
Пару лет назад адаптивный дизайн ворвался на рынок интернет-технологий как панацея от плохого юзабилити веб-ресурсов и самый верный путь к оптимизации конверсии мобильных пользователей.
Превратившись в модный тренд, сегодня он используется для увеличения ценности офферов дижитал-агентств и некоторых конструкторов сайтов.
В этом посте мы попробуем разобраться, по какой причине многие известные интернет-маркетологи не используют данный подход в своей работе, почему наша платформа не спешит за модой и так ли нужен адаптивный дизайн в принципе?
Адаптивный дизайн — это иллюзия
Настоящий адаптивный дизайн — это сгусток скриптов, даже можно сказать Искусственный Интеллект. Наша компания имеет немалый опыт в создании и продвижении посадочных страниц и точно знает — адаптивность лендингам ни к чему.
Landing Page — это web-минимализм, и для эффективной работы надо уходить от сложностей, разбивать их на меньшие части, чтобы каждому сегменту пользователей выдать нужный результат.
Лучшую «адаптивность» на данный момент обеспечивают сегментированные мобильные целевые страницы, которые используют практически все крупные ритейл сервисы и популярные бренды. Это удобно, быстро, лаконично и красиво.
Для наглядности опишем механизм действия «адаптивного дизайна» большинства конструкторов веб-ресурсов. На первый взгляд работа с ним кажется удобной — внес изменения в веб-шаблон один раз и сэкономил минуту-другую. Переместил элемент, и вроде как не нужно делать то же самое на мобильном макете. Настроил интеграции, скрипт обратного звонка — и все, это лучший редактор лендингов на свете! Запускаешь оффер, ожидая хороший результат, однако с этого момента проблемы начинаются у ваших посетителей.
Лень при создании сегментированной мобильной версии в данном случае — не двигатель прогресса, а первая ступень на пути к неэффективной работе вашего ресурса привлечения клиентов.
Проблемы псевдо-адаптивности
1. Первое, что ощутит посетитель, зайдя на лендинг с мобильного устройства (ведь адаптивность именно для мобильных) — страница загружается крайне медленно либо вообще не хочет грузиться. Оно и понятно: мобильные устройства не предусмотрены для этого.
Каждый виджет, каждый слайдер, используемый в веб-версии может отправить потенциального покупателя в очередь к конкурентам. Максимальное время загрузки landing page не должно превышать 3-4 секунды. Этого времени посетителю достаточно, чтобы понять, останется ли он на странице или закроет ее.
2. Второе, что пользователь увидит: элементы web-варианта посадочной страницы попросту свалены в «стакан» шириной 320 пикселей. То есть анатомия обычной веб-версии лендинга разделена на сегменты, и при определении мобильного устройства эти сегменты распределяются по высоте страницы без конкретной систематизации.
Крупный заголовок начинает переноситься на другую строку по всем правилам русского языка, слайдеры не вмещаются в рамки и стрелки их пролистывания не видны, виджеты занимают пол-экрана и закрывает собой нижнюю лид-форму, всплывающие окна popup вызывают второй скроллбар слева на странице, рядом с основным. Сам «лендинг» при этом становится высотой с Empire State Building. Разумеется и время загрузки страницы увеличивается в несколько раз.
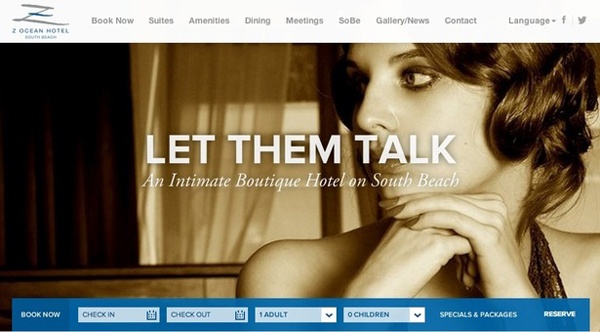
С компьютера страница выглядит вот так:
но со смартфона...
3. Один из важных пунктов — понимание, что у каждой посадочной страницы должна быть отдельная цель и, как следствие — собственные механизмы ее достижения. В частности, мобильная версия страницы не должна включать в себя весь контент web-версии.
Она должна быть удобной и функциональной для просмотра именно на мобильном устройстве: кнопка звонка в одно касание, корректный фон, уменьшенный вес изображений и отсутствие «лишних» скриптов. Если сервис предлагает «убрать» с мобильной версии элементы посредством каких-то настроек, то знайте: за это действие будут отвечать дополнительные скрипты и, возможно, элементы все же будут присутствовать на странице, но в «невидимом» состоянии. Вес остается весом, и скрипты сокрытия — лишние килограммы на теле стройного лендинга.
Сегментированные мобильные лендинги LPgenerator
Это прекрасный козырь для дальновидного маркетолога. Суть проста: браузер мобильного устройства используют люди, у которых мало времени для изучения информации.
Они могут находиться в давке метро или за рулем автомобиля, в очереди поликлиники или переходить улицу по пешеходному переходу. У них есть лишь несколько секунд после входа на вашу страницу, чтобы быть заинтересованными, понять о чем идет речь, проникнуться этим и решить оставить лид (либо нажать на кнопку звонка).
Несколько секунд, чтобы оценить итог вашей возможно недельной работы! Вот такие они, «посетители» мобильных страниц. Пользователи стационарных компьютеров/ноутбуков/планшетов по большей вероятности находятся в комфортных условиях, поэтому основная страница держит «удар временем», но не мобильная версия.
Создание мобильного лендинга начинается с полной переработки основной, или веб-страницы. Необходимо выбрать лишь «самое-самое» и строго следовать канонам: один призыв к действию, минимальный набор текста и изображений. Важно соблюдать целостность восприятия контента, так как это один из наиболее важных факторов успеха любого одностраничника. То есть все смысловое содержание должно направлять посетителя на выполнение определенного действия, которое так же направлено на получение выгоды самим посетителем. Этому, конечно же, предшествует разработка уникального предложения. Лендинг должен сработать как выстрел снайпера — точно в цель и никак иначе.
Нужно признать тот факт, что люди не любят читать. Поэтому раскрывать основные особенности товара нужно тезисно, а не путем написания длинных абзацев. Делайте главный упор на те преимущества, которые клиент получит от использования вашего товара.
Обязательный набор элементов:
- уникальное предложение,
- раскрывающий контекст предложения фон либо картинка,
- призыв к действию,
- лид-форма.
Из приятных изысков, которые понравятся посетителю, можно добавить кликабельный контактный номер телефона в заголовке лендинга: вместо выделения строки и выбора пунктов меню нужно лишь прикоснуться к экрану. Минимум действий и максимум скорости для установления контакта. Ну, а далее в дело вступают ваши навыки маркетолога — предложите покупателю то, от чего просто невозможно отказаться.
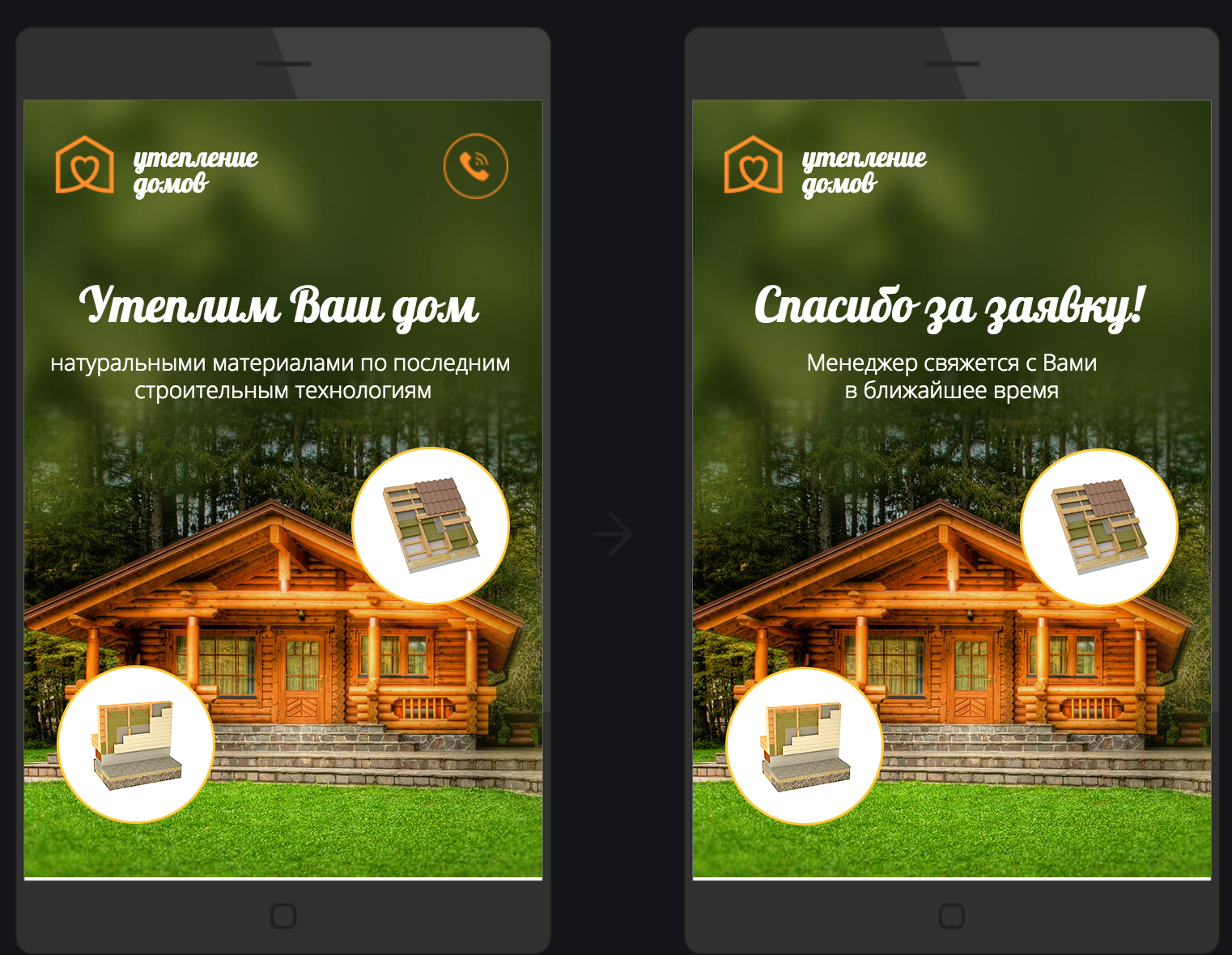
Пример веб и мобильной версии лендинга из магазина посадочных страниц LPgenerator:


*изображения демонстрируют только часть страниц, полноценный просмотр доступен по ссылке >>>
Вместо заключения
Технология еще не настолько умна и продвинута, чтобы уметь адаптировать веб-версии лендингов в адекватные и корректные мобильные варианты автоматически.
Особенно это актуально тогда, когда вы используете некий шаблон, который настраиваете в блочном редакторе конструктора веб-ресурсов, где в большинстве случаев вся технология адаптивности сводится к простому скрипту, который трансформирует веб-вариант в мобильный «стакан» шириной 320 пикселей.
Высоким вам конверсий!
Артем Кабалкин,
основатель LPgenerator