Несмотря на то, что гиперссылки также содержат текст, их всегда нужно отделять от другого текстового контента. При чтении веб-страницы ваши пользователи должны с легкостью распознавать все кликабельные элементы. И если ваши ссылки не будут хорошо контрастировать с фоном, люди попросту не заметят их.
На большинстве сайтов ссылки выделяют при помощи цвета, но для пользователей, страдающих дальтонизмом, такого контраста недостаточно. Эти люди практически не замечают разницы в цвете, поэтому судить о наличии ссылки они могут, только глядя на курсор:

Разница в восприятии цвета обычным человеком и страдающим дальтонизмом
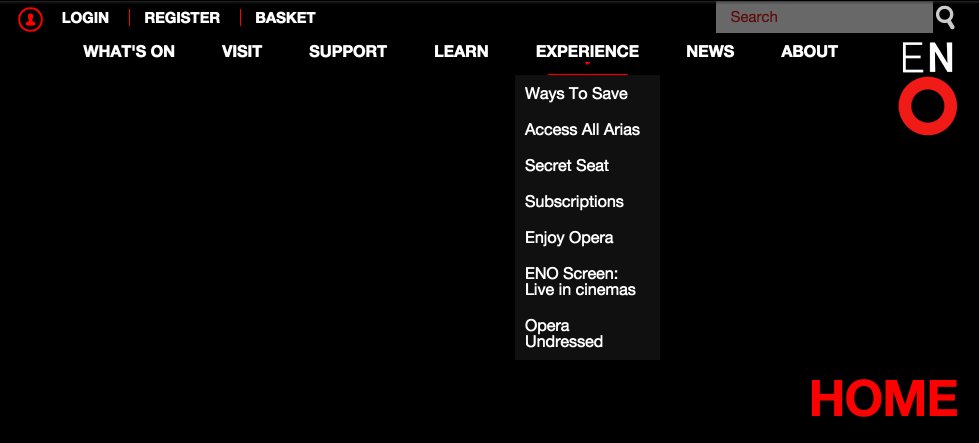
Применив hover-эффект, вы помогаете пользователям понять, какие элементы являются кликабельными. Курсор, наведенный на ссылку, которой задан соответствующий псевдоэлемент, изменяет оформление текста, что сигнализирует о возможности нажатия и уменьшает риск не заметить ссылку.
Уменьшите сосредоточенность на курсоре
Отсутствие hover-эффекта сказывается не только на дальтониках, но и на обычных посетителях. Хотя пользователи, как правило, без проблем различают ссылки, им все равно приходится прикладывать усилия, чтобы по ним попасть:

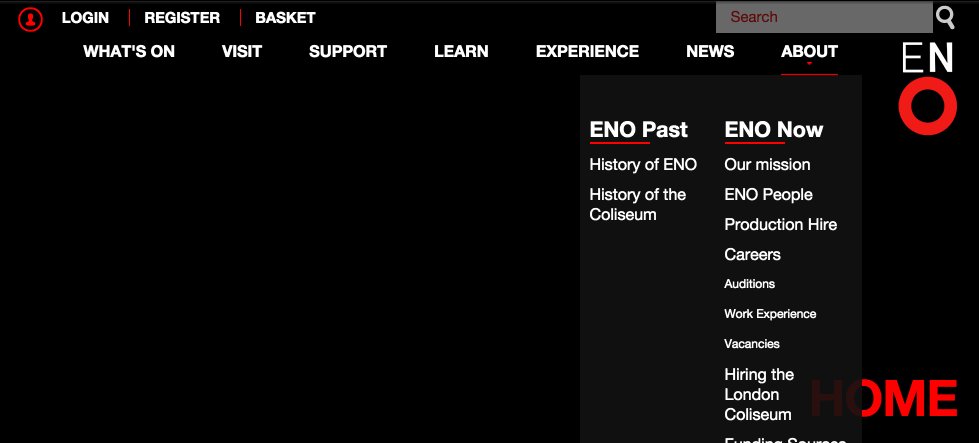
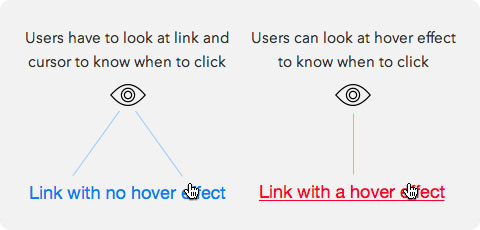
Слева: ссылка без hover-эффекта, вынуждающая пользователя смотреть на курсор и на текст, чтобы понять, когда кликать. Справа: достаточно дождаться изменения оформления
Видя ссылку, пользователь перемещает мышь в ее направлении, но прежде чем нажать на нее, нужно убедиться в том, что курсор находится непосредственно над ссылкой, ведь в противном случае перехода не произойдет.
Благодаря hover-эффекту пользователи могут кликать по ссылкам, как только они заметят соответствующее выделение. Это позволяет им наводиться на элементы и кликать по ним намного быстрее, не сосредотачиваясь на курсоре. В результате, посетители больше фокусируются на контенте страницы.
Идеальный hover-эффект
В большинстве случаев идеальным можно назвать тот hover-эффект, который отлично контрастирует с фоном страницы. Чтобы добиться этого, вам нужно использовать более теплые цветовые оттенки, а также выделять ссылки подчеркиванием или фоновой подсветкой:

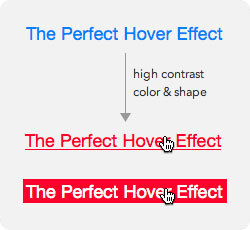
Идеальный hover-эффект — высокий контраст, цвет и форма
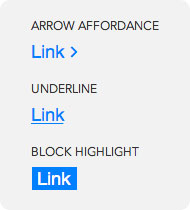
В смартфонах hover-эффекты работать не будут, поскольку при просмотре веб-контента здесь не задействован курсор. Это значит, что ваши мобильные ссылки должны выделяться на фоне страницы еще до того, как человек нажмет на них. Оформите их так, словно hover-эффект уже сработал — используйте стрелки, подчеркивания и фоновую подсветку, чтобы привлечь внимание посетителей:

Заключение
Независимо от того, как ваши пользователи различают цвета, помните, что они должны с легкостью распознавать кликабельные элементы сайта, особенно если речь идет о внутренних ссылках. Hover-эффект — это простой и эффективный способ, за счет которого вы сможете не только удовлетворить потребности посетителей, но и значительно улучшить их пользовательский опыт.
Высоких вам конверсий!
По материалам: uxmovement.com