Маркетологи международного ритейлера обуви Clarks решили проверить, как повлияет появление панели навигации при скроллинге вверх на странице со списком товаров. Было протестировано две версии товарной страницы.
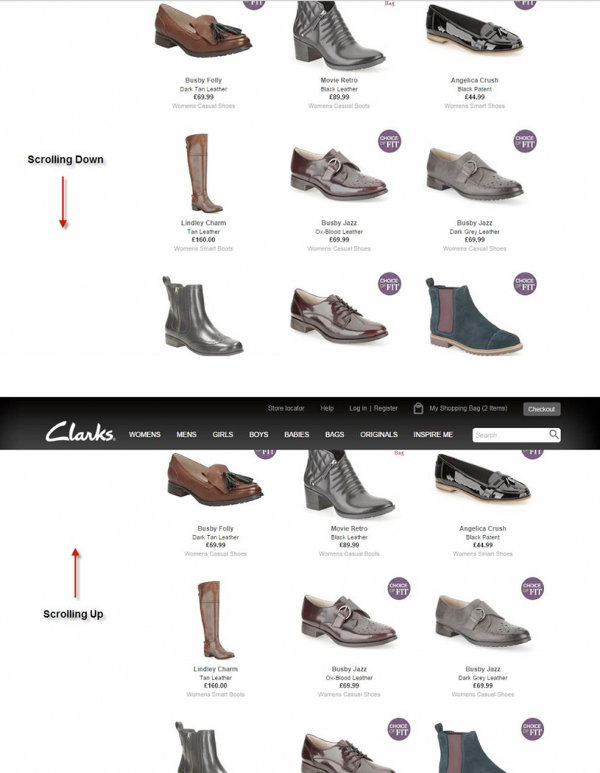
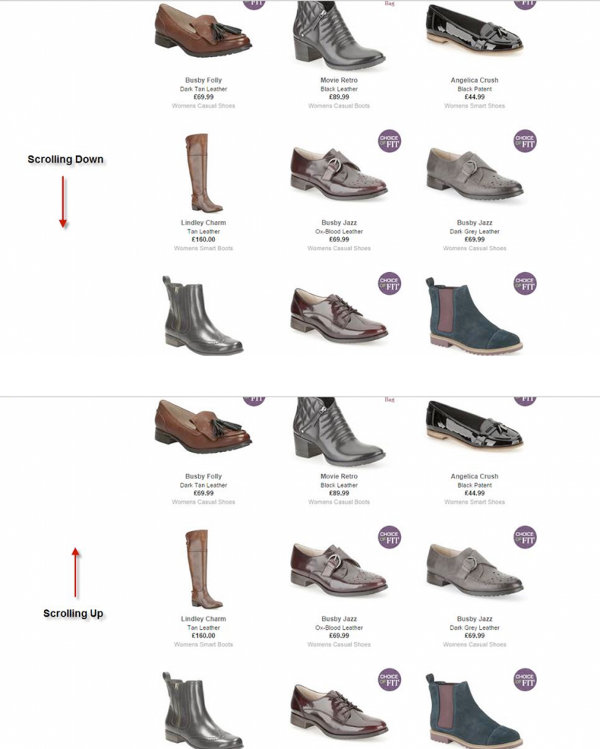
Вариант А: при скроллинге вниз на странице со списком товаров верхняя панель навигации не появлялась — но она отображалась при прокрутке вверх.
Вариант В: панель навигации оставалась на самом верху страницы, независимо от направления скроллинга.
Сможете угадать, какая из версий взяла верх в сплит-тестировании?
Выбирайте!
Версия А:

Версия В:

Результаты
Версия А выиграла в тестировании, показав следующие результаты:
- Увеличение заказов на 2,16% при уровне достоверности в 96%.
- Повышение числа добавлений в корзину на 1,27% при уровне достоверности в 92%.
- Взаимодействие пользователей с панелью навигации выросло на 9,11% при уровне достоверности в 99,9%.
Тестирование проводилось на всех источниках трафика.
Clarks, международный ритейлер по продаже обуви, провел этот тест своими силами, используя сервис Maxymiser. Испытание проводилось в два этапа, общая продолжительность тестирования составила 39 дней. В самом начале было проверено четыре вариации лендинга со списком товаров, но на втором этапе две наименее эффективные версии были исключены.
Данный кейс хорош тем, что маркетологи измерили не только основной показатель эффективности страницы (конверсию в заказы), но и получили ряд других важных цифр. Здесь можно увидеть творческий подход к решению распространенной проблемы — с одной стороны, панель навигации может навредить процессу конвертации, отвлекая пользователей и заслоняя часть экрана на маленьких устройствах. С другой стороны, отсутствие этой панели способно сбить посетителей с толку и побудить к уходу с ресурса.
Команда Clarks взяла лучшее от обоих подходов, настроив появление панели при скроллинге вверх — то есть для пользователей, которые скорее всего стремятся дойти до навигации. Таким образом маркетологи минимизировали отвлечение посетителей на этапе ознакомления с ассортиментом, и одновременно облегчили опыт тем, кто не смог найти желаемое сразу.
Основной вывод, который можно сделать владельцам сайтов eCommerce из данного теста: скроллинг вниз означает заинтересованность посетителя, а прокрутка вверх указывает на недовольство или неточные параметры поиска. Это стоит учитывать при проектировании своих ресурсов.
Высоких вам конверсий!
По материалам: whichtestwon.com