
Для начала проясним смысловое поле. Пользовательская доступность (от англ. — form accessibility) часто описывается как принцип построения UX и UI сайта, позволяющий людям с ограниченными возможностями полноценно изучать интернет-ресурс: как с помощью программ чтения с экрана, клавиатуры и других подобных устройств, так и благодаря удобной организации самого сайта.
Некоммерческая организация WebAIM, занимающаяся вопросами доступности интернет-сети для людей-инвалидов, отмечает в определении смыслового значения понятия form accessibility именно этот аспект: веб-сайт должен быть удобен и комфортен для использования, особенно для людей, имеющих задержки в умственном или физическом развитии.
Объяснять столь широкое внимание к данному вопросу не требуется: интернет открывает доступ к огромному числу всевозможных информационных ресурсов и, по сути, является неоценимым помощником в освоении мира и выражении своей индивидуальности для людей, которые физически не способны сделать это иначе. Огромная аудитория, которая нуждается в несколько ином представлении информации, зачастую оказывается лишенной надлежащего внимания и сталкивается с непреодолимыми препятствиями. При этом убытки несут и сами владельцы подобных интернет-ресурсов. Просто посмотрите на эти цифры:
- в Великобритании из-за недостаточной доступности сайтов бронирования в течение года 2,500,000 билетов на концерты остаются не проданными.
- в США совокупные потери от недостаточной работы с потребителями, имеющими проблемы со зрением, оцениваются в $175,000,000,000.
- агентство AbilityNet сообщает, что интернет-ритейлеры Великобритании из-за неудовлетворительной доступности их сайтов за год теряют порядка £50,000,000,000.
Данная статистика более чем убедительна. Вам может показаться, что в данном контексте оперирование такими понятиями как экономическая выгода и экономическая целесообразность является кощунственным, но согласитесь: если предприниматели во всем мире осознают, насколько велик рынок потребителей, имеющих тот или иной физический недостаток, и сколько можно заработать здесь, процесс адаптации интернета к возможностям инвалидов пойдет намного быстрее. А результат гораздо важнее высокопарных заявлений. Хотите знать, почему и ваш интернет-ресурс должен стать доступным?
Читайте ниже.
5 причин позаботиться о формах доступности на вашем лендинге
Очевидно, что одна из причин, почему владельцы сайтов должны имплементировать в них формы доступности, — здравый смысл и чуткое отношение к людям, имеющим проблемы со здоровьем. Кроме того, согласно заявлению Комиссии по дополнительным расходам Великобритании (The Extra Costs Commission), инвалиды вынуждены тратить до £550 ежемесячно, поскольку использовать онлайн-сервисы, позволяющие сравнивать цены в разных магазинах, они не в состоянии. Ян Макрае (Ian Macrae), первый слепой редактор издания «Disability Now» (с англ. — «Инвалидность сегодня»), приравнивает онлайн-шоппинг к обладанию свободой, а традиционные походы по магазинам считает обременительным и времязатратным занятием. Из этого следует, что если ваш интернет-магазин будет разработан с учетом требований этой категории покупателей, то своим вниманием они вас не обделят.
Следующая причина — требования законодательства. В Российской Федерации развитие юридической основы рассматриваемой области идет с заметным отставанием, но в Великобритании и США вы обязаны сделать ваш сайт доступным для всех групп населения.
Третья причина — близость поисковой оптимизации и обеспечения доступности ресурса. Если контент сайта будет отформатирован, учитывая особенности программ чтения с экрана, то и для поисковых роботов этот контент станет более понятен. Новые страницы будут быстрее индексироваться и участвовать в рейтинге. Не это ли ведет к высокой посещаемости интернет-ресурса и к снижению затрат на контекстную рекламу?
В-четвертых — доступный дизайн понятен всем без исключения. Делая лендинг доступным для людей с ограниченными возможностями, вы оптимизируете его и для всех остальных.
В-пятых, чем больше людей будет способно заполнить ту или иную форму на вашем сайте, тем больше целевых действий вы в итоге получите. Это ведет к росту продаж, подписок и т. д.
Как легко заметить, доводов не оставаться в стороне от данного аспекта современного веб-строительства немало, а потому предлагаем вам ознакомиться с 7 шагами, которые сделают ваш интернет-ресурс более доступным, чем он есть сейчас. Что-то из нижеперечисленного, возможно, уже внедрено у вас. В данном случае остается лишь похвалить себя за проявленную смекалку и как можно быстрее внедрить остальные актуальные тренды.
1. Обеспечьте удобную навигацию по сайту при помощи клавиши Tab
Tabbing Order — метод разметки страницы, с помощью которого вы определяете тот порядок ссылок и интерактивных элементов, по которому и будет перемещаться пользователь, нажимая на клавишу Tab. Оптимизация маршрута продвижения посетителя подразумевает проверку этого пути на доступность всех необходимых форм и элементов. Поведение системы должно быть предсказуемо и понятно.
Навигация по сайту с помощью клавиатуры важна для трех групп людей:
- использующих программное обеспечение, работающее в связке с клавиатурой;
- тех, кто предпочитает пользоваться клавиатурой, а не мышью;
- людей, зашедших к вам с мобильных устройств.
Очень плохо, если путь, который вы предлагаете пользователю, нелогичен. Но куда хуже, если тот элемент, который необходим человеку, недоступен с клавиатуры. Например, посетитель заполняет лид-форму, а одно из полей некликабельно.
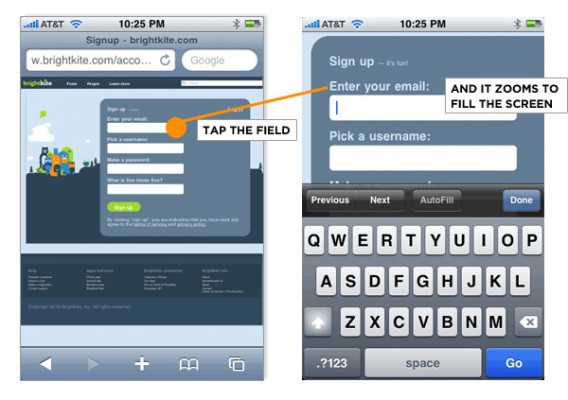
На мобильных устройствах перемещение между полями лид-формы с клавиатуры должно быть более точным и выполняться быстрее. Последовательный маршрут продвижения чрезвычайно важен, иначе гость сайта легко пропустит нужное поле, поскольку экран вместо того, чтобы, к примеру, переместиться на строчку ниже, уйдет в совершенно другую часть страницы. Все это чревато дополнительными неудобствами.

Достаточно щелкнуть по полю, и оно увеличивается
Как настроить tabbing order?
Последовательность HTML-ссылок, интерактивных элементов и полей подписных форм задается в исходном коде страницы. Поэтому уже на этапе программирования следует серьезно задуматься над тем, как соотнести код и его отображение на экране.
Не всегда удается все верно подсчитать и предугадать. Для таких ситуаций предусмотрен специальный инструмент tabindex. Он поможет вам либо поменять порядок элементов, либо отметить элемент, который не является по умолчанию интерактивным (например, блок <div>), либо добавить новый.
Чтобы задействовать tabindex, достаточно всего лишь добавить в код еще одно свойство с порядковым номером (например, <input type=”text” id=”name” tabindex=”2″>).
Таким образом можно разметить всю страницу. Если же ваш исходный код безупречен и вы не хотите вносить изменений в существующую разметку, а вам нужно как-то обозначить новый элемент, сделайте следующее: добавьте tabindex=”0”. Новый элемент будет следовать за ближайшим к нему на странице.
2. Значения полей должны быть предельно понятны
Предназначение каждого из полей подписной или любой другой формы должно быть максимально понятно. Исследовательский центр The Baymard Institute постановил, что 92% всех интернет-магазинов не следуют этому правилу и предлагают своим посетителям совершенно абсурдные названия полей форм. Для пользователей, которые будут заполнять эти формы при помощи скрин-ридеров и которым недоступен контекст, названия этих полей являются даже важнее всего остального.
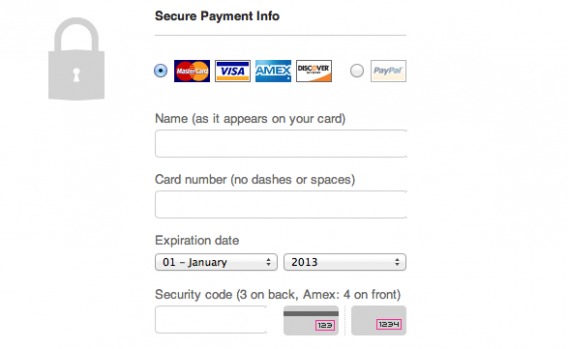
Взгляните на дизайн формы SaaS-агентства Modo (форма для оплаты услуг картой). Все ясно и понятно. Указано наименование поля, а в скобках дано пояснение.

Поле «Имя» (то, что на карте), номер карты (без пробелов и тире), код безопасности (3 последних цифры на задней стороне карты).
Подобный подход позволит избежать непонимания, множества ошибок и, как следствие, раздражительности и злости.
HTML-разметка
Названия полей (метки) не всегда обозначаются специальном тегом. Благодаря возможностям CSS они могут выглядеть как метки, но будут неактивными, потому как текст не будет иметь связи с соответствующим полем формы.
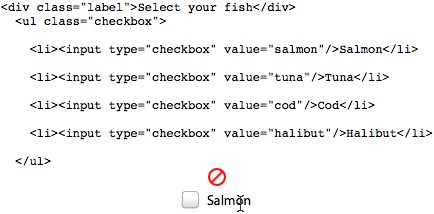
Образец кода без тега:

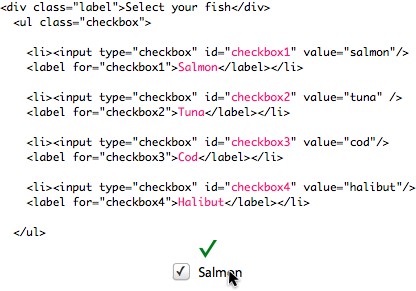
Образец кода с тегом:

Второй вариант предпочтительнее, потому как расширяет активную область поля, и та становится более удобной для людей с физическими ограничениями.
Расположение метки
По поводу расположения названия интерактивного поля тоже нередко возникают споры. Есть те, кто утверждает, что место размещения метки принципиально важного значения не имеет, есть те, кто придерживается противоположного. Рассмотрим наиболее популярные позиции:
- Маттео Пензо (Matteo Penzo), основатель и автор онлайн-журнала, разбирающего вопросы UX-дизайна, Flashability, придерживается мнения, что самое выгодное положение для метки поля формы — над самим полем, поскольку это требует наименьших усилий при фиксации глаз.
- консалтинговое агентство CX Partners солидарно с мнением Маттео, но лишь в том случае, когда поля в форме расположены вертикально;
- также CX Partners считает, что выравнивание метки по левому краю более эффективно;
- авторы блога UX Movement высказываются несколько иначе. На их взгляд, эффективнее всего размещать метку внутри самого поля и выравнивать его по верхней границе.
Как вы можете заметить, мнения экспертов расходятся даже в деталях, поэтому, следуя еще чьему-либо совету, будьте начеку и не сторонитесь сплит-тестов.
Что касается версий для мобильных устройств, то здесь однозначно следует располагать метку над полем в целях экономии места (иначе сайт раздастся в ширину). А вот размещать метки внутри полей форм (и в мобильных версиях сайтов, и в обычных) крайне не рекомендуется, поскольку это создает существенные ограничения в плане обеспечения доступности информации для людей слепых, плохо видящих, имеющих проблемы с краткосрочной памятью и страдающих от дислексии (то есть, расстройства навыков чтения). Ниже приведен список возможных проблем:
- метки, размещенные внутри поля, могут выглядеть как предварительно заполненные ответы;
- использование меток в качестве шаблонного текста внутри поля обрывает процесс коммуникации;
- вы можете сделать цвет метки чуть более тусклым (чтобы выделить его таким образом от ответов посетителя), но люди со слабым зрением могут его не прочитать;
- метка исчезает, как только пользователь начинает заполнять поле. Это создает дополнительную когнитивную нагрузку на людей с дислексией и загружает их память;
- если метка исчезает, как только поле становится активным, то скрин-ридер не сможет ее прочесть.
Этот перечень легко дополнить еще несколькими пунктами, но и имеющихся уже достаточно, чтобы отказаться от подобного расположения меток. Однако, если вы не хотите ничего менять, либо не хотите жертвовать эффективностью, обратите внимание на приемы, которые позволят сделать подобные метки более дружелюбными: например, чтобы они не исчезали во время набора текста.
3. Акцентируйте внимание посетителей на том формате данных, который вам необходим
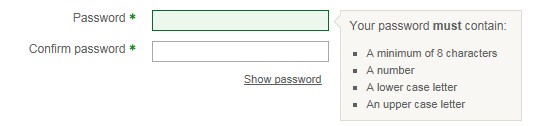
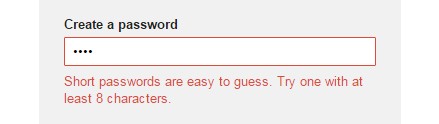
Одно и то же поле можно заполнить десятками разных способов, но вам-то требуется только один. Не забудьте указать, какой именно. К примеру, вы просите посетителя придумать пароль, но ваша система имеет особые требования на этот счет. Скажите об этом заранее, до того, как пользователь перепробует несколько вариантов и станет раздражительным:

Надпись в блоке справа: «Ваш пароль должен: быть не меньше 8 символов длиной, включать цифру» и т. д.
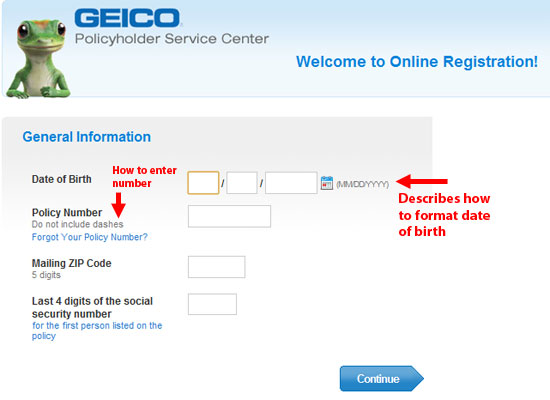
Поле «Дата» может стать серьезным пробелом в доступности вашей системы. В разных странах приняты разные стандарты заполнения этих данных, поэтому рядом с этим полем не поленитесь указать требуемый формат: дд/мм/гг, дд/мм/гггг или, к примеру, мм/дд/гг.
Нередко во избежание путаницы с форматом рядом с окошком формы размещают календарь, который облегчает ввод и выбор нужной даты. Согласно исследованию, проводившемуся среди посетителей сайтов туристических агентств, 71% респондентов нашли такой инструмент полезным и нужным. Добавим лишь, чтобы вы не забыли сделать этот элемент доступным с клавиатуры.

На сайте Geico, во-первых, указан формат даты, который необходимо ввести, а во-вторых, обозначено, как нужно ввести номер полиса (без пробелов).
Поле «Ваше имя» также может стать серьезной преградой на пути к заполнению формы. Например, португальские имена очень длинные, и посетители приходят в замешательство, когда не могут вбить их полностью (многие формы имеют ограничение на число вводимых символов). Соответственно, они и не заполняют форму. В других культурах вообще нет фамилий. Выходом из ситуации в данном случае станет поле без ограничений в числе вводимых символов и озаглавленной просто «Ваше полное имя» или «Имя, указанное на вашей карте». Так вы сможете сделать форму более интернациональной.

4. Создайте адекватное оповещение об ошибках
При заполнении форм не избежать ошибок. Разумеется, пояснительные надписи и метки помогут существенно сократить их число, но не обеспечат 100-процентное отсутствие. Это просто невозможно. Поэтому вам следует позаботиться о благовидных, понятных и, самое главное, доступных сообщениях об ошибках.
Если пользователь совершает ошибку, которую трудно исправить, скорее всего, он вовсе откажется от заполнения формы и покинет сайт. Грамотное оповещение об ошибке поможет удержать «заблудшего» клиента.
В чем секрет эффективного сообщения об ошибке?
Никогда не полагайтесь только лишь на визуальное оповещение об ошибке. Вопрос, подсвеченный красным цветом, указывает на ошибку, но не дает информации, как ее исправить. К тому же, незрячие люди или дальтоники вообще не поймут, что допустили оплошность.
Взгляните на то, как поступили Netflix. Сообщение об ошибке они разместили над формой, а сами поля с ошибкой выделили красным. Да, это ошибка, но ошибка самих Netflix.

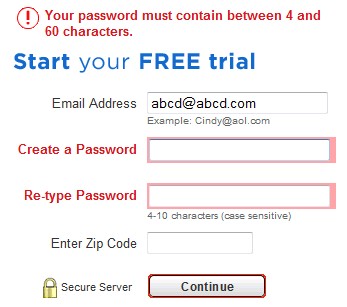
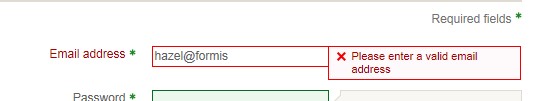
Еще одна причина, почему нужно выводить именно текстовое сообщение об ошибке, — необходимость объяснить пользователю, что он сделал неправильно, чтобы человек смог ее исправить. Но… короткое слово «email» над полем «Email» не даст посетителю ничего, кроме недоумение.
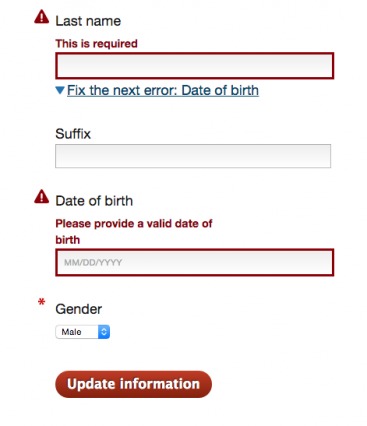
Ваше сообщение об ошибке должно быть лаконичным, но достаточным, чтобы пользователь понял, что ему делать дальше. К примеру, если клиент оставил поле, обязательное для заполнения, пустым, то рядом может появиться надпись «Это поле обязательно для заполнения».
При введении таких данных, как, например, адрес электронной почты, своевременно сообщите пользователю о найденных опечатках — раньше, чем он попытается нажать «Enter». Либо, если введенный номер кредитной карты слишком короток, избегайте пространных сообщений типа «Введите правильный номер»: напишите, что не хватает чисел.
Регистрационная форма Google мгновенно обнаруживает ошибки и реагирует на них соответствующим сообщением. В первом случае, когда введенный пароль был слишком коротким, Google ответил так:

«Короткий пароль легко взломать. Придумайте пароль длиной не менее 8 символов».
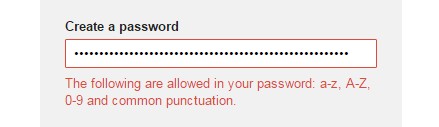
Если бы вы использовали, помимо букв и цифр, еще и специальные знаки (£%*%), то Google ответил бы так:

«В пароле разрешено использовать буквы алфавита и цифры от 0 до 9 и обычные знаки препинания».
Конечно, было бы лучше, если бы все эти условия были озвучены заранее, но данный пример хорошо иллюстрирует то, насколько эффективной может быть система, которая адаптирует оповещения под тип ошибки.
Опять же, не забудьте сделать такие оповещения доступными для скрин-ридеров.
Упростите доступ к исправлению ошибок
Одно дело — оповестить об ошибке, другое — предоставить легкий доступ к ее исправлению. Один из эффективных методов: системы встроенной проверки орфографии. Уже на этапе ввода данных они помогают обнаружить ошибку, исправить которую не составит особого труда.
Это особенно полезно тем людям, которые работают с ресурсом исключительно с клавиатуры либо используют специальное программное обеспечение (в таких случаях, чтобы вернуться к полю с ошибкой, нужно совершить с десяток дополнительных действий).

Пожалуйста, введите email-адрес верно.
Люк Вроблевски (Luke Wroblewski), директор по продукту в Google и сооснователь сервиса опросов Polar, провел небольшой эксперимент, касающийся системы проверки орфографии, и получил следующие результаты:
- их использование повышает показатели успешности на 22%;
- число ошибок уменьшается на 22%;
- повышает удовлетворенность пользователей сервисом на 31%;
- время заполнения формы сокращается на 42%;
- уменьшается число зрительных фиксаций на 41%.
Встроенная проверка вводимых данных — не единственный способ упростить процесс исправления ошибок. Еще один довольно распространенный метод — при обнаружении ошибки переместить человека на соответствующее поле. После исправления система автоматически переводит пользователя на следующую ошибку, если таковая имеется. Это удобно и незрячим людям, и всем остальным пользователям.

5. Будьте осторожны с использованием иконок (icon fonts)
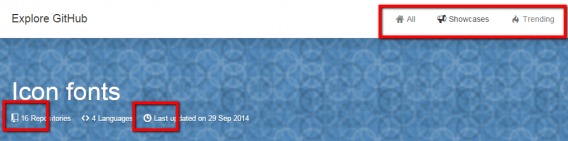
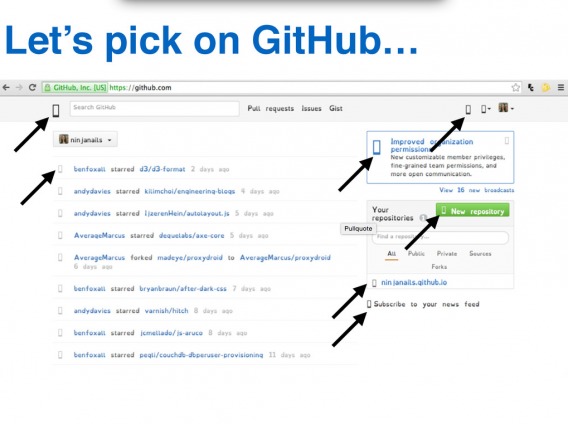
Иконки — это векторные изображения, которые используются для графической презентации какой-либо идеи или функции. Иконки применяют все и в больших объемах. Сайт Github — показательный пример:

Иконки широко используются и в интерактивных формах. На рисунке ниже вы можете увидеть, как иконки как бы дополняют метки полей email и пароль.

Очевидно, что высокохудожественное оформление таким иконкам ни к чему. Главное для них — насколько точно и полно они передают информацию, другими словами, насколько они понятны обычным пользователям. И насколько доступны для людей с ограничениями. Зачастую иконки доставляют только лишние неудобства и вредят доступности интернет-ресурса, ведь далеко не все программы чтения с экрана могут их распознать.
Потерянная информация — потерянные возможности. На примере выше иконка сопровождает поле, в котором уже размещена метка. Здесь разработчики совершили двойную ошибку: во-первых, как вы уже поняли, исчезающая метка бесполезна для людей с проблемами здоровья, а иконка не читается специальными программами. С такими препятствиями довольно сложно заполнить форму до победного конца.
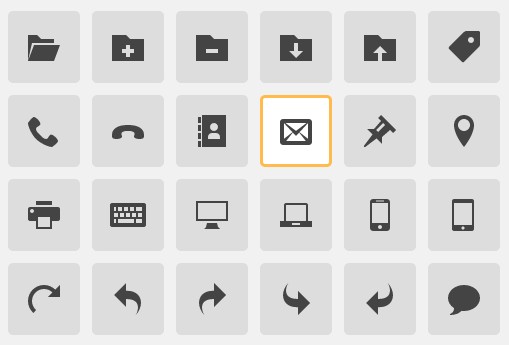
Сэрен Дэвис (Seren Davies), начинающая веб-разработчик, в своей презентации «Смерть иконкам» (Death to Icon Fonts) демонстрирует образец страницы, в котором использованы эти элементы. Там также применен системный шрифт, который преобразует текст и делает его более удобным для чтения. При переводе на системный шрифт все иконки приняли форму ничего не говорящих прямоугольников.

Кроме того, такие изображения сильно увеличивают вес страницы, отчего она будет загружаться дольше. Имейте в виду, что в среднем 40% пользователей закрывают сайт, если он грузится дольше 3 секунд. Перестав использовать иконки, вы поможете посетителям, страдающим от дислексии, и ускорите загрузку сайта.
Альтернативы иконкам
SVG (масштабируемая векторная графика) — это формат графики, исполненный в XML. Они являются прекрасной заменой icon fonts, потому что весят гораздо меньше, масштабируемы и не будут искажаться, если перевести текст на системный шрифт. И уж точно они не будут тормозить вашу страницу.

6. Откажитесь от выпадающих меню
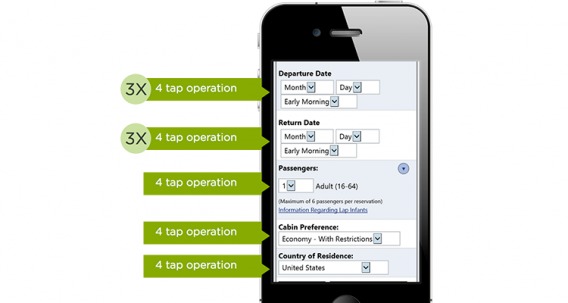
Для людей с ограниченными двигательными навыками выпадающие меню словно проклятие: чтобы заполнить какое-либо поле, одним действием обойтись им не удастся.

На каждое поле потребуется не меньше 4 кликов.
Вариант поля, в который нужно вбивать текст, потребует куда меньше действий, чем вариант с выпадающим меню, где нужно прокрутить список с образцами ответов и выбрать нужный.
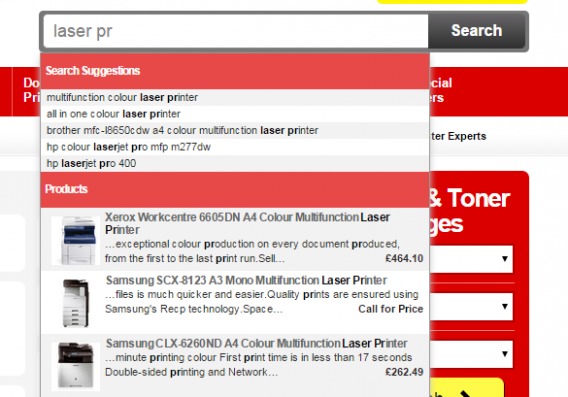
Автозаполнение лид-форм — это инструмент, благодаря которому предполагаемый вариант вводимого значения появляется под интерактивным полем, и который как облегчает процесс заполнения формы, так и избавляет от необходимости использовать выпадающие меню. Автозаполнять можно как поля подписных форм, так и строку поиска.
Интересен опыт использования автозаполнения компанией Printerland. После того, как они имплементировали функцию автозаполнения в строку поиска, они нашли, что те посетители, которые использовали этот инструмент при работе с сайтом, конвертировались в лидов в 6 раз чаще в отличии от тех, кто этого не делал.

Люк Вроблевски предлагает следующие альтернативы выпадающим меню:
- степперы, то есть кнопки «+» и «-». С их помощью можно легко выбрать нужное число, например, число постояльцев при бронировании гостиничного номера.
- radio buttons, то есть такие группы кнопок, в которых представлены взаимоисключающие варианты и человек должен остановиться только на чем-то одном. Например, тип номера: студия, семейный вариант или люкс.
- переключатели, чтобы включить или отменить ту или иную функцию фильтра поиска.
- ползунки, позволяющие указать диапазон цен.
- простое одиночное поле ввода.
7. Откажитесь от CAPTCHA
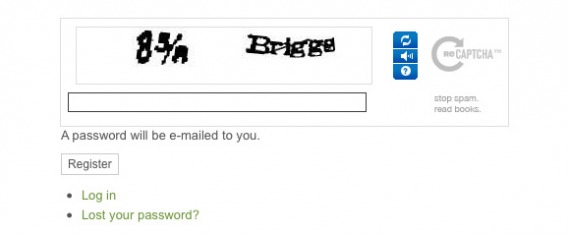
Наверняка вы уже в курсе, что CAPTCHA убивает конверсию. И все же многие сайты до сих пор используют этот инструмент в целях защиты от спама. Никто и не спорит: в данной области CAPTCHA действительно эффективна и полезна, но в плане конвертации посетителей в лидов приносит только вред. И не нужно объяснять почему:

Хотите узнать, насколько деструктивна CAPTCHA? Ниже несколько интересных цифр:
- 23% людей не вводят требуемое значение с первого раза, а 15% вообще не способны это сделать;
- скрин-ридеры не способны прочесть CAPTCHA, а звуковой формат доступен не всегда.
- незрячим пользователям требуется в среднем 65 секунд, чтобы заполнить CAPTCHA с помощью ее аудио-версии.
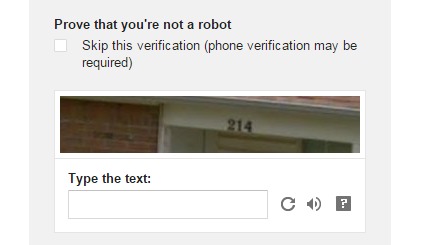
Альтернативы CAPTCHA
1. Разрешите пользователям пропустить CAPTCHA. Так делают в Google. Позже вам потребуется подтвердить свою новую учетную запись с телефона.

2. Окошко «Я не робот». Это окно генерируется с помощью JavaScripts, поэтому недоступно для спам-ботов.
3. Регистрационные формы могут использовать систему двойного подтверждения. Сначала вы отправляете форму на сайте, а потом переходите по ссылке, которое найдете в письме, отправленное системой.
4. И, наконец, вы могли бы отсеивать спам самостоятельно, а не взваливать это на плечи своих потенциальных клиентов.
Альтернативы CAPTCHA, которых следует сторониться
HONEY POTS
Идея заключается в том, что на странице размещается невидимое для пользователя поле ввода, которое, однако, вполне осязаемо для спам-бота. Проблема состоит в том, что программы чтения с экрана и др. будут также натыкаться на это поле.
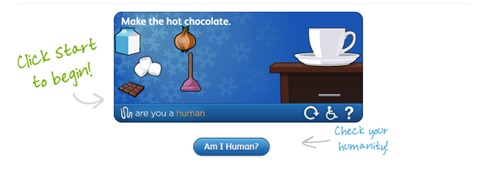
Игровые CAPTCHA
Пользователю дается задача, выполнив которую он получает доступ. На примере ниже вам нужно приготовить горячий шоколад, перетащив в чашку соответствующие ингредиенты.

Проблем с доступностью возникает масса. Во-первых, людям с ограниченными двигательными навыками будет трудно перетащить требуемые картинки. Во-вторых, незрячим такой вариант вовсе не подходит. В-третьих, это культурное различие: не везде знают, что такое горячий шоколад.
Заключение
Как только вы задумаетесь над тем, чтобы сделать интернет-ресурс доступным для всех категорий пользователей, и начнете воплощать это в жизнь, вы улучшите юзабилити в разы. А лучший опыт — это высокие показатели конверсии и благодарное отношение пользователей.
Разве это не стоит того, чтобы изменить укоренившееся представление о том, как должен выглядеть по-настоящему удобный и доступный интернет-ресурс? К тому же, выбирая между более доступным интерфейсом и упущенной выгодой, какой смысл отдавать предпочтение последнему?
Высоких вам конверсий!
По материалам conversionxl.com, Image source: Charlie Barker