
Мало кто не почувствует досаду, ожидая загрузку «тяжеловесной» посадочной страницы или видя перед собой огромную форму заказа в интернет-магазине.
У действий пользователя существует определенный ритм. За 0,05 секунды человек принимает решение, достоин ли внимания данный ресурс. А если решает остаться, у маркетолога есть всего 2-4 минуты, чтобы завоевать доверие и подтолкнуть посетителя к выполнению целевого действия.
Interaction design призван упростить работу пользователя с ресурсом, сделать ее удобной, быстрой и интуитивной. Какое влияние на него может оказывать время?
Элементы времени в дизайне
Дэвид Мэлуф (David Malouf), консультант по дизайну, считает, что именно время отличает дизайн взаимодействия от остальных составляющих пользовательского опыта (User eXperience, UX).
Время — нечто большее, чем просто линейная прогрессия, т.к. взаимодействие может происходить в течение длительного периода. Мэлуф рассматривает время с 3 различных точек зрения: как темп, скорость отклика и контекст.
1. Темп
С точки зрения веб-дизайна темп показывает, сколько действий пользователь может выполнить за определенный промежуток времени. Возможно, вы сразу подумали: «Чем больше, тем лучше», — но это не совсем так.

Полученный пользователем опыт гораздо важнее числа выполненных действий. Как гласит закон Хика, слишком много объектов интерфейса препятствуют принятию решений и, как следствие, убивают конверсию.
Для примера сравним гигантскую форму регистрации и серию страниц, где эта же форма разбита на несколько частей. Да, длинная форма потребует меньше времени на заполнение. Зато серия меньших форм будет казаться пользователю более простой и «легкой».

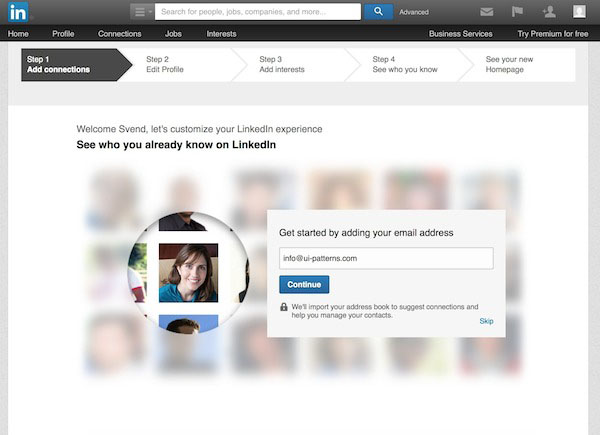
В примере от LinkedIn несколько страниц с формами комбинируются с полосой прогресса. Долгий процесс создания профиля разбит на 4 логичных шага. При этом пользователи видят, как далеко они продвинулись, что стимулирует их завершить регистрацию. Замедление процесса в этом случае дает положительный результат.
2. Скорость отклика
Скорость отклика ресурса имеет прямое отношение к степени контроля над работой пользователя. Согласно Якобу Нильсену (Jakob Nielsen), существует 3 диапазона времени для веб-продуктов:
- Менее 1 секунды — прямое управление — пользователь чувствует, что система мгновенно реагирует на его действия.
- Более 1 секунды — косвенное управление — пользователь замечает задержку, но все еще чувствует, что управляет сайтом.
- Более 10 секунд — отсутствие управления — пользователь теряет внимание из-за долгого ожидания, вероятен большой процент отказов.
Стоит понимать, что скорость отклика зависит от сложности выполняемой задачи. Например, загрузка приложения в течение 5 секунд будет адекватной. Одновременно ожидание выпадающего меню в течение этого же времени неприемлемо.

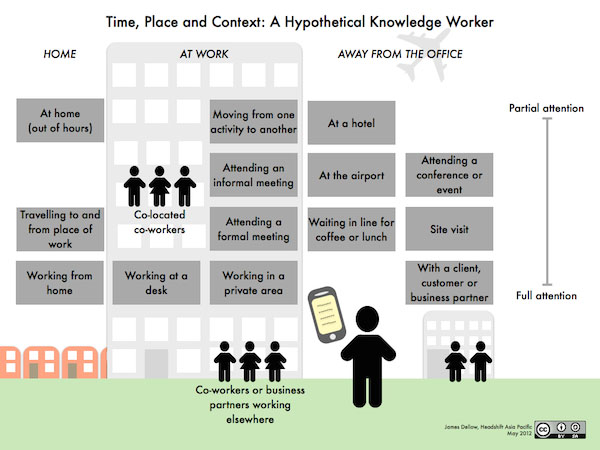
3. Контекст
На восприятие времени влияет то как, когда, где и зачем используется ресурс.
В среднем, время нахождения пользователя на сайте длится 2-4 минуты. Процесс покупки в интернет-магазине (выбор, сравнение товаров, оформление заказа) — 28 минут. Если речь идет о посещении сайта с мобильного устройства, большое значение имеет обстановка вокруг пользователя: делает он это дома, сидя на диване, или стоя в очереди в торговом центре.

Если вы считаете, что посетители покидают ресурс преждевременно, стоит пересмотреть структуру расположения информации на странице, а также визуальное выделение важного — цвета, контрастность, шрифт.
Быстрее = Лучше?
Большинство проблем, связанных с юзабилити, возникают из-за того, что система работает слишком медленно. Однако высокая скорость также может убивать конверсию: пользователь не заметит нужную информацию или просто не сможет угнаться за ее потоком.

Когда контент сменяет друг друга слишком быстро, посетитель может пропустить нужное, даже если просто на мгновение отведет взгляд на «неправильную» часть экрана. Это относится в первую очередь к действиям, которые не инициируются пользователем: анимация, смена баннеров и пр.
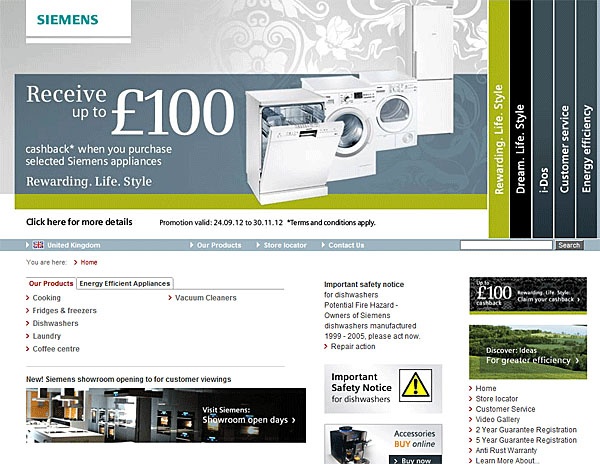
Поучительный пример от Siemens: пользователей попросили изучить главную страницу сайта, представленную ниже, и ответить на вопрос: есть ли у компании специальные предложения при покупке стиральных машин?

Несмотря на то, что выгода была выделена крупным шрифтом, посетители провалили задание. Все потому, что баннер с нужной информацией сменился следующим уже через 5 секунд, чего явно недостаточно.
Сложнее всего в таких ситуациях пользователям, говорящим на иностранных языках, пожилым людям или тем, кто слабо знаком с современными технологиями.
Чтобы избежать ошибок, воспользуйтесь следующими советами:
- Допускайте ручное управление — быстрое обновление контента на экране должно ограничиваться действиями пользователя.
- Замедлите анимацию — нормальным для восприятия считается смена баннеров в течение 1 секунды.
- Увеличьте время показа каждого баннера — если использование карусели изображений принципиально, сделайте время показа каждого достаточным для восприятия. Найти оптимальную продолжительность просто: засеките время, необходимое для прочтения вслух всей информации, а затем умножьте его на 2,5.
Правило трех кликов не работает
Принято считать: пользователь должен получить доступ к любому контенту на сайте с помощью трех кликов. Рассуждая о времени и скорости, важно развеять этот миф.

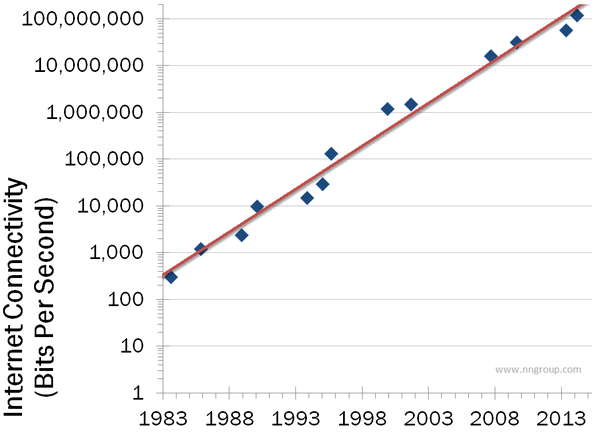
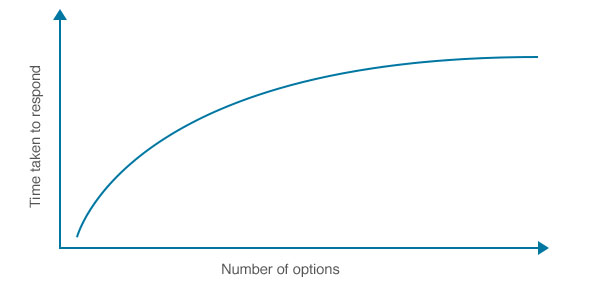
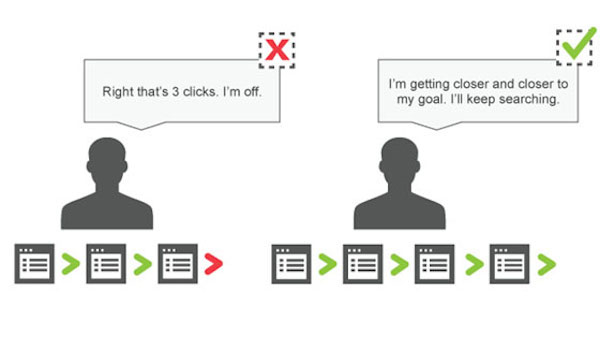
Эта схема, созданная бывшим директором UX Hubspot Джошуа Портером (Joshua Porter), показывает: нет никакой корреляции между числом кликов и удовлетворением посетителя.
Дизайн не должен быть ориентирован на то, чтобы пользователь как можно быстрее дошел до цели. Он должен быть направлен на максимально легкий путь достижения этой самой цели.
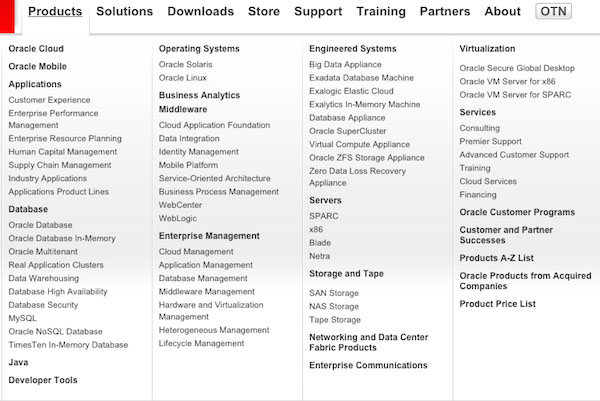
Оцените меню, представленное ниже. Да, пользователь легко получает доступ к любой категории товаров. Но так ли удобно перечитывать весь этот перечень?

При разработке активного дизайна руководствуйтесь правилом одного клика: каждый щелчок мышью должен продвигать пользователя на шаг ближе к цели.
Предположим, вам необходимо вывести средства со счета на одном из интернет-ресурсов.
1. Открываете минималистичную главную страницу с пунктами меню «Товары и услуги», «Новости», «Войти или зарегистрироваться». Авторизуетесь.

2. Попадаете на страницу вашего аккаунта. Кликаете на «Ultimate Rewards».

3. Переходите на страницу с личным счетом. Видите две возможности: «Заработать» и «Использовать». Выбираете «Использовать».

4. Видите ограничение на использование средств, выбираете нужную сумму и завершаете операцию.

Для завершения цели требуется больше трех кликов. Но каждый щелчок мышью в данном случае интуитивен и практически не требует усилий от пользователя.
Вместо заключения
Работая над активным дизайном, помните — задержка даже на 1 секунду превратить успех в неудачу. Если все происходит слишком медленно, пользователи разочаровываются. Слишком быстро — пропускают важную информацию.
Высоких вам конверсий!
По материалам: designmodo.com, image source: Tyler