Количество и порядок расположения навигационных категорий, а также отображение меню на сенсорных экранах — краеугольные камни дизайна интерфейсов и организации контента мобильных приложений.
Некоторые трудности с информационной архитектурой (IA) свойственны уникальным ситуациям и сложнопрогнозируемы. Но существует ряд универсальных вопросов, с которыми сталкиваются дизайнеры, независимо от сферы. Как и большинство других проблем с проектированием, эти вопросы не имеют однозначных ответов. Но есть определенные соображения, которые помогут вам выйти из подобных ситуаций, в зависимости от особенностей бизнеса и аудитории
Итак, сегодня мы поговорим о самых распространенных вопросах, возникающих при разработке информационной архитектуры.
Оптимальное число категорий
Вам необходимо определить достаточное количество категорий для достойного отображения всего контента на сайте или в приложении. Но что значит «достаточное»? Конкретное число может варьироваться в зависимости от контента и целей ресурса.
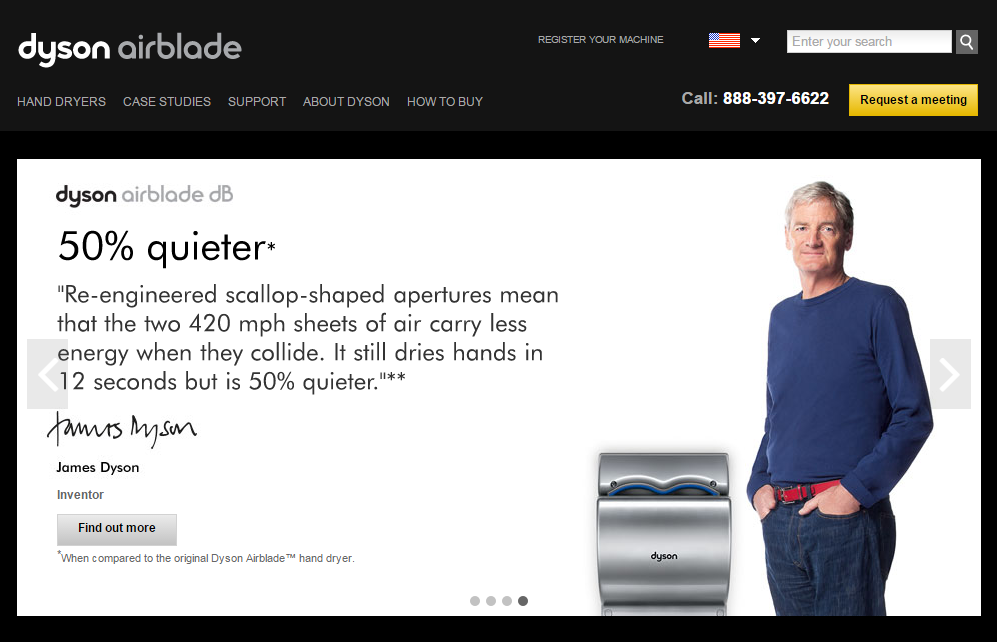
Простые сайты с узким диапазоном контента могут быть представлены через пару-тройку категорий. Такая минималистская презентация помогает быстро оценить, какая информация доступна здесь, и выбрать нужный раздел. Пример — компания Dyson, производящая сушилки для рук.
Весь сайт Dyson Airblade посвящен исключительно вариациям продукта. В данном случае пяти категорий вполне достаточно, чтобы дать пользователям обзор всего спектра товаров и доступ к различным типам контента.

Лаконичные сайты должны предоставлять доступ ко всему контенту посредством небольшого числа категорий.
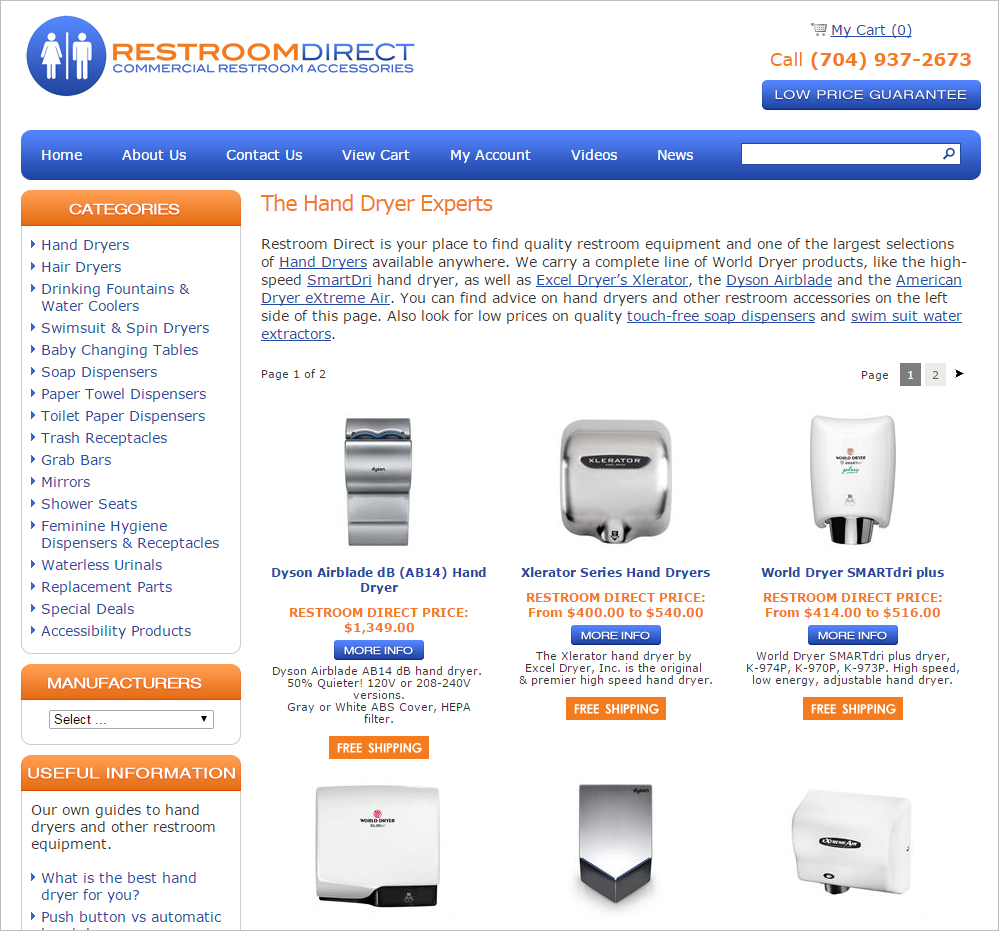
На другом полюсе находится ресурс RestroomDirect — еще один бренд, продающий сушилки для рук, а также 15 типов светильников для общественных уборных. Поместить вес ассортимент в 5 категорий довольно трудно и чревато проблемами для посетителей. Вместо этого, ресурс предлагает 7 ссылок в верхней горизонтальной панели, и 17 товарных категорий в вертикальном меню (это не считая подкатегорий, появляющихся по наведению курсора).

Таким ресурсам, как RestroomDirect, лучше работать с большим числом категорий.
Если вам повезет, то ваш контент сам подскажет, какую из этих крайностей принять. Тогда вы сможете приступить к проектированию с твердым пониманием того, какой формат навигации вам нужен. Но ресурсам, продукты или материалы которых не задают оптимальное число категорий, придется ориентироваться на ожидания аудитории (например, через тепловые карты или карты кликов).
В любом случае, основной принцип заключается в следующем: вы должны определить оптимальное число категорий, исходя из особенностей своего контента и аудитории. Ключевой аспект в том, что людям должно быть удобно получать доступ к вашей информации.
Размещать ли категории в алфавитном порядке?
Также дизайнеры часто задаются вопросом, в каком порядке должны быть расположены элементы меню? Подойдет ли алфавитный порядок, или нужен другой организующий принцип?
Нет однозначного решения этой проблемы, но существует три основных фактора, которые необходимо учитывать:
- Знаете ли вы более удачный организационный принцип, нежели существующий у вас?
- Знакомы ли ваши пользователи с точными названиями категорий?
- Сколько всего разделов на вашем ресурсе?
Основные организующие принципы
Как правило, всегда существует более удачный способ организовать контент, нежели алфавитная последовательность. Поэтому, прежде чем прибегать к очевидным подходам, попробуйте сформулировать принцип организации содержимого на основе, скажем, частоты использования разделов. Так вы облегчите пользовательский опыт людям, ищущим самые популярные разделы вашего ресурса.
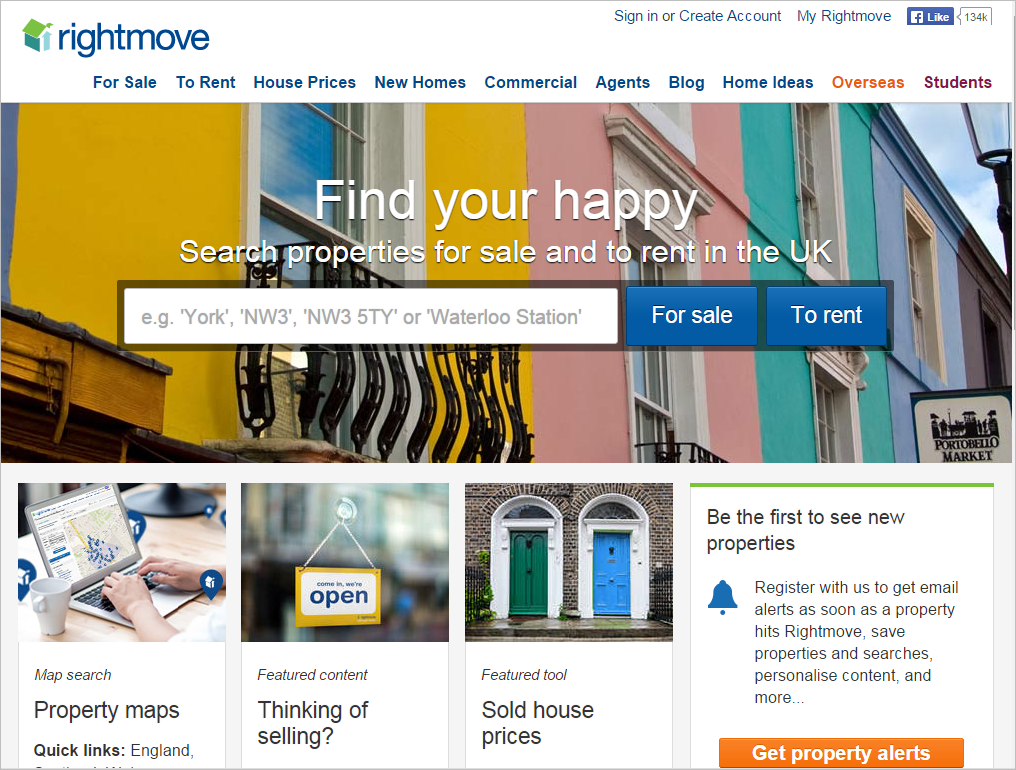
Сайт недвижимости Rightmove.co.uk разместил в первых местах категории «На продажу» и «Аренда».

Выделение в приоритет наиболее часто используемых вариантов означает, что большинству посетителей не придется продираться через все меню в поисках необходимого. Как вы понимаете, не все пользователи дойдут до конца — ведь гораздо легче покинуть сайт.
Посмотрим, что стало бы с вышеуказанным сайтом, расположи маркетологи категории в алфавитном порядке.

Как видите, основные элементы сдвинулись в середину и в конец, а первые места занимают малоинтересные «Агенты» и «Блог»
Кроме того, преимущество данного подхода в том, что он сразу доносит посетителям сферу деятельности сайта — она буквально бросается в глаза. «На продажу» и «Аренда», размещенные на первых местах и рядом, дают понять, что это основные предложения компании.
Стандартный подход
Тем не менее, иногда алфавитная организация имеет свои преимущества. Например, если ваша категоризация подчинена одному принципу — скажем, названию продуктов или брендов. В подобной ситуации пользователи, скорее всего, знают что ищут и сканируют список в поисках конкретного наименования — алфавитный порядок облегчит опыт в данном случае.
С другой стороны, помните, что новые клиенты не в курсе ваших «коронных» торговых марок.
«Алфавитизация» длинных списков
Организация по алфавиту также может быть кстати, когда вам нужно представить длинный список категорий, все из которого одинаково важны. Чтение длинных списков — трудоемкий процесс, но если сегменты расположены в алфавитном порядке, то некоторые пользователи смогут пробежать глазами последовательность в поиске знакомой категории.
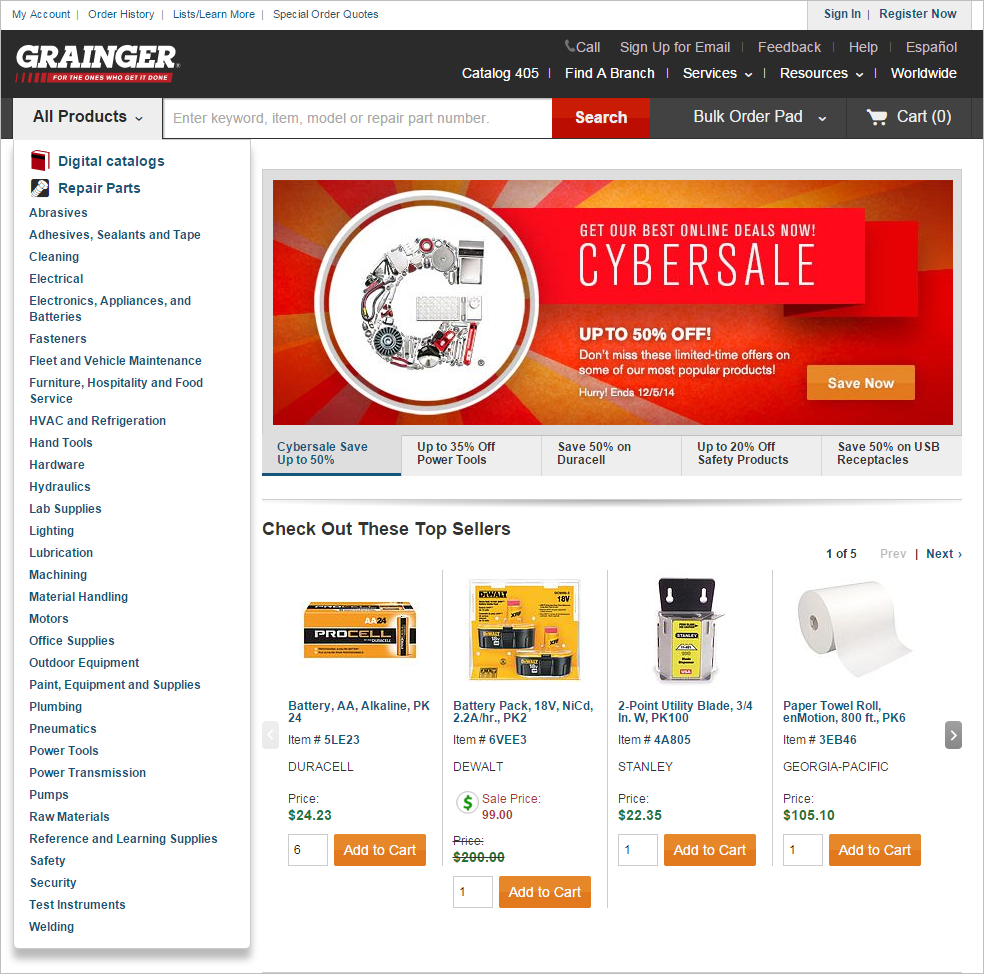
Например, на ресурсе Grainger.com — 32 типа продуктов. Довольно длинный список, но алфавитизация облегчает поиск для тех пользователей, которые знают, чего ищут.

Расположение по алфавиту может быть удачным решением для длинных списков, при условии, что категории стандартные и считываются интуитивно
Для коротких списков преимущества алфавитизации не столь очевидны. Конечно, тут возникает вопрос — а какой список считать длинным? Где граница между этими понятиями? Такие вещи решаются брендами индивидуально, но если в вашем меню 10 и менее пунктов, то вероятно расположение по алфавиту не даст заметной пользы. Кроме тех случаев, когда названия категорий — специализированные термины, которые осознанно ищутся людьми.
Сочетание алфавитизации с прочими способами организации категорий
Если ваш контент подходит под несколько видов организации категорий, то можно подойти к процессу творчески. Например, создать длинный список, в «шапке» которого — наиболее популярные сегменты, а под шапкой, по наведению курсора, раскрывается алфавитное меню.
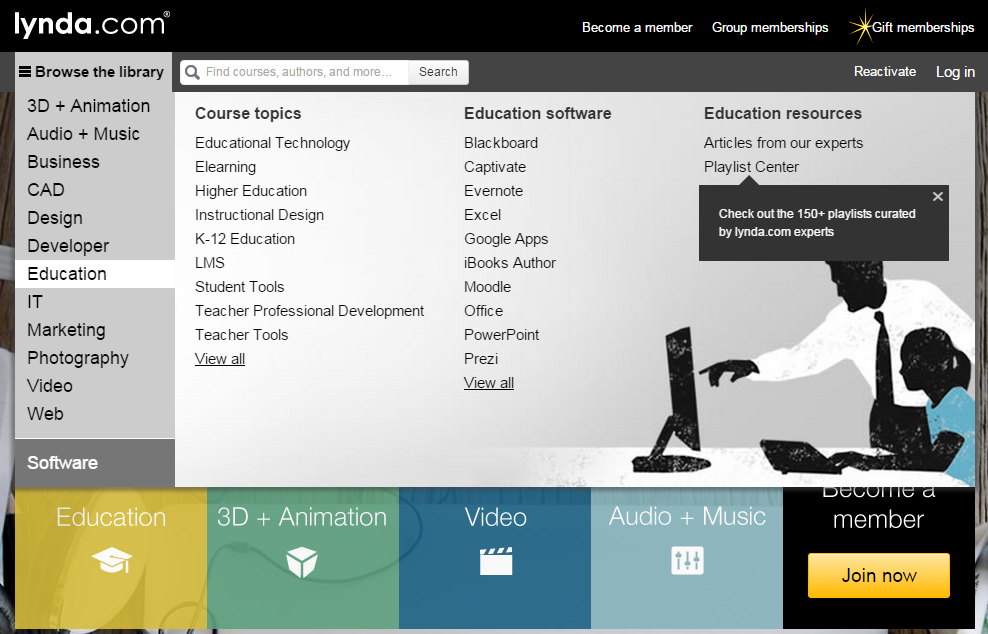
Спискам с большим количеством категорий, но без узнаваемых названий, часто требуются многоуровневые меню. Например, Lynda.com комбинирует алфавитную и иерархическую структуризацию в меню, перечисляющем образовательные программы. Поскольку категории верхнего уровня более обобщенные, они сканируются быстрее — поэтому первое меню довольно короткое. По наведению курсора открывается второй уровень навигации, уже более сложный, сгруппированный по темам — и одновременно по алфавиту.

Как видите, существует целый ряд факторов, влияющих на то, как люди понимают и используют инструменты навигации. Тестирование меню на вашей целевой аудитории — лучший способ понять, что подходит вашему бизнесу в конкретной ситуации.
Устранение меню, всплывающих по наведению, улучшает опыт на мобильных устройствах?
Трафик с мобильных устройств растет — одновременно с этим повышается важность вопроса о «всплывающем» меню. Не портит ли оно UX на смартфонах и планшетах? Как оптимизировать этот элемент под мобильные?
Очевидно, что активация меню при наведении курсора не работает достаточно хорошо при серфинге с сенсорного экрана. К тому же, мобильные устройства часто слишком малы, чтобы отобразить все меню без искажений. Это может привести к ошибкам, случайным нажатиям ненужных категорий, и прочим проблемам. Но если часть вашей аудитории не может пользоваться данной функцией, это не значит, что вам обязательно нужно отказываться от нее. На десктопных устройствах выпадающие меню обеспечивают важную функцию немедленного доступа к внушительному списку вариантов, сохраняя качественный дизайн и поддерживая пользовательский опыт.
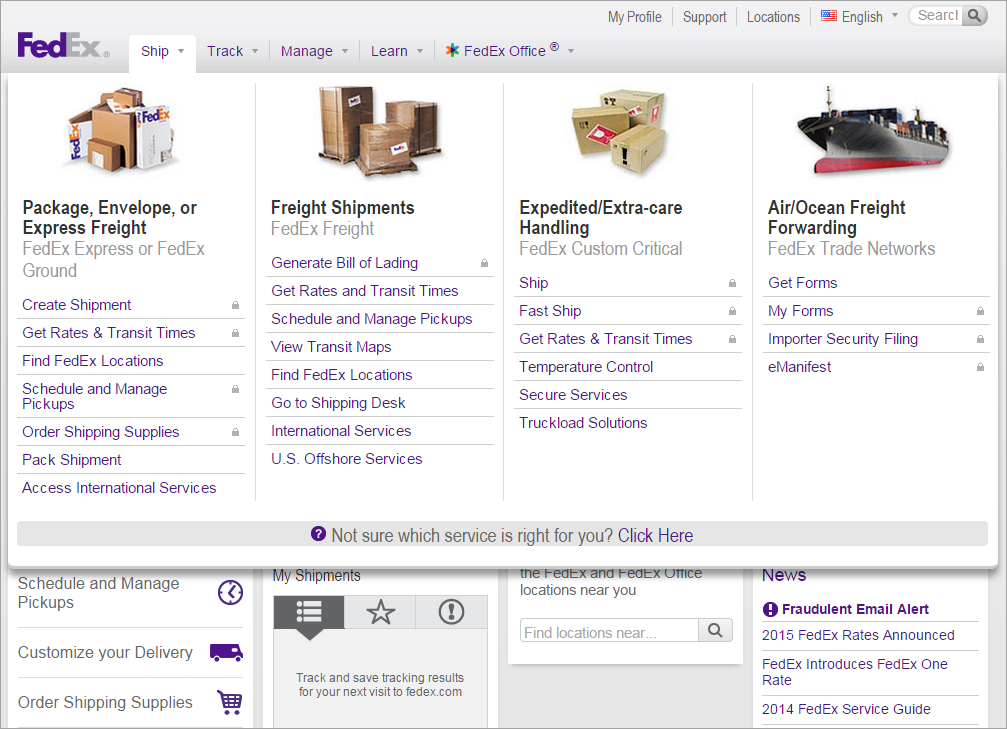
Поэтому не отказывайтесь от возможностей полностью — просто предложите пользователям мобильных устройств приемлемую альтернативу. За примером далеко ходить не надо — сайт FedEx, предлагающий множество способов доставки и прочих опций, использует сложные выпадающие меню.

Такая конструкция будет слишком громоздкой на любом сенсорном экране, поэтому на мобильных она заменена более изящной для сенсоров.

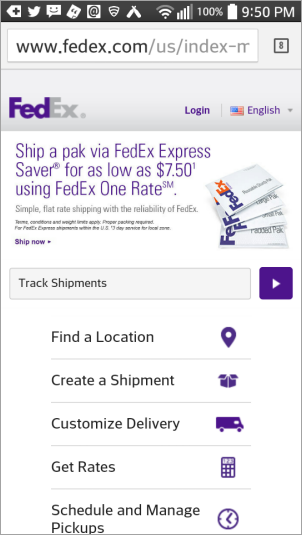
В мобильной версии FedEx всплывающие меню заменены более простыми и удобными для пользователей смартфонов
Вместо заключения
Вопросы о пользовательском опыте могут иметь разные решения, в зависимости от обстоятельств. Вышеописанные принципы информационной архитектуры помогут создать опоры качественной конструкции, но лучшие результаты достигаются путем объединения теории с непосредственными UX-тестами, показывающими, что больше подходит для вашей аудитории.
Высоких вам конверсий!
По материалам: nngroup.com, Image source: OTTOMAN NAVY