Выбор шрифта — неотъемлемая часть каждого дизайн-проекта. В настоящее время в распоряжении веб-дизайнеров находятся тысячи различных шрифтов, которые можно либо купить, либо скачать бесплатно. Однако не все так просто, ведь чем больше вариантов, тем больше возможностей ошибиться в выборе.
В данной статье вы познакомитесь с обзором нескольких действительно красивых ресурсов и анализом влияния выбранных шрифтов на дизайн.
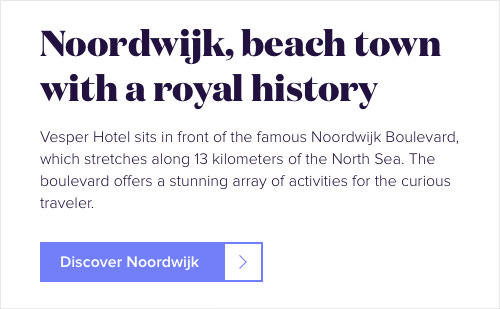
Vesper Hotel
Витиеватый шрифт Domaine Display от новозеландского дизайнера Криса Соуерсби (Kris Sowersby) отлично гармонирует с Proxima Nova на сайте Vesper Hotel. Хотя Proxima Nova повсеместно использовался в 2014 году, его грамотное сочетание с малоиспользуемыми шрифтами, как например Domaine Display, придает дизайну свежести и новизны.

Отличным решением является использование веб-шрифтов для логотипа, ведь это в разы упрощает жизнь разработчикам. Шрифты в логотипе означают, что последний с легкостью можно отрисовать с помощью CSS, он будет распознаваться считывателем экрана, его можно масштабировать без потери качества — и все это без необходимости загружать изображение.
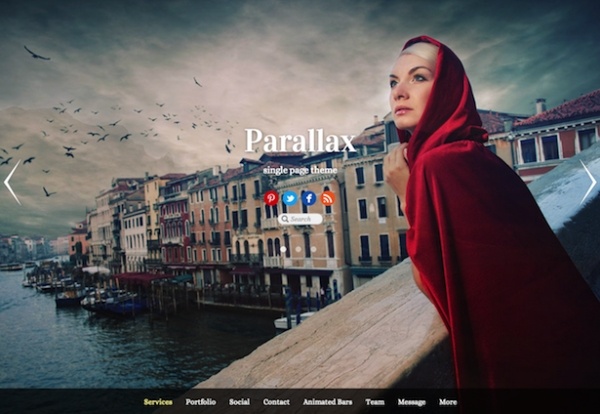
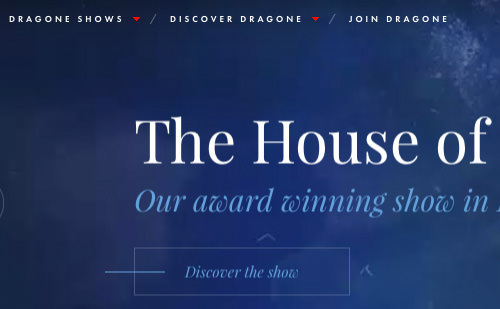
Dragone
Встречая подобное сочетание шрифтов и великолепных текстур, начинаешь поневоле сожалеть, что плоский дизайн сейчас в тренде. Благодаря элегантному шрифту Playfair Display, который так удачно вписался в общую концепцию, сайт Dragon становится похож на картину руки искусного художника. Курсив этого шрифта особенно красив, что отлично видно на примере.
В дизайне сайта также используется классический геометрический шрифт Futura, который выглядит очень демократично рядом с напыщенным Playfair Display.

Иногда при наложении текста на изображение фразу становится трудно разобрать. Однако дизайнеры данного ресурса позаботились о том, чтобы текст был читабельным — они создали грамотный контраст между фоном и шрифтом, затемнив фон настолько, чтобы голубые витиеватые буквы были на нем легко различимы. Чего не стоит делать, так это использовать Playfair Display для основного текста — такой высококонтрастный выделительный шрифт для этого не предназначен.
Georgia — традиционный шрифт со схожими характеристиками и потому может использоваться в связке с Playfair Display для набора основного текста, потому как он более читабельный.
Romain Balcerak
Tiempos Text — еще один шрифт от Криса Соуерсби. На примере ниже он сосуществует в паре с брусковым шрифтом Sentinel. Также мы можем увидеть здесь причудливый гротеск Apercu.

Использование трех различных шрифтов одновременно — дело довольно рискованное. Этот трюк дается только опытным дизайнерам, которые могут выбрать варианты, грамотно дополняющие друг друга и образовывающие таким образом невероятно лаконичный и приятный дизайн. В данном примере заголовок набран полужирным Tiempos Text, для подзаголовка используется курсив Sentinel, а шрифтом Apercu набран весь основной текст.
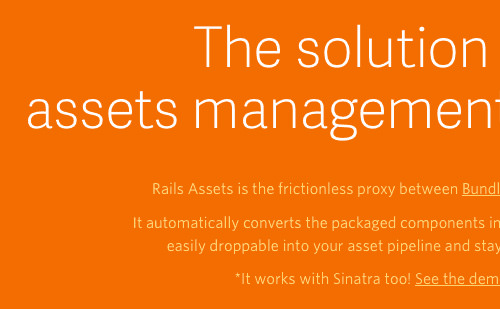
Rails Assets
Adelle Sans и Whitney — рубленые шрифты со схожими характеристиками. Оба являются гротесками, наклонными гуманистическими шрифтами. Сочетать в одном дизайне два схожих шрифта — решение неординарное. В таких случаях начинает казаться, что дизайнер просто не смог выбрать из двух вариантов и решил использовать оба.

Однако это самое незначительное из типографических преступлений. Одновременное использование Adelle Sans и Whitney встречается повсеместно — Adelle Sans для заголовков и Whitney для всего остального. Стоит признать, что подобные шрифты никогда не испортят дизайн.
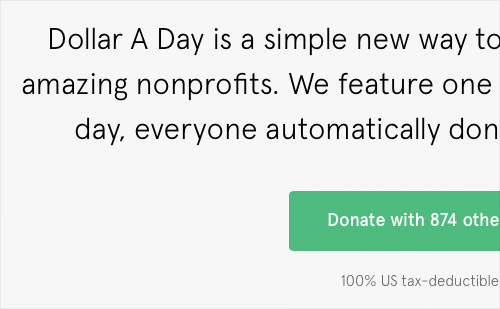
Dollar A Day
Трудно поспорить с утверждением, что Apercu является самым трендовым шрифтом в вебе на данный момент. Это третий по популярности шрифт, используемый на сайтах и встретить его где-либо на просторах интернета не составляет труда. Складывается впечатление, что в интернет-пространстве каждый день появляется хоть один ресурс в таком стиле.

Объяснить это явление можно тем, что после долгих лет использования Helvetica, который успел всем изрядно надоесть, веб-дизайнеры наконец нашли абсолютно противоположный ему гротеск. Он стал неким глотком свежего воздуха в дизайне, шрифтом, который разбавил «гельветическое» однообразие.
Дизайн сайта Dollar A Day выглядел бы довольно холодным и неприветливым с Helvetica, вместо этого он смотрится достаточно позитивно благодаря Apercu. Конечно же, если каждый сайт использует в своем дизайне один и тот же шрифт, то такой вариант вряд ли сделает ваш ресурс уникальным, однако Apercu пока еще не утратил свойства добавлять изюминку в дизайн.
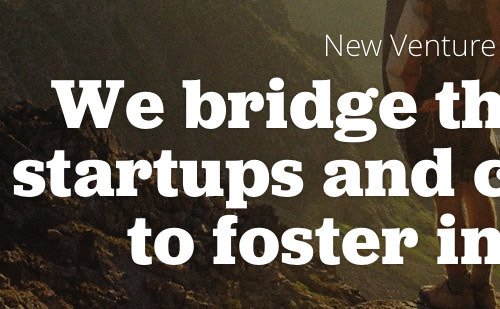
New Venture Scouting
На первый взгляд может показаться, что к дизайну этого сайта претензий быть не может. Jubilat отлично смотрится в паре с Open Sans — брусковый теплый шрифт в связке с гуманистическим шрифтом, лишенным излишеств, производят самое благоприятное впечатление. Но стоит присмотреться чуть внимательнее, и мы замечаем, что дизайнер зачем-то решил использовать еще один брусковый шрифт Proxima Nova для навигации, а затем еще добавить Arial для основного текста.

Если вы уже используете в дизайне Open Sans, то почему бы не набирать им основной текст? К тому же, Open Sans имеет множество вариантов насыщенности. И зачем использовать еще один рубленый шрифт для навигации?
Основная часть веб-сайта выглядит как случайный беспорядочный микс из Jubliat, Proxima Nova, Open Sans и Arial. Подобный хаос наступает в том случае, если над дизайном работают сразу несколько специалистов, и каждый отвечает за создание своего раздела. Предотвратить подобные ситуации поможет предварительная разработка гайдлайнов для проекта, где будут прописаны используемые шрифты и общая стратегия их применения.
Безусловно, над этим ресурсом трудились талантливые дизайнеры и многие детали здесь заслуживают внимания. Но нельзя обойтись без критического замечания, что использование четырех шрифтов из одной семьи без должного взаимодействия приводит к неорганичности всего дизайна в целом.
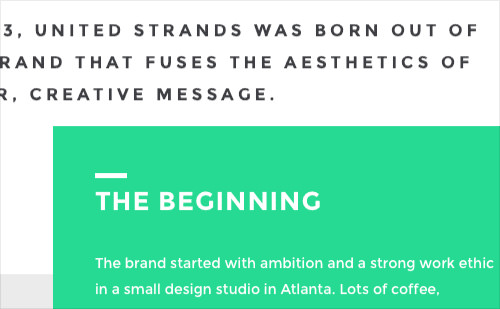
United Strands
В дизайне этого сайта использовался только один шрифт — Montserrat, который можно бесплатно загрузить из Google Fonts. Свою популярность он приобрел благодаря схожести с двумя самыми популярными платными вариантами — Gotham и Proxima Nova. Несмотря на явные сходства, у Montserrat есть свои отличительные черты.

Основной минус Montserrat в том, что у него нет курсива. В случае, когда все же необходимо использовать такое выделение в основном тексте, дизайнеры прибегают к приему ложного курсива. Хотя на данном веб-сайте откровенно мало текста, все же можно встретить несколько случаев применения этого приема. Если речь не идет о какой-то особой типографике, то ничего не режет глаз. Нелишним будет заметить, что ложный курсив больше подходит для рубленых шрифтов, нежели для вариантов с засечками.
Приводя в пример United Strands, нам очень хотелось отметить отличную работу дизайнера этого сайта — ему удалось выжать максимум из одного шрифта с ограниченными стилями. Элементы текста, набранные заглавными буквами, имеют слегка увеличенное межбуквенное расстояние, что всегда приводит к положительному результату. Благодаря белому цвету шрифта буквы не сливаются воедино, а полужирное начертание превосходно контрастирует с выбранным фоном.
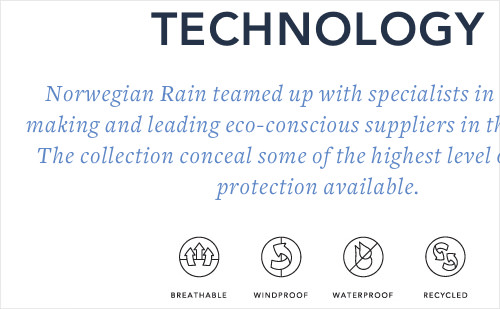
Norwegian Rain
На сайте Norwegian Rain мы можем увидеть сочетание классического рубленого Avenir с Freight Text. Опрос, проведенный среди передовых веб-дизайнеров в начале 2014 года, показал, что Avenir является их любимым шрифтом.
В переводе с французского слово «avenir» означает «будущее». Этот шрифт был создан легендарным дизайнером Адрианом Фрутигером (Adrian Frutiger) — за основу он взял геометрические принципы шрифта Futura и добавил к ним немного теплоты и органичности. Не удивительно, что именно этот вариант пользуется популярностью у тех, кто предпочитает качественную типографику.

Отличительное курсивное начертание Freight Text хорошо работает с четкими линиями шрифта Avenir. Фактически, в дизайне этого сайта используется только курсивное начертание Freight Text, что приводит не только к единству стиля, но и к увеличению скорости загрузки страницы. Придраться, и то с натяжкой, можно лишь к тому, что высота строчных букв в нижней части страницы кажется недостаточной.
Norwegian Rain — пример по-настоящему шикарного веб-сайта с огромным количеством достойной внимания типографики.
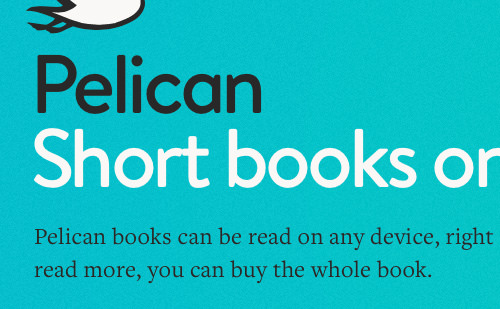
Pelican Books
На сайте Pelican Books представлен еще один невероятно популярный среди веб-дизайнеров шрифт — Brandon Grotesque. На самом деле это отдельная версия Brandon Grotesque, называемая Brandon Text. Обычная версия Brandon Grotesque — это акцидентный (крупнокегельный) шрифт, не предназначенный для набора больших абзацев текста. Высота строчных знаков Brandon Text чуть больше, чем у предшественника, и это делает его оптимизированным для набора основного текста.

Несмотря на это, в дизайне данного веб-сайта Brandon Text все же больше используется для заголовков, нежели чем для основного текста, который набран через Freight Text. Brandon Text без сомнений отлично выглядит в крупнокегельном варианте. Однако исходный Brandon Grotesque в крупном виде смотрится выгодней, потому как Brandon Text более затушеванный и консервативный.
Freight Text является наиболее удобочитаемым среди всех шрифтов с засечками, а потому идеально подходит для больших текстов. Сочетание этого шрифта с едва различимой бумажной текстурой создает впечатление, будто вы действительно читаете книгу.
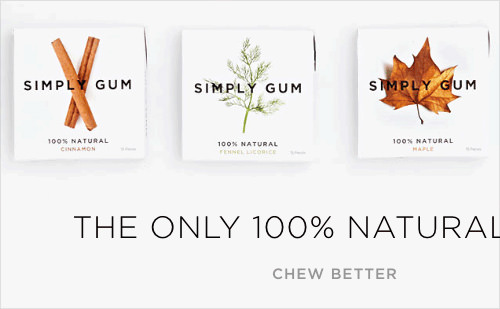
Simply Gum
Все чаще и чаще веб-шрифты выходят за рамки типографики веб-сайта и обретают вторую жизнь при оформлении физической упаковки товара.
Компания Simply Gum выбрала для своего бренда шрифт Gotham, который вы можете встретить как у них на лендинге, так и в оффлайне.

Лендинг также является прекрасным примером того, как можно обойтись всего одним шрифтом и сотворить произведение искусства. Используя различные уровни насыщенности шрифта, и набирая заголовки крупными буквами, дизайнер Simply Gum добился четкой иерархии и порядка в дизайне.
Есть одна досадная оплошность — логотип в «шапке» и в «подвале» страницы сделан в формате PNG, за счет чего он потерял четкость и масштабируемость. Далеко не всегда можно прописать логотип шрифтом, особенно если вам необходимо внести значительные коррективы в кернинг. В таком случае гораздо лучше использовать изображения в формате SVG (масштабируемая векторная графика), нежели в PNG, потому что такой формат позволяет сохранять резкость при масштабировании.
Подведем итог
Примеры, приведенные выше, показывают нам, сколь огромное значение имеет правильный выбор шрифта и какое влияние типографика оказывает на дизайн в целом.
Итак, что мы вынесли из всего вышесказанного:
- Если вы собираетесь использовать несколько шрифтов, то разработайте единую схему их использования и четко придерживайтесь ее.
- Для набора основного текста выбирайте шрифты, которым доступны различные стили — светлое начертание, полужирное начертание, курсив, полужирный курсив.
- Если вы собираетесь использовать популярный шрифт, попробуйте совместить его с менее популярным, чтобы внести в дизайн лендинга свежие нотки.
- Разработайте гайдлайны по дизайну веб-сайта, если над ним собирается работать целая команда дизайнеров.
- Лучше использовать контрастные шрифты, нежели подобные.
- Избегайте использования акцидентных (крупнокегельных) шрифтов при наборе основного текста. Выбирайте шрифты, предназначенные для этой цели.
- Не бойтесь использовать всего один шрифт. Вы можете выстроить четкую иерархию с помощью различной высоты и стилей одного и того же шрифта.
- Старайтесь использовать шрифты или изображения в формате SVG для логотипа вашего веб-сайта. Это позволит вам масштабировать изображение, не жертвуя его четкостью.
Высоких вам конверсий!
По материалам: smashingmagazine.com