Здравствуйте, уважаемые пользователи LPgenerator!
Обратите внимание: для того, чтобы подключить шрифт стандартным способом, используйте готовый инструмент. Он легок в использовании и позволит добавить дополнительные шрифты без лишних усилий:
>>>>>> Дополнительные шрифты - новый виджет редактора LPgenerator
В этом посте вы узнаете, как добавить дополнительный шрифт на ваш лендинг с помощью сервиса Google Fonts через добавление скриптов.
1. Зайдите на ресурс https://fonts.google.com/
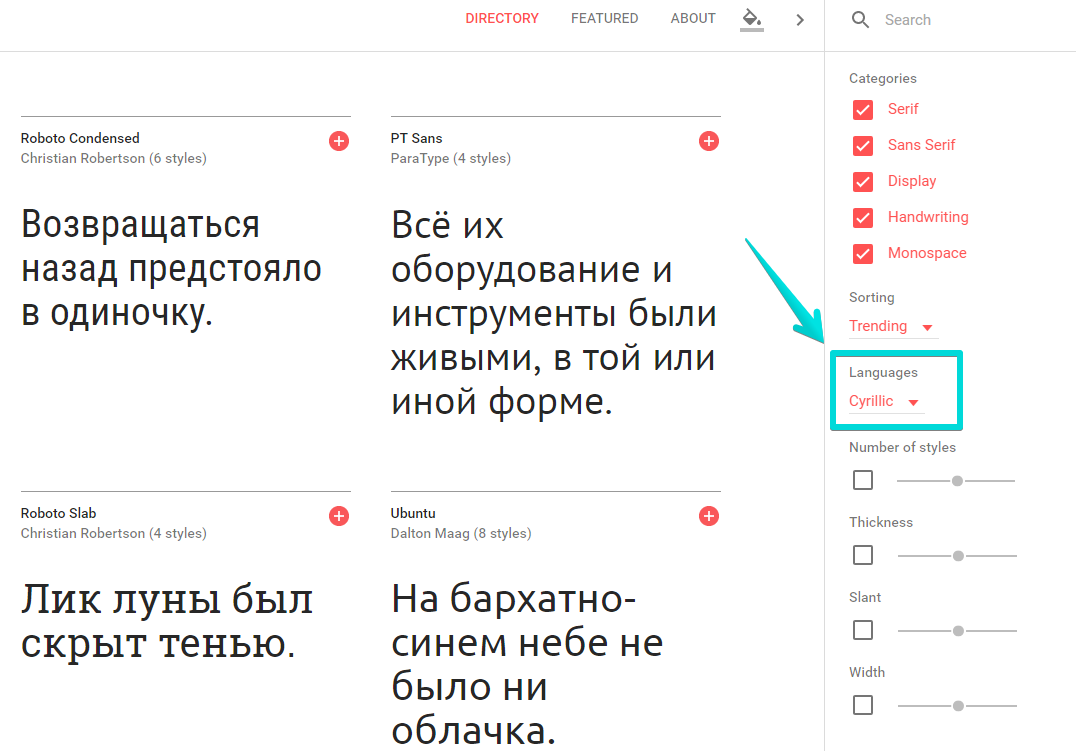
2. Обязательно укажите алфавит , то есть набор символов.
Если лендинг русскоязычный, то выберите латинский (Latin) и кириллический (Cyrillic):

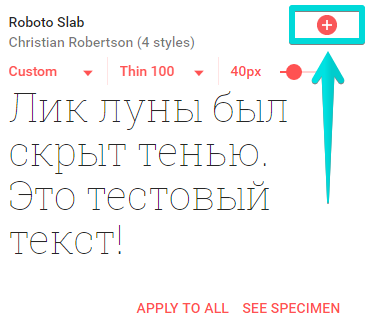
3. Выберите понравившийся шрифт (или шрифты) и нажмите "+":

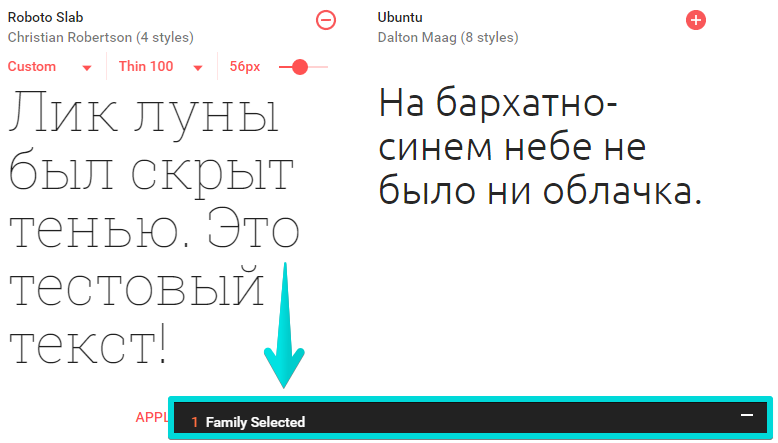
4. Перейдите в коллекцию добавленных шрифтов. Для этого кликните по черной панели внизу:

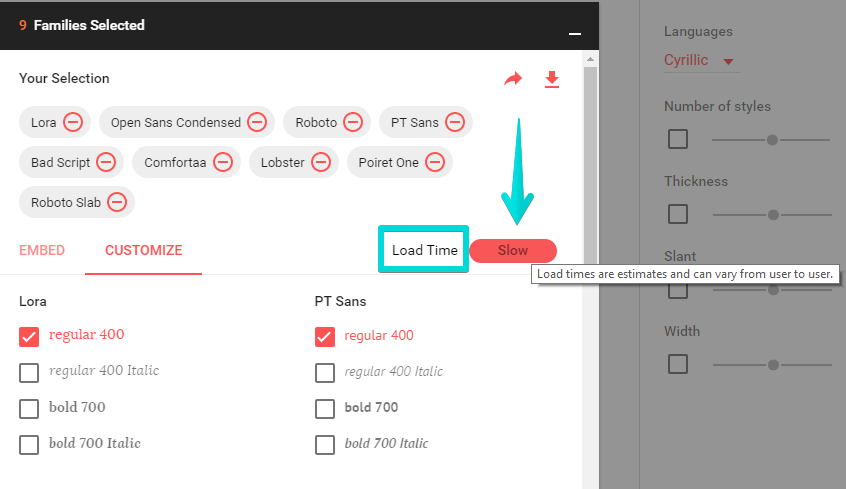
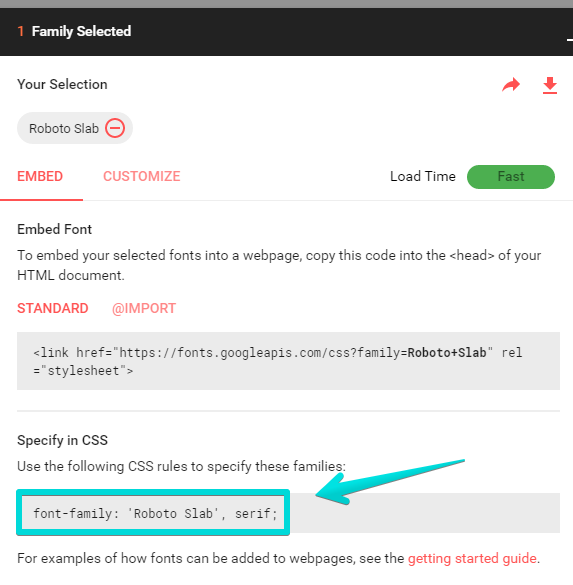
5. В открывшемся окне в первом пункте отображаются выбранные ранее шрифты.
Помните: использование большого количества различных шрифтов Google Fonts может замедлить загрузку вашей целевой страницы. Показатель влияния выбранных стилей на скорость загрузки страницы отображается справа.

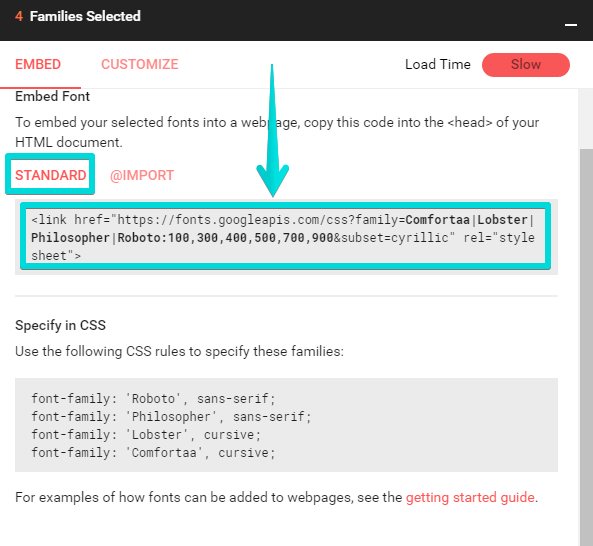
6. Если набор и внешний вид добавленных шрифтов устраивает, перейдите в раздел "EMBED" и полностью скопируйте содержимое поля "STANDART":

Не закрывайте вкладку Google Fonts, она нам еще понадобится.
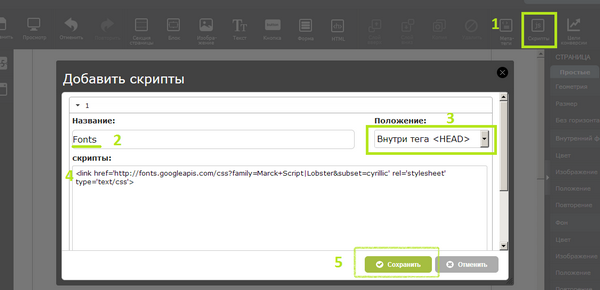
Откройте необходимую целевую страницу в редакторе LPgenerator и нажмите инструмент «Скрипты»:
- в открывшемся окне нажмите «Добавить новый скрипт»;
- пропишите название скрипта;
- выберете положение скрипта «Внутри тега HEAD»;
- вставьте скопированный код;
- не забудьте сохранить изменения.

7. Вернитесь во вкладку Google Fonts.
Скопируйте код CSS, который генерируется для использования подгруженных шрифтов.

Для каждого шрифта используется свой CSS.
Например, для шрифта Lobster код выглядит так:
Далее по тексту данный код будет называться CSS для шрифта.
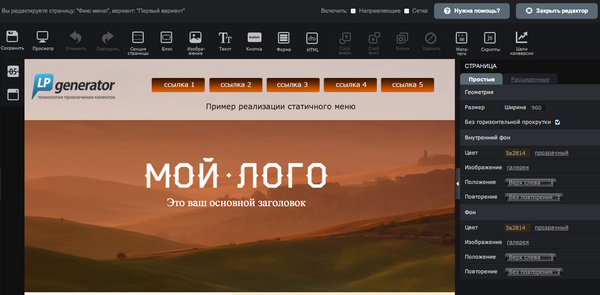
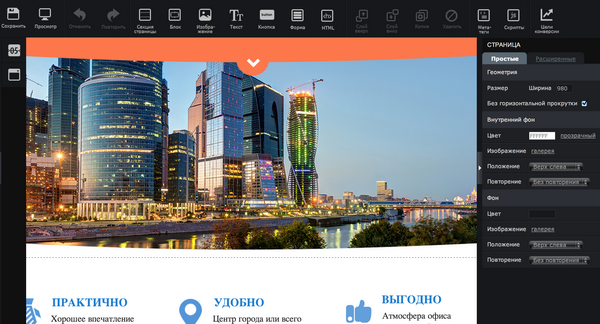
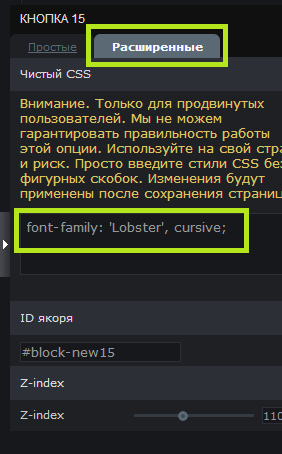
8. Вернитесь в редактор LPgenerator и кликните по элементу (текст или кнопка), к которому нужно применить загруженный шрифт.
Есть особенности применения стилей для разных элементов лендинга.
Чтобы изменить стиль шрифта на кнопке, достаточно кликнуть по ней и в расширенных свойствах справа добавить CSS для шрифта (скопированный в восьмом шаге).

Текстовые блоки целевой страницы
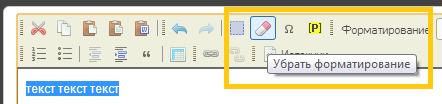
Для того чтобы применить внешний шрифт для текстового блока, для которого вы уже меняли шрифт, недостаточно просто прописать стиль в его расширенных свойствах. Необходимо также сбросить текущее форматирование. Для этого выделите текст и нажмите кнопку «Убрать форматирование» в блоке редактирования текста.
Внимание: при этом будут сброшены все изменения, внесенные в размер, стиль шрифта, выравнивание

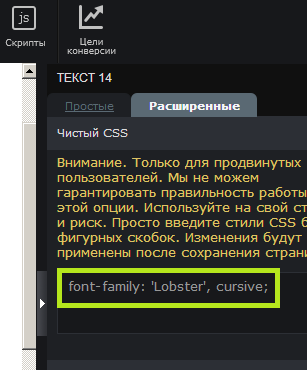
Далее щелкните по тексту и в его расширенных свойствах справа добавьте CSS для шрифта из шага 8:

После этого можно будет снова указать размер, выравнивание и другие атрибуты.
Если текстовый блок на целевой странице создается впервые, и вы не изменяли его шрифт, то достаточно щелкнуть по тексту и добавить CSS для шрифта в расширенных свойствах элемента.
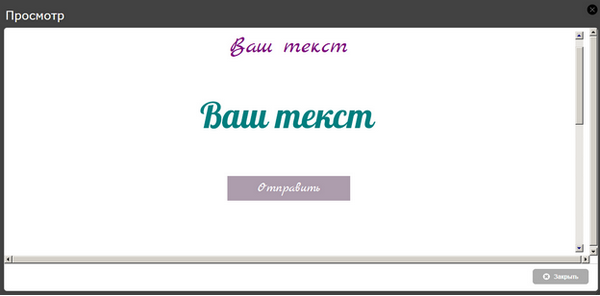
9. Сохраняем изменения и любуемся результатом.
Обратите внимание: в редакторе LPgenerator шрифт останется прежним, дополнительные шрифты отображаются только в предпросмотре и при посещении опубликованного лендинга.

Одно из преимуществ технологии маркетинговой платформы LPgenerator — это возможность кастомизировать практически все скрипты, виджеты и решения,
Вы всегда можете обратиться к нашим специалистам и получить квалифицированную помощь:
Отдел верстки: verstka@lpgenerator.ru
Техническая поддержка: support@lpgenerator.ru или сообщество
Высоких вам конверсий!
Дмитрий Васильев,
руководитель отдела техподдержки