Многие из нас живут, руководствуясь девизом «Будь проще — и люди к тебе потянутся». По такому же принципу стоят работу продвинутые веб-дизайнеры. Дело в том, что лаконичность, простота и ясностью композиции лендинга может существенно упростить задачи пользователя. Именно поэтому сегодня столь широко распространены такие явления, как плоский дизайн, большие фоновые изображения, скрытая навигация. Данные приемы получили свое развитие под влиянием минимализма — течения в изобразительном искусстве, появившегося в начале 1960-х годов.
К сожалению, некоторые дизайнеры ошибочно интерпретируют минимализм как чисто визуальную дизайн-стратегию. В погоне за воплощением самой идеи лаконичности, они скрывают или же вообще не размещают на сайте важные элементы, тем самым создавая сложности в UX.
Данная статья призвана осветить историю минимал-арта и постепенную и его интеграцию в мир веб-проектирования. На примерах конкретных сайтов и лендингов мы рассмотрим вопросы юзабилити, а также дадим полезные советы тем, кто решит применить подобные техники в разработке целевых страниц.
Что такое минимализм и с чем его едят?
При правильном использовании минимализма в веб-дизайне необходимо четко придерживаться сути метода, то есть — давать контент в простой форме, минимально отвлекающей пользователя от основного содержания и целевого действия. Как правило, это достигается за счет удаления лишней информации или второстепенных функций, нагружающих страницу.
Несмотря на то, что на данный момент нет единого определения минимализма в веб-дизайне, большинство специалистов схожи во мнении о его составляющих. Они включают плоские текстуры, ограниченную цветовую палитру, а также использование пустого пространства.
Минимализм — реакция на популярность «максималистского» дизайна пользовательского интерфейса, примерами которого служат флэш-заставки, нелепые gif-анимации или приложения, напичканные всевозможными фишками «для посвященных» (например интерфейс Microsoft Office, существовавший до версии 2007).

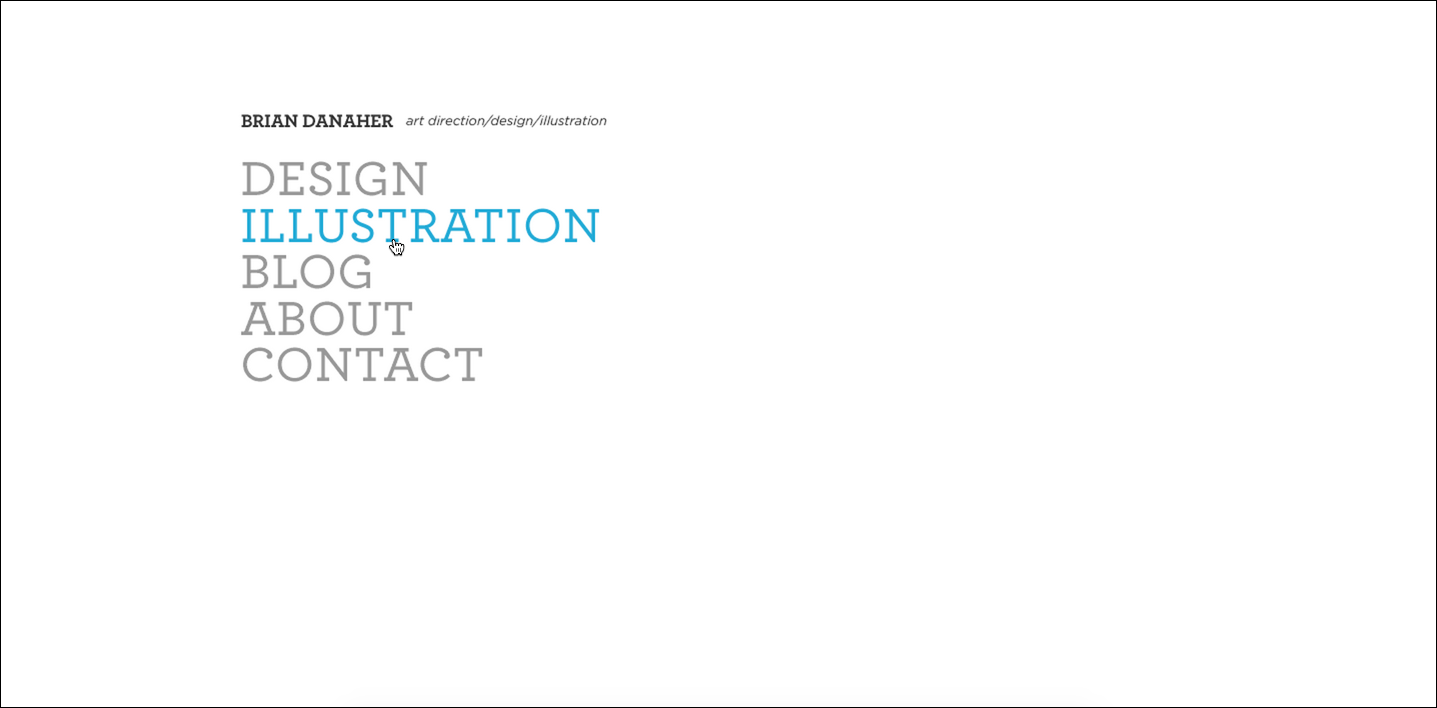
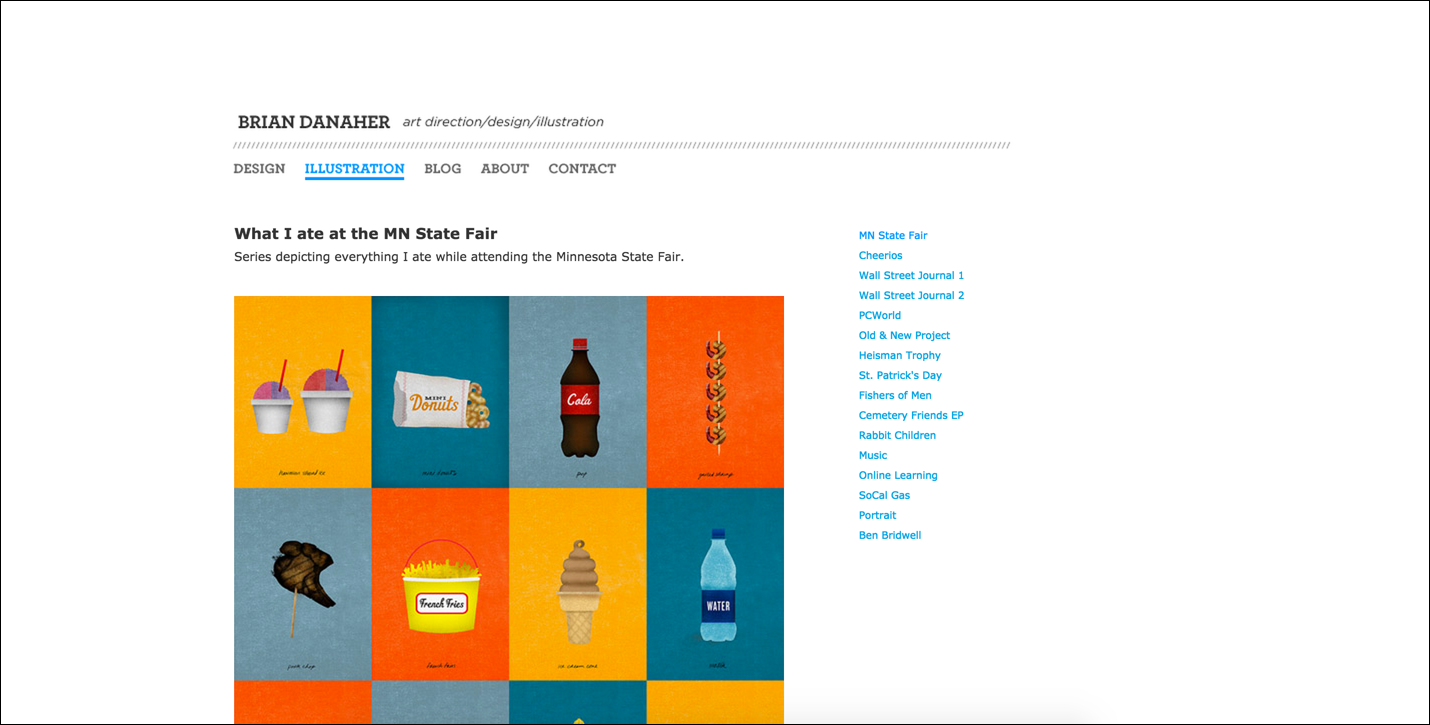
Портфолио дизайнера Брайана Данахера (Brian Danaher), страницу которого вы можете увидеть выше — типичный пример минималистского ресурса. Его главное окно представлено белым фоном, на котором располагается минимум вкладок. Кнопки меню оформлены оттенками серого и голубого цвета. Этот шаблон сейчас весьма популярен среди дизайнеров.
Сайт Данахера содержит очень мало элементов, отвлекающих от основного содержания. Минимализм хорошо подходит для подобных сайтов-портфолио. Они несут одну основную цель, а на большинстве страниц немного достаточно однотипного контента. Но следует понимать, что лаконичность уместна не для всех лендингов.

Рассвет минимализма: 1960-е гг.
За много десятилетий до того, как минимализм стал трендом в веб-дизайне, он был представлен в изобразительном искусстве послевоенной Европы. Жанр возник как отражение хаоса, царящего в то время. Хаос цвета и линий наиболее часто распространен в абстрактных работах экспрессионистов: например, капельная живопись Джексона Поллока (Jackson Pollock). Сильное влияние на художников той эпохи оказало знаменитое немецкое арт-движение «Баухауз», ставившее акцент на простом, но функциональном дизайне.
В 1960-е годы минимализм стал популярным в различных областях, особенно в области изобразительного искусства и архитектуры. Произведения отличались однотонной палитрой, сочетанием геометрических фигур, последовательным расположением элементов и использованием промышленных материалов.

Джексон Полок, «Full Fathom Five» (1947 г., Музей современного искусства).
К минималистам тех времен также относятся графический дизайнер Йозеф Мюллер-Брокман (Josef Müller-Brockmann), художник Эллсворт Келли (Ellsworth Kelly) и промышленный дизайнер Дитер Рамс (Dieter Rams). Обратите внимание на чистые линии, простоту и рациональное использование цвета в каждом из этих примеров. Несмотря на большое разнообразие слоев, ощутима последовательность построения композиции.

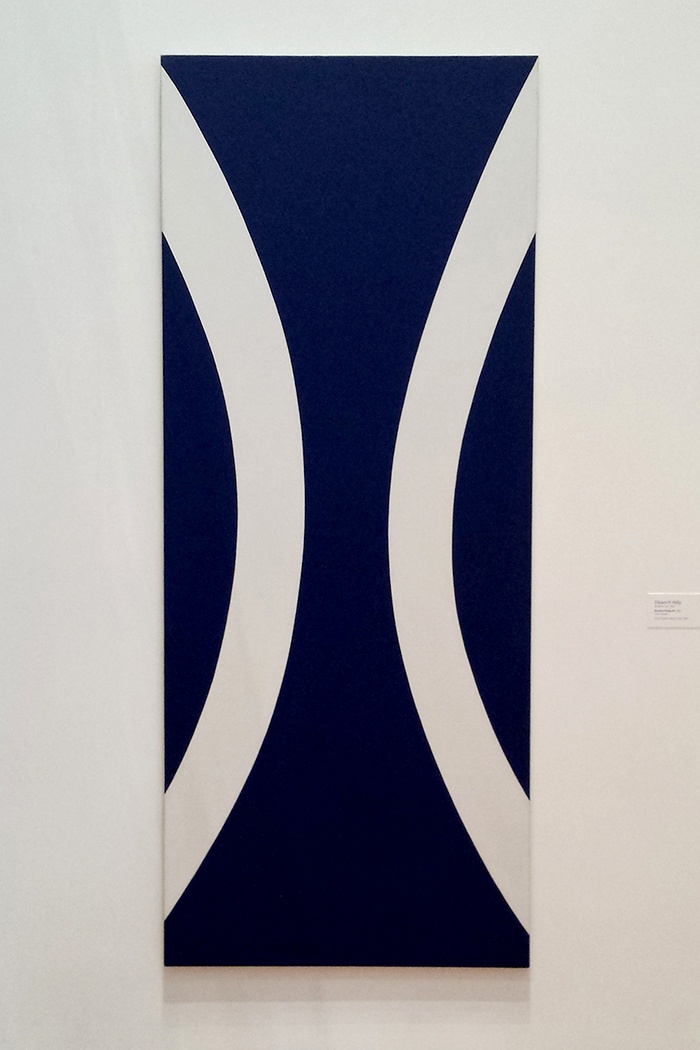
Эллсворт Келли «Бруклинский мост VII» (1962 г., Музей современного искусства).

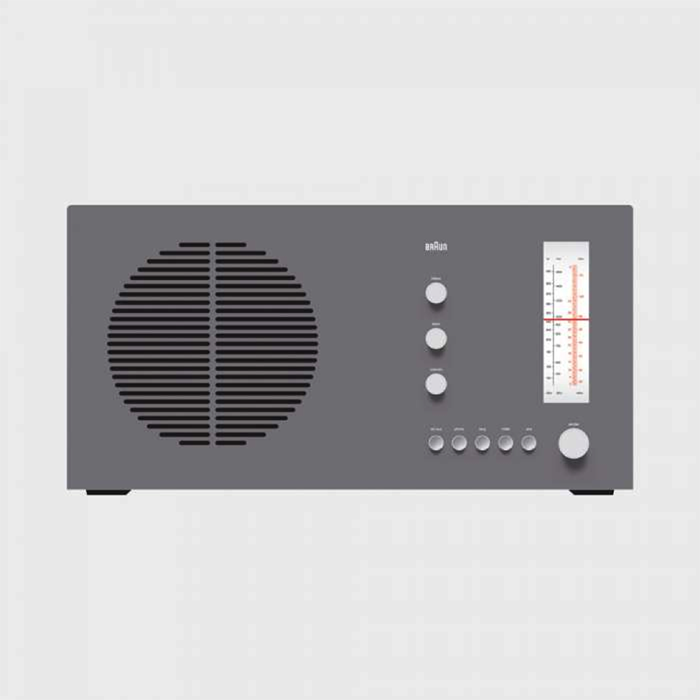
Дитер Рамс (Dieter Rams). Радиоприемник модели «RT 20 Tischsuper» для фирмы Braun, 1961 г.

Краун-холл, спроектированный Людвигом Мис ван дер Роэ (Ludwig Mies van der Rohe), 1956 г.
Дальнейший успех минимал-арта был отражен в девизе знаменитого архитектора XX века Людвига Мис ван дер Роэ: «Меньше — значит больше». Этот девиз впоследствии переймут веб-дизайнеры минималисты: чем меньше элементов на странице, тем лучше пользовательский опыт.
1980–2000 гг.
В конце двадцатого века минимализм начал формироваться как отдельное направление взаимодействия человека и компьютера. В 1983 году Эдвард Тафти (Edward Tufte), эксперт в области визуализации данных, в своей работе «Наглядное представление количественной информации» ввел понятие «коэффициент информационных пикселей» (data–ink ratio). В печатных СМИ коэффициент информационных пикселей представляет собой соотношение между (1) объемом чернил, затраченных на передачу информации, и (2) всех чернил, используемых для печати графики. Тафти был ярым сторонником того, чтобы оставлять как можно больше писклей, передающих информацию и как можно меньше изображений, не передающих суть послания. Его идею можно выразить с помощью следующего уравнения: Data–ink ratio = Коэффициент информационных пикселей (Informative Ink)/ Общий объем чернил (Total Ink).
Эта концепция может быть применена и при создании интернет-ресурса с учетом соотношения информационного содержания для любого его раздела. Суть та же: необходима высокая доля значимых элементов относительно всех составляющих интерфейса.
В 1990 году Джон М. Кэрролл (John M. Carroll), исследователь тематики интерфейса «человек-компьютер» (Human-computer interface) изучал способы улучшения технических учебных пособий. На основе своих исследований он разработал теорию минимализма в технической коммуникации. Теория Кэрролла предполагала, что положительного обучающего эффекта можно достичь быстрее, если дизайн учебника будет максимально простым.
Кэрролл подчеркнул, что сведение основных элементов дизайна до минимума не является конечной целью минимализма. Скорее, Кэрролл выступал сторонником краткости и простоты, помогающих запомнить информацию быстрее. Если применить данный подход в сфере веб-дизайна, то внешнему виду ресурса нужно будет отвести самое последнее место.
В 1995 году, Якоб Нильсен (Jakob Nielsen) вводит термин «минималистский дизайн». В статье о десяти эвристических приемах дизайна он использовал данный термин в духе Тафти и Кэрролла, так как выступал за устранение несущественной информации из интерфейсов.
2000–е гг.
С середины 2000-х годов отголоски мнимал-арта начали появляться в сфере сайтостроения. Появились более крупные полосы «негативного пространства», объем контента уменьшился, цветовая палитра ограничилась. Компанию Google часто называют пионером минимализма в данной сфере.
Google всегда ставил на первое место простоту и аскетизм интерфейса со времен самого первого бета-тестирования поисковой системы в 1990-е годы.

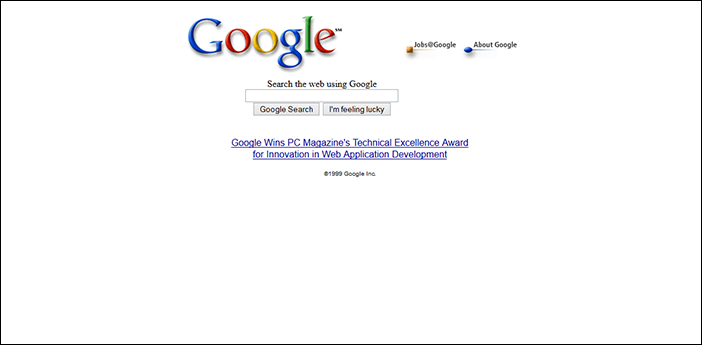
Главная страница Google (1999)
Несмотря на то, что Google с тех пор разработал и приобрел столь успешные продукты, как Google Drive, YouTube, Gmail, Google Maps, его главная страница мало изменилась за 15 лет.
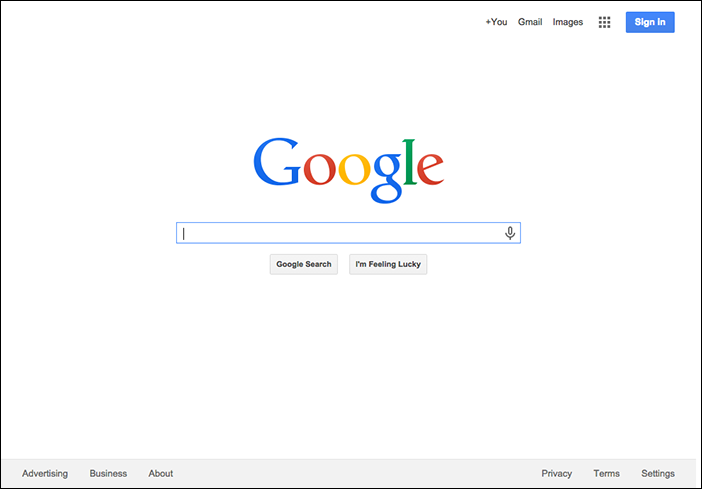
На панели видны три навигационных блока. Для того, чтобы открыть остальные приложения, пользователь должен использовать значок в правом верхнем углу.

Главная страница Google (2015)
Хотя Google был законодателем моды на аскетичность в дизайне, потребовалось время, чтобы минимализм получил популярность. В начале 2000-х годов Интернет пестрил «лоскутными одеялами» — раздражающе-пестрыми ресурсами со множеством элементов.
Медленно, но верно, минимализм получил признание среди веб-дизайнеров, графических дизайнеров, художников, фотографов, архитекторов и разработчиков. Дизайнер и блогер Эмили Чанг (Emily Chang) в 2006 году написала о подъеме минимализма следующее:
«Пожалуй, причиной всему — успех главной страницы Google или всеобщая негативная реакция на мигающие баннеры и навязчивые popup-окна (так называемый эффект Джонатан Ива). Но суть одна: пользователи, дизайнеры и разработчики, — все приняли девиз Мис ван дер Роэ «меньше — значит больше» как руководство к действию.
2010–2013 гг.
Появление адаптивного дизайна в 2010 привело к еще большему распространению минимализма в веб-проектировании . Для эффективного использования приемов отзывчивого веб-дизайна, заказчикам пришлось признать подавляющую важность контента.
Со временем предпочтения пользователей и дизайнеров стали склоняться к большей простоте веб-интерфейсов. Этот сдвиг был подчеркнут крупнейшими изменениями во внешнем виде операционных систем двух гигантов хай-тек индустрии: Microsoft (Windows 8 в 2011 г.), и Apple (релиз iOS в 2013 г.).
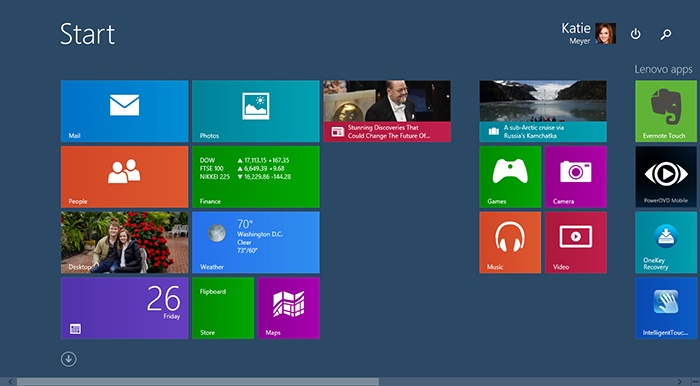
Разработка Windows 8 компанией Microsoft в 2011 была первой крупной реконструкцией операционной системы за последние десятилетия. В то же время, компания позиционировала свой дизайн как современный. Эта новая философия компании была квинтэссенцией минимализма, взявшего начало напрямую от одноименного движения в сфере искусства. В официальной проектной документации Microsoft сказано, что школа «Баухаус» является одним из основных столпов нового дизайна ОС и стиля корпорации.

Windows 8. «Плиточный» дизайн
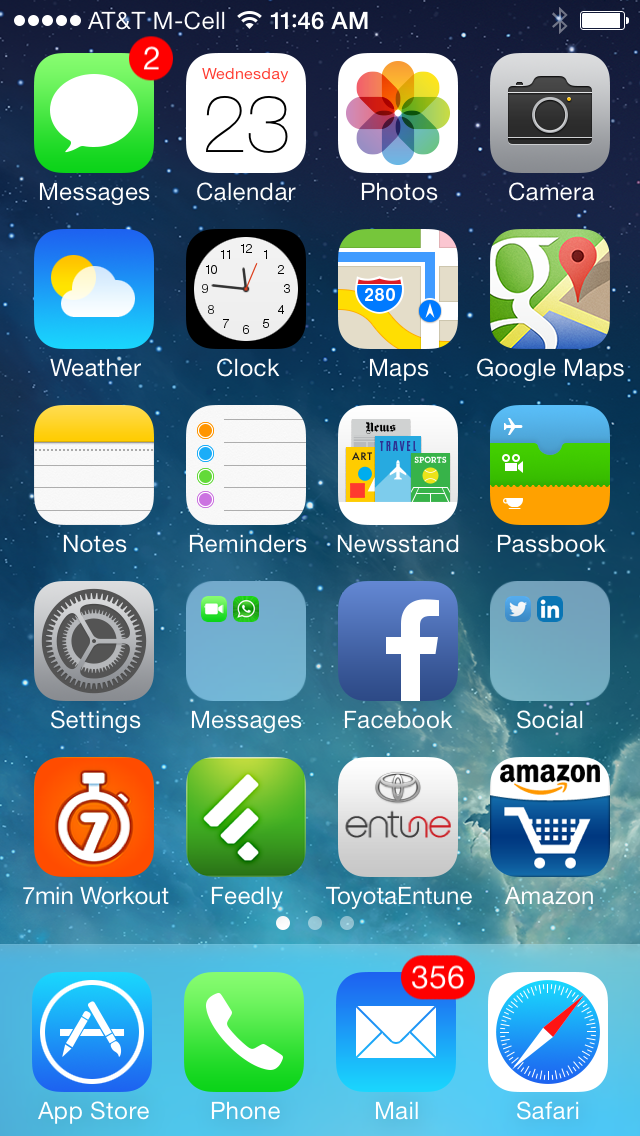
Хотя компания Apple упорно трудилась над тем, чтобы ее бренд отличался простотой, дизайнеры компании изначально выступали за скеоморфную структуру в интерфейсах. В 2013 году Apple радикально обновила оформление операционной системы, представив iOS7 в гораздо более плоском стиле. Решение Apple двигаться в сторону минимализма было вызвано популярностью нового веяния, хотя это и противоречило изначальному стилю бренда.
 Интерфейс iOS7 от Apple. 2014–2015 гг.
Интерфейс iOS7 от Apple. 2014–2015 гг.
Приемы минимал-арта теперь стали появляться в новых и неожиданных местах: интернет-магазины, интернет-издания, и даже образовательные сайты перенимают минималистские тенденции и стратегии.
Хорош ли минимализм для пользователей?
Минимализм — это дизайн-стратегия, существенно влияющая на контент лендинга и информационно-архитектурные решения. Как результат, минимализм определенным образом влияет на удобство использования интерфейсов. Неудивительно, что вопрос юзабилити здесь стал предметом жаркого обсуждения среди профессионалов.
Сторонники стиля утверждают, что минимал-арт уменьшает информационную перегрузку и конверсионные трения: чем больше второстепенных функций и лишнего контента вы сможете убрать, тем легче станет для пользователя выполнение целевого действия. Хорошо подобранные цвета могут даже воздействовать на настроение посетителей. Люди имеют тенденцию лучше реагировать на эстетически приятные интерфейсы.
Вместо заключения
При разработке макета следует руководствоваться девизом Мис ван дер Роэ «Меньше — значит больше». Не стоит добавлять лишних элементов. Это правило может быть применимо для создания контента, визуального оформления и добавления каких-либо дизайнерских фишек.
Следует задуматься о сокращении функций и элементов, не несущих значимую информацию (соотношение контент-элемент).
Полезно вспомнить минимализм Кэрролла: не следует резать макет «наугад», стоит подумать о потребностях пользователей и сделать их пути по лендингу настолько простыми и приятными, насколько это возможно.
Следует помнить, что минималистский дизайн сам по себе, без акцента на интересы и потребности аудитории, не приведет к действительно качественному пользовательскому опыту. Отличный пример юзабилити — Windows 8.
Высоких вам конверсий!
По материалам: nngroup.comImage source: Abstracted Eye