У вас есть банковская карта? Присмотритесь к ней внимательнее — в особенности к ее размерам. Фактически, вы смотрите на аналог экрана большинства мобильных устройств. Иными словами, при серфинге в мобильном интернете пространство вашего обзора равняется размеру обычной банковской карточки.
Представьте: совершая покупку через мобильное устройство в интернет-магазине, вы подошли к этапу оформления заказа — сенсорная клавиатура, необходимая для ввода платежных данных, тут же займет половину пространства экрана. Дабы нагляднее ощутить, как это выглядит, зажмите в руке половину банковской карты. То, что останется, и составит доступное пространство для мобильного серфинга.
Кстати сказать, альбомная ориентация страницы не исправит проблему: сенсорная клавиатура займет еще большее пространство, и доступным останется около 30% экрана (в лучшем случае).
Именно поэтому взаимодействие сайтов eCommerce с пользователями мобильных устройств сильно хромает, потому бизнесмены и маркетологи вынуждены продвигаться другими способами. Ограничение пространства обзора — преобладающая проблема практически во всех тестах юзабилити мобильных версий.
Конечно, было бы лучше обойтись без заполнения контактных данных при онлайн-покупке — но к сожалению, сейчас это не представляется возможным.
Из этой статьи вы узнаете о 6 основных ограничениях юзабилити мобильных устройств.
1. Поля вне контекста
Любая лид-форма состоит из отдельных полей, которые являются частью большой схемы. Ограниченный размер экрана оставляет видимым только одно поле в момент заполнения — таким образом, пользователь сосредотачивается на конкретной информации, но от него ускользает контекст мобильного лендинга и всей формы.

2. Путаница в процессе выбора аккаунта
Каждый этап онлайн-покупки должен быть легким и понятным для пользователя. По результатам юзабилити-тестов, 60% посетителей испытывают затруднения, проходя процедуру покупки в качестве «гостя». Это означает, что выбор аккаунта имеет существенное влияние на юзабилити.
Упростить ситуацию может размещение контента под выпадающие списки.
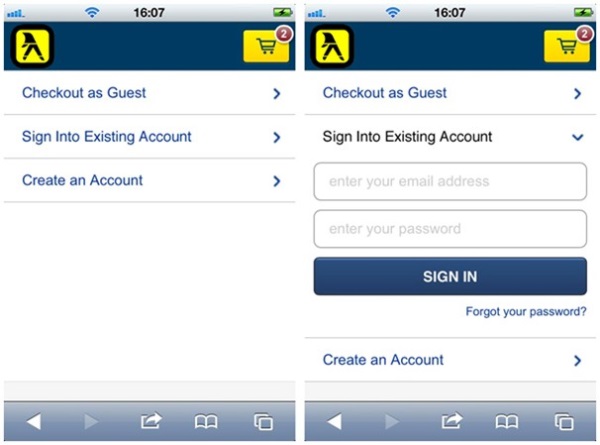
На экране устройств стандартного формата (ноутбук, стационарный компьютер) выбор аккаунта сопровождается отдельными заголовками. Например, разные тексты для вариантов «Ввести логин» или «Создать аккаунт/Зарегистрироваться». В режиме ограниченного обзора отображение всех трех полей может быть некорректным. Наилучший выход — убрать весь контент, оставив только 3 кликабельных заголовка.
Это облегчит обзор вариантов для пользователя и поможет быстрее выбрать нужный.

В данном примере пользователь получает полный обзор всех доступных вариантов, поскольку опции оформлены в стиле выпадающего меню.
3. Юзабилити лид-форм
В ходе тестов обнаружились дополнительные проблемы с лид-формой. В чем они заключаются?

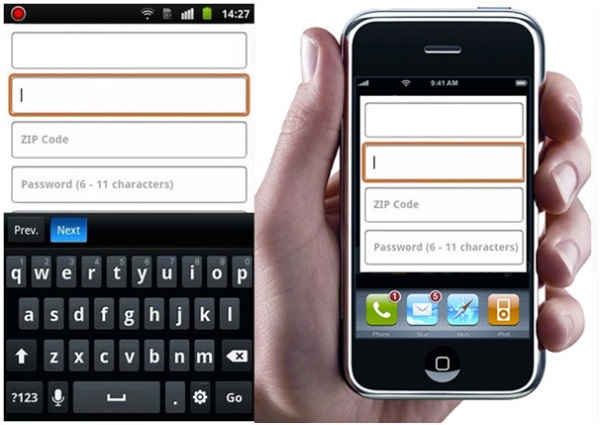
Некоторые пользователи мобильных сайтов жаловались на невозможность отслеживать процесс ввода. Причина тому — слишком короткое поле, особенно в стандартной, вертикальной ориентации мобильной страницы.
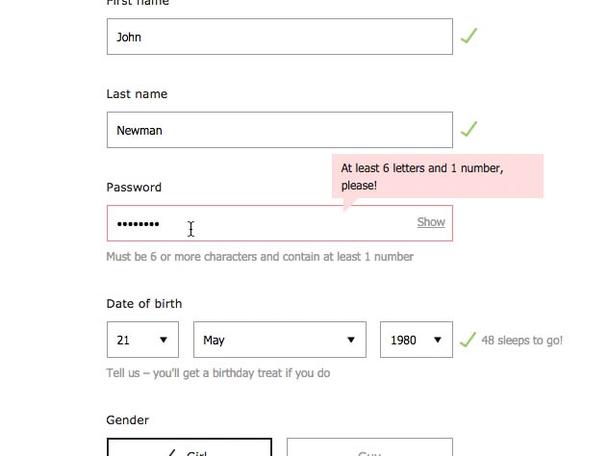
Это ограничение вызвано внутренним названием поля с левой стороны. Решение — разместить подписи не в самом поле, а выше.

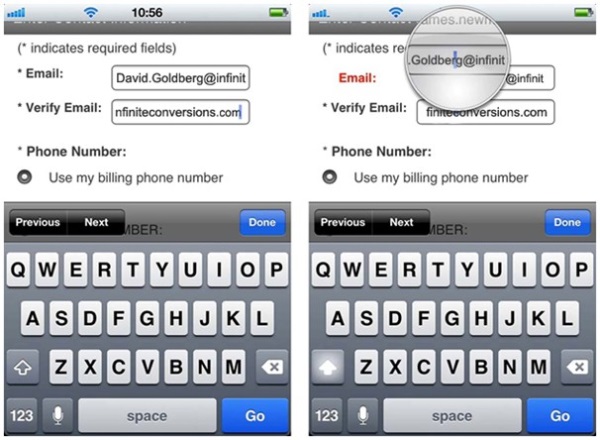
Подписи внутри поля скрывают контекстное значение запрашиваемой информации
Они могут ввести в заблуждение, являя пример обманчивой простоты — ведь когда пользователь начинает вводить данные, надпись исчезает. В некоторых случаях она пропадает, когда внимание фокусируется на поле. Пример тому — изображение выше.
Согласно результатам сплит- и юзабилити-тестирований, основная масса их участников признает раздражающим большое количество полей в форме. Отличная идея в данном случае — свести запросы к минимуму: достаточно номера телефона, почтового адреса и имени пользователя.
4. Встроенная система подсказок

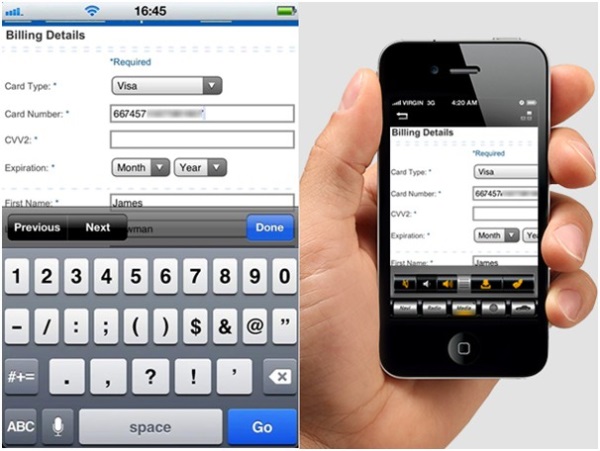
Не все покупатели знают, что такое CVV2 — наглядный пример того, как отсутствие функции помощи (подсказки) ухудшает клиентский опыт. На изображении выше видно: пользователь, который не имеет понятия о CVV2, начинает недоумевать, что от него требуется. Подписи помещены над полями, но тем не менее вопрос остается без ответа.
Неизбежно возникают и вопросы по поводу предоставления личной информации. Почему вы должны вводить CVV2 (когда выясните, что это такое)? И в каком формате?
Большинству интернет-магазинов есть куда расти в плане совершенствования юзабилити. Кстати, непонятные поля встречаются довольно часто, поэтому пользователи должны иметь четкое представление, куда они могут обратиться за разъяснениями.
На некоторых мобильных сайтах есть вкладка «Инструкции» в верхней части страницы. К сожалению, это не очень эффективно, поскольку большинство посетителей игнорирует данную функцию — в частности, из-за ограничения обзора. Следует разработать систему встроенной помощи, включающую в себя всплывающие подсказки и описания полей.
5. Оптимизация под сенсорную клавиатуру
Существует множество стилей сенсорных клавиатур, оптимизированных под удобство пользователя. Тесты показали, что 30% владельцев мобильных сайтов используют всего 2 из 5 доступных способа оптимизации, что неизбежно ведет к росту количества ошибок в процессе заполнения данных, ухудшению юзабилити, пользовательского опыта и, соответственно, оттоку клиентов.

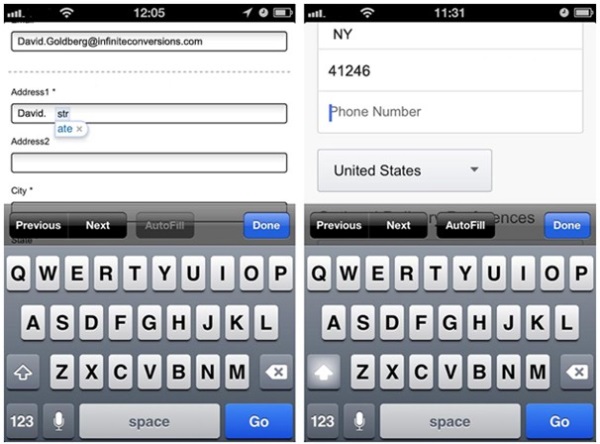
Хорошо помогает функция автокоррекции (на верхнем примере слева).
У Amazon (правая часть изображения) стандартная алфавитно-цифровая клавиатура отображается вместо цифровой при вводе номера телефона.
6. Автоматическое обнаружение ошибок и автозаполнение
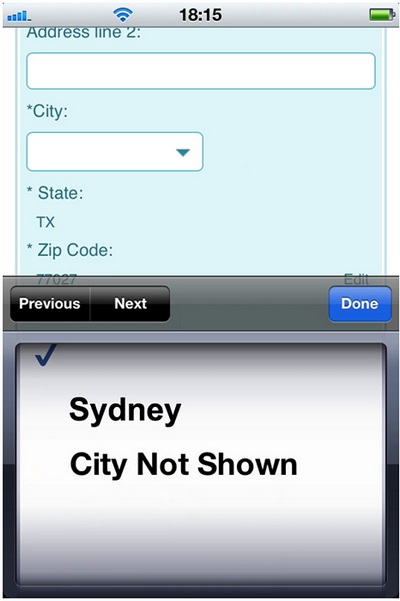
При вводе информации с маленькой сенсорной клавиатуры ошибки неизбежны, поэтому рекомендуется использовать автообнаружение ошибок, равно как и любую автоматизацию ввода данных. Например, для выбора страны и города подойдет геотаргетинг пользователя по IP-адресу. По крайне мере, используйте автозаполнение полей по начальным буквам.

Клиент в данном случае оставил комментарий: «Я не знаю, как они это сделали, но я очень рад возможности выбрать Сидней вместо того, чтобы самому вводить его название». Все просто: сайт использует почтовый индекс, который вы ввели ранее и автоматически определяет город.
Вместо заключения
Конечно, заполнение большого количества полей на маленьком пространстве экрана — не очень приятное дело, особенно учитывая неудобства сенсорного ввода. Именно поэтому следует помнить о размере банковской карточки при проектировании лид-формы заказа.
Изучив основные ограничения юзабилити мобильных платформ, вы можете оптимизировать сайты и лендинги, минимизировать недовольство пользователей, оптимизировать конверсию и положительный пользовательский опыт.
Высоких вам конверсий!
По материалам infiniteconversions.com