Веб-дизайн похож на моду: с каждым сезоном появляется что-то новое и интересное. Иногда это связано со стремлением digital-агентств продавать все новые и новые продукты с более высоким ценником, а иногда — просто эстетическая составляющая эволюции дизайнеров как специалистов в своей области.
Так или иначе на рынке лендингов тоже есть модные веяния. Данная статья познакомит вас с самыми актуальными трендами 2014 года.
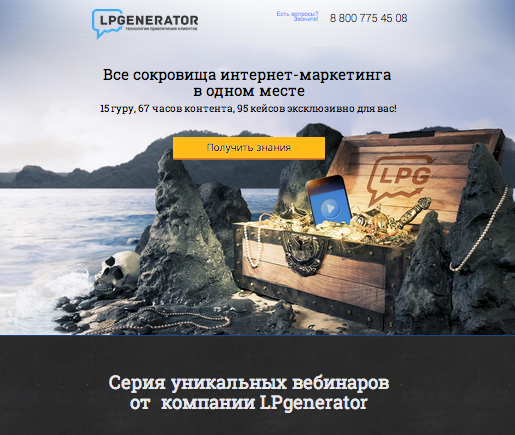
1. Видео лендинг
Век многозадачности делает свое дело: внимание современных интернет-пользователей все сложнее привлечь к одному объекту, а это значит, что ваш бренд должен обладать крепким позиционированием.
Конечно, видеоролики пользуются большой популярностью уже очень давно, однако в наше время они уверенно занимают одно из важнейших мест в контент-стратегии и даже дизайне многих брендов.
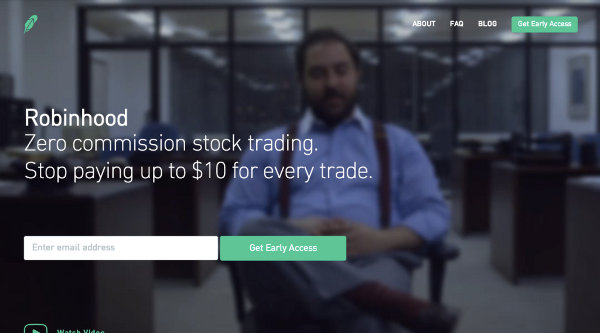
Лендинг Robinhood представляет собой целевую страницу с идеально интегрированными элементами видео в качестве фона — это дает впечатляющий, полностью интерактивный опыт.

2. Parallax-эффект
Это метод веб-дизайна, также позволяющий создавать удивительный пользовательский опыт. При parallax-скроллинге элементы дизайна сайта прокручиваются с разной скоростью, изменяя расположение в процессе самым неожиданным образом и создавая любопытную иллюзию 3D-изображения.
Сам термин пришел от греческого слова «parallaxis», означающего «изменение».
Parallax-эффект появился довольно давно, однако только сейчас этот тренд становится по-настоящему популярным. Пример — норвежское интерактивное агентство Unfold, использующее на своем лендинге большинство возможностей parallax-скроллинга.

3. Slide-Out меню
Некоторые дизайнеры и маркетологи считают, что стандартные навигационные панели слишком неудобны. Современные люди, как правило, тяготеют к простоте и минимализму в дизайне — ответом на эту тенденцию стало размещение так называемого Slide-Out меню в выдвижной панели лендинга.
Помните иконку «бургер» в мобильных приложениях? Это ее вариант для широких мониторов.
Пользователи могут получить доступ к элементам навигации сайта, нажав на верхнюю или боковую часть экрана. Этот тренд особенно актуален при проектировании ресурсов под мобильные устройства, так как именно там возникает острая проблема с пространством экрана.
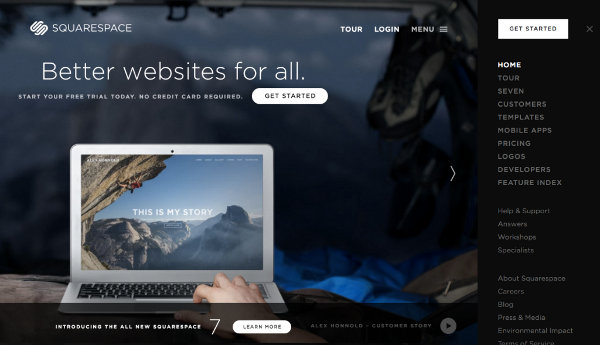
Хорошим примером будет облачный конструктор сайтов Squarespace, элегантно использующий выдвижное меню на своем лендинге.

4. Необычные шрифты
«Золотые» дни стандартных шрифтов, таких как Arial, Helvetica и Times New Roman, приходят и уходят циклично. На сегодняшний день все больше дизайнеров склоняются либо к различным вариациям классики, либо к уникальным шрифтам, что видно на примере взлета «Proxima Nova».
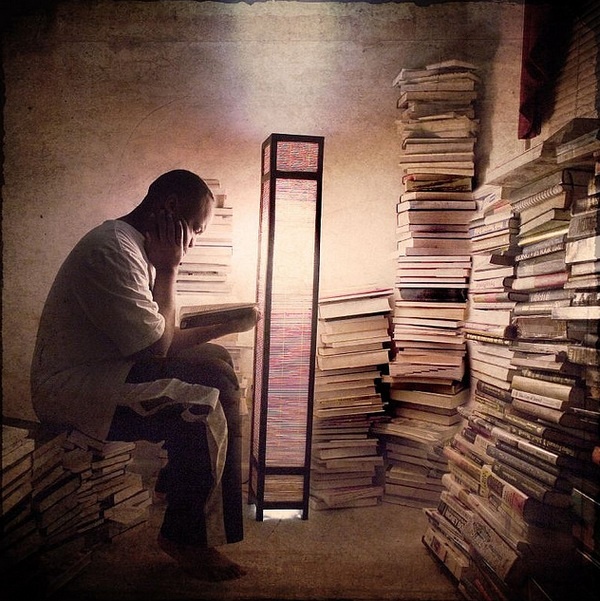
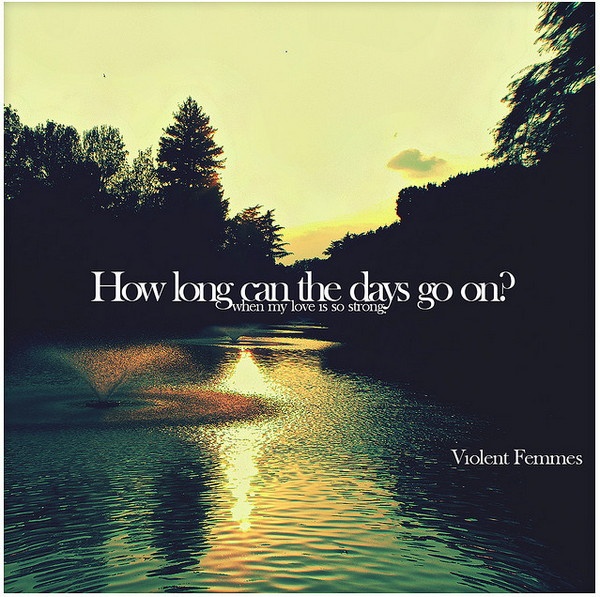
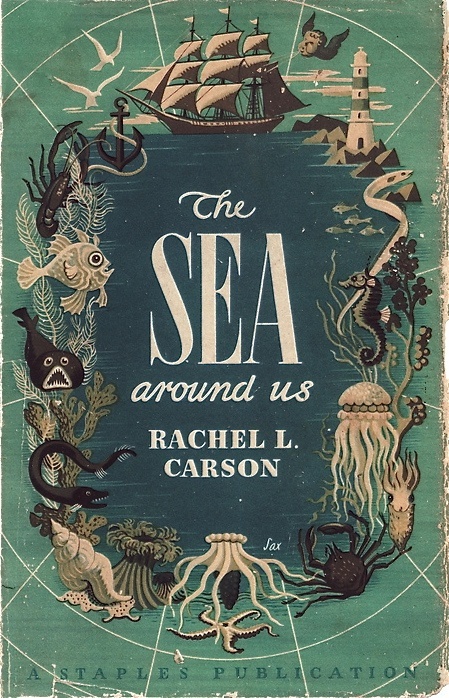
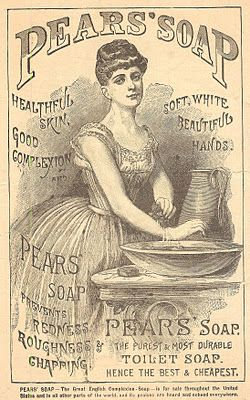
Из винтажных примеров ниже вы можете почерпнуть вдохновение для разработки собственных целевых страниц.
Обложка книги:

Винтажная упаковка мыла:

Пачка сигарет:

Плакат с рекламой циркового представления:

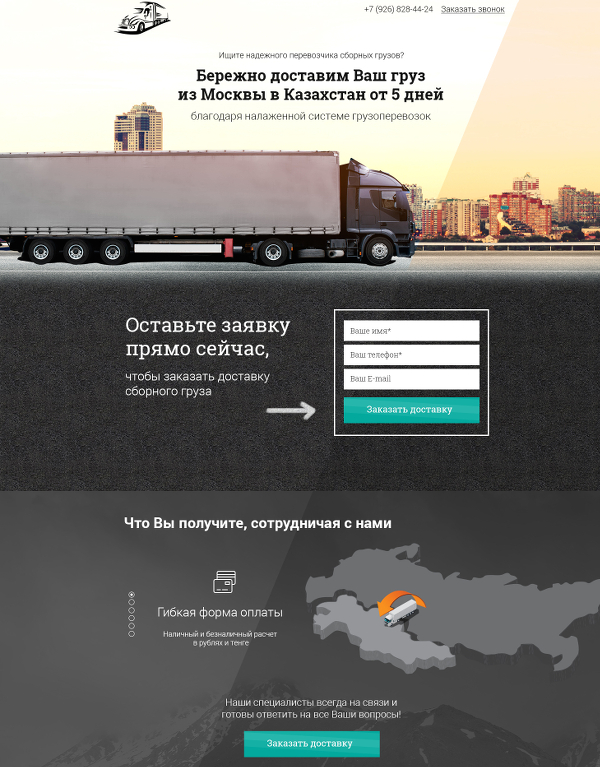
5. Плоский дизайн
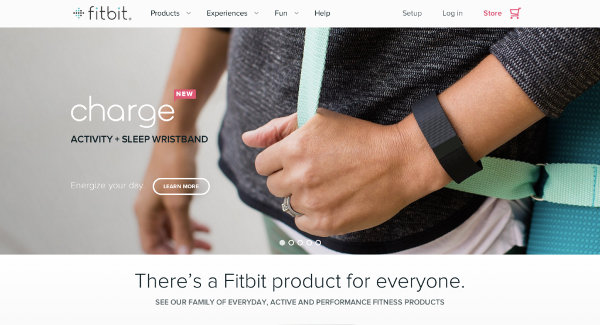
Появление iOS 7 торжественно обозначило начало эпохи плоского дизайна. Основатели ресурса Fitbit, занимающегося продажей гаджетов для людей, ведущих активный образ жизни, явно вдохновлялись последними разработками Apple.

6. Карты
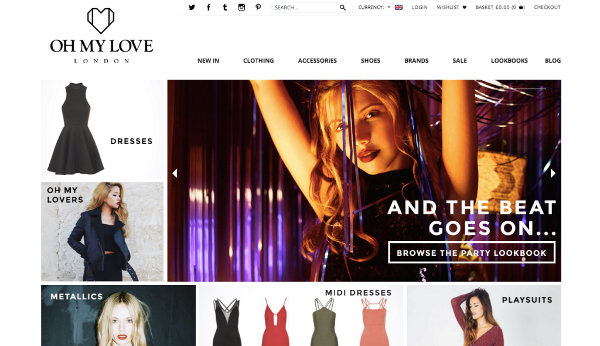
Все больше и больше ресурсов применяют макеты, подобные ленте новостей социальной сети Pinterest: с большим количеством сегментов разного размера, множеством изображений и легким скроллингом.

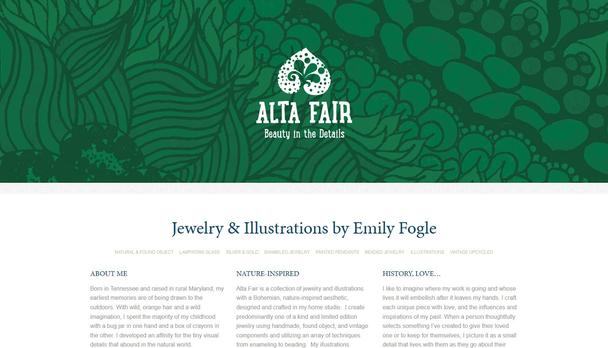
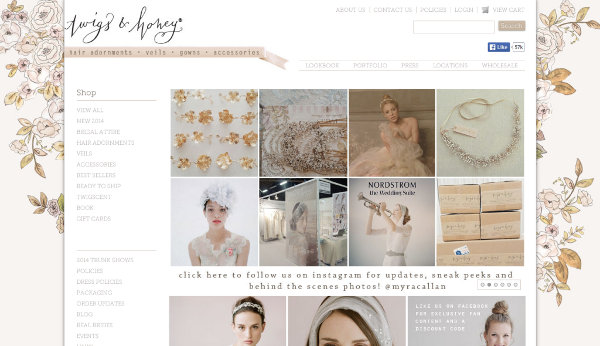
7. Изображения, написанные от руки
Нарисованные от руки иллюстрации применяются не первый год, но с ростом иконографии и винтажного дизайна их популярность выросла в несколько раз. На сайте свадебного бренда Twigs & Honey рисованные элементы подчеркивают причудливое и сказочное лицо бизнеса.

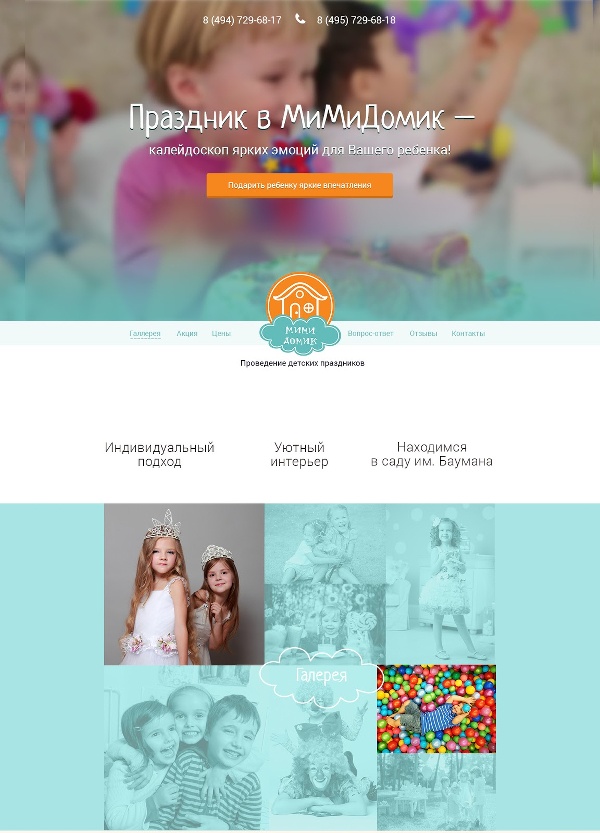
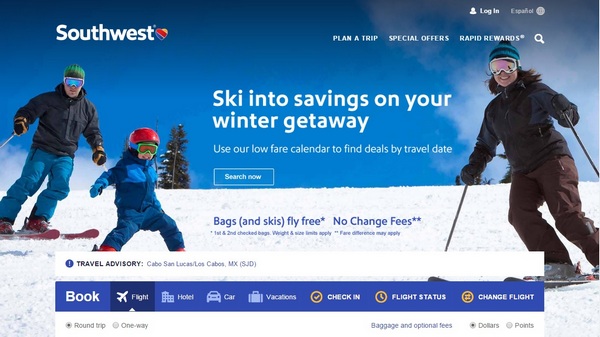
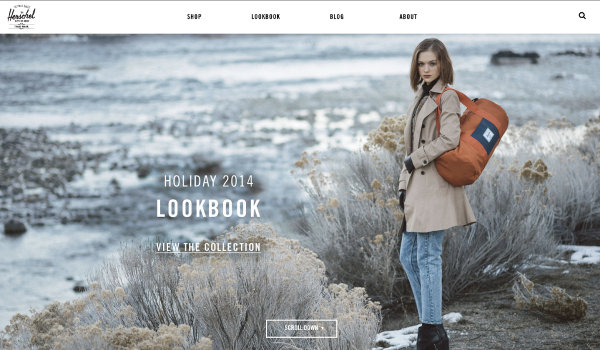
8. Крупные фоновые изображения
Хороший визуальный контент на landing page часто дает вирусный эффект, поэтому качественные фотографии могут стать одной из лучших маркетинговых инвестиций на сегодняшний день. Все больше и больше лендингов/сайтов используют крупные hero-images, дабы показать свой продукт или услугу в выгодном свете.
Товар на полке никому не интересен — снимите его в условиях дикой природы, привлеките модель, представляющую вашу аудиторию. Словом, продавайте не продукт, а образ жизни. Бренд Hershel является ярким примером.

Вместо заключения
Новое — не значит хорошее, как гласит старая поговорка, которая в высшей степени актуальна для этого поста. Основная задача лендинга — конвертировать трафик в лиды, и веб-дизайн должен способствовать этой цели.
Тестируйте все свои гипотезы и тогда вам не придется терять драгоценных покупателей.
Высоких вам конверсий!
По материалам: blog.klaviyo.com