Веб-дизайн — весьма динамичная среда, представители которой постоянно изобретают нечто новое, пытаясь показать под другим ракурсом самые привычные вещи. К примеру, в концепте мега-меню нет ничего сложного: всего лишь раскрывающийся элемент навигации с большим числом подпунктов. Однако и здесь дизайнеры не оставляют попыток изменить привычный ход вещей.
Сейчас вы увидите на примерах, как эволюционировал данный элемент в течение последних лет: с 2011 по 2014 год.
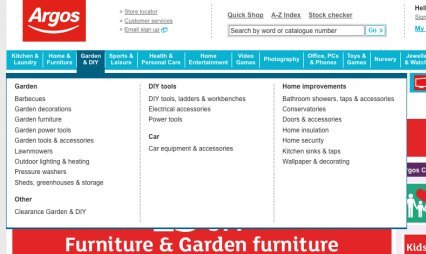
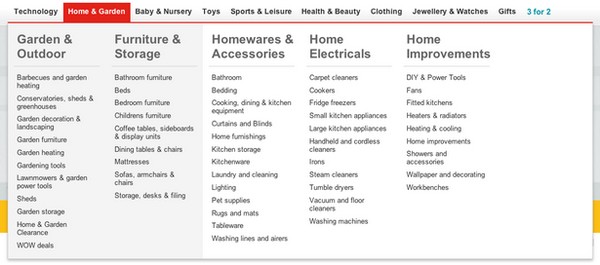
1. Интернет-магазин одежды Argos
Верхнее меню интернет-магазина почти не изменилось. Появились новые категории товаров, а раскрывающееся меню теперь занимает всю ширину страницы.
Каждая из колонок принадлежит только одной категории, а заголовки в этом разделе стали крупнее. Еще одно небольшое изменение: ранее пункты подменю располагались в алфавитном порядке, а сейчас этот принцип практически не соблюдается.
2011

2014

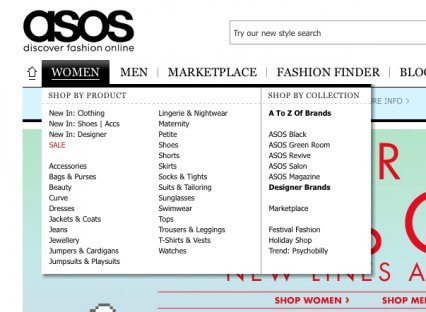
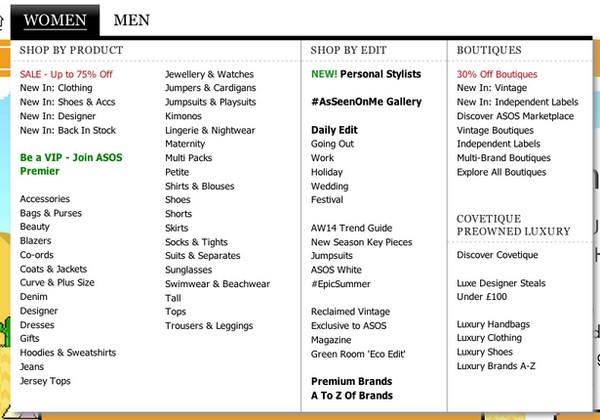
2. Интернет-магазин одежды Asos
Asos не менял ничего, маркетологи просто добавили 2 новых раздела: «Boutique» (бутик) и «Preowned» (бывший в употреблении).
Как и раньше, в мега-меню магазина нет деления на группы. К сожалению, это затрудняет поиск нужного продукта в интернет-магазине.
2011

2014

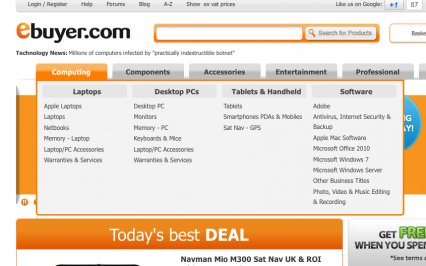
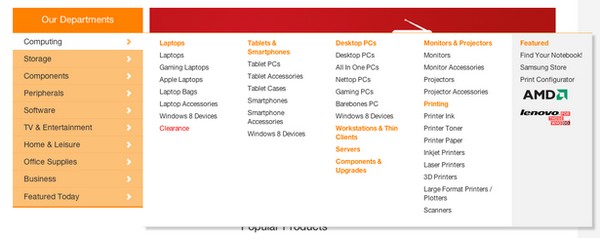
3. Интернет-магазин электроники Ebuyer
Маркетологи сместили главное меню сайта с хедера страницы в левый сайдбар. Если раньше каждая колонка была подчинена отдельной категории, название которой размещалось тут же, то теперь вы увидите один список, прерываемый лишь названиями разделов.
Число подкатегорий группах различно, однако, в каждую из них включен новый список — «Featured», где размещены ссылки на специальные предложения сервиса.
В итоге мега-меню Ebuyer немного потеряло в юзабилити, но получило ряд новых и очень полезных ссылок. Что лучше? Как знать.
2011

2014

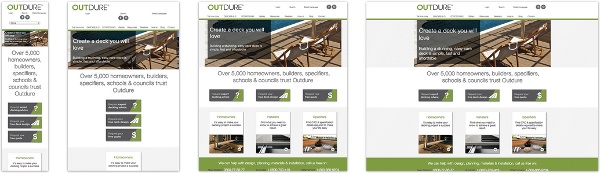
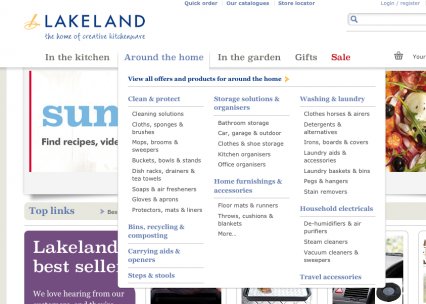
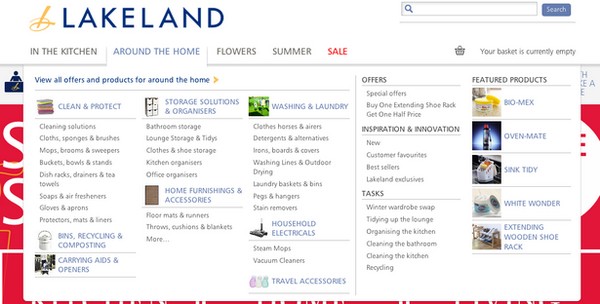
4. Интернет-магазин креативной кухни Lakeland
В 2011 году компания стремилась вместить все подкатегории в одно меню, но ей это никак не удавалось. До нынешнего момента ситуация не изменилась. К примеру, три из представленных категорий так и не получили никаких подпунктов («Travel Accessories»).
Меню расширено на всю страницу, что позволило включить дополнительные предложения и блок с рекомендуемыми товарами. С помощью этого элемента Lakeland раскручивает популярные продукты и бренды.
2011

2014

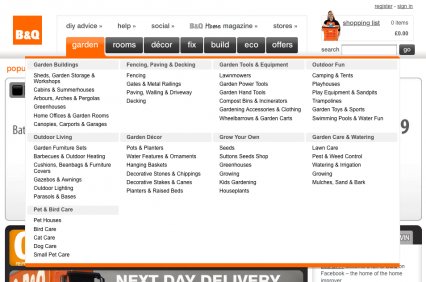
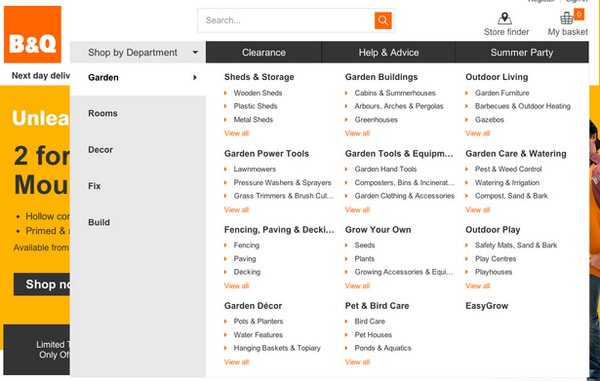
5. B&Q
Здесь вам сначала предстоит кликнуть по вкладке Shop by department (Разделы магазина) и только потом перейти к выбору интересующего товара.
Текущее меню в целом повторяет дизайн и содержание оригинального образца, но есть несколько косметических изменений. Например, каждый раздел ограничен всего лишь 3 категориями и ссылкой View All (Посмотреть все). Раньше покупателям предлагался более широкий выбор.
2011

2014

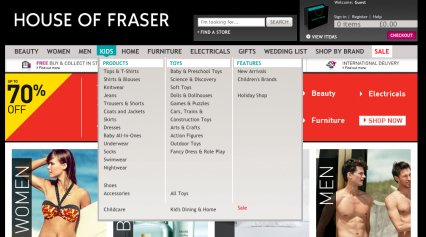
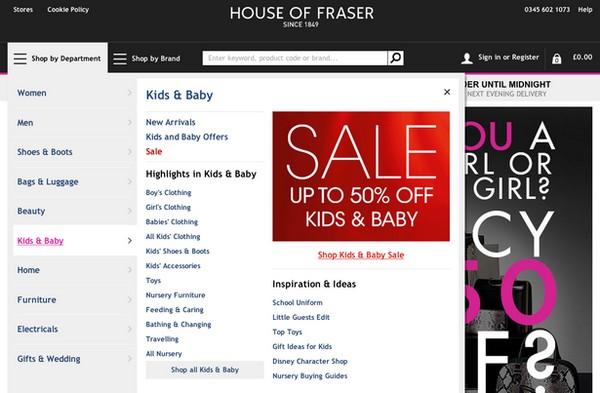
6. Интернет-магазин House of Fraser
Еще один интернет-ритейлер, который смог адаптировать дизайн своего ресурса под мобильные устройства. Видимо поэтому главное меню из горизонтального стало вертикальным.
Главные категории остались теми же, но подпункты теперь другие. В 2011 году каждый из них отображался в отдельной колонке, а в 2014 маркетологи разбили содержимое всех категорий на два блока — «Highlights» (Основные продукты) и «Inspirations & Ideas». Здесь также присутствует изображение, визуально дублирующее название категории.
2011

2014

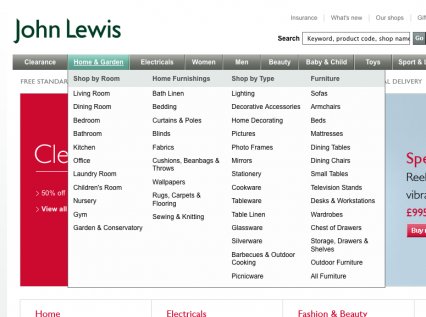
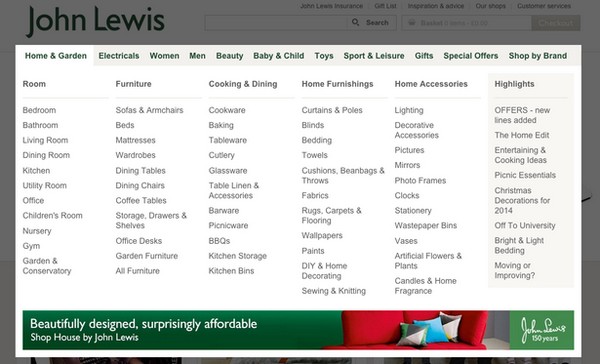
7. Интернет-магазин John Lewis
На сайте этого интернет-гипермаркета вы легко сможете найти интересующий вас товар. Горизонтальное мега-меню, разместившееся в шапке сайта, раскрывается на весь экран и предлагает ознакомиться с широким ассортиментом магазина. При этом остальная часть сайта темнеет, концентрируя взгляд только на меню.
По сравнению с 2011 годом само меню изменилось немного: по сути, это все те же столбцы с группами товаров, распределенные по разделам. Однако появилась новая категория «Highlights», где магазин предлагает сезонные товары в рамках каждой категории.
Стоит также отметить, что в нижней части каждой категории теперь размещается рекламный баннер, а в некоторых присутствует изображение товара, предлагаемого по специальным условиям.
2011

2014

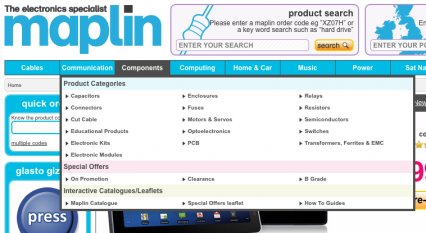
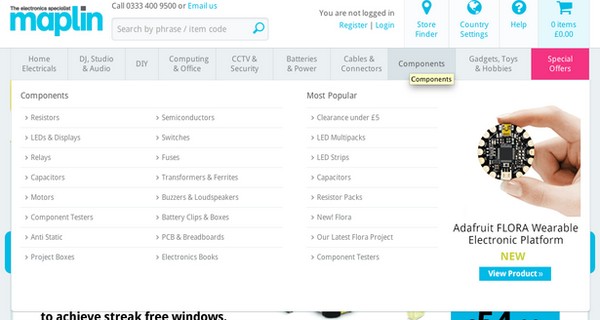
8. Maplin
По сравнению с редакцией 2011 года, образец мега-меню от 2014 изменился мало. Разумеется, названия категорий и подкатегорий были доработаны, но расположены они так же, как и раньше.
Из нового — раздел «Most popular», в котором, как легко догадаться из названия, представлены самые популярные позиции в магазине, а также крупное изображение товара, предлагаемого по акции.
2011

2014

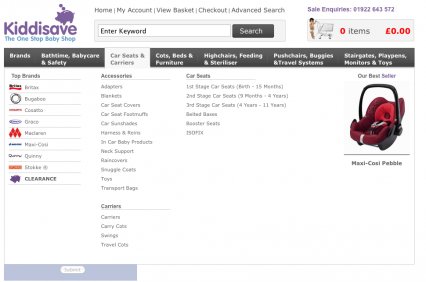
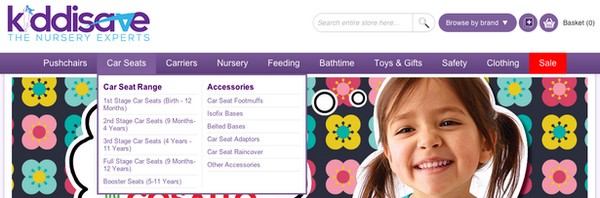
9. Kiddisave
Интернет-ритейлер детских товаров Kiddisave уменьшил размер своего мега-меню. Возможно, такое решение было принято в связи с внедрением адаптивного дизайна.
В 2011 году мега-меню раскрывалось на весь экран и содержало такие дополнительные разделы как «Top brands» и «Promoted products». В 2014 году каждая категория ограничена всего лишь 3 колонками.
2011

2014

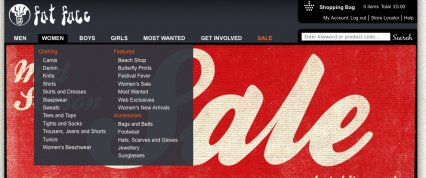
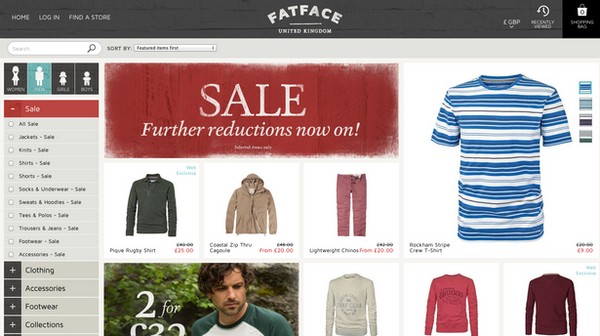
10. Fat Face
Интернет-магазин одежды и аксессуаров Fat Face отказался от традиционного выпадающего меню. Вместо него вам сначала предложат кликнуть на одну из 4 категорий: «Женщины», «Мужчины», «Девочки», «Мальчики», и уже потом выбирать интересующий предмет гардероба.
2011

2014

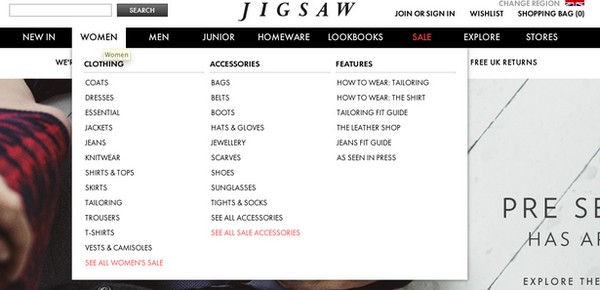
11. Jigsaw
Главное меню сайта по-прежнему включает в себя мега-меню, состоящее из 2 и более колонок, и одинарные выпадающие столбцы. В мега-меню добавлен раздел «Features», в котором размещены ссылки на страницы с контентом. В целом, навигация сайта стала удобнее в использовании.
2011

2014

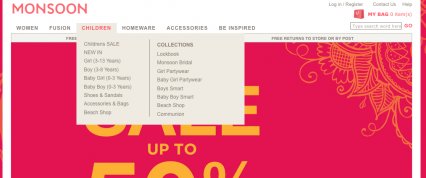
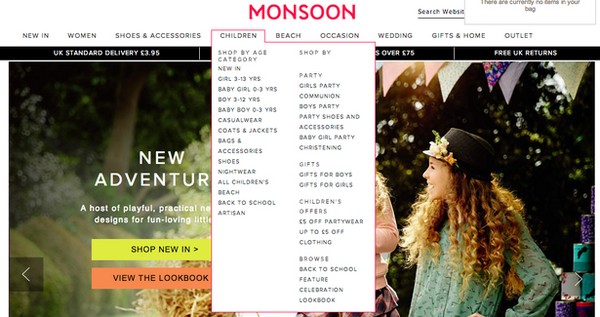
12. Monsoon
Monsoon расширил свое меню, добавив ряд новых позиций и категорий. К сожалению, новый вариант навигации не очень удобен, потому как названия категорий и субкатегорий набраны одним шрифтом и неотличимы друг от друга.
2011

2014

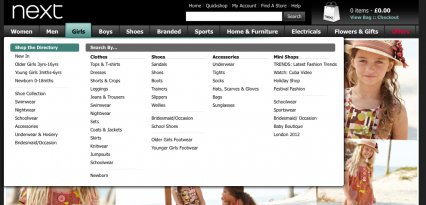
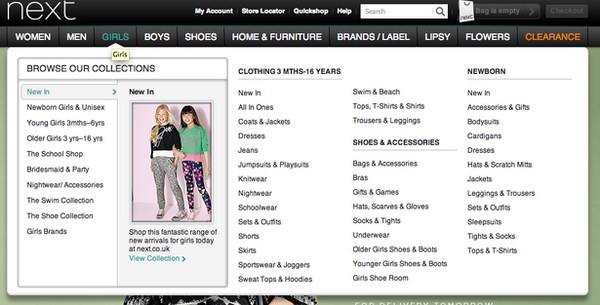
13. Next
Все меню в интернет-магазине Next выполнены в едином стиле: справа представлен блок «Collections», слева — названия подкатегорий, заголовки которых выделены, что значительно облегчает навигацию.
2011

2014

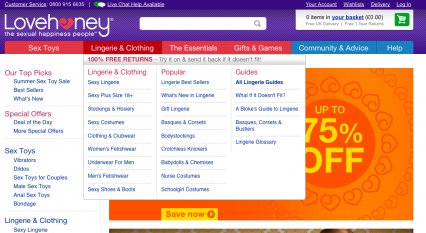
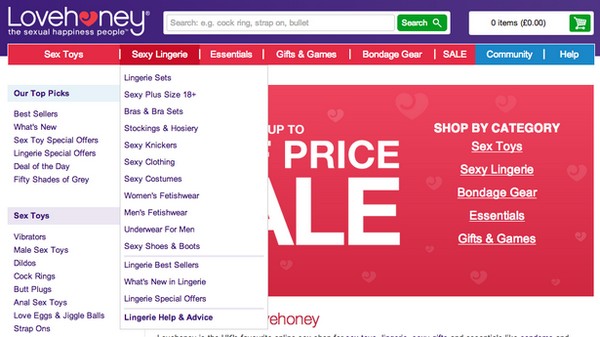
14. Lovehoney
Секс-шоп Lovehoney полностью отказался от мега-меню, заменив их одиночными выпадающими списками. Это упрощает навигацию по сайту, хотя и уменьшает количество дополнительной информации.
Например, в 2011 году каждое мега-меню содержало специальный пункт со ссылками на справочный раздел или таблицу размеров. В 2014 году все это сведено до единственной ссылки в конце выпадающего списка.
2011

2014

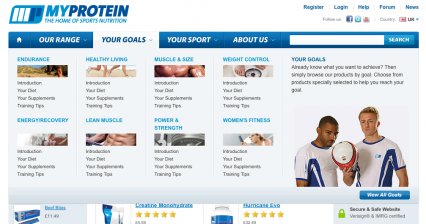
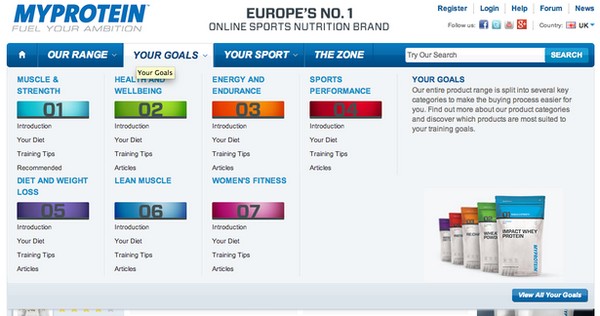
15. MyProtein
Интернет-магазин спортивного питания MyProtein оставил свой сайт без кардинальных изменений, но структура мега-меню все же была слегка обновлена.
Линейка продуктов компании представлена в меню «Our range», которая раскрывается на весь экран и содержит 6 колонок. Удачное сочетание цветов и шрифтов делает обзор всех категорий делом приятным и простым.
Другие меню предлагают посетителю ознакомиться с информативной составляющей сайта — статьями на тему спорта, правильного питания, здоровья и т. д.
Ранее мы говорили, что использование иллюстраций раскрывает потенциал мега-меню, однако, сайт MyProtein в этом плане проигрывает: дизайн необходимо модернизировать.
2011

2014

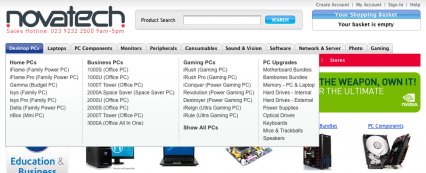
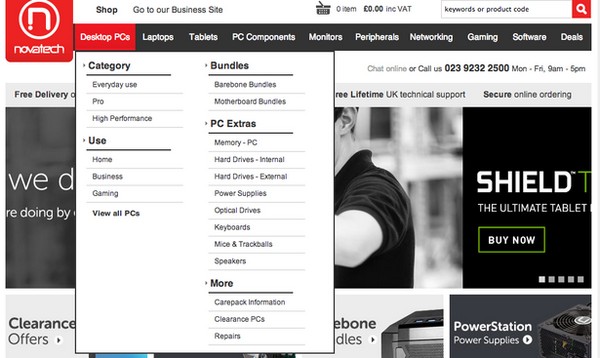
16. Novatech
Еще один бренд, чей интерфейс претерпел значительные перемены с 2011 года. Мега-меню было реструктуризировано, и теперь оно представляет собой не 6 колонок со ссылками на конкретные модели компьютеров, а, как вы можете видеть на ниже, всего 2 колонки ссылок, разделенные заголовками на группы. Это освобождает место для продвижения акционных товаров и специальных предложений.
2011

2014

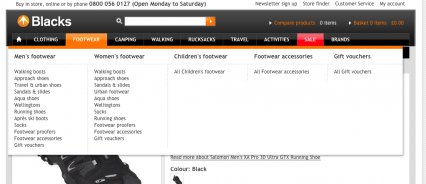
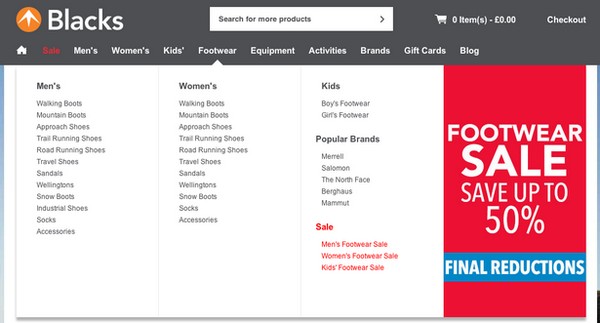
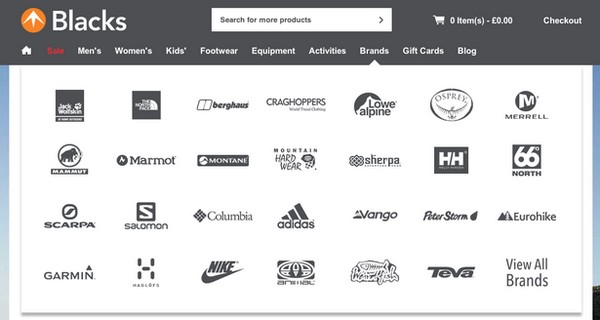
17. Blacks
Длина выпадающего меню интернет-магазина Blacks ранее зависела от числа позиций, входящих в ту или иную категорию. Теперь интерфейс унифицирован: меню раскрывается на весь экран, предлагая нам 4 колонки ссылок, причем правую колонку всегда занимает рекламный баннер с актуальной акцией. В целом, макет меню весьма удобен для восприятия, отчего навигация по сайту остается столь же замечательной.
Обратите внимание на меню с брендами, которые представлены логотипами, а не простым текстом.
2011

2014


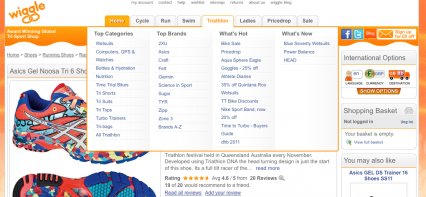
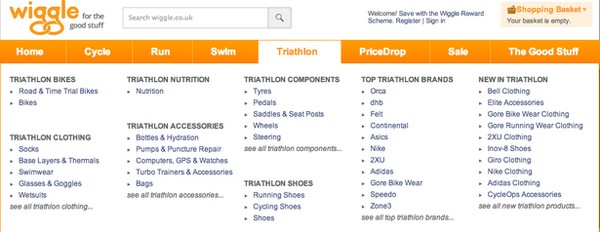
18. Wiggle
Мега-меню интернет-ритейлера Wiggle раскрывается на всю ширину экрана и предлагает вашему вниманию ссылки на конкретные позиции вместо широких товарных групп. Если в прошлом имелись такие разделы, как «Top brands» (Популярные бренды) и «What's hot» (Что модно), то сейчас их нет, но есть более конкретные «Triathlon bikes» и «Triathlon components». Использование выделенных жирным заголовков и маркированных списков облегчает поиск по меню.
2011

2014

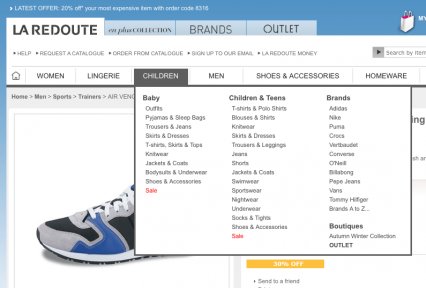
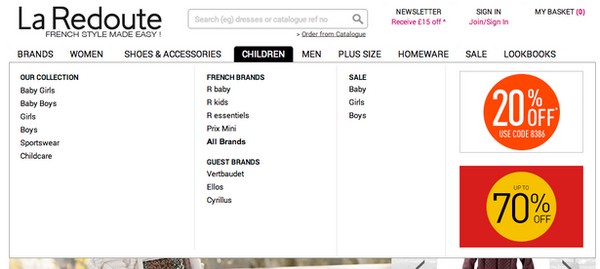
19. La Redoute
Ритейлер модной одежды La Redoute расширил свое мега-меню, и сейчас оно занимает практически весь экран. Между колонками много свободного места, но это всего лишь заготовки под будущие рекламные баннеры.
2011

2014

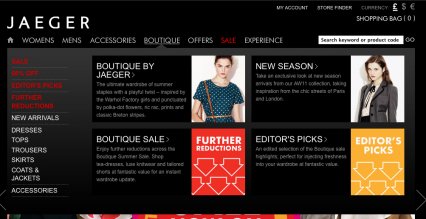
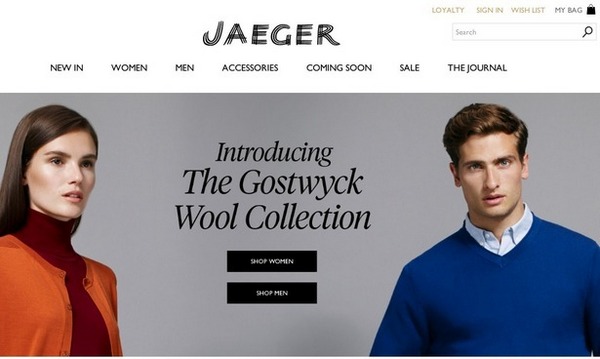
20. Jaeger
Интернет-магазин Jaeger в новой редакции сайта отказался от выпадающих меню.
2011

2014

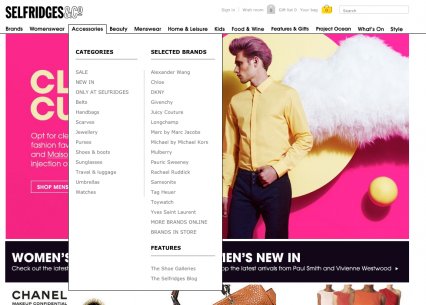
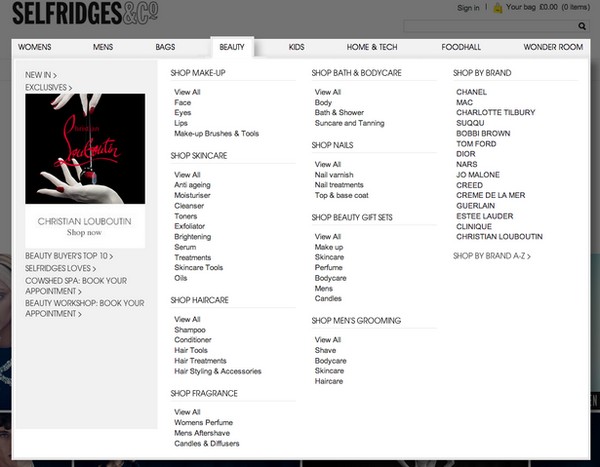
21. Selfridges
Сайт Selfridges предлагает ознакомиться с товарным ассортиментом через огромнейшее мега-меню, в котором нашлось место и для рекламного баннера, и для возможности поиска товара по брендам, и для ссылок на страницы с контентом. Благодаря удачному дизайну это меню все еще хорошо читается.
2011

2014

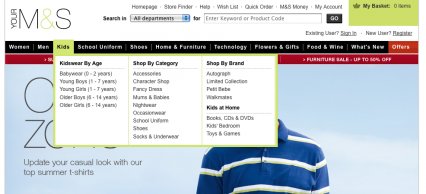
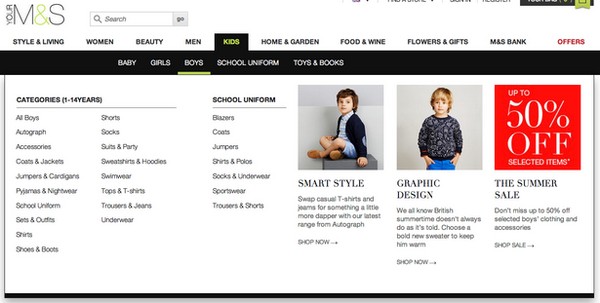
22. M&S
Сайт интернет-магазина M&S был перезапущен в феврале этого года, и с учетом внесенных изменений мы можем отметить следующее: навигация по ресурсу теперь основывается на двухуровневом меню. К примеру, если вы выбираете вкладку «Kids» (Дети), то затем кликаете по пункту «Boys» или «Girls», только после чего переходите к выбору конкретного товара.
Мега-меню хорошо читается, но подобный двухуровневый поиск ухудшает юзабилити, особенно на планшетах.
2011

2014

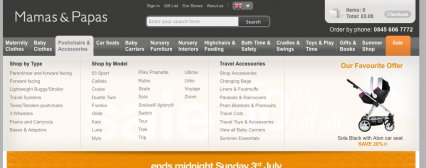
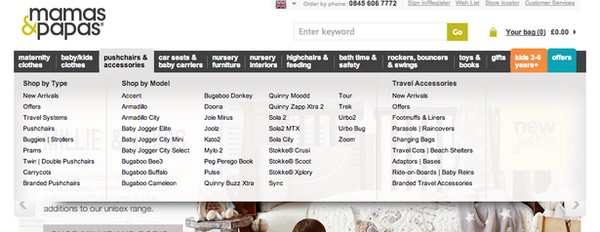
23. Mamas & Papas
Мега-меню в этом магазине осталось неизменным. Оно по-прежнему раскрывается на весь экран, содержит колонки с подкатегориями, а в правой части размещен рекламный баннер.
2011

2014

Заключение
Вариантов мега-меню — множество, но немногие компании сохранили оригинальный дизайн в неприкосновенности.
Меню, раскрывающееся на весь экран, находится в тренде, и 15 из 23 брендов используют именно такой вариант. Это дает возможность уместить в интерфейс больше товарных позиций и подкатегорий, а также изображений, но ухудшает юзабилити.
Высоких вам конверсий!
По материалам econsultancy.com