
«Век живи — век учись», — гласит народная пословица. Но даже если у вас за плечами богатый опыт и обширные знания, иногда полезно вспомнить ключевые принципы интернет-маркетинга.
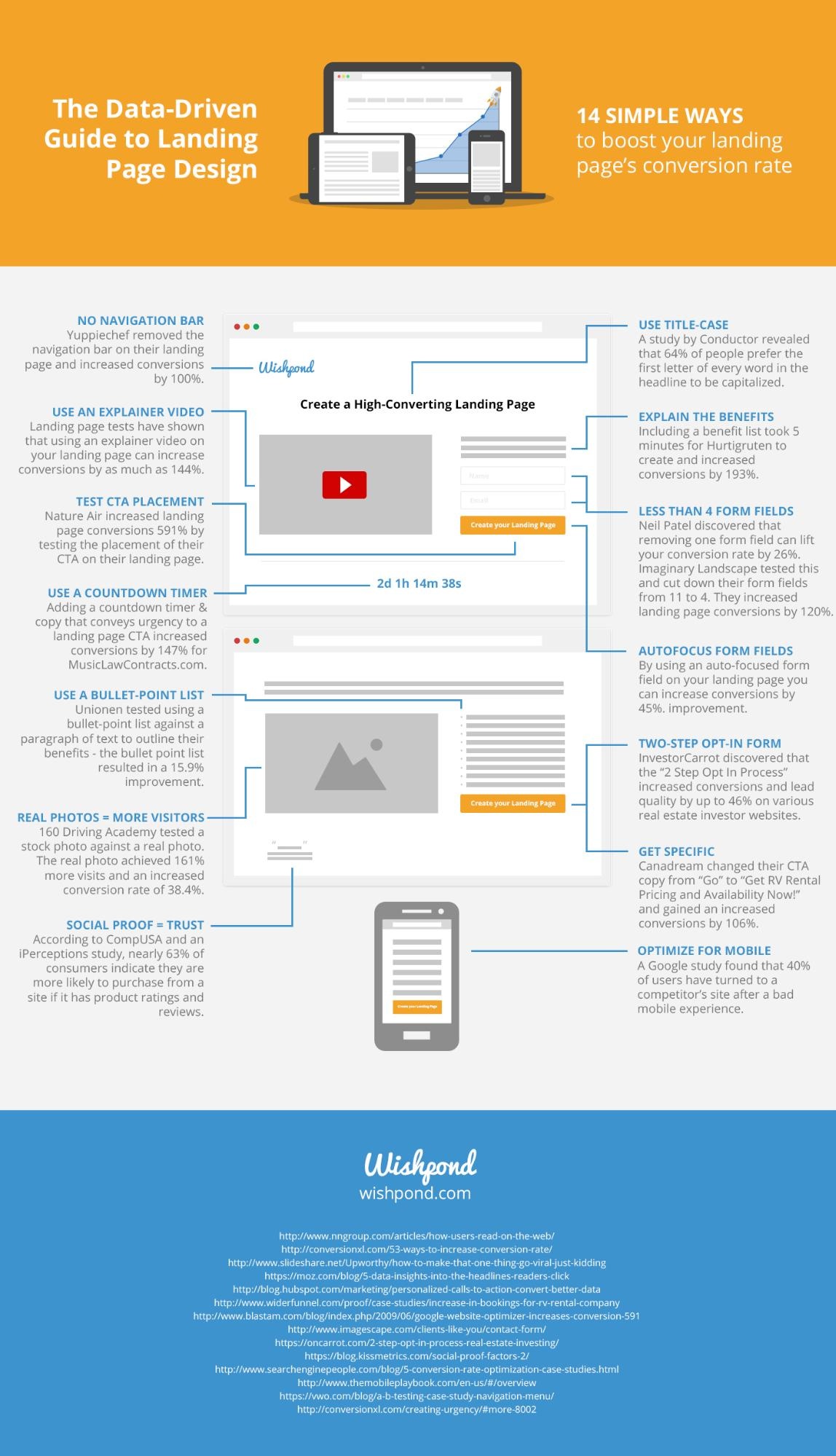
Предлагаем вашему вниманию 5 базовых правил оформления посадочных страниц, основанных на анализе данных множества тестов за последние несколько лет, и надеемся, что они помогут освежить свои знания в дизайне лендингов и оптимизировать конверсию.
1. Сделайте призыв к действию понятным
Кнопка СТА (Call To Action) должна мотивировать посетителя к определенному действию на вашей целевой странице, поэтому особое внимание стоит уделить оптимизации этого элемента. Рекомендуем следовать следующим правилам:
1.1 Заголовок и надпись на кнопке ясно дают посетителю понять, что он получит
Хорошая кнопка призыва к действию — та, нажав на которую, пользователь получит нечто конкретное, измеримое и ценное. Стоит избегать призывы общего характера. Например, если на вашей целевой странице размещена форма для записи на прием к врачу, то призыв к действию должен гласить: «Записаться на прием», а не простое: «Отправить».
Обобщенный призыв к действию не сообщает пользователю, что произойдет дальше, и вряд ли приведет к конверсии.
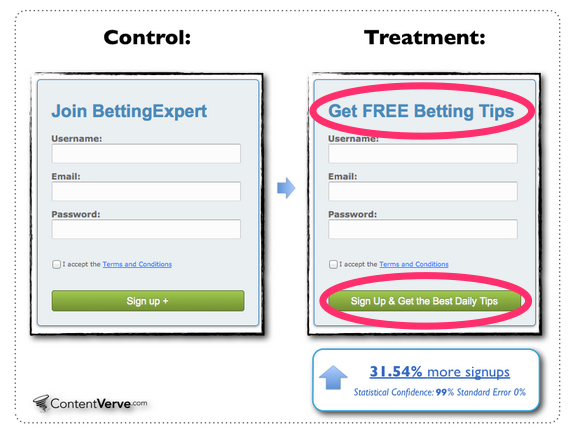
Консультант по оптимизации конверсии Михаэль Аагард (Michael Aagaard) следовал данному правилу и увеличил конверсию целевой страницы Betting Expert на 31,54%.

Слева заголовок: «Присоединяйтесь к BettingExpert» и надпись на кнопке «Зарегистрироваться». Справа заголовок: «Получить бесплатные советы, как делать ставки» и надпись на кнопке: «Зарегистрируйтесь и получайте лучшие советы каждый день»
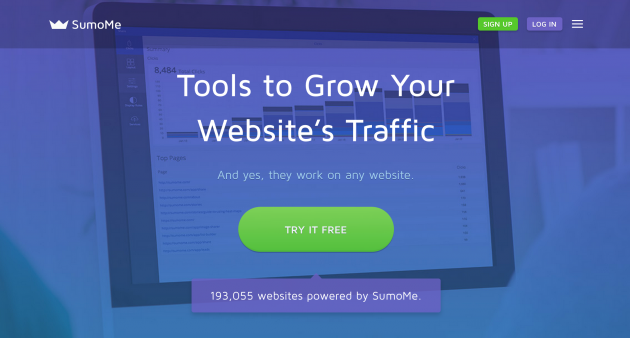
1.2 Расположите кнопку призыва к действию в верхней части страницы
Если пользователь не поймет, какое действие он должен совершить после беглого просмотра страницы, скорее всего, он покинет ее. Поэтому размещение призыва к действию в верхней части экрана — хороший способ подсказать пользователю, что ему нужно делать:

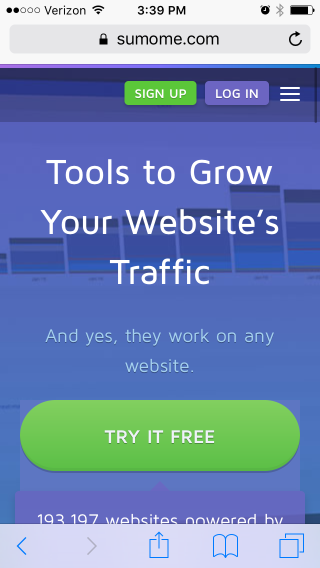
«Инструменты для увеличения вашего веб-трафика. Попробовать бесплатно»
Это правило распространяется и на мобильные лендинги. Если вы используете мобильные целевые страницы, убедитесь, что кнопка призыва к действию находится выше линии сгиба:


В большинстве случаев при создании мобильных целевых страниц используются сетки (grid), в которых графические и функциональные элементы сайта как бы надстраиваются друг над другом.
Контент, расположенный слева, всегда идет перед содержанием правой половины экрана. В результате, кнопка призыва к действию, размещенная таким образом в левой части страницы, как правило, отображается выше уровня сгиба мобильных устройств.
1.3 Используйте пустое пространство
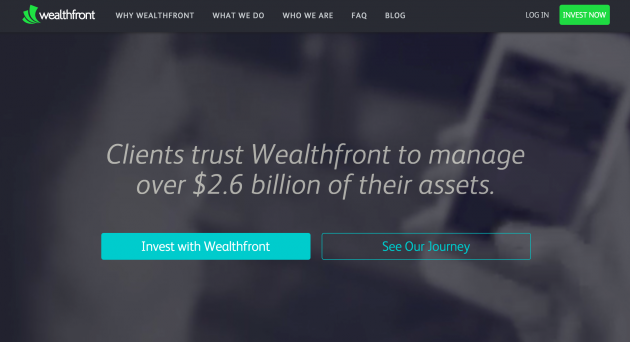
Если вам нужна уверенность в том, что ваша кнопка призыва к действию выделяется на странице и не теряется на фоне остального контента, оставьте пустое пространство вокруг CTA-элемента:

1.4 Используйте контрастные цвета для привлечения внимания
Привлечь внимание к кнопке призыва к действию можно, выбрав для нее контрастный оттенок по сравнению с другими элементами интерфейса. Яркая кнопка сразу бросается в глаза!
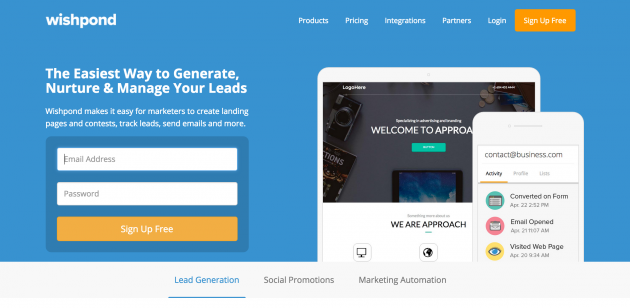
К примеру, на сайте Wishpond используются оранжевые кнопки на голубом фоне. Обратите внимание, куда устремляется ваш взгляд, когда вы смотрите на эту целевую страницу:

2. Используйте выразительные изображения
Фотографии со стоков с шаблонными и заученными позами и выражениями лиц не способны выразить всю уникальность вашего предложения или помочь пользователю лучше изучить ваш продукт:

Вместо этого разместите на вашей целевой странице настоящие фотографии или видео, показывающие, каких результатов можно добиться благодаря вашему офферу.
Например, если вы предоставляете услуги клининга, то почему бы не разместить на лендинге фотографию человека в идеально убранной квартире? Или если вы поставляете программное обеспечение в сфере B2B, используйте графики растущих показателей.
Изображения должны убеждать посетителей, что ваш продукт — решение их проблем.
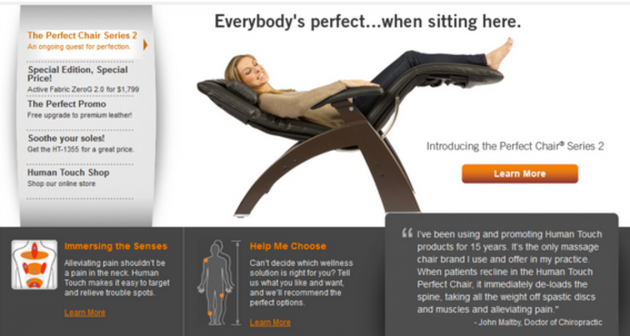
Так, на лендинге компании Human Touch, которая продает массажные кресла и кровати, размещена вот такая фотография:

Согласитесь, глядя на довольного и расслабленного клиента, вы непроизвольно представляете уют и удобство массажного кресла.
Не экономьте на качестве изображений. Инвестируя в профессиональные и уникальные фотографии и картинки, вы зарабатываете доверие клиентов. Как пишет эксперт по оптимизации конверсии Пип Лая (Peep Laja): «Первое впечатление о целевой странице посетитель получает, просматривая визуальные элементы дизайна. Ресурсы, которые выглядят как любительские, не вызывают доверие».
3. Размещайте отзывы реальных клиентов
Отзывы значительно повышают фактор доверия к вашей странице, так как потенциальным клиентам проще понять, как ваш продукт уже помог другим людям в решении их проблем.
Но отзывы работают лучше, если дают конкретную информацию о продукте, его преимуществах и опыте использования, какого результата с помощью него удалось достичь и т. д. Вы «убьете двух зайцев» сразу — повысите доверие к продукции и ответите на возможные вопросы покупателей в момент принятия решения о покупке, если разместите фидбек реальных клиентов.
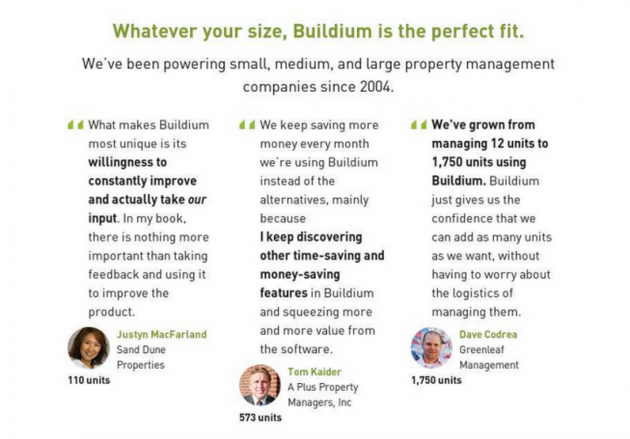
Хороший пример — опыт компании Buildium, занимающейся разработкой программного обеспечения по управлению имуществом. Они решили проверить, повыситься ли конверсия, если разместить на сайте отзывы менеджеров по недвижимости об их софте:

Гипотеза подтвердилась: публикация реальных отзывов повысила конверсию на 22%.
4. Пользователь должен легко скользить взглядом по странице
Посетитель не читает весь текст на вашем лендинге — он скользит взглядом по странице в поисках нужной информации.
Специалист по юзабилити Якоб Нильсен (Jakob Nielson) считает, что это «распространенная модель поведения в интернете — охота за информацией и безжалостное игнорирование деталей. Но как только нужный контент найден, человек, как правило, погружается в него. Таким образом, содержание целевой страницы должно соответствовать двум требованиям: текст должен легко сканироваться и, в то же время, отвечать на вопросы пользователей».
Иными словами, ваш текст должен быть доступным для беглого просмотра и обеспечивать достаточный уровень детализации одновременно.
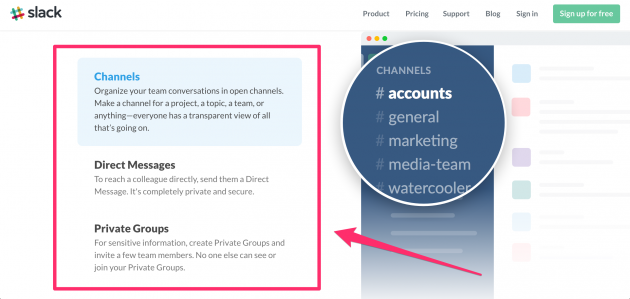
Звучит довольно противоречиво, однако вы можете использовать некоторые хитрости: например, создать список преимуществ, выделив крупным жирным шрифтом заголовок опции, а под ним меньшим шрифтом — ее детальное описание:

Когда посетитель через Facebook или Google Ad попадает на вашу целевую страницу, он просматривает ее в поисках решения, отвечающего его потребностям. Вы должны как можно быстрее сообщить ему, что ваш оффер соответствует его требованиям. В этом случае шанс на целевое действие повысится.
Чем дольше вы объясняете, тем выше вероятность, что посетитель покинет целевую страницу, прежде чем вы успеете его убедить.
5. Не позволяйте отделу продаж препятствовать конверсии
Отдел продаж часто запрашивает избыточную информацию о потенциальных лидах, но это не значит, что вам нужно требовать все эти сведения с клиента за раз.
Если ваша лид-форма слишком длинная, скорее всего, это оттолкнет посетителей. Перспектива заполнять 6 или более полей вызывает раздражение, и велика вероятность, что пользователь покинет страницу.
Как правило, проходит не менее семи точек взаимодействия с потенциальным клиентом, прежде чем он принимает решение о покупке. Поэтому не пытайтесь получить всю информацию о нем сразу, лучше запрашивайте необходимые данные постепенно:
1. Сначала узнайте имя и адрес электронной почты.
2. Затем попросите контактный телефон, название фирмы и сферу деятельности.
3. Наконец, узнайте размер фирмы, годовой доход и т. д.
Обратите внимание на довольно популярную методику мульти-степ формы, позволяющую использовать динамические поля, чтобы запрашивать и собирать информацию о потенциальных клиентах.
Высоких вам конверсий!
По материалам: usertesting.com