
Ни для кого не секрет, что в рекламе важнейшая роль отводится тексту. Это утверждение в равной степени справедливо как для печатной, так и для интернет-рекламы. Поскольку 90-95% информации, представленной в сети — текст, необходим грамотный отбор средств и инструментов для его представления.
Трудный для чтения контент подобен невнятному бормотанию перед полным залом слушателей. От качества поданной информации напрямую зависит успех восприятия оффера и проекта в целом. В связи с этим, становится понятно высказывание Оливера Рэйченстейна (Oliver Reichenstein) из Information Architects: «95% веб-дизайна составляет типографика».
К сожалению, соблюдение всех правил типографики не дает стопроцентную гарантию увеличения продаж. Тем не менее, мы подобрали для вас 5 советов, как можно настроить текст, чтобы конвертировать еще эффективнее.
1. Используйте буквицу
Буквица — это крупная, отличная от прочих, первая буква параграфа, которая часто встречается в газетах и журналах, и иногда — на сайтах.
Существует мнение, что буквица служит для украшения, по крайней мере, так думали средневековые монахи, которые ее изобрели. На самом деле, использование буквицы — это художественный прием, позволяющий сделать текст более приятным для чтения. Сам Дэвид Огилви (David Ogilvy) в книге «О рекламе» отмечал, что «буквица повышает привлекательность текста на 13%».
Похожую мысль высказывает и эксперт по копирайтингу Мария Велосо (Maria Veloso), заявляя, что буквица в 11 главных параграфах сайта увеличит ваши продажи на 251%. Хотя эти цифры научно не подтверждены, но эксперту в области рекламы, пожалуй, можно верить. Убедитесь в этом сами — добавьте буквицу к текстам на своем сайте и отследите изменение конверсии.
Что касается оформления, будьте внимательны: слово с буквицей должно быть понятным. Несмотря на простор для стилистических решений, после того, как взгляд потенциального клиента зацепится за этот элемент, остальной текст должен сработать так, чтобы его удержать.
Старайтесь на делать большого расстояния между буквицей и остальным текстом. Если она будет слишком удалена или отличаться по стилю, эффективность приема может снизиться.

2. Выбирайте правильный шрифт
Следующее утверждение шокирует представителей старой школы печатной рекламы: используете вы шрифт с засечками или без — не имеет значения. Исследователь Алекс Пул (Alex Poole) изучил авторитетные мнения на этот счет и сделал вывод: это действительно неважно.
Выбирайте шрифт в соответствии со следующими характеристиками:
1. Подходит для чтения с любого экрана
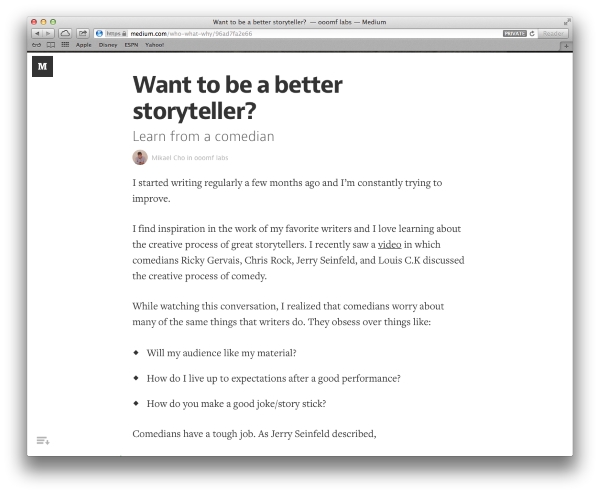
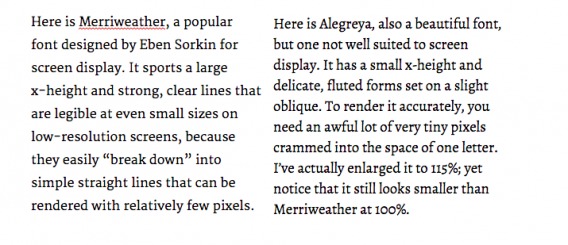
Имейте в виду, что некоторые шрифты предназначены для украшения или заголовков. Если есть возможность, протестируйте шрифты как минимум на двух-трех устройствах: на смартфоне, планшете и на мониторах с высоким и низким разрешением. Также убедитесь, что высота строчных букв комфортна для восприятия, как в примере слева:

2. Индивидуальные особенности шрифта
Выбранный вами шрифт создает определенную атмосферу сайта, производит впечатление. Шрифт Merriweather из примера выше — простой, деловой и хорошо подходит для бизнеса, тогда как Alegreya считается более книжным: выбирая его, вы сообщаете читателю, что перед ним художественный текст.
Шрифты без засечек, например, классические Arial, Helvetica или новейшие Calibri, Roboto — воспринимаются как современные и часто используются на технических сайтах.
Яркий пример того, как шрифт меняет восприятие текста — последнее обновление логотипа Google. Старый логотип выглядел чересчур книжно для высокотехнологичной компании, тогда как новый — лучше передает суть сервиса:
Логотип Google, 2013 год

Логотип Google, 2015 год

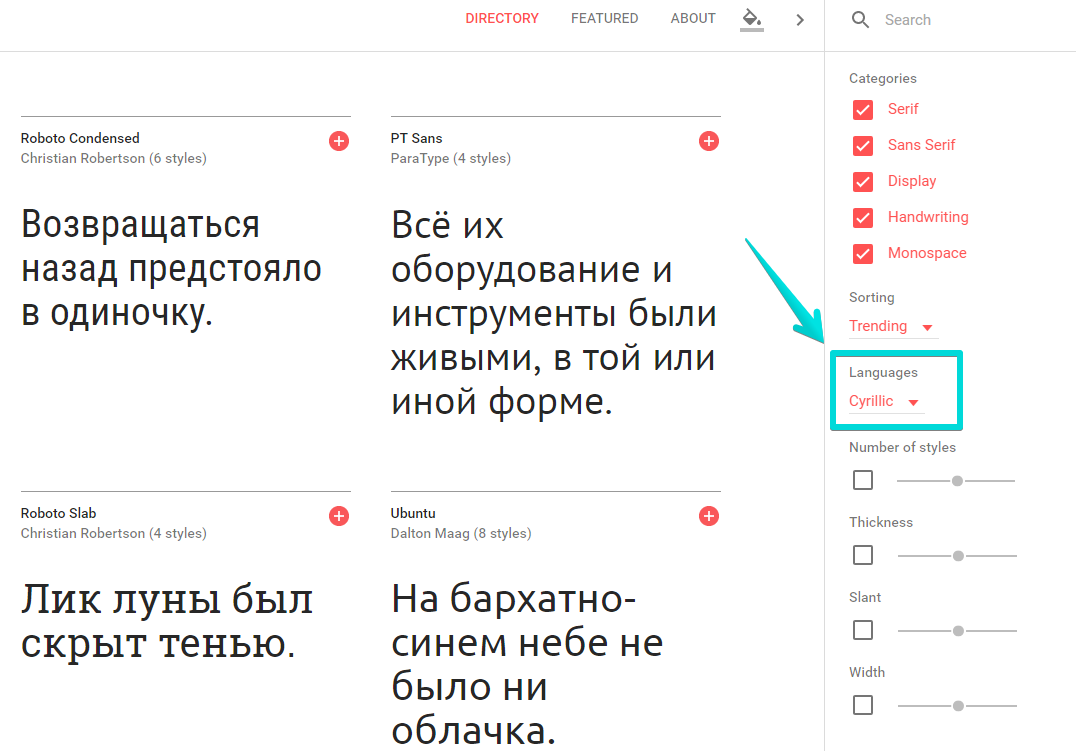
Каким шрифтам отдать предпочтение, зависит от того, какую стратегию контент-менеджмента вы используете. Часто проще применить готовое решение, но иногда приходится искать что-то оригинальное. Из бесплатных сервисов можно назвать Google Fonts и Font Squirrel. Если же вам нужно больше возможностей, попробуйте Cloud.typography от Hoefler & Co или Typkit от Adobe.
Сложно советовать, какой шрифт лучше подойдет для вашей лендинг пейдж. Вы должны понять, что подходит именно вам, самостоятельно. В любом случае, пока вы избегаете Comic Sans MS — все в порядке :)
3. Делайте шрифт крупнее
По статистике, 10% россиян имеют глазные заболевания. Это значит, каждый десятый из ваших потенциальных покупателей может столкнуться с трудностями при просмотре страницы.
Более того, чем старше ваша целевая аудитория, тем хуже ситуация. В 40 лет сетчатка глаза воспринимает только половину того света, который воспринимала в 20, а в 60 — всего 20%. По этой причине еще в 2005 году подавляющее большинство интернет-пользователей называло мелкий шрифт проблемой номер 1.
В гонке за сложными дизайнерскими решениями легко увлечься и забыть, кто именно приносит вам доход. Если ваш текст трудно читать, его читать не будут. Тем хуже для вас, так как именно текст заставляет пользователей вернуться на страницу!
С 2005 года ситуация изменилась в лучшую сторону, но дизайнеры по-прежнему руководствуются личными предпочтениями, а не тем, что удобно для пользователей.
В 2011 году размер шрифта основного текста менее 16 пикселей был дорогостоящей ошибкой. Сегодня лучше избегать установки размера шрифта в пикселях. Em — куда более удобная единица, хотя проще использовать размер шрифта в процентах. Только в этом случае можно рассчитывать, что браузер автоматически выберет адекватный размер на основе разрешения экрана пользователя и его размера. Установка размера шрифта между 130 и 150 процентами работает лучше всего:
body{ font-size:150%; }
4. Устанавливайте высоту линий вертикальной сетки в диапазоне 135-150%
Текст будет легче восприниматься, если его выровнять с помощью сетки базовых линий. Для этого нужно задать базовую высоту строки в виде отношения к размеру шрифта (обычно это число от 1,35 до 1,5).
Если вы делаете дизайн страницы самостоятельно, можно установить высоту линии в соответствующих настройках CSS. Так, чтобы задать высоту строки 150%, а также установить по умолчанию необходимый шрифт, используйте следующее правило:
body{ font:150%/1.5 "Arial","Helvetica",sans-serif; }

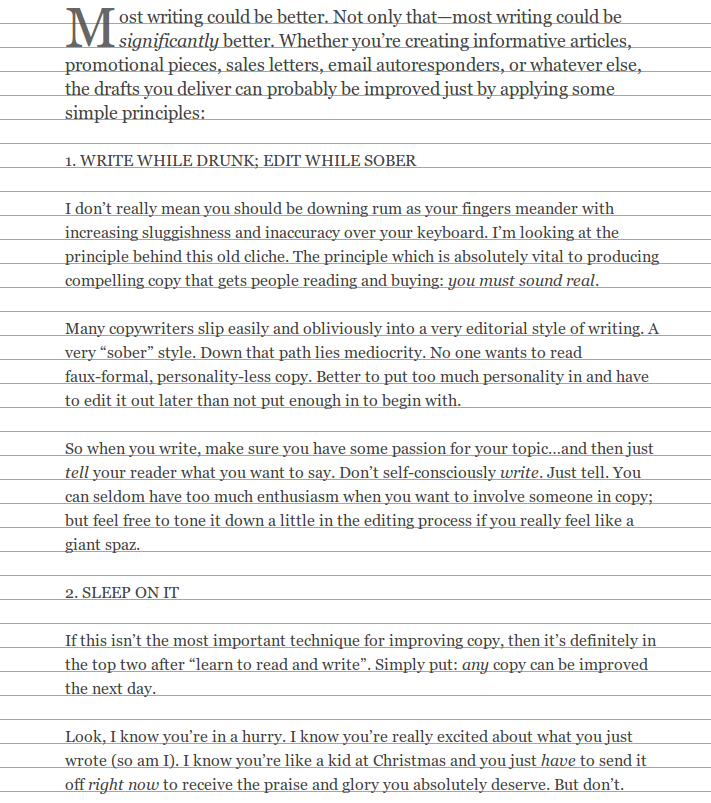
В этом примере можно видеть, что шрифт разного размера неидеально «сидит» на строках, так как его масштаб автоматически рассчитывает браузер. Однако для человеческого глаза данные детали не видны
5. Избегайте необычного форматирования
Необычной типографикой легко увлечься, но помните — это может плохо кончиться. Поэтому держите в голове следующие основные принципы:
1. Подчеркивания уместны, только когда это интерактивные ссылки
Если вы подчеркнете другой текст, читатель запутается и сочтет вас некомпетентным. Это типичная ошибка представителей старой школы, которые перешли работать в интернет, не желая признавать, что печатная машинка — больше не верх технологий.
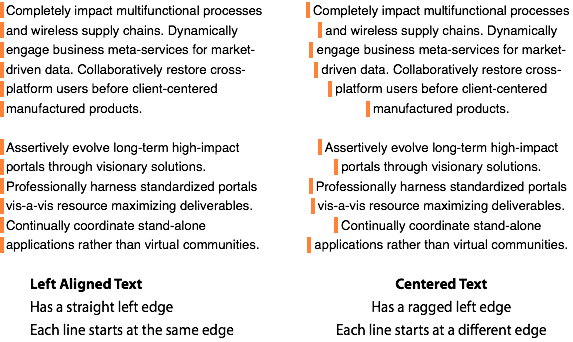
2. Избегайте центрирования и выравнивания текста по правому краю
Известный факт: пользователи тратят до 2/3 своего внимания на левую сторону страницы и на так называемое F-образное чтение. Если вы уберете целостное левое поле, чтение превратится в пытку. Кстати, по этой же причине, расположение картинок слева — плохая идея.

3. Будьте последовательны и постоянны
Цвет следует использовать очень осторожно, так как выделенные другим цветом слова могут быть ошибочно приняты за гиперссылки. Придерживайтесь двух или трех цветов и убедитесь, что они появляются только там, где не выглядят как интерактивные элементы: в заголовках, цитатах, длинных строках текста и т. д.
Не меняйте шрифт и его размер без причины. Выберите один шрифт и размер для основного текста. Можно использовать другой шрифт и примерно 3-4 размера или стиля для заголовков, подзаголовков и цитат, но не перестарайтесь.
Сдержанность и минимализм — важные качества в эстетике. Непоследовательность и чрезмерная сложность выглядят подозрительно. Исследования Брента Кокера (Brent Coker) показывают, что пользователи больше доверяют простым и понятным сайтам, а так как веб-дизайн на 95% — это типографика, очень важно, как выглядит ваш текст.
4. Используйте темный текст на светлом фоне (если обратное не предусмотрено особенностями бренда)
Светлый фон с темным шрифтом меньше напрягает глаза во время чтения. Как утверждает Дрейтон Берд (Drayton Bird), обратное отношение (светлое на темном) сокращает количество заявок наполовину.
Подтверждение этой мысли находим у Дэвида Огилви: светлый текст на темном фоне читать в два раза сложнее. Это стресс для глаз, так как в равной степени стимулируются все три типа цветовой чувствительности глазных рецепторов. При этом, если вы считаете, что данное утверждение справедливо только для печатной рекламы, имейте в виду: читать на бумажном носителе проще, чем на электронном.
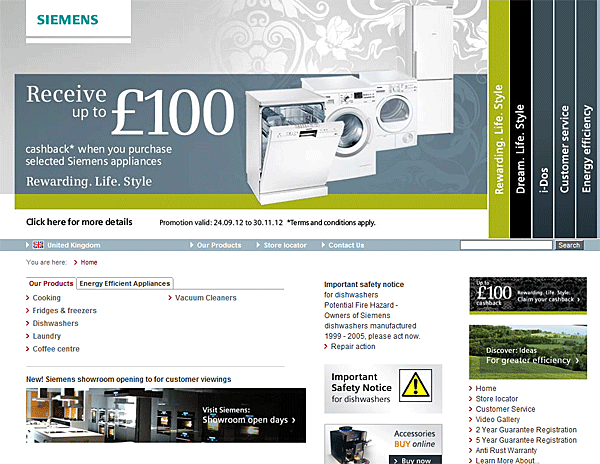
5. Не размещайте текст поверх изображений или узоров
Это делает его неудобочитаемым. Текст, наложенный на изображение, мозгом человека воспринимается как часть образа, содержание не усваивается. Кроме того, часто такой текст просто не читают: он выглядит слишком причудливо — пользователи автоматически пропускают его, принимая за рекламу.

6. Избегайте низкой контрастности
Использовать светло-серый шрифт на еще более бледном фоне может быть и модно, но это делает текст трудным для восприятия даже очень внимательных читателей.
Высоких вам конверсий!
По материалам: conversionxl.com, image source: Classic Film