
Люди со слабым зрением вынуждены опираться в основном на память и логику при взаимодействии с тачскринами телефонов или планшетов. Хотя бы поэтому дизайнеры должны стремиться к минимизации когнитивной нагрузки на пользователей, читающих с экрана. Если человек не видит дисплей достаточно отчетливо, как он поймет, куда нажимать?
Разработка интерфейса для слабовидящих часто кажется невероятно сложным, почти невозможным делом — а раз это невозможно, то и пробовать не стоит. Так мыслят многие маркетологи и дизайнеры интерфейсов. Но здесь кроется большая ошибка — не просто возможно, но и необходимо делать сенсорные интерфейсы доступными для пользователей, исходя из функционала современных мобильных устройств.
Немногие дизайнеры, разработчики и профессионалы сферы UX глубоко изучали следующий вопрос — как именно слепые или слабовидящие люди используют тачскрины? Но в современном мире проходят специализированные конференции по этому вопросу. Посетив их, вы были бы поражены, как много в зале людей, использующих тачскрины на мобильных с отключенными экранами. Зато все эти люди были бы в наушниках, через которые специальное программное обеспечение, скрин-ридер, озвучивает для слабовидящих текст с дисплея.
Если вы — дизайнер или разработчик, то попробуйте воспользоваться такими программами сами, чтобы глубже понять UX слепых. Наверняка вам будет очень дискомфортно воспринимать информацию на слух — тем более, что софт прочитывает ее куда медленней, чем вы с экрана. Вам будет неудобно активировать функции на темном экране, вы рискуете попасть не в те меню и заблудиться в настройках. Словом, опыт специфический, довольно нервный — но полезный для разработчиков. Да что говорить, если довольно простая технология «слепой печати» с клавиатуры ноутбука, и та вызывает ощутимые сложности на первых этапах освоения.
Мобильный интерфейс, доступный каждому
Слепые или слабовидящие люди обращаются к сенсорным устройствам по тем же причинам, что и все остальные пользователи: портативность и доступность на ходу. SMS, email, телефонные звонки, прогноз погоды, последние новости — и множество других полезных функций всегда под рукой благодаря смартфонам.
Людям с плохим зрением тоже нужен доступ к этим возможностям. Кроме того, сегодня существуют специальные приложения для людей с нарушениями восприятия, помогающие определять цвета, валюту, этикетки товаров — и прочие объекты.

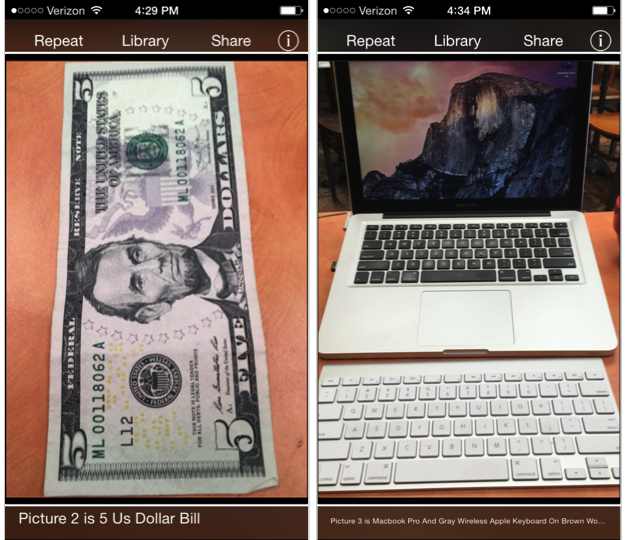
TapTapSee — приложение, помогающее людям с нарушениями восприятия распознавать объекты в реальном мире. Пользователи фотографируют объект на камеру смартфона, а приложение озвучивает, что именно оказалось в объективе. На скриншоте приложение верно определило купюру в $5 и MacBook Pro. Довольно неплохой результат.
Основные жесты для пользования скрин-ридерами
Для людей с нарушениями зрения использование скрин-ридеров обычно заключается в прослушивании текста, озвучиваемого программой, и взаимодействия с экраном через определенный «лексикон» жестов.
Скрин-ридеры — это программы, идентифицирующие элементы экрана и доносящие информацию о них пользователю с помощью звука или метода Брайля. Прослушивание скрин-ридеров требует существенного внимания и значительно увеличивает когнитивную нагрузку на пользователя. В отличие от визуального пользовательского опыта, информация доносится в строгом последовательном порядке. Человек должен терпеливо прослушивать описание элементов, пока не услышит о необходимом.
Тем не менее, иногда на эту последовательность можно влиять. Если пользователь ожидает, что новостные заголовки окажутся в середине страницы, то он может поместить палец в центр экрана, и тогда скрин-ридер пропустит предыдущие элементы. Если же человек уверен, что корзина с покупками — в правом верхнем углу, он помещает палец туда, и тоже экономит время. Пропустив что-то, человек должен запустить процесс заново и ждать интересующий его элемент. Восприятие информации на слух требует хорошо развитой краткосрочной памяти. Представьте, что в ресторане официант зачитывает вам вслух всю карту вин, после чего вы должны сделать выбор — или прослушать список заново. Примерно так ощущают себя слабовидящие пользователи скрин-ридеров — только им еще труднее.
Современные мобильные устройства выпускаются со встроенным ПО для слабовидящих. Так, на смартфонах с Android по умолчанию установлена программа TalkBack, а на Apple iOS — функция VoiceOver. Пользование тачскринами через эти программы включает в себя широкий спектр жестов — гораздо более широкий, чем знакомые каждому зрячему «тап» и «свайп».
Вот пять самых распространенных последовательностей:
- Проведите пальцем по экрану, чтобы изучить интерфейс и услышать описания элементов под подушечкой пальца.
- Коснитесь экрана двумя пальцами, чтобы прослушать страницу сверху вниз.
- Коснитесь экрана одним пальцем, чтобы узнать описание элемента в этой части. Двойное нажатие активирует элемент.
- Проведите тремя пальцами по горизонтали — это аналог обычного «свайпа».
- Проведя тремя пальцами по вертикали, вы прокрутите страницу вверх или вниз.
Как видите, «язык жестов» крайне разнообразен. Его изучение представляет определенную трудность, но для многих это единственная возможность пользоваться мобильными устройствами.
Что это значит для дизайна?
Невозможность восприятия визуального не просто затрудняет, но в корне меняет пользовательский опыт, потому что люди не могут окинуть взглядом страницу, пробежать глазами по пунктам меню, выбрать нужный элемент и нажать на него пальцем. Пользователи не могут ориентироваться на визуальные подсказки, чтобы быстро найти, скажем, лид-форму. Все элементы лендинга, направляющие взгляд, становятся как минимум бессмысленными, как максимум — затрудняют и без того тяжелый процесс.
Дизайнеры и разработчики должны помнить о слабовидящих при проектировании интерфейсов. Конечно, при этом стоит упростить опыт и для людей с прочими нарушениями, будь то проблемы моторики или восприятия — но сегодня мы говорим именно о зрении. Ниже — пара советов.
1. Помните, что проблемы с юзабилити, возникающие у зрячих, для слепых умножаются в разы.
Если даже у хорошо видящих пользователей UX вашего ресурса вызывает некоторые затруднения, то перед слепыми может встать непреодолимая проблема. К тому же, оптимизация сайта для слабовидящих приносит общее улучшение пользовательского опыта для всех групп посетителей.
Акцентируйте внимание на лишние тексты и ненужные функции. Будьте лаконичны и руководствуйтесь концепцией минимализма. Чем меньше слов на странице, тем быстрее слепой услышит через скрин-ридер описание нужного элемента. А теперь вспомните эти огромные текстовые блоки, целые абзацы оптимизированного под SEO-запросы и давно устаревшего контента на многих сайтах. Представляете, каково людям будет прослушивать все это?
Кроме того, упростите взаимодействие, оптимизируя процессы так, чтобы люди могли выполнять свои задачи быстрее и эффективнее.
2. Инвестируйте в качественный, более доступный код
Помните, что люди со слабым зрением не в состоянии воспринимать визуальные сигналы, такие как цвета, формы, схемы группировки контента. Такие посетители не смогут на основании этого определить иерархию элементов на странице. Вместо этого, люди ориентируются на «сигналы» кода страницы, такие как уровень заголовков, идентификаторы «ссылка», «кнопка» и т. д. Добавьте альтернативный текст для изображений, описывающий все, что важно, но не очевидно из текстового контента страницы. К тому же, оптимизировав лендинг для легкого серфинга с клавиатуры, вы также упростите опыт пользователей скрин-ридеров на мобильных девайсах.
Дизайнеры, разработчики и специалисты по UX должны понимать, какой опыт получают от их ресурса люди со слабым зрением. Кроме того, оптимизируя лендинг под людей с разными потребностями, вы улучшаете юзабилити и пользовательский опыт в целом.
Высоких вам конверсий!
По материалам: nngroup.comImage source: Mark