможных обстоятельств, факт остается фактом — полученный результат был бы просто невозможен, если бы упомянутое «золотое правило» выполнялось в 100% случаев, не допуская никаких исключений.

Вывод
Для большинства случаев позиция «выше линии сгиба» на странице непременно будет лучшей стратегией. Однако с глобальной точки зрения правило размещения конверсионных элементов может быть формулировано так:
Вы должны размещать
Из множества совершенных
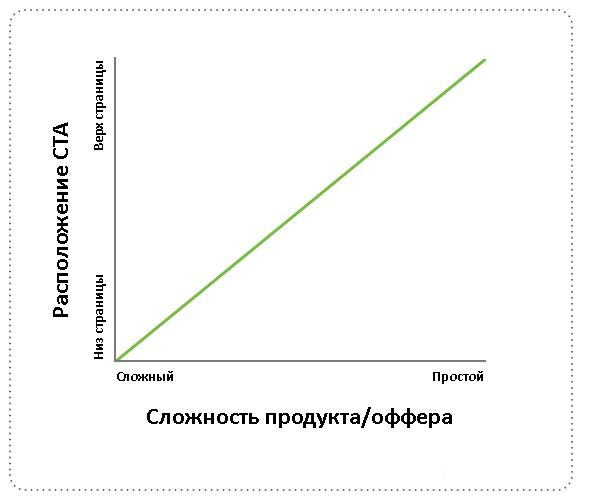
Если продукт/оффер является сложным, и посетитель для принятия обоснованного решения должен усвоить много информации, то размещение CTA внизу страницы обычно работает лучше всего.
И наоборот, если продукт/оффер очень прост и достаточно распространен, позиционирование CTA «выше сгиба» работает наилучшим образом.

Корреляция сложности продукта/оффера и расположения
Вместо заключения
Помните, что изменения, производимые на целевых страницах в процессе оптимизации конверсии (CRO), должны в первую очередь касаться критически важных элементов — CTA, заголовка,
Высоких вам конверсий!
По материалам contentverve.com