Улучшение пользовательского опыта (UX) предоставляет
В новом посте мы хотим познакомить читателей нашего блога с 5 любимыми приемами («хаками», hacks) эксперта по оптимизации конверсии (CRO),
Каждый из этих хаков хорош тем, что он имеет достаточно большое, явное и непосредственное влияние на увеличение конверсии и рост доходов.
Время загрузки
А теперь задумаемся вот над чем: что еще можно сделать для улучшения пользовательского опыта тогда, когда вы достигли минимального времени загрузки и максимально сократили количество полей
Прием 1
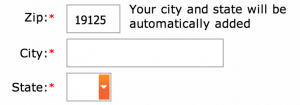
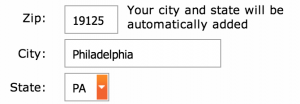
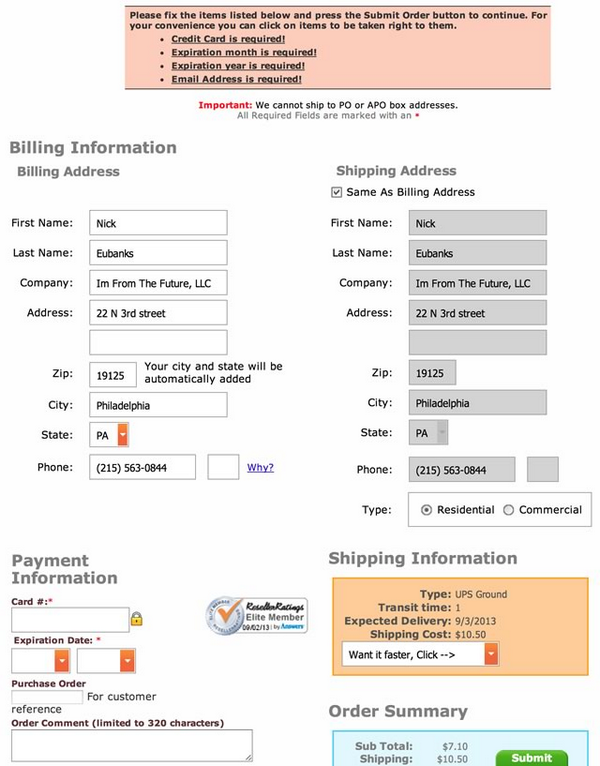
Изменим стандартный шаблон формы адреса от порядка заполнения «город — регион — почтовый индекс» на следующий порядок «почтовый индекс — город — регион».

Перемещение поля «почтовый индекс» выше полей «город» и «регион» позволяет автоматизировать заполнение полей «город» и «регион» сразу после того как проставлен почтовый индекс, так как эти варианты информации являются статическими (другими словами, почтовый индекс всегда твердо привязан к городу/региону).

Подобный «хак» легко осуществим с использованием JavaScript. Чтобы этот прием работал максимально эффективно, необходимо предусмотреть автоматическое перемещение курсора в следующую за полями «город» и «регион» строку сбора информации, чтобы избежать возможных ошибок от попытки ручного заполнения полей географического местоположения пользователем.
Разумеется, что нужно упредить нежеланные действия пользователя, просто разместив рядом с полем «почтовый индекс» текстовое предупреждение «Ваш город и регион будут добавлены автоматически».
Реализация этой несложной технологии на странице оформления заказа ресурса TrafficSafetyStore привела к немедленному увеличению конверсии на 38,74% (с абсолютного показателя 2,22% до 3,08%) менее чем за 2 недели.

Двигаясь по этой же линии мышления мы можем упростить и ускорить процесс принятия решения покупателем, предлагая по умолчанию самые очевидные варианты действий.
Прием 2
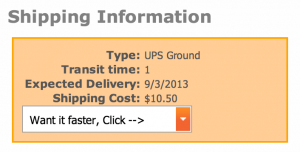
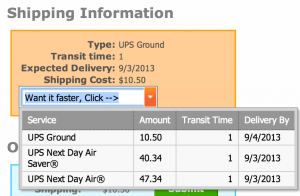
Автоматический выбор самого дешевого способа доставки по умолчанию.
Если вы предлагаете несколько вариантов доставки купленного у вас товара, то предоставьте покупателю возможность лично увидеть и убедиться, что по умолчанию ему предложен самый дешевый способ доставки.

Этот прием выходит за рамки поддержки самых распространенных моделей поведения, и потому покупателю нужно дать ясно знать, что вы понимаете его интерес к экономии средств, вследствие чего по умолчанию сразу предлагаете ему самый доступный вариант шиппинга.

Еще один хороший способ подчеркнуть вашу заботу об интересах покупателя — наглядно отобразить все доступные методы доставки, чтобы покупатель мог лично убедиться, что ему предоставлен самый недорогой вариант.

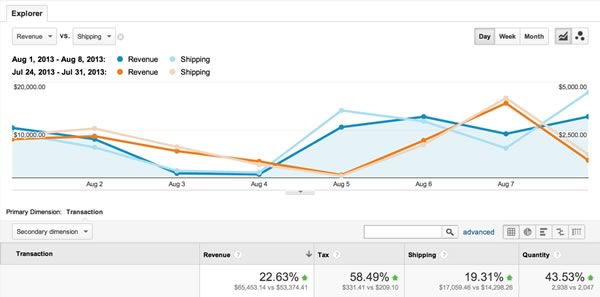
TrafficSafetyStore так удалось поднять чистую прибыль на 19,31% (в абсолютных показателях с $14 298.26 до $17 059.46 — всего за неделю применения весьма несложной технологии!).

Прием 3
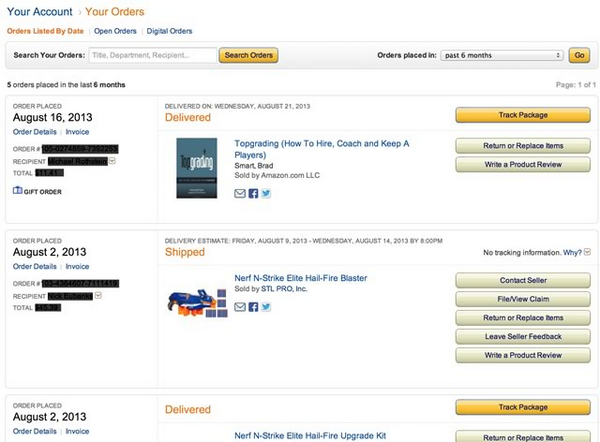
Сохраните как можно больше пользовательской информации! — этот совет кажется очевидным до банальности, но на деле его используют лишь несколько ресурсов электронной коммерции. А напрасно: это не только отличный способ упростить и ускорить оформление пользователем новых заказав, но и дать ему понять, что вы заботитесь о его времени, любезно сохраняя для него полную историю покупательской активности.
Как это делает, например, Amazon:

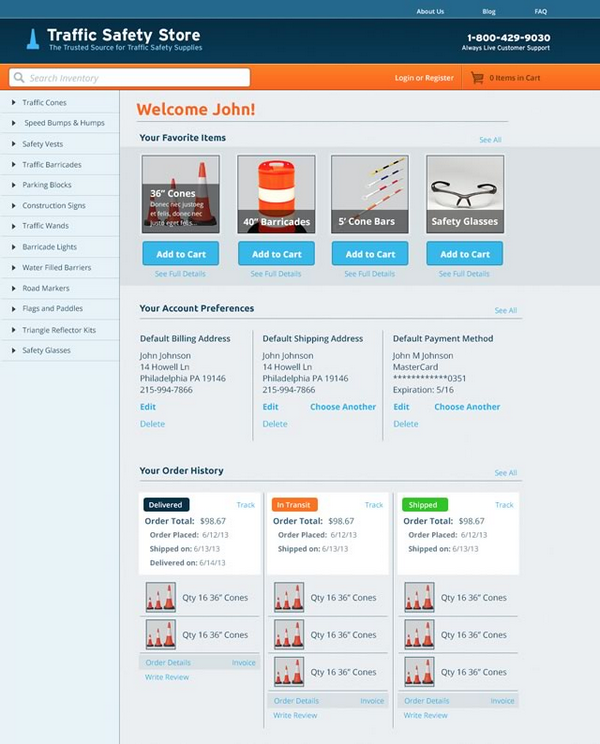
А вот как будет выглядеть применение сохранения истории покупок на TrafficSafetyStore после его редизайна:

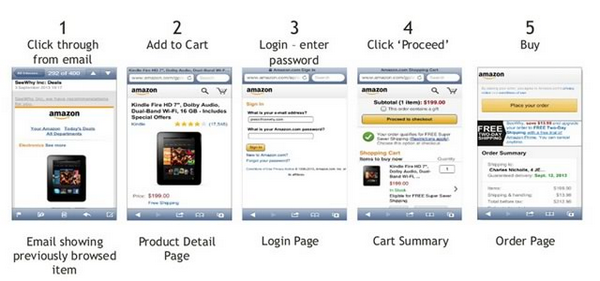
Чарльз Николлс (Charles Nicholls) из компании SeeWhy во время недавней конференции Conversion Conference провел убедительное выступление, посвященное практике сохранения пользовательских данных Amazon. Чарльз наглядно доказал, что Amazon работает с историями заказов исключительно хорошо: вы получаете рекламное письмо, предлагающее вам товар, предлагаемый на основе вашего покупательского профиля и недавнего пользовательского поведения на Amazon, или же вам напоминают о товарах, недавно просмотренных вами, но так и не купленных. Если вы решите сделать покупку, единственная информация, которая от вас потребуется — пароль от вашего аккаунта Amazon.
Вот слайд из презентации Николлса, подробно раскрывающий, как Amazon работает с «мобильными» покупателями:

Прием 4
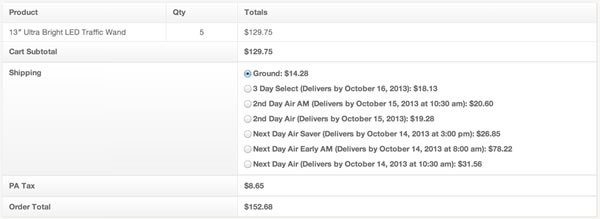
Наряду с максимальной автоматизацией заполнения форм и сохранением истории заказов, маркетологам и разработчикам следует уделять самое пристальное внимание обработке ошибок. В этом вопросе важно все: от наглядного интерфейса до понятного простого языка сообщений об ошибках.
К сожалению, эта важная часть пользовательского опыта зачастую выпадает из поля зрения как маркетологов, так и дизайнеров и разработчиков. Представим себе гипотетическую ситуацию: вы заполняете форму заказа, вводите адрес доставки, информацию о кредитной карте, нажимаете на кнопку «Купить», но одна крошечная ошибка — и вы сидите перед пустой формой, злой и разочарованный, поскольку вам придется опять повторить все операции по заполнению формы.
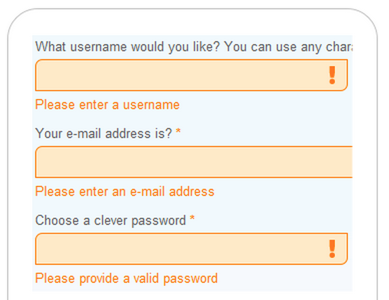
А теперь собственно «хак»: настройте форму для кеширования (сохранения) введенной информации. Теперь покупателю после ошибки не придется заполнять всю форму целиком, это сохранит и время и нервы.

Вот как это выглядит на практике (скриншот выше): Ник забыл внести в форму номер кредитной карты и адрес электронной почты, но форма сохранила все введенные данные, так что для устранения ошибки достаточно заполнить всего 2 поля.
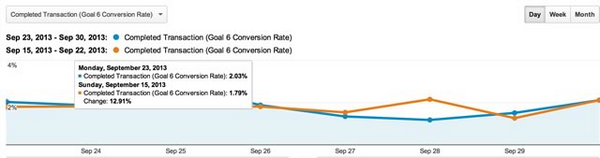
Кеширование введенных данных в форме заказа, примененное на TrafficSafetyStore, привело к росту количества завершенных сделок на 12,91% за неделю.

Также стоит отметить, что психологические исследования показали, что красный не всегда самый лучший цвет для сообщения об ошибке, так как считается, что он провоцирует интенсивные и тревожные реакции. Вместо этого рекомендуется рассмотреть желтый или оранжевый:

Наконец, «умная обработка ошибок» будет
- «Не удалось»;
- «Проблема»;
- «Недействительно»;
- «Неправильно»;
- «Запрещенный».
Постарайтесь не вызывать у пользователя отрицательные эмоции, просто сообщая ему, что еще от него требуется, но без негативной окраски, например, вместо «Ой, произошла ошибка» сообщите ему нечто вроде «Пожалуйста, заполните адрес электронной почты».
Прием 5
Последний «хак», которым делится с нами Nick Eubanks, касается механизма взаимодействия человека с компьютером. Согласно выводам исследователей из Nielsen Norman Group, «Чтение на экранах компьютера утомительно для глаз и происходит на 25% медленнее, чем чтение с бумаги» и «79% пользователей Интернета сканируют тексты, а не читают». Вооруженные знанием этих широко распространенных поведенческих паттернов, попробуем разработать макет продающей страницы, наиболее отвечающий стандартному поведению среднестатистического online посетителя.
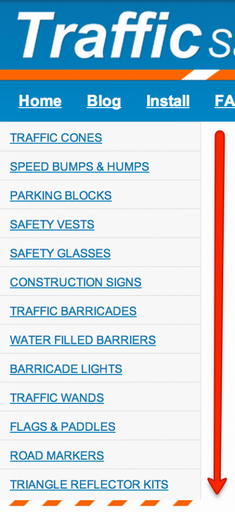
Вот что мы сделаем: мы отсортируем навигационные элементы по популярности. И для английского, и для русского языков это означает пространственную организацию навигационных элементов в направлениях слева направо и сверху вниз.
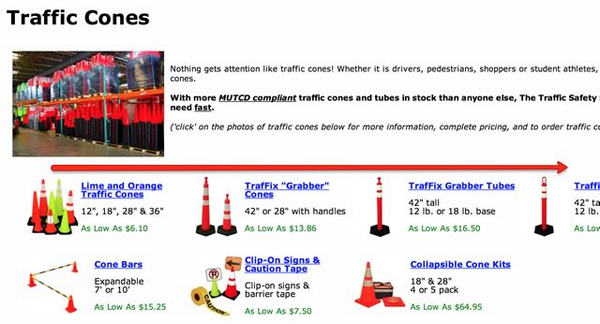
Для TrafficSafetyStore это означает расположение товаров в вертикальном столбце меню не по алфавиту, как это было в самом начале, но в порядке популярности групп товаров. Покупателям взаимодействовать с такой навигацией легко и просто.

В направлении сверху вниз…
Этот макет был разработан на сочетании данных по продажам и прогнозируемой популярности линеек товаров (настоящее маркетинговое исследование, которое стоит сделать!).

…и слева направо.
Для увеличения продаж к
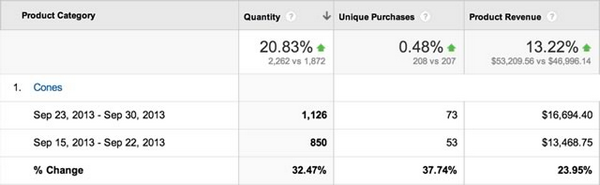
За период с 23 сентября по 30 сего года с помощью этого нехитрого приема удалось достичь 32,47% увеличения продаж товара 1 позиции по сравнению с предыдущей неделей, что привело к росту чистой прибыли на 23.95%.

Другой подход к созданию макета, способного увеличить общий уровень конверсии сайта сводится к отслеживанию фактического поведения пользователя на вашем ресурсе с помощью тепловых карт и технологии
Дополнительный совет: длина поля формы должна соответствовать длине вводимого слова. Это помогает уменьшить подсознательное восприятие пользователем формы как длинной, требующей для заполнения много времени.
Высоких вам конверсий!
По материалам conversionxl.com