
В программировании термин «адаптивная система» означает процесс подстройки характеристик интерактивной системы под отдельных пользователей с учетом полученной информации о пользователе, контексте и среде использования.
Адаптивные системы — будущее взаимодействия с компьютерными системами.
Возможности современных интернет-технологий — разнообразные настройки персонализированного отслеживания, систематизация и анализ интеракций пользователя в реальном времени — в сочетании с данными, получаемыми с мобильных устройств, создают высокий уровень адаптивности.
Мы, как никогда прежде, близки к реализации пользовательского опыта, интуитивного и незаметного одновременно.
Примеры адаптивных систем
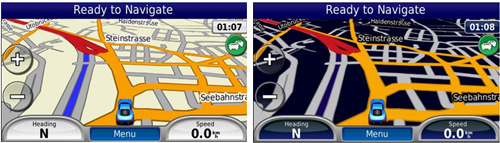
Один из первых примеров адаптивной системы — GPS-навигаторы. При изменении освещения (после заката или при проезде по туннелю) цветовая схема экрана меняется на более темную «ночную», чтобы не слепить водителя ярким светом. Исходя из точного местонахождения пользователя и положения солнца, система подстраивается под нужды водителя, создавая максимально безопасные условия вождения.

Дневной и ночной интерфейсы навигатора Garmin Zumo 660
Адаптивный дизайн — это отслеживание внешних условий и изучение поведения пользователя. Данные сенсоров мобильного устройства, доступ в интернет и анализ пользовательского поведения — вот секретные ингредиенты адаптивного интерфейса. Используя все три инструмента, можно не только понять контекст использования сервиса, но и предугадать потребности пользователя в каждый конкретный момент.
Google Now — интересный пример адаптивного мобильного приложения, которое отвечает на возникший вопрос пользователя раньше, чем тот успевает его ввести. С помощью серии карточек, возникающих на экране в течение дня, Google Now сообщает о погоде при пробуждении, о пробках при выходе из дома, о времени прибытия электрички при ожидании на платформе и о текущем счете во время матча любимой команды. Приложение определяет предпочтения пользователя в процессе использования смартфона.
Например, данные о любимой команде подгружаются из истории поиска и просмотренных в браузере страниц. Анализируя текущее местоположение и историю, Google Now подгружает данные о трафике по маршруту к одному из недавно просмотренных мест на карте.
Многие пользователи не в восторге от виртуальной клавиатуры на мобильных устройствах. Google Now решил эту проблему путем реализации голосовых команд (функционал, аналогичный Siri в iOS). Адаптивный мобильный сервис от Google позволяет избежать использования виртуальной клавиатуры и предоставляет нужную информацию быстро и не отвлекая внимания пользователя от его основного занятия.
Применение адаптивных систем не ограничено мобильными устройствами
Nest — обучаемый термостат — замечательный пример адаптивной системы, встроенной в жилое помещение. Используя множество датчиков — температуры, влажности, прикосновения, движений и даже освещенности — термостат определяет, дома ли пользователи и в какое время они активны.
Используя эти данные при настройке температуры, Nest экономит до 20% расходов на отопление/охлаждение жилья. Когда дома никого нет, устройство уменьшает обогрев, а зафиксировав появление пользователя, поднимает температуру. Через несколько недель использования Nest запомнит, во сколько вы возвращаетесь с работы, и к вашему приходу нагреет жилище.

Nest использует датчики для распознавания присутствия пользователя в доме и управляет температурой в помещении.
Подобные системы агрегируют данные о среде и о поведении пользователя, что позволяет им предугадать потребности человека до его запроса. Это будущее UX-дизайна.
Адаптивное мышление
В отличие от десктопов, мобильные устройства обычно используются во множестве различных ситуаций. При этом на сегодняшний день большинство мобильных приложений не считывают контекст. Например, приложение с картой местных компаний может быть использовано в различных ситуациях: поиск ближайшего кафе в прогулке по городу или мебельного салона из дома, с подключением к сети или без.
Современный пользователь настраивает мобильное устройство в соответствии со своими предпочтениями и выбирает наиболее подходящие ему приложения. Более универсальным решением может стать разработка user-ориентированного сервиса, на определенном уровне распознающего запросы клиента и ситуацию использования. Но и в этом случае невозможно предусмотреть все потребности пользователей и имплементировать все возможные сценарии в одну схему взаимодействия.
Для полноценного решения этой задачи следует мыслить «адаптивно», что предполагает постоянный поиск решений для значительного улучшения пользовательского опыта и увеличения пользы от продукта. Этот метод заключается в использовании мобильных технологий, изучении контекста использования и поведения пользователя для последующей адаптации сервиса к этим условиям. Вследствие этого при разработке приложения нужно исходить из ситуации использования и затем реализовывать функционал.
Рассмотрим пример адаптивного мышления при создании мобильного приложения для байк-шеринга. Байк-шеринг, он же прокат велосипедов, становится все более популярным трендом по всему миру, способствует снижению пробок и загрязнения воздуха, а также побуждает к здоровому образу жизни.
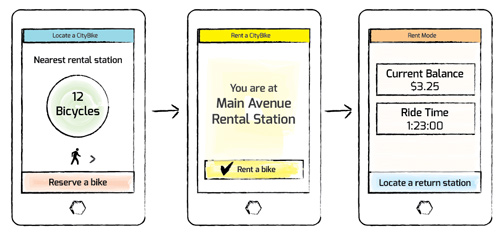
Пользователь, желающий арендовать велосипед, может использовать мобильное приложение для поиска ближайшего пункта проката, в котором есть свободные велосипеды. Если человек незнаком с городом, приложение укажет дорогу — это его основной функционал.
Адаптивная система поймет, что пользователь прибыл на пункт проката и предложит дополнительные услуги, т.е. адаптируется к текущим условиям. Например, покажет пользователю быстрый способ аренды байка. В течение проката адаптивная система подстроится под нужды пользователя — покажет оставшееся время и найдет ближайшие пункты, где можно сдать велосипед.

Приложение для байк-шеринга подстраивается под нужды пользователя в зависимости от его местоположения и от того, арендовал ли он велосипед.
Адаптивный метод разработки использует GPS, подключение к интернету и понимание поведения клиента в каждый момент использования сервиса.
Адаптивный дизайн
Отзывчивый дизайн — одна из составляющих адаптивного веб-дизайна, обеспечивающего корректное отображение сайта на различных устройствах. Отзывчивый дизайн может сделать сайт адаптивным, если, помимо определения типа устройства, для каждого девайса реализованы различные сценарии использования.
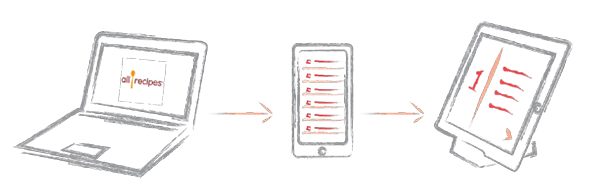
AllRecipes.com — хороший пример подобной адаптивной экосистемы. Пользователь ищет рецепты и добавляет продукты в список покупок на десктопе. В магазин он, вероятнее всего, возьмет с собой смартфон, поэтому на нем будет доступен список покупок.
Мобильное приложение также умеет сканировать коды продуктов и подгружать рецепты с их использованием. Во время приготовления блюда пользователь может захватить iPad, в котором реализован подходящий интерфейс: крупный шрифт и большие кнопки, в них несложно попасть костяшкой пальца, если испачканы руки.


Контекст для адаптивности
Цитата из книги «The Adaptive Web»:
«Понимание контекста — необходимое условие для создания адаптивности. Контекст ситуации — это не просто местоположение, но и информация об уровне шума и освещенности, наличия подключении к интернету и скорости доступа, даже социальная составляющая ситуации. Кроме того, сервисы должны уметь предугадать намерения и цели пользователя, вычисляемые из его поведения и данных сенсоров среды (датчики света, давления, уровня шума).
Одна из предпосылок адаптивной системы — правильная оценка ситуации. Для этого в системе должны быть реализованы похожие сценарии, имеющие множество различных признаков для сопоставления с текущим заданием. Таким образом, для эффективной работы приложения разработчики должны учитывать множество пространственных, временных, физических и других факторов.
Например, мобильное приложение, помогающее пользователю ориентироваться в магазине, должно обладать следующими данными:
- текущая пространственная позиция (какие продукты рядом)
- временные ограничения пользователя (сколько времени осталось на покупки)
- основные предпочтения пользователя (красное или белое вино он выберет к тунцу)
- возможно, даже эмоциональное состояние пользователя (любит ли шоппинг)»
Определить пространственную позицию и поведение пользователя теперь проще, чем когда-либо прежде. Мы повсюду носим с собой телефоны, набитые информацией о нас и ресурсами для использования этих данных. Продвинутые технологии в каждом кармане не только позволяют узнать, идет или стоит пользователь, в шумном или тихом месте он находится, но и помогают определить точное положение человека в магазине, вплоть до отдела.

Приложение может определить точное местонахождение пользователя в магазине и подгрузить интересующую его информацию.
Израильский стартап AislePhone разрабатывает платформу для точного определения положения пользователя в магазине. Проект запущен в бета-тестирование. Эта технология сделает выбор товара со смартфоном в руке обычным делом — мобильные приложения для супермаркетов и больших торговых центров начнут использовать данные о положении и предпочтениях пользователя для облегчения процесса покупок — как личный консультант в кармане.
Планы помещений в Google Maps позволяют пользователям просматривать схемы этажей различных общественных зданий: аэропортов, торговых центров и т. д. Google Maps определяет этаж, на котором находится пользователь, и, при наличии данных, информирует о расположенных в этом здании магазинах, туалетах и фуд-кортах.
С этим сервисом больше не понадобятся карты этажей с отметкой «вы здесь». Определить свое положение и сориентироваться можно будет с помощью мобильного, который адаптирует данные в соответствии с конкретными запросами пользователя. Например, сообщит о скидках в интересующих магазинах или подберет предложения в соответствии с полом и возрастом покупателя.
Разработка адаптивной системы
Адаптивный дизайн сочетает в себе очевидность использования и незаметность.
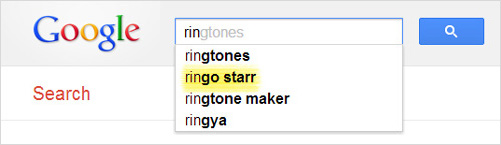
Как правило, адаптивность кроется в непримечательных деталях: небольшое дополнение может значительно улучшить общее восприятие. Например, вы замечали, как Google угадывает поисковый запрос? Стоит вам ввести 3 буквы, Google уже знает, что вы хотите спросить, и использует автозавершение. Дело в том, что поисковик запоминает запросы в течение сессии, чтобы лучше понимать круг интересов пользователя.
Если пользователь сначала искал «The Beatles», в следующем запросе Google предложит Ringo Starr, если в строке поиска ввести первые буквы его имени. Система распознает контекст поиска и сравнивает его с похожими поисковыми сессиями.

Google распознает контекст поиска.
Другой пример незаметной адаптивной особенности, улучшающей пользовательский опыт — компьютерное тестирование студентов, при котором уровень сложности вопроса зависит от того, правильно ли ответил тестируемый на предыдущий вопрос. Или музыкальное приложение, которое изучает текущий плей-лист, и, узнав вкусы пользователя, рекомендует новые треки.
Хотя взаимодействие с системой должно всегда оставаться для пользователя незаметным, адаптивные интерфейсы следует делать очевидными, чтобы пользователь понимал и мог контролировать принципы подстройки. Например, если в темное время суток интерфейс переключается в ночной режим (как в навигаторах), следует реализовать возможность обратного переключения вручную.
«Выживает не самый сильный и не самый умный. Выживает тот, кто лучше других сумел приспособиться к изменениям».
Чарльз Дарвин.
Люди адаптируются к окружающей среде естественным образом — это ключ к выживанию. Разработчикам стоит использовать это свойство, а также наши органы чувств и способность мозга к анализу, чтобы воспроизвести человеческое поведение для адаптации к ситуации. Например, чтобы быть услышанным в шумной среде, человек будет говорить громче. Аналогично, адаптивная система увеличит уровень громкости.
В еще более шумном месте человек использует жесты для привлечения внимания и попытается прочитать по губам, что говорит его собеседник. По сравнению с компьютерными системами, способными к одновременной обработке больших массивов данных, возможности человеческого восприятия весьма ограничены.
Современные смартфоны снабжены разнообразными и сложными датчиками. В сочетании с вычислительными мощностями и доступом в интернет, они помогают распознавать контекст ситуации использования. Мобильные устройства анализируют данные о среде в реальном времени и понимают поведение пользователя, что позволяет реализовать высочайший уровень пользовательского опыта путем адаптации системы к потребностям человека.
Анализ поведения пользователя
Анализ пользовательского поведения и взаимодействия с системой обеспечивает детальное понимание контекста. Изучение истории поиска или списка последних загруженных приложений расскажет о предпочтениях и увлечениях пользователя. Его местоположение и история перемещений определят географические границы его повседневной жизни — каким маршрутом он добирается на работу и куда ходит на обед. Помните, что отслеживание этой информации без ведома пользователя во многих странах считается противоправным действием.
Пример того, как изучение поведения пользователя может помочь в создании адаптивной системы. В известном видеоролике о Google Glass показан день глазами пользователя этого устройства — он встает, завтракает и направляется к метро. Сообщение о закрытии метро он получает у самого входа и идет по проложенному маршруту пешком.
Адаптивная система смогла бы предугадать поведение пользователя с момента его пробуждения и предупредила бы о недоступности метро заранее.
Знание привычек пользователя (ездит ли он на метро или ходит пешком) в сочетании с доступной информацией в сети поможет адаптироваться под его нужды. В большинстве случаев использования одного источника недостаточно, и единственная возможность узнать контекст — объединение всех ресурсов данных (пользовательского поведения, онлайн-доступа и сенсоров). Например, сначала телефон загружает погоду на улице, а затем находит номера служб такси, предполагая, что пользователь не захочет идти на работу пешком под дождем.
Использование привычек пользователя
Поведенческий таргетинг (или персонализация) — это набор техник, увеличивающих эффективность рекламы на сайте посредством сбора данных о посетителях и подстройки под их предпочтения. Персонализация предполагает динамическую вставку контента и подбор формата, наиболее привлекательного для конкретного посетителя. Технология использует как открыто предоставленную пользователем информацию, так и наблюдения за его поведением и предпочтениями.
Pipl — система поиска информации в интернете по конкретному человеку. Сервиc использует алгоритмы распознавания связей между различными источниками информации и выдает отчет, содержащий всю публично доступную информацию по запрошенной персоне. Pipl предлагает разработчикам собственный API для интеграции в приложения. Таким образом, получив email пользователя, можно определить его пол, возраст, местоположение, интересы и адаптировать сервис в соответствии с этими условиями.

Данные сенсоров
В адаптивных системах сенсор — это любая технология, используемая устройством для распознавания ситуации использования. Это и встроенный акселерометр (определяющий, идет пользователь иди бежит), и камера, и часы, и даже микрофон устройства.
Принцип использования датчиков делится на две категории. Первая — удаленные сенсоры, передающие данные на устройство, например, кулинарный термометр iGrill использует защищенное Bluetooth-соединение и специальное приложение для мобильного устройства.

Термометр iGrill.
И вторая — приложения, обрабатывающие данные встроенных в устройство датчиков. В совмещении этих данных с упомянутыми выше технологиями и состоит идея адаптивной системы.
Кроме того, это огромный ресурс для создания пользовательского опыта в будущем. Приведем пример четырехуровневого использования сенсоров для доступа к банковскому аккаунту без пароля. Учитывая отсутствие полной идентификации пользователя, вероятнее всего это будет сокращенная версия с доступом только к просмотру баланса.
Первый уровень идентификации — имя пользователя, указанное на устройстве.
Второй — местоположение устройства, сверяемое с адресом, указанным в банковском аккаунте.
Третий — используемое Wi-Fi-соединение (MAC-адреc каждого устройства уникален).
В качестве четвертого уровня могут быть использованы Wi-Fi-соединения по соседству (также с уникальными MAC-адреcами).
Если все указанные параметры не изменятся на протяжении нескольких сессий с проверкой пароля, система адаптируется и откроет доступ без пароля.
Заключение
На сегодняшний день технологии взаимодействия людей и устройств только начинают разрабатываться. Сформулирована концепция «интернета вещей — вычислительной сети физических объектов («вещей»), оснащенных встроенными технологиями для взаимодействия друг с другом или с внешней средой.
В этой среде технологичный цветочный горшок сообщит о необходимости полить цветы. Нет сомнений, что адаптивный дизайн сыграет решающую роль в создании устройств и интерфейсов с контекстно-зависимым, интуитивным управлением.
Высоких вам конверсий!
По материалам: www.smashingmagazine.com, image source Attendee Interactive