Все мы стремимся пользоваться проверенными и действующими методиками, дабы обеспечить клиентам наилучший пользовательским опыт, но это вовсе не означает, что вы не можете экспериментировать.
Представленные ниже примеры демонстрируют нестандартный подход к навигации на сайтах интернет-магазинов. И пусть с точки зрения функциональности они уступают более «классическим» макетам, возможно, в этом посте вы найдете вдохновение для своего проекта.
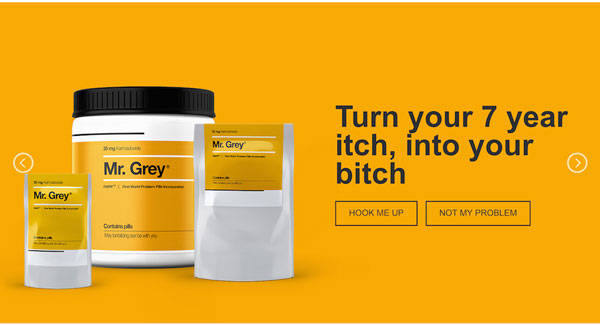
The First World Problems Store
Этот замечательный лендинг из Нидерландов продает эффект плацебо для решения самых разных «проблем вселенского масштаба», а средства, вырученные от продаж, передает на производство доступных медикаментов для лечения ВИЧ-инфицированных.
Полностраничный, великолепно выполненный слайдер позволяет выбрать актуальную «проблему» и ее решить при помощи двух контурных кнопок (ghost buttons):

Ted Baker
Чтобы сделать онлайн-покупки более осязаемыми и реалистичными, компания Ted Baker запустила виртуальный магазин, который использует панорамные фотографии с углом обзора 360 градусов. Таким образом, покупатели могут «пройтись» между рядами и посмотреть множество моделей дизайнерской одежды почти как при настоящем шоппинге.

Выбрав товар, необходимо кликнуть по приглянувшейся вещице, и на экране появится всплывающее окно c описанием продукта и прямой ссылкой на обыкновенный товарный лендинг.
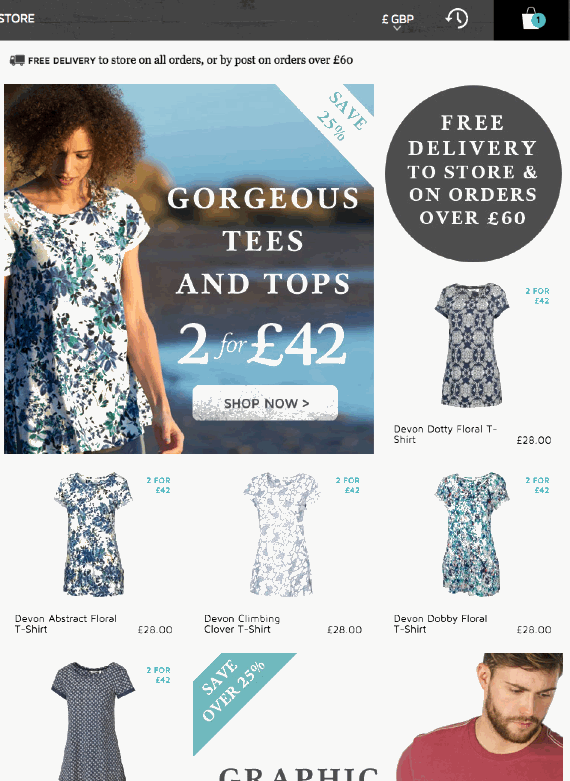
Fat Face
При наведении курсора на товар показывается специальная иконка-глаз, которая перестраивает страницу и разворачивает позицию в отдельном боксе, где можно выбрать цвет, размер и положить товар в корзину.

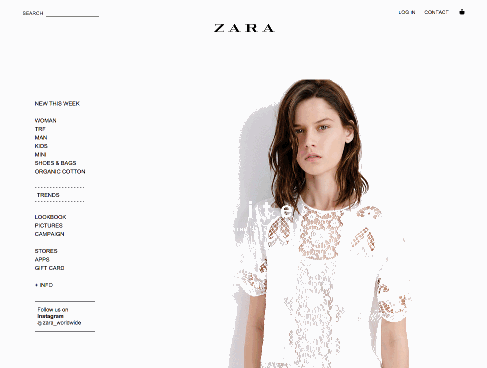
Zara
Поисковая строка на сайте Zara отличается особой оригинальностью: страница пустует до тех пор, пока пользователь не начнет вводить наименование какого-то товара. Пока пользователь печатает запрос, с каждой следующей буквой на экран моментально выводятся результаты поиска.

Руководитель отдела по работе с клиентами Бора Сантаолалья (Borja Santaolalla) объясняет, в чем заключается логика такого своеобразного подхода к поиску:
«Поиск на сайте Zara строится на идее спонтанного обнаружения. Это значит, что все держится не на функционале, который более уместен в каком-нибудь каталоге электроники, а на вдохновении, эмоциях и эмпатии».
Таким образом, разработчики превратили поисковую строку в настоящий «источник вдохновения». Однако здесь возникает одна весьма существенная проблема: пока клиент не наберет текст, страница так и будет оставаться пустой, а для большинства пользователей это ассоциируется с неполадками на сайте.
В следующем примере та же дизайнерская команда усовершенствовала свои наработки.
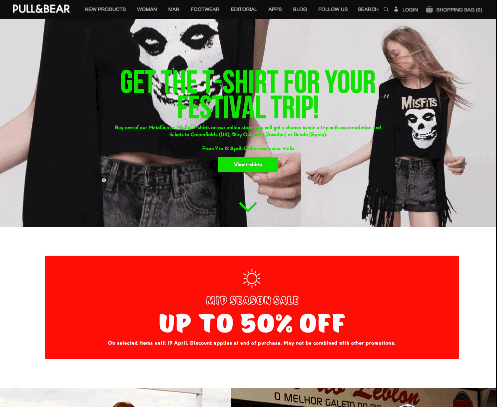
Pull & Bear
Вместо того, чтобы оставлять контент полностью невидимым до введения первых букв поискового запроса, на этом сайте используется небольшая выпадающая панель.

Такой подход является более оптимальным. Простое дополнение в виде иконки закрытия окна, которой определенно не хватает на сайте Zara, а также возможность варьировать количество отображаемых результатов, значительно улучшают юзабилити.
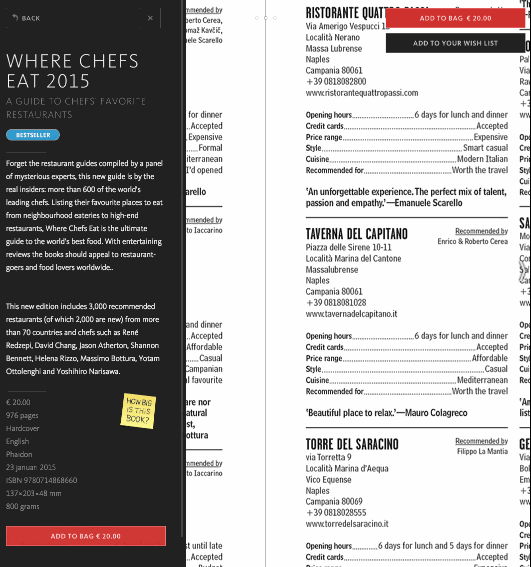
Mendo
Переход от товарной страницы к корзине посредством скроллинга — отличный способ привлечь внимание покупателей.

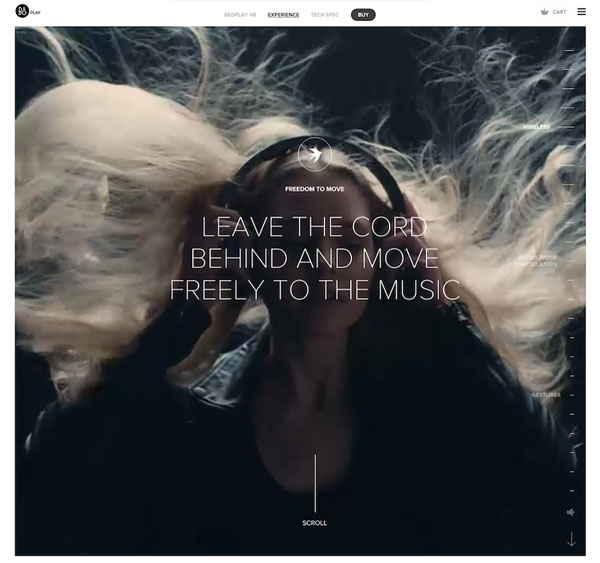
B & O Play
Этот лендинг пейдж позволяет изучить различные особенности наушников, в то время как на заднем плане играет захватывающий видеоролик.

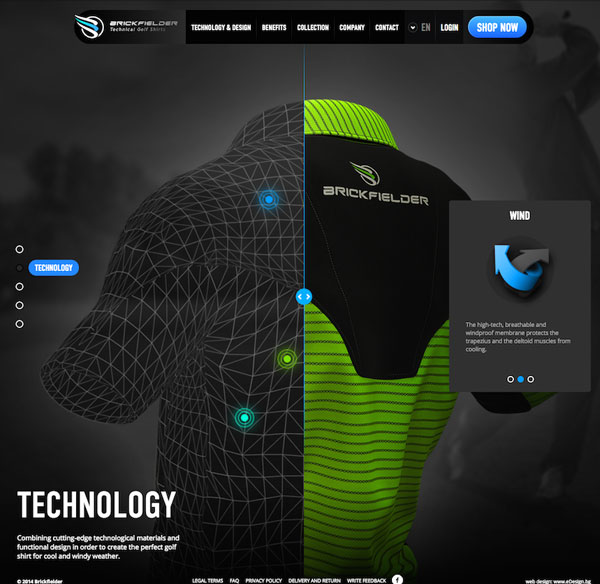
Briekfielder
Здесь вы можете взглянуть на технологию производства пуловеров благодаря эффектной скроллинг-анимации и свайпу

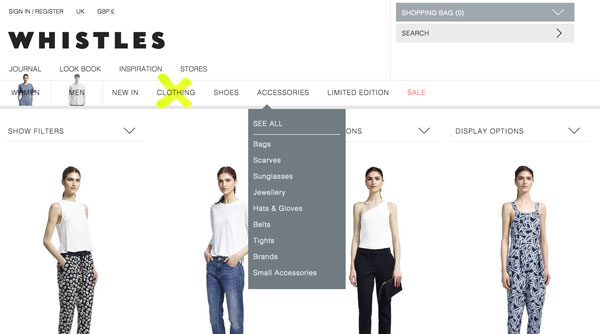
Whistles
Ключевой особенностью этого интернет-магазина являются его супер-минималистичные меню и контурные CTA-кнопки. Кроме того, при переходе в раздел женской одежды, иконка мужского раздела становится серой (и наоборот), а категория просматриваемых товаров отмечается большим желтым крестом.

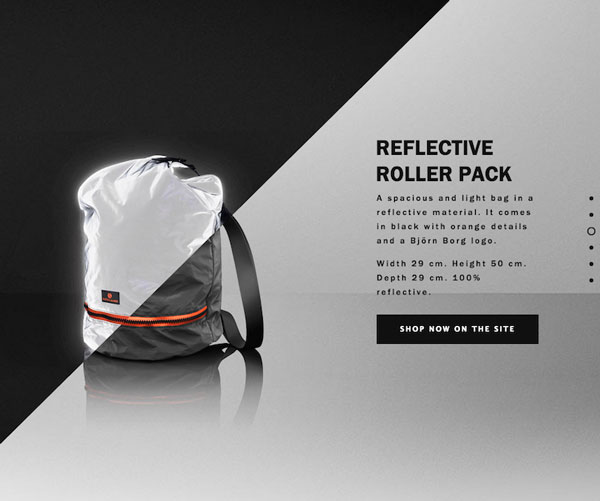
Björn Borg
Идея очень проста: прокручивая страницу вверх или вниз, вы увидите, как тот или иной товар выглядит в отраженном состоянии.

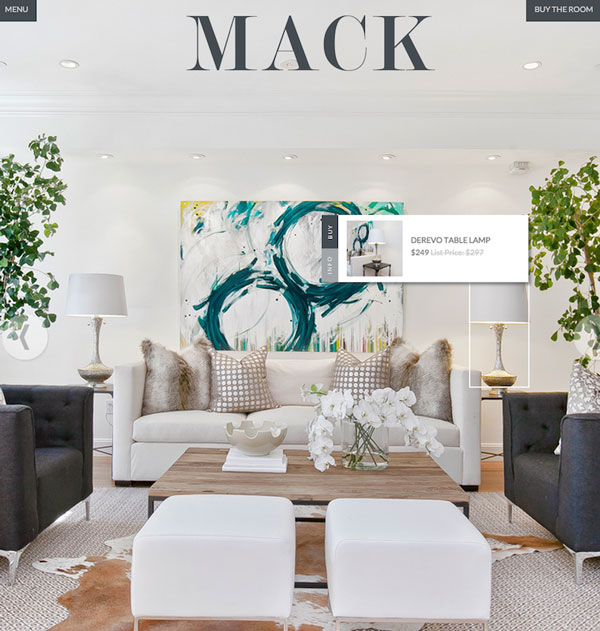
Mack
Здесь вы можете навести курсор на отдельный элемент интерьера, получить о нем информацию и добавить в корзину, а при желании (и достаточном уровне экстравагантности) можно даже приобрести всю комнату целиком.

Высоких вам конверсий!
По материалам: econsultancy.com