
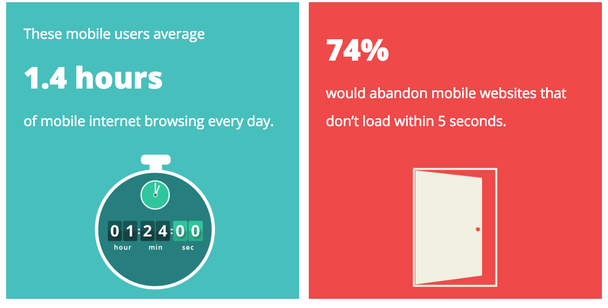
При составлении электронных рассылок вы должны учитывать тот факт, что существенная часть ваших подписчиков будет просматривать сообщения не на компьютере, а на своем смартфоне или планшете. Исследования показывают, что сегодня подавляющее число интернет-пользователей действительно предпочитает использовать мобильные устройства для чтения писем: 51% — по данным Litmus, 66% — согласно статистике от Movable Inc.
Конечно же, эти цифры могут варьироваться, но все же профессиональный маркетолог знает, что в наши дни игнорировать письма, адаптированные под мобильные девайсы, недопустимо. Ваша задача заключается не только в том, чтобы подписчики открыли и прочли email — вам также необходимо предоставить максимально высокий уровень пользовательского опыта. Знаете, как этого достичь?
Респонсивный дизайн позволяет отображать контент правильно независимо от того, как именно человек просматривает ресурс. Вы можете быть уверены, что отправляемые письма смотрятся хорошо на любом портативном устройстве.
Ниже вы найдете 9 важных советов, которые помогут оптимизировать ваши email-рассылки под мобильные платформы.
1. Используйте краткие заголовки писем
Ограниченное пространство, предназначенное для email-заголовков на мобильных устройствах, способно привести в бешенство даже самого талантливого и лаконичного копирайтера. Хотя в некоторых почтовых клиентах тема письма отображается полностью, большинство из них выводят на экран только ее урезанную версию.
Для решения этой проблемы вам нужно либо сократить заголовок письма — до 40 или менее символов — либо разместить наиболее важную фразу вашей темы в первых 40 символах, чтобы читатель точно обратил на нее внимание.
Если хотите определить наиболее эффективную длину заголовка в вашем конкретном случае, проведите соответствующий сплит-тест. Таким образом вам удастся повысить open rate рассылки еще на несколько пунктов.
2. Используйте шаблон с одним столбцом
Как правило, на дисплее мобильного устройства несколько колонок текста отображаются в сжатом виде, поэтому читать такую информацию весьма неудобно. Применив шаблон с одной колонкой, вы сделаете письмо простым и совместимым с большинством портативных девайсов, даже если его будут просматривать в разных почтовых клиентах. Такой подход позволит упростить дизайн письма и выделить наиболее важный контент.
Стоит также отметить, что многие пользователи прокручивают текст и нажимают на него одним пальцем, поэтому старайтесь размещать основные элементы письма в середине экрана.
3. Не делайте письма шириной свыше 600 пикселей
Хотя большинство мобильных устройств поддерживает респонсивный дизайн, здесь есть и исключения. Если ширина вашего email не превышает 600 пикселей, пользователи смогут без проблем просматривать письма, которые были отформатированы для больших экранов.
Измените ширину в таблице тегов своего почтового шаблона на 600 пикселей, или же задействуйте соответствующее CSS-свойство, чтобы откорректировать этот параметр.
4. Используйте более крупный кегль
Шрифт размером в 10 пунктов затруднительно читается даже на экране настольного ПК, а меньшие дисплеи делают его еще менее читабельным. Пользователи скорее удалят email, написанный таким крохотным шрифтом, нежели будут напрягать свое зрение, чтобы изучить полученный контент. Помните, что 13 и 14 кегли повысят читабельность ваших писем на маленьких экранах. Но вы можете пойти в этом плане еще дальше.
К слову, корпорации Google и IBM уже пытались узнать, каким именно образом выбор шрифта влияет на удобство чтения текста. В ходе нескольких исследований было обнаружено, что размер шрифта в 12 пунктов читается быстрее, чем аналогичный шрифт размером 10 и 14 пунктов. Кроме того, удалось выяснить, что нет никакой разницы в использовании между шрифтами с засечками и без засечек.
5. Используйте небольшие изображения
Маленькие изображения сокращают время загрузки контента и существенно повышают пропускную способность. Многие владельцы мобильных устройств по-прежнему используют медленные (например, 3G) соединения для выхода в Сеть, поэтому скорость загрузки картинок имеет огромное значение.
Если у вас есть технические навыки или вы знаете специалиста, способного помочь в этом вопросе, воспользуйтесь методиками респонсивного кодирования, чтобы загружать маленькие изображения на мобильных девайсах, а большие — на прочих устройствах. Вы также можете уменьшить картинки на 50% и сжать их немного больше обычного, чтобы повысить скорость загрузки и сохранить при этом пропускную способность.
6. Предоставьте четкий призыв к действию
CTA-элемент должен подсказывать получателю письма, какое действие нужно совершить. Как правило, в этих целях используется интерактивная кнопка, которая направляет человека на определенную страницу ресурса. Задействуйте крупную CTA-кнопку, чтобы упростить пользовательский опыт на мобильных устройствах.
Скроллинг пальцами и мышью — это не одно и то же, и хотя современные производители создают гаджеты, реагирующие на каждое ваше действие весьма точно, даже такие устройства далеко не идеальны.
Если вашему читателю необходимо нажать на экран несколько раз, чтобы продолжить взаимодействовать с контентом, есть шанс, что ему попросту не захочется этого делать. По данной причине, для поддержания вовлеченности пользователей вам нужно предоставить им убедительную CTA-кнопку — по меньшей мере, на 40 квадратных пикселей.
При разработке CTA-элемента помните, что цвет самой кнопки и отображаемого на ней текста следует подбирать индивидуально для каждого отдельного случая. Не существует универсальной формулы, которая срабатывала бы одинаково эффективно для любого посетителя.
7. Не делайте CTA-элемент в формате изображения
Некоторые почтовые клиенты отображают картинки только от проверенных отправителей. Поэтому, если для кнопки вы используете изображение и в почтовом сервисе вашего получателя не верифицирован адрес вашей электронной почты, пользователь попросту не увидит её.
После всех усилий, которые вы вложили в создание email-рассылки, упускать возможность сконвертировать читателя было бы просто глупо. Проблема в том, что когда пользователи кликают по изображению, они повышают CTR письма, а это мешает анализировать статистику рассылки.
Чтобы использовать изображение для CTA-кнопки, обязательно пропишите ALT тег, который бы совпадал с текстом, написанным на картинке (к примеру, «нажмите сюда»). Таким образом, даже если кнопка не отобразится, пользователь увидит альтернативное описание данного изображения.
8. Избегайте навигационных панелей и меню
Как уже говорилось ранее, поскольку пальцы сложно назвать «точным прибором», от крошечных меню и навигационных панелей стоит отказаться.
Старайтесь избегать таких классических элементов сайта в своих письмах и используйте более привычные для email-формата структурные блоки: ссылки и изображения.
9. Не группируйте ссылки в блоки
Сгруппированные ссылки приводят к тем же проблемам, что и прочие мелкие элементы навигации. Вот пример:
- Yahoo
- Bing
Если вы разместите ссылки в письме таким образом, вполне вероятно, что пользователь кликнет не туда. Кроме того, когда два слова размещаются столь близко, вы можете ошибиться и связать их одной ссылкой.
Использовать несколько ссылок в одном письме — это вполне нормально, но прежде чем отправить рассылку, взгляните на email в режиме предварительного просмотра и в случае необходимости разделите ссылки текстом, изображениями или пустой строкой.
Вместо заключения
Вспомните, что вы чувствуете, получив email, который некорректно отображается на мобильном девайсе. Даже если представленная в письме информация интересна, вам не хочется тратить время на «расшифровку» этого сообщения. И если вы не видите элемента, побуждающего к определенному действию, то попросту не делаете того, чего хочет отправитель.
Не заставляйте своих подписчиков проходить через нечто подобное.
Высоких вам конверсий!
По материалам: copyblogger.com, image source: eff_3lab