Современные потребители очень и очень требовательны. В наше время каждый желает получить продукт (контент), идеально соответствующий всем объективным и субъективным требованиям. Мы хотим товар, форма и содержание которого полностью подходят нашей мятежной душе.
Только в Северной Америке 61% владельцев мобильных телефонов пользуются смартфонами. И конечно, многие компании начинают осознавать необходимость создания или адаптации веб-ресурсов под мобильные браузеры и операционные системы.
Вот так и появился адаптивный дизайн, легко подстраивающийся под мобильные устройства и планшеты. Это весьма важный фактор, так как например, только в США в декабре 2012 года было 52 400 000 владельцев планшетов, и к 2016 году ожидается, что их количество превысит число пользователей ноутбуков.
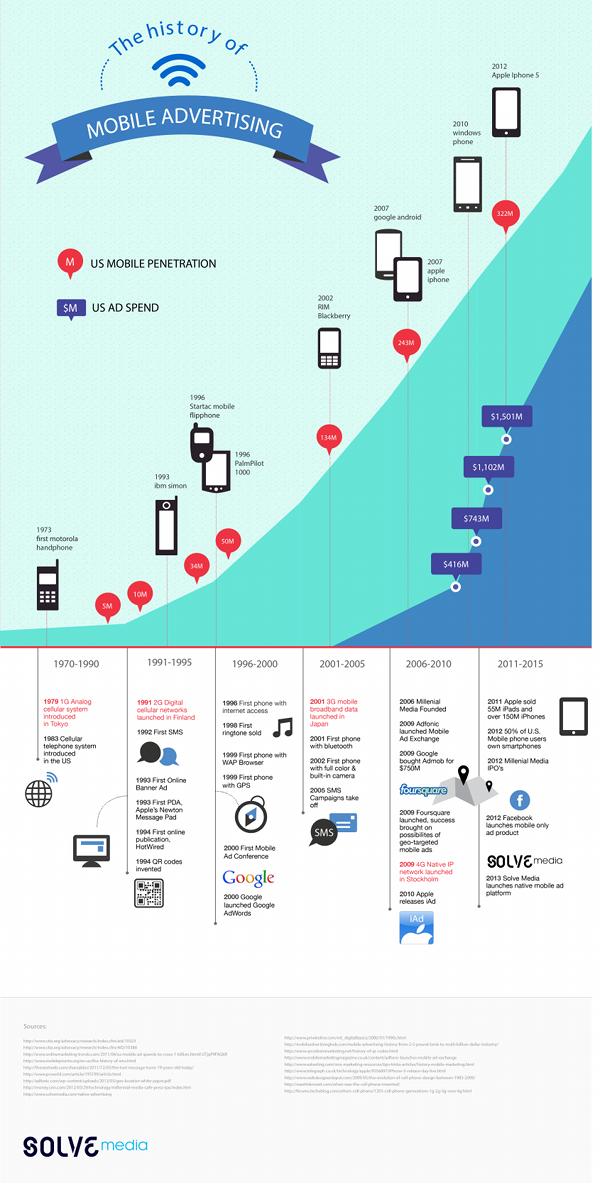
Ниже представлен линейный график процентного соотношения мобильного трафика к глобальному за последние несколько лет.

Итак:
- 2009 — 0.9%;
- 2010 — 2.4%;
- 2011 — 6%;
- 2012 — 10%;
- 2013 — 15%;
- 2014 — ожидается 23%.
Что это означает для компаний? Только одно — необходимость тщательно изучать свое присутствие в Интернете. Ваш online ресурс должен быть одинаково хорош и удобен как на настольном ПК, так и на планшете или смартфоне. Если это не так, то пришло время задуматься о переменах, особенно если ваши конкуренты уже адаптировали сайты под мобильные гаджеты.
- 23 факта из статистики «мобильного» рынка, которые вам нужно знать
- 5 секретов успешной оптимизации мобильных целевых страниц
Эффективность адаптивного дизайна пока еще точно не изучена, часть маркетологов утверждают, что это не такая необходимость, как ее пытаются представить на рынке. Хотя логика подсказывает, что чем удобнее пользователям, тем выше конверсия.
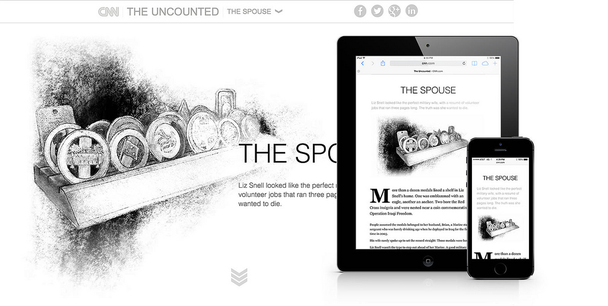
Подчеркнем — версии сайта должны быть не абсолютно идентичны, но всегда одинаково хороши для восприятия пользователем, так как в зависимости от разрешения и количества пикселей на дюйм (PPI) дисплея устройства, видимое отображение сайта будет отличаться в каждом отдельном случае.
Например: на настольном ПК пользователи видят обычную страницу с несколькими колонками. На планшете пользуются немного упрощенным вариантом с возможностью прокрутки пальцем. Пользователи смартфонов получают урезанную версию под маленькие экраны.
Еще одна серьезная причина использовать адаптивный дизайн — постоянный акцент на контент-маркетинг.
Если контент — одна из важнейших частей вашей маркетинговой стратегии (а бывает иначе?), то дайте пользователям простой доступ к нему. Сделайте ваши тексты читабельными на всех устройствах.
В конце концов, если клиент не может прочесть тексты, то зачем их писать?
Улучшайте пользовательский опыт
Самое важное преимущество использования адаптивного дизайна — положительный опыт взаимодействия. Когда пользователь настольного ПК или ноутбука посещает сайт интернет-магазина, он ожидает получить положительные ощущения, связанные с просмотром привлекательных изображений, чтением убедительного контента и удобной навигацией.
Пользователь планшета ожидает увидеть более простой макет и адаптированную навигацию. Пользователь смартфона имеет другой набор потребностей, зависящий от навигации и удобства отображения контента.

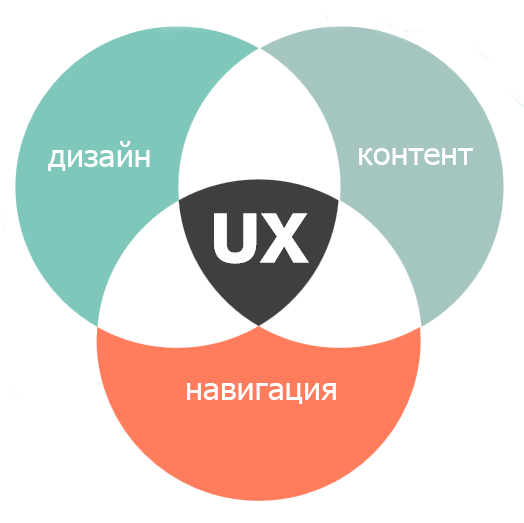
3 важнейшие составляющие положительного пользовательского опыта (User Experience, UX)
Знающие маркетологи используют все преимущества адаптивного дизайна для создания индивидуального опыта взаимодействия владельцев смартфонов. Используются как простые методы (призыв к нажатию кнопки или верстка контента, не требующие прокрутки), так и сложные (мобильные сайты, больше похожие на полноценные приложения, нежели на веб-страницы).
- Оптимизация потребительского опыта Vs оптимизация конверсии целевых страниц
- Компании тратят 92$ на покупку рекламы и только 1$ на оптимизацию продаж!
Адаптивный дизайн или отдельная версия мобильного сайта?
1. Единое «хранилище» контента
Если весь ваш контент хранится в одном месте, то при обновлении, например, блога вы обновляете его одновременно для всех устройств.
2. Единый URL
Входящий трафик распределяется по различным каналам, которые легко отслеживать в любой аналитической системе. Единый URL особенно полезен для социального трафика, где количество мобильных пользователей постоянно растет.
3. Нет необходимости постоянного тестинга
Адаптивный шаблон подстраивается под каждое устройство. Соответственно, исчезает необходимость тестировать отображение сайта под каждую ОС каждого смартфона.
4. Оптимизация расходов на обслуживание сайта
Адаптивный сайт уменьшает размер кода (по сравнению с отдельными мобильными сайтами).
5. SEO
Контент дублируется по сайтам (например, с сайта с префиксом «www» на сайт с «мобильным» префиксом «m»), удваивая ваши усилия в области SEO. Обратите внимание, что Google рекомендует использовать адаптивный дизайн для повышения ранжирования в поисковой выдаче.
6. Лучшие условия позиционирования «устройств будущего»
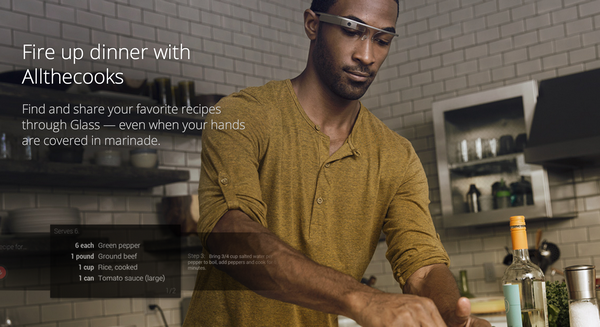
Будьте готовы к тому, что потенциальные клиенты вскоре начнут заходить на ваш сайт через холодильник, микроволновую печь, очки виртуальной реальности и всякие невообразимые пока переносные устройства.
Итак, вы увидели преимущества и неоспоримые достоинства адаптивного дизайна, примеры которого можно изучить ниже.
Примеры адаптивных сайтов
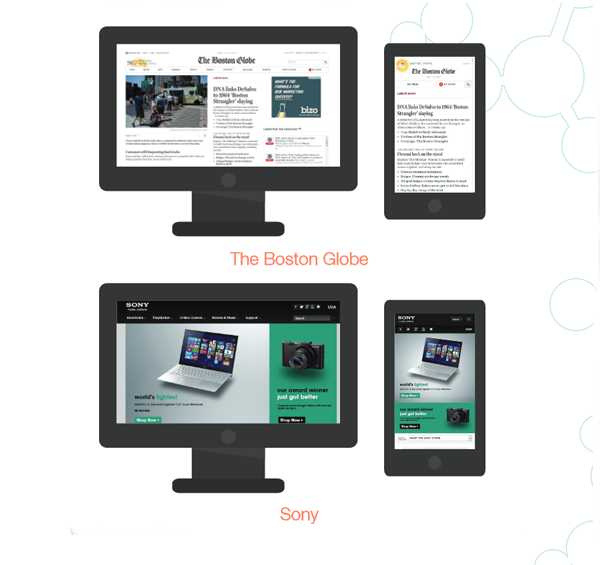
Наиболее выразительные примеры первоклассных адаптивных сайтов — это ресурсы The Boston Globe, Starbucks и Sony. Другие сайты, достойные вашего внимания: Indocino, Dassel Und Wagner, Squarespace, GC Watches и Michael Heinsen.

Хороший адаптивный дизайн сайта, пример от The Boston Globe и Sony

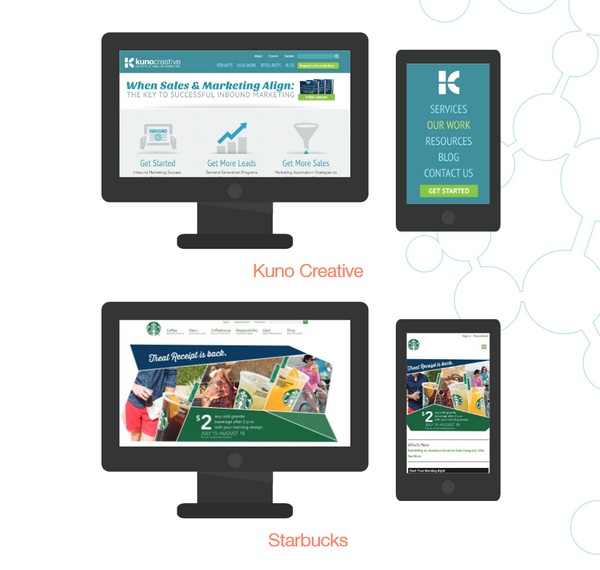
Kuno Creative и Starbucks
Хотя лишь немногие из этих компаний занимаются розничной торговлей, но данный сегмент рынка тоже не должен упускать из вида потенциал адаптивного дизайна. Например, O’neill Clothing обнаружили увеличение конверсии на 65.7% с Iphone/Ipod и на 407.3% с Android-устройств. Невероятные цифры, не правда ли?
Смеем заметить, что внешние страницы платформы LPgenerator также адаптивны:

Адаптивный дизайн LPgenerator для iPad

Адаптивный дизайн LPgenerator для iPhone
Поговорим про стоимость
Когда разговор заходит о стоимости, не забывайте, что долгосрочные выгоды от использования адаптивного сайта значительно снижают затраты на его обслуживание. Однако поначалу разработка потребует больше финансовых и временных вложений, чем создание простого ресурса.
Маркетологи в сотрудничестве с дизайнерами и программистами должны создать по крайней мере 3 шаблона: для настольных ПК, планшетов и смартфонов. Для некоторых компаний потребуется четвертый шаблон под small desktop (например, нетбуки).
Определить, какие элементы останутся, а какие стоит исключить — сложная задача, требующая тщательного анализа и тестирования.
Высоких вам конверсий!
По материалам cdn2.hubspot.net