
При обучении веб-дизайну, есть два правила, которые, по нашему мнению, являются очень важными, и их следует запомнить.
Первое – все прямоугольной формы
Это правило помогает думать обо всех вещах, как о прямоугольниках. Возьмите любую веб-страницу, и Вы можете немедленно визуализировать сетку, а затем наполнить ее содержанием и искать прямоугольники. Этот принцип помогает понимать и проектировать лучше.
Другой принцип требует некоторого обсуждения.
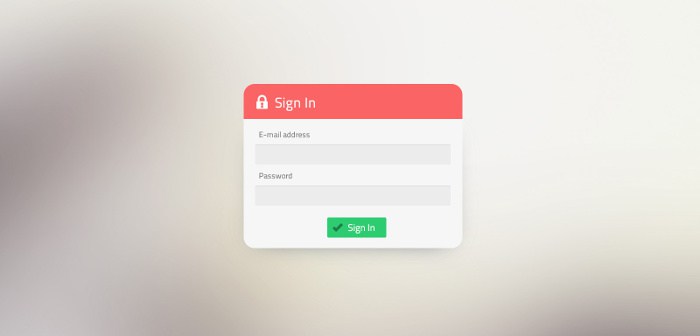
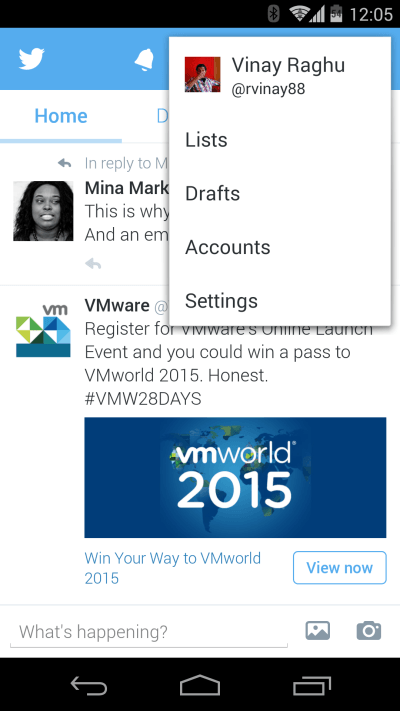
Примеры логинов в баре приложения
Демонстрация логина в панели приложения веб- и мобильных приложений, достаточно интересная для анализа проблема. Фронтенд команды-создатели самых крупных и популярных приложений взяли ее на себя – часто с абсолютно разными подходами.
Ясно, что размеры экрана диктуют то, как логин должен размещаться на экране. Эта проблема, очевидно, стоит особенно остро для устройств малых размеров.
Однако, мы знаем, что размеры логина могут сильно варьироваться. Начиная от одной единственной буквы, до достаточно длинных, амбициозных творений.
Есть множество решений этой проблемы. Давайте посмотрим на то, как некоторые знаменитости с ней справляются.
Мы решили начать с Facebook, поскольку логин, для этого приложения, является центральным компонентом. Вряд ли мы знали бы фамилии даже половины друзей, если бы не Facebook. Для приложения, которое было основано на идее использовать Ваше реальное полное имя, довольно интересно, что оно показывает только имя (без фамилии) в баре приложения.

Причиной могла быть персонализация. Обращение по имени делает коммуникацию более близкой. Это еще и удобно, потому что не практично использовать имена вместе с фамилиями, которые иногда бывают очень длинными.
Вот как Facebook решает эту проблему:
- Они показывают имена только на дескстоп экране.
- Они не показывают имена пользователя на экране мобильного устройства, но показывают полное имя пользователя в параметрах настройки.
- Они могут показать довольно длинное имя на рабочем столе (24 знака, 175 макс. ширина на экране 1366 пкс)
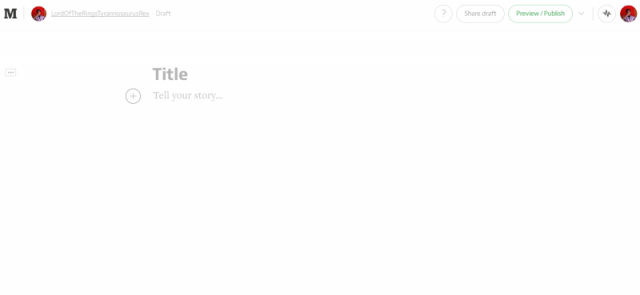
Medium
Первые мысли, когда дело доходит до сокращения имени – где еще имя пользователя настолько важно, что не может быть сокращено? Конечно, в публицистике.
Все статьи – эта работа автора, и его имя так же важно, как и содержание статьи. Нам стало интересно, как популярное издание справляется с этим.
Оказывается, Medium применяет достаточно интересный подход.

- В верхней части бара, с правой стороны имена пользователя не используются вообще. Только аватар. Это то, что Вы заметили бы, если читали статью.
- Но при написании статьи аватар показан в баре приложения дважды. Слева, также, добавлено имя пользователя.
- Именам пользователя здесь дают вполне достаточное пространство. Хватит места даже самым длинным.
- На экранах меньших размеров уделяется первостепенное значение логину, а остальная часть пунктов меню принесена в жертву.

OneDrive
Мы, также, рассмотрели OneDrive, поскольку они достаточно интересно подошли к делу. Мало того, что мы видим полное имя пользователя, но еще и действительно необычный способ его использования.

OneDrive упрощает полное имя пользователя на широких экранах. Таким образом, имена могут быть действительно длинными и занимать много пространства.
На мобильных устройствах, весь бар приложения становится минимальных размеров, включая эмблему и опции меню.

Но самое интересно случилось тогда, когда мы решили сделать супер длинное имя пользователя, чтобы посмотреть, что произойдет. Система справилась с заданием, скрыв опции меню, чтобы дать место для имени пользователя.
В нижней части важные выборные части меню как создание и загрузка скрыты за троеточием.

Другие решения
Не показывать имя пользователя, является основным выбором среди большинства других сайтов. Зачем тратить энергию впустую, стараясь решить эту проблему, если люди уже привыкли к аватару.
Кроме того, что мы будем делать, когда экраны станут меньше? Мобильники, часы, очки. Меняющаяся технология придумывает новые интересные проблемы и такие же интересные решения.
К сожалению, в реальном мире нет никаких Jenny или Mike.

Ted.com принял решение показать пользовательские инициалы в баре приложения. Это необычный подход, и надо признать, что нам потребовалось некоторое время, чтобы выяснить, что, фактически, это были наши инициалы. Это пример того, как немного людей узнают в реальном мире свои инициалы, потому что используется ими очень редко.

Некоторые сайты показывают лишь аватар или иконку. Но, кликнув на нее, можно увидеть полное имя пользователя в выпадающем окне. Длинные имена пользователей и здесь станут проблемой.

Кто-то решает проблему, устанавливая лимит на количество знаков при регистрации имени пользователя. Disqus сделал это, прежде чем обновятся новые UI. Вот результат, который был дан, когда мы попробовали ввести длинное имя.
Убедитесь, что введенное Вами значение не превышает 30 знаков.
Выглядит не плохо для общей работы дизайнера и разработчика. Давайте введем имя с максимально возможными количеством знаков и посмотрим, как это в дальнейшем обернется для дизайна.
Хорошо для баз данных – да. Хорошо для дизайна и полного UX? Скорее нет.
Что за имя, спросите Вы
С помощью небольшого опроса, мы узнали, что думают пользователи о своих именах в баре приложения. Большинство не волновало присутствие имени пользователя на кнопке, которая может вызвать настройки учетной записи.
Также, мы пришли к выводу, что длинными именами считаются Александр и Елизавета. Конечно, есть и другие имена, но они не превышают это количество букв.
Но, помимо этого, мы узнали, что люди с длинными именами легко придумывают для себя сокращенные варианты. С этим проблем нет.
Но сокращения касаются не только имен.
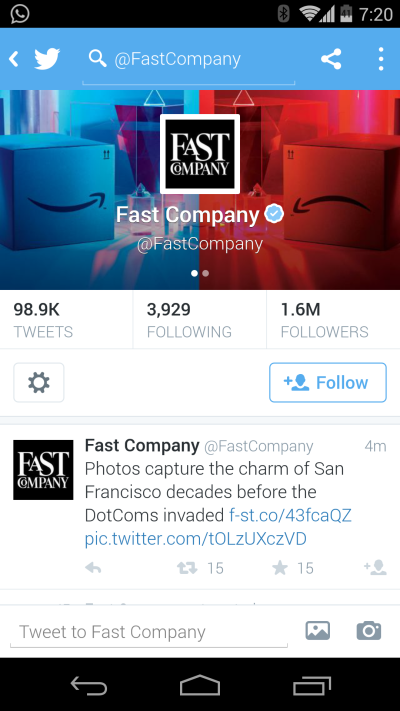
Как Вы размещаете числа, не ломая дизайн?
Лейаут, спроектированный для трехзначных чисел не мог бы работать, когда числа становятся шестизначными. Facebook и Twitter справляется с той проблемой путем усечения чисел, добавляя k и m.

Другой урок
Это приводит нас к другому уроку, который мы считаем важным в веб-дизайне – Контент vs Презентация.
Вышеупомянутые проблемы проектирования возникают, когда презентация и контент идут рука об руку. Красивые проекты с равными колонками высоты и свежими именами пользователя имеют тенденцию портить реальную ситуацию. Это помогает работать с фактическими данными вместо того, чтобы везде использовать ‘lipsum’.
Это, конечно, не является проблемой, исключительно, сети. Эти же проблемы веками сопровождают газеты, когда заголовки должны были быть подобраны исходя из пространства, продиктованного расположением колонки.
Технические требования, такие как области CSS нацелены на то, чтобы помочь отделять расположение от содержания. Это может подойти для некоторых случаев использования, таких как повествование различных историй. Однако, это не будет работать в других ситуациях.
Контекст – это все.
Имена имеют тенденцию становиться более важными в определенных контекстах, например, как системы публикации и обсуждения. Сеть внедряется в экосистему, которая включает в себя обширный диапазон устройств малого размера. Проектировщики должны принять во внимание важность данной информация, независимо от того насколько тривиальной она кажется в данном контексте.
А какие длинные логины Вы встречали? И как Вы решали проблему сокращения имени пользователя? Поделитесь с нами Вашим опытом в комментариях!