
Дон Норман (Don Norman) — ученый, преподаватель и автор нескольких книг о дизайне. Области его исследований — когнитивистика, дизайн и пользовательская инженерия. Не так давно Дон выступил с докладом на тему проектирования интерфейсов для веб-сайтов на Meetup — встрече представителей IT-индустрии в стенах Стенфордской высшей школы бизнеса.
Он рассказал о тех аспектах дизайна и юзабилити, которые важны для любого лендинга или сайта. Публикуем ключевые тезисы на основании материалов этого замечательного выступления.
1. Принципы проектирования не меняются
Время идет, меняются технологии и тренды, но неизменными еще очень долгое время останутся такие вещи, как шаблон восприятия информации человеком, методы изучения нового и, конечно, строение человеческого тела.
Как ни крути, влияние физического мира очень сильно сказывается на использовании веб-сайтов: поэтому, какой бы ни была мода или актуальные интернет-технологии, человек остается человеком.
2. Никакие преимущества товара не оправдают плохого маркетинга
Вы можете создать удивительный продукт или идеально простое решение для чего-либо, но без привлекательной упаковки им вряд ли кто-то заинтересуется.
Не забывайте о человеческом факторе: маркетинг учит нас тому, что «продукт — это только часть продукта».
Присмотритесь к товарам Apple: аналоги iPod были и будут на рынке, но пока никто не предложил более интуитивно понятного интерфейса, настолько эстетичной формы и минималистичных иконок. За счет прекрасного применения принципов пользовательского опыта и общего удобства, Apple удалось взять рынок штурмом и войти в историю.
3. Качество обслуживания находится вне рамок ресурса
Создайте удобный и приятный пользовательский опыт во всех аспектах. Рассмотрим это правило более подробно.
Вопрос 1: Вы выбрасываете коробки из-под новой техники?
Вопрос 2: Вы выбрасываете коробки из-под гаджетов Apple?
Положительный ответ на второй опрос встречается куда чаще, чем на первый, и вот почему: Apple заботится о том, чтобы ваше первое прикосновение к новому приобретению было не менее желанным и удивительным, как и начало его использования.
Первое, что вы видите, распаковывая iPod, iPhone, MacBook или любую другую продукцию, это не инструкция и не обучающий диск — вы снимаете пленку с белой коробки и видите плеер, смартфон или ноутбук. Более того, он не требует полного 48-часового заряда батареи, ее разряда или чего-то подобного. Нет — вы можете начать пользоваться техникой прямо сейчас, только взяв ее взяли в руки.
Если рассмотреть это правило на примере интерфейсов, то обратить внимание стоит на все то, что лежит за пределами юзабилити веб-страниц: тщательно продумайте оформление и функциональность email-рассылок, процедуру регистрации, обратных звонков, доставки и взаимодействия с клиентами после оформления покупки. Все действия на лендинге и вне его должны быть одинаково легкими, гладкими, понятными и удобными.
4. Не забегайте вперед: лучше поздно, чем слишком рано
Если у вас припасено нечто особенное и уникальное для аудитории — от невиданных ранее и меняющих всё элементов интерфейса до уникальной услуги — хорошо подумайте перед внедрением.
Радикально новое не всегда воспринимается позитивно, поэтому если вы выйдете на рынок со свежей идеей, когда люди к ней не готовы — увы, это будет провал. С другой стороны, если вы опоздаете и вас опередит кто-то другой, вы просто не будете первыми — не более того.
5. Используйте итеративный подход
Вы не сможете сразу же создать идеальный интерфейс. Некоторые особенности юзабилити, а так же поведения посетителей, вы заметите только тогда, когда понаблюдаете за тем, как пользователи ориентируются на страницах. После этого можно будет вносить изменения и улучшать интерфейс.
Итеративный подход к проектированию — постоянное и равномерное развитие и улучшение интерфейса: вы начинаете с простейшего функционала, и затем дополняете его необходимыми нововведениями.
Посмотреть, как ведут себя посетители, позволяет технология Вебвизор (сервис от компании Яндекс). И постарайтесь не тратить деньги на исследования с фокус-группами: они никогда не будут объективными, так как люди не слишком заинтересованы в вашем продукте — потому их ответы вряд ли помогут вам.
6. Фокус
У вас должен быть некий стержень в дизайне, вокруг которого будут выстроены все концепции — как сейчас, так и в дальнейшем. В идеале, визуализация должна быть такой, чтобы по отдельным элементам можно было определить именно ваш уникальный, узнаваемый стиль. В вопросах визуальной айдентики приветствуется целостность образа, в том числе и на уровне эмоционального восприятия.
Для примера можно сравнить дизайн, создаваемый Apple и Microsoft. В Apple контролировал вопросы дизайна и утверждал визуальную составляющую Стив Джобс. В то время как в Microsoft этим занимались разные люди, и акцент на дизайн выставлен не так ярко, что в итоге приводит к большим различиям от продукта к продукту и отсутствию единства.
7. Умение задавать вопросы
Если правильно задать вопрос, найти ответ на него значительно проще, нежели делая все по шаблону. До тех пор, пока вы честно не сформируете реальные нужды пользователей и не выразите их словами, вам будет очень удобно их игнорировать.
Зато, увидев простое решение у кого-то из конкурентов, вы скажете: «О, это же было так просто! Как они до этого додумались?» — и сделаете так же. Просто поймите, что нужно клиенту на вашем ресурсе, и создайте такой сценарий взаимодействия, который будет понятен и удобен для него.
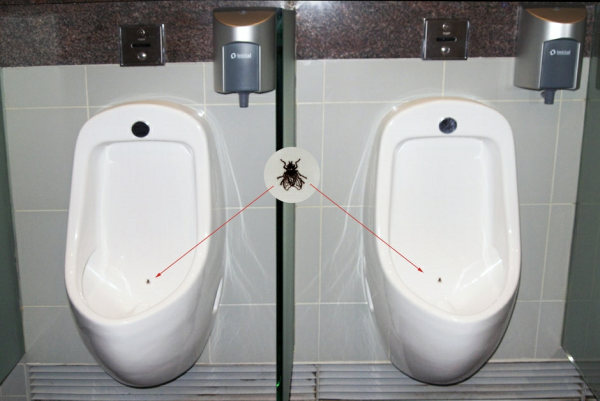
8. Расставляйте «Зеленые точки»
Дон и в своем доме не перестает быть проектировщиком: на каждой дверной ручке он ставит зеленые точки, объясняя это тем, что ручки могут открываться как по часовой, так и против часовой стрелки — и никогда не угадаешь заранее, как правильно.
Зеленые точки указывают направление, так что можно безошибочно определить верное направление. Некоторые могут сказать, что есть только два варианта, и дверь откроется если не с первого, то со второго раза — точно. Тем не менее, дизайнер не допускает даже 50-процентной вероятности плохого пользовательского опыта — даже в собственном жилище.
9. Дизайн ошибок
Когда компьютер или сайт работает хорошо, мы не испытываем негативных эмоций или раздражения. Но как же быстро мы раздражаемся, когда что-то идет не так.
Создать легкий в управлении и исключающий любые ошибки интерфейс практически невозможно, а вот сделать дизайн трудных для понимания веб-конструкций и страниц-404 дружелюбным — куда более простая задача. Постарайтесь быть добрыми к пользователю, поддержите людей в трудные моменты взаимодействия с ресурсом.
10. Не переставайте улучшать
Во-первых, время идет, а с ним меняются и требования к лендингам. Во-вторых, пользователи не устанут выявлять ошибки. Будьте открыты для изменений и не переставайте делать свои страницы все более и более удобными.
Они так и не станут совершенными. Этот факт обнажает вторую сторону вопроса улучшений: не заходите слишком далеко. Иногда лучше остановиться и не травмировать пользователей несущественными, но мешающими изменениями.
11. Смотрите шире
Производите любые изменения с учетом требований всех специалистов, задействованных в вашей работе: программистов, маркетологов, менеджеров по продажам. Им есть что сказать о том, почему некоторые вещи должны работать определенным образом, и чем для их деятельности может обернуться ваша оплошность. Учитывайте, что клиенту интересен не только удобный лендинг, но и ваш продукт.
Эффективная коммуникация позволит своевременно избежать многих серьезных ошибок в работе с клиентами и найти оптимальное решение любой сложности.
12. Риск, что вас не примут, есть всегда
Никто не предскажет как пользователи воспримут то или иное ваше нововведение.
Прежде, чем смартфоны стали обыденным явлением, прошел период, когда ими пользовались единицы, а большинство людей были настроены скептически: ведь новые телефоны были слишком большими — плохо помещались в ладонь, они бессмысленны — более дешевый и быстрый интернет доступен дома, они не так удобны для прослушивания музыки, как компактный mp3-плеер, ими сложно пользоваться во время снега, дождя или в перчатках.
И что мы видим сегодня?
Вместе с тем, огромное количество технологических новшеств было отвергнуто общественностью. Один из ярких примеров — Google Glass. К сожалению, всегда есть риск, что даже обновленная форма обратной связи может не прийтись клиентам по душе. Просто будьте к этому готовы.
Высоких вам конверсий!
По материалам vorkspace.comImage source: André Luís