Простота — ключ к первоклассному дизайну лендингу. Любой элемент, если он раздражает посетителя или усложняет пользовательский опыт, должен быть немедленно устранен в пользу более ясных и функциональных решений.
Маркетолог, заставший взлеты и падения ряда популярных тенденций за последние несколько лет, чувствует вполне объяснимую неприязнь к словам «анимация», «Flash» и «GIF-файлы». Все эти тренды, бывшие популярными когда-то, быстро превратились в ругательные выражения, ну или практически превратились ).
Более того, многие современные лендинги до сих пор страдают от избытка подобных элементов.
Однако сегодня стало вполне возможным использование анимации для улучшения пользовательского опыта и конечно конверсии — дело в соблюдении баланса. Судите сами: сменяющаяся заставка, выпадающие меню и различные микроэффекты были в числе наиболее актуальных дизайнерских решений, озвученных еще в январе 2014 года.
Вполне возможно, что еще больше движущихся и анимационных элементов окажутся в числе самых актуальных тенденций 2015 года.
В этом свете весьма актуально исследование различных областей интернет-маркетинга, в которых пользовательский опыт может быть улучшен с помощью различных движущихся элементов.
Но перед этим следует поблагодарить HTML5, CSS3, современные браузеры и технический прогресс в целом за те возможности, которые появились у современных веб-дизайнеров и маркетологов.
Ниже мы рассмотрим 14 трендов «движущегося дизайна» (motion design), применимых как для полноценных лендинг пейдж, так и для их мобильных вариантов.
1. Перемещение хедера
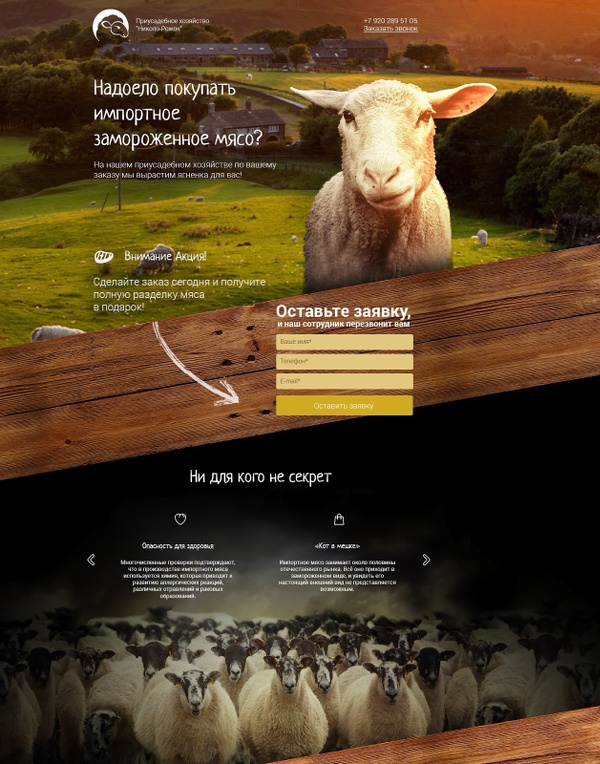
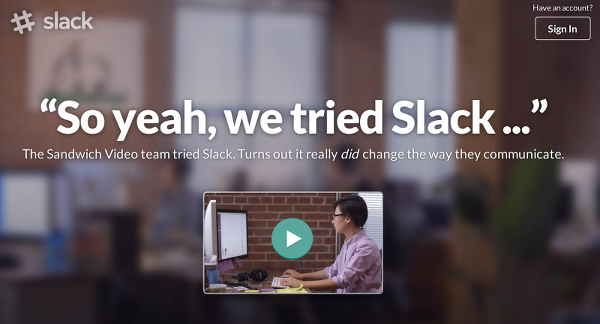
Способов настроить сменяющиеся изображения или фоны хедера страницы существует великое множество — конечно, если вы хотите добиться такого эффекта.

2. Эффекты загрузки целевой страницы
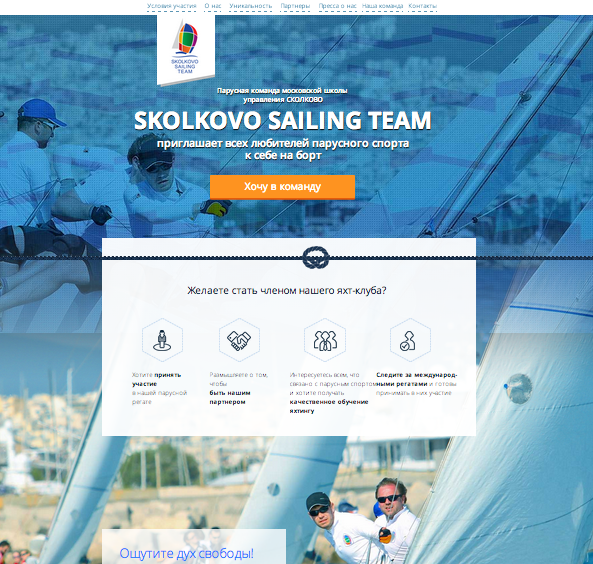
Равно как и с заголовками, здесь вы тоже можете применить множество различных эффектов загрузки основного контента.
Тестируйте сами ...
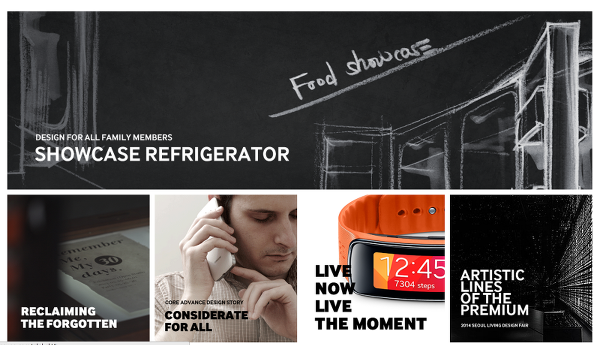
3. Бесконечная прокрутка с подгружаемыми модулями
Обратите внимание на то, как Samsung отображает дополнительный контент при прокрутке страницы вниз.

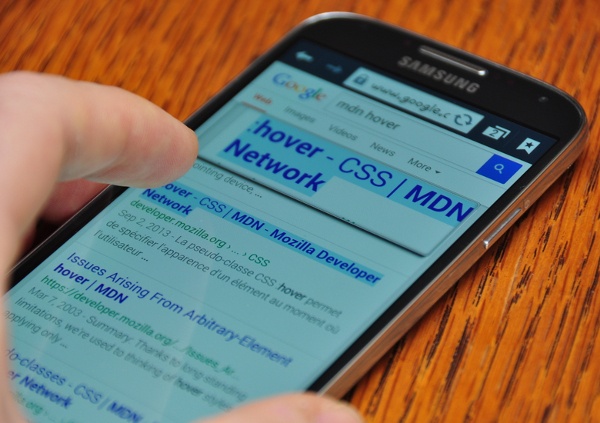
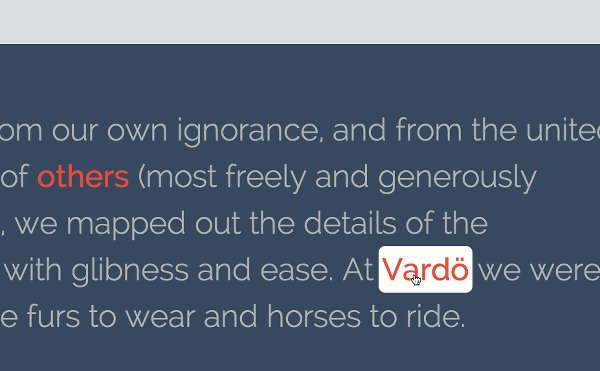
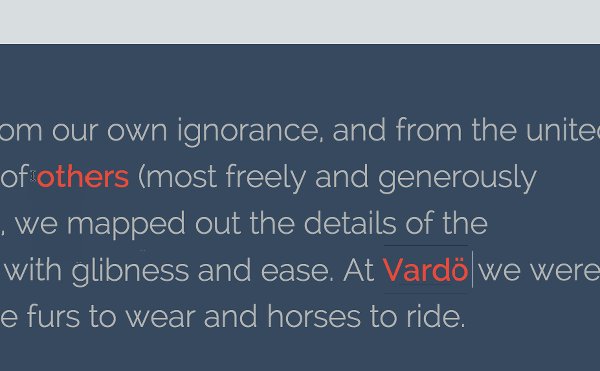
4. Hovercrafting
Измените выделенное состояние (hover states) элементов на вашей посадочной странице, чтобы пробиться сквозь толпу конкурентов. Сосредоточьтесь на мелких деталях, используя эффект исчезания, размытости, различные шрифты и так далее.

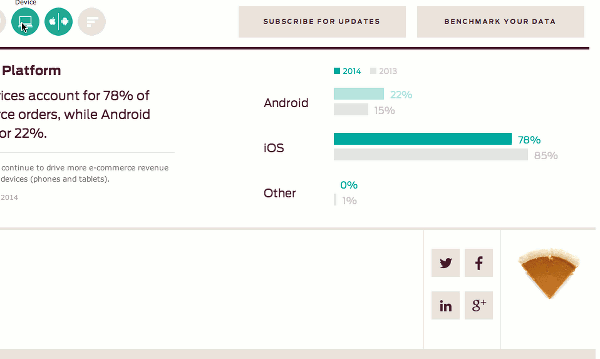
5. Динамические/анимированные графики
Зачем беспокоиться о статичных изображениях, когда вы можете сделать график, в динамике показывающий все необходимые соотношения и изменения?

6. Замедленная анимация (Slo-mo)
Некоторые лендинги используют анимационные возможности CSS действительно элегантно — например, едва заметно меняя фон страницы.

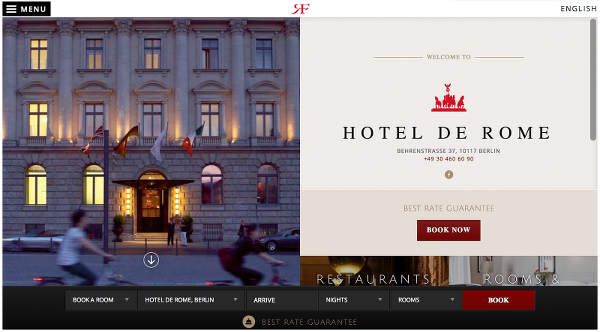
7. Модульная прокрутка
Этот метод дает возможность прокручивать отдельные столбцы макета, а также страницу целиком.

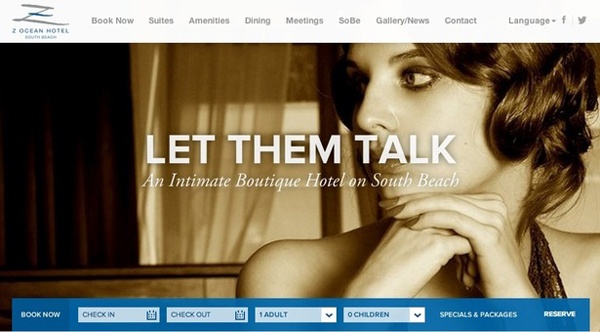
Пример гостиницы в Берлине ...
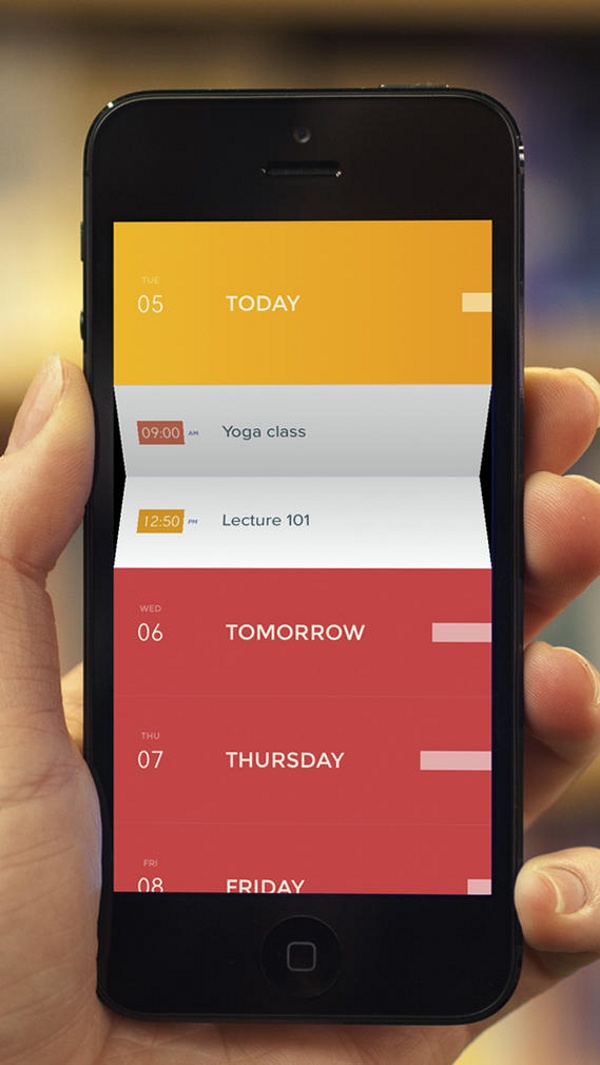
8. «Эффект сгиба»
Современные мобильные приложения и лендинги активно используют «эффект сгиба» как вертикально, так и горизонтально.

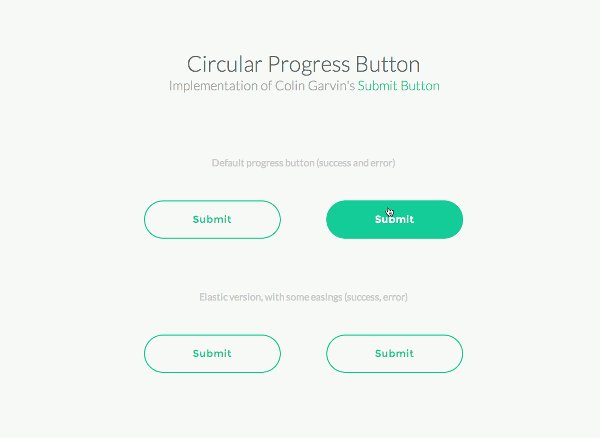
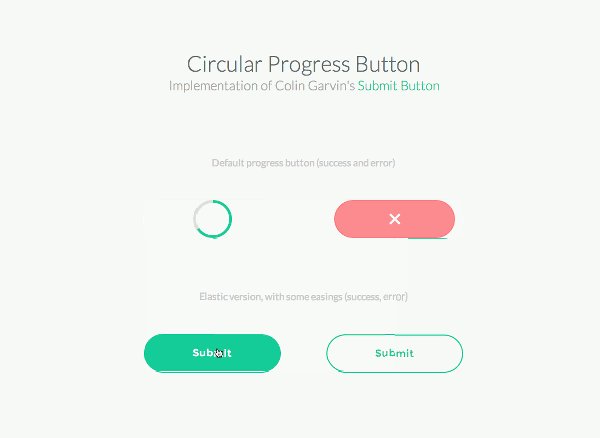
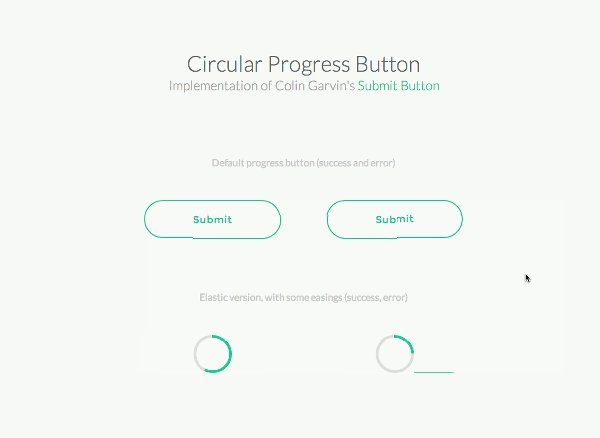
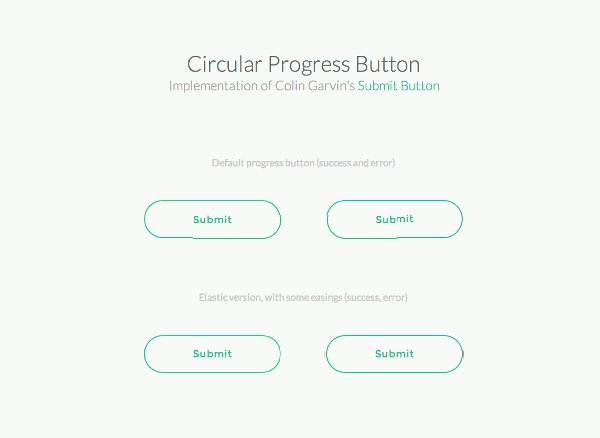
9. Кнопки — индикаторы процесса
Кнопка «Отправить» может выступать еще и в качестве индикатора процесса отправки лид-формы, как в примере ниже.

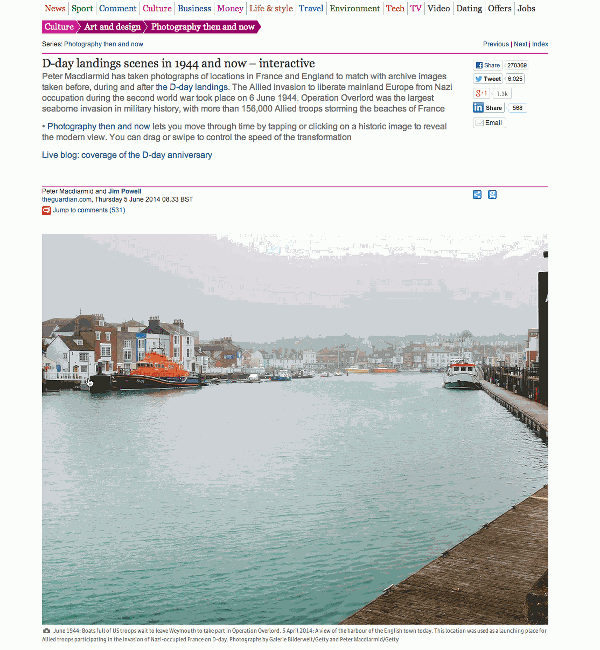
10. Медленное проявление
Этот эффект лучше всего иллюстрируется примером от The Guardian: на современной панораме проявляется изображение высадки союзных войск — нужно лишь провести мышью по картинке.

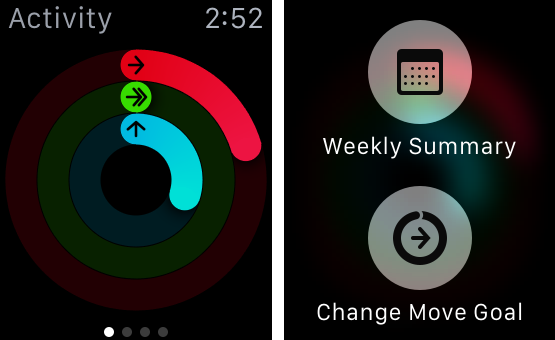
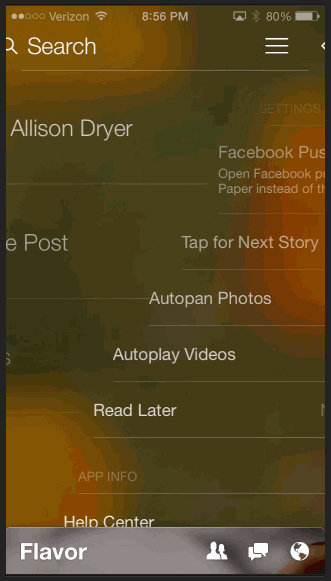
11. Анимация переходов в мобильном меню
Ниже — наглядный пример использования метода брендом Paper. Другие хорошие примеры можно найти у Capptivate.

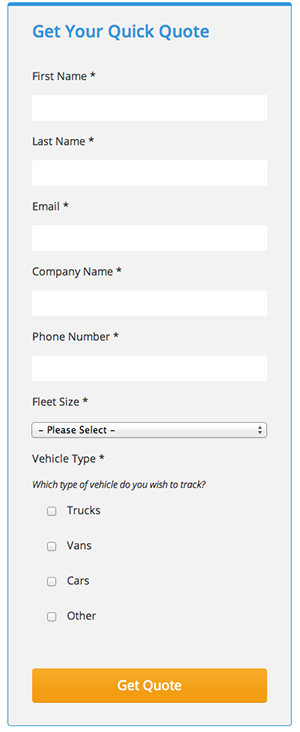
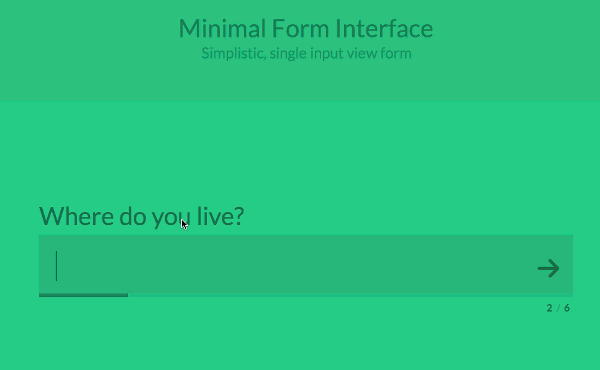
12. Минималистичные или инновационные лид-формы
Как быть, если формы на вашем лендинге приносят одну головную боль? Они длинные, скучные, портят внешний вид страницы, и вообще, от них очень хочется избавиться, но нельзя.
Выходом может стать мульти-степ форма в соответствии с последними тенденциями и быстро набирающими популярность новейшими стандартами.

13. Стрелки/кнопки для скроллинга
Разнообразные формы прокрутки контента — последний крик моды.

14. Слайдовая навигация
Навигация с помощью слайдов становится все более популярным трендом в современном веб-дизайне. Ниже — хороший пример от Medium.

Будьте осторожны с новыми тенденциями, они не всегда подходят ожиданиям целевой аудитории и лучше конвертируют входящий трафик, тестируйте.
Высоких вам конверсий!
По материалам econsultancy.com