Как творить, когда покинула муза
Черпаем новые идеи
Вместо заключения
Создание дизайна сайта требует от веб-дизайнера не только определенных творческих умений, но и четкого понимания, что результат их работы – это сайт, а не скриншот, который пригодится только для портфолио.
Поэтому разработка дизайна сайта – своеобразный технологический процесс, который рекомендуют соблюдать.
Итак, начнем:
- Сначала думай, затем делай. Хорошая рекомендация не только дизайнерам, но и всем людям, которая экономит кучу времени, сил и нервов. Но если мы говорим о художественном оформлении сайта, то прежде чем приступить к работе – хорошенько подумай над целями, задачами, идеями веб-страницы. Лучше всего взять простой карандаш, чистый лист бумаги и нарисовать черновой вариант сайта со всеми изображениями, ориентировочной сеткой и расположением элементов. И только после этого следует начинать работу за компьютером. Черновик поможет найти наиболее интересные решения оформления сайта;
- Двигайся от большего к меньшему, и от общего к частному. Эта рекомендация действительно помогает создавать хорошие веб-страницы. Ведь вначале лучше нарисовать несколько эскизов сайта в общем и дополнять их какими-то яркими, мелкими деталями, оригинальными виджетами (виджеты – это элементы интерфейса страницы), перемещением различных блоков и т.д.;
- Используй модульную сетку, или, так называемую, схему расположения элементов страницы. Она упрощает не только создание интерфейса веб-ресурса, но и облегчает его верстку. Поэтому задавая модульную сетку, обязательно ее придерживайтесь;
- Применяй масштаб, который позволяет создавать сайты масштабируемые под многочисленные разрешения мониторов. Для этого необходимо найти минимальную и максимальную ширину сайта;
- Учитывай запас роста. Со времен любой сайт может расти, то есть увеличивать количество страниц и разделов, а, в идеале, навигация не должна пересматриваться, поэтому отдавайте преимущество текстовой навигации;
- Не более трех шрифтов. Используй в дизайне страницы не более трех шрифтов, а также составляй план-схему величин абзацев, отступов и заступов;
- Рефлекс на пользователя. Дизайнер обязан «видеть» как поведут себя элементы страницы при навигации пользователя;
- Как следует оформляй содержание. Содержание веб-ресурса зависит от его задачи, поэтому ответ на вопрос как правильно оформлять содержание будет всегда звучать по-разному. Но все же в оформлении необходимо использовать абзацы, цитаты, ссылки, нумерованные и ненумерованные списки, таблицы, колонки и т.д.
Вышенаписанные рекомендации не являются обязательными к выполнению, ведь дизайн – это творческий процесс, но пренебрегать ими стоит только в том случае, если уверены, что знаете, как сделать лучше, но не хуже.
Но все же главное в дизайне сайта – это концепция. Поэтому именно вам решать каким будет сайт – уникальным, гармоничным или креативным.
Как творить, когда покинула муза
Бывает, что у творческих людей наступает кризис вдохновения и идей. Веб-дизайнеры — не исключение. Правила и рекомендации на тему «как сделать дизайн сайта» знать необходимо, но где искать воодушевления, если хоть тресни, но в голове нет новых идей. Вот некоторые советы от веб-дизайнеров с мировым именем:
- Путешествия, путешествия и еще раз путешествия по разным уголкам нашей планеты. Это занятие приносит не только множество эмоций, впечатлений, но и идей. Понятно, что не у всех дизайнеров есть возможность запрыгнуть в любой момент в самолет и лететь в другую страну мира, но, например, съездить или сходить в ближайший лес, чем не маленькое путешествие, которое под силу каждому;
- Искать вдохновение в своих блокнотах, черновиках или давно забытых работах. А также просматривать какие-то старые предметы, например, затертую до дыр обложку любимой книги, старые журналы по дизайну и т.д.;
- Слушать музыку. Она помогает вернуть не только творческий задор, но, а также не отвлекаться на посторонние вещи;
- Очень много читать различной литературы и одновременно делать записи, наброски в виде мнений, точек зрения, деталей, каких-то элементов;
- Сходите в душ и сделайте уборку в доме, гараже, квартире;
- Побегайте по парку, покатайтесь на велосипеде, погуляйте с собакой, но только не сидите за компьютером и не думайте над проектом;
- Обменивайтесь мыслями и мнениями с коллегами;
- Наблюдайте за самыми банальными и обыденными вещами в офисе, дома, на улице;
- Не ищите идеи в google и yandex.
Черпаем новые идеи
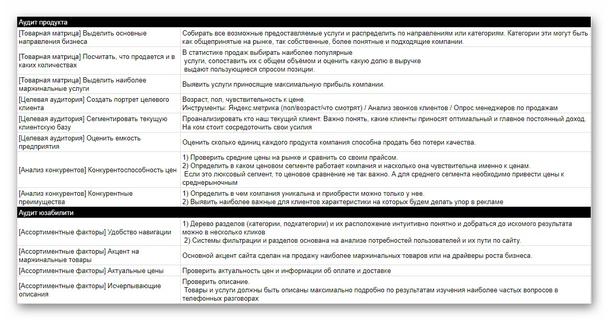
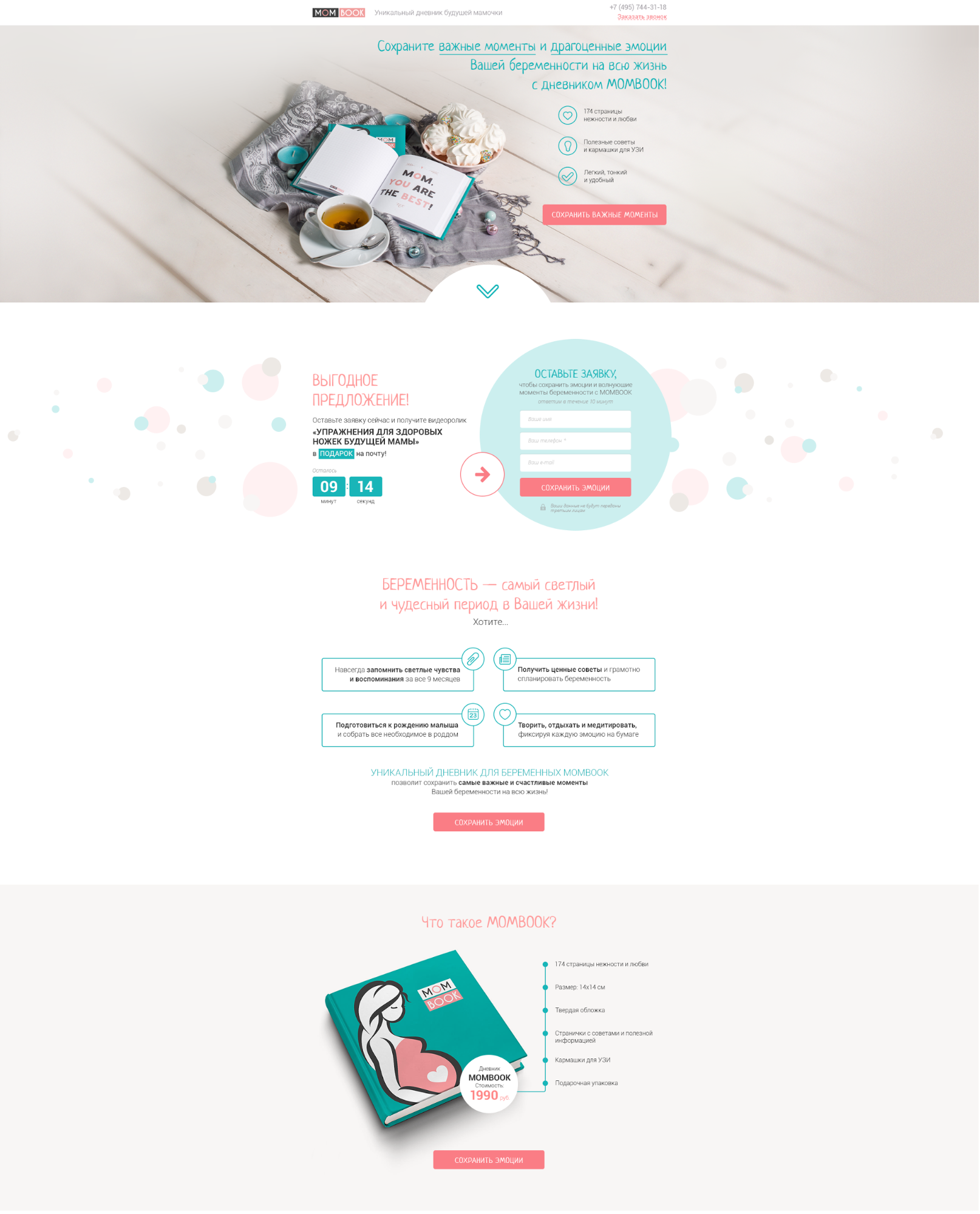
Но все же, самым распространенным способом черпания свежих идей, можно назвать изучение различных уже созданных дизайнерских работ. Просматривая удачные работы, можно найти для себя новые идеи. Но опять же есть правила, следуя которым лучше всего смотреть на чужую работу.
Эти правила – конкретные вопросы, на которые нужно мысленно ответить:
- почему веб-дизайнер выбрал именно этот цвет, а не другой;
- на что акцентируется внимание на сайте;
- как созданы текстовые блоки;
- почему применены эти шрифты;
- какие эффекты на странице и почему.
Ответы на такие вопросы помогут найти нужную идею или расширить свои творческие границы.
Вместо заключения
Хоть и профессионалы не советуют заниматься поиском идей в интернете, но все же есть множество блогов, посвященных вопросам дизайна, специальных креативных подборок для дизайнеров, различных галерей дизайна сайтов, площадок для размещения понравившихся работ, фоторесурсов, на которых разглядывание деталей изображения займет не один час, коллекций рисунков от руки, ресурс, посвященный образцам интересных упаковок со всего мира, сайты с коллекцией обложек книг, подборками логотипов, рекламных листовок, а также многое другое.
Но главное не впадать в крайности и не копировать чужие идеи, а стараться развивать свою фантазию, которая со временем начнет генерировать новые и интересные идеи дизайна.
Высоких вам конверсий!
image source: David Martos i Montse Arevalo