
В прошлом году, компания Google, в которой я работаю, ввела в широкое обращение Sketch, графический инструмент, снискавший определенную популярность. Безусловно у нас есть гораздо больше отличных инструментов, именно поэтому мне хотелось бы пояснить, почему именно Sketch лучше всего сочетается с материальным дизайном.
Инструменты расширяют наши возможности, таким образом, они должны быть универсальными, быстрыми и интуитивно понятными. Многое изменилось в промежуток между эпохами офсетной печати и кросс-платформенных экранов. Разработчики попытались адаптировать наши инструменты, но Sketch, пожалуй, самое успешное приложение в своей области – его создатели убрали огромный код, начали заново и представили маленький, отвечающий поставленным целям, набор функций. То, что может показаться поверхностым, простым инструментом для рисования на самом деле представляет собой основные необходимые технологии цифрового дизайна.
Версия Sketch 3.2 уже располагает готовым набором стикеров материального дизайна, что упрощает начало вашего нового проекта.
Последняя версия Sketch (3.2) обладает кое-чем особенным, для тех, кто заинтересован в новом визуальном языке дизайна от Google:набором стикеров материального дизайна. В этом уроке мы создадим пробное приложение с помощью Sketch и данным набором стикеров.
Давайте сделаем приложение для заметок!
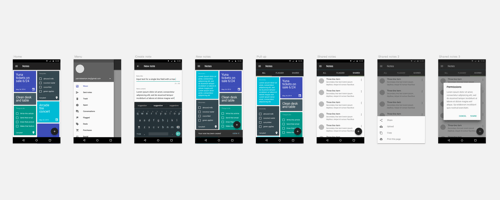
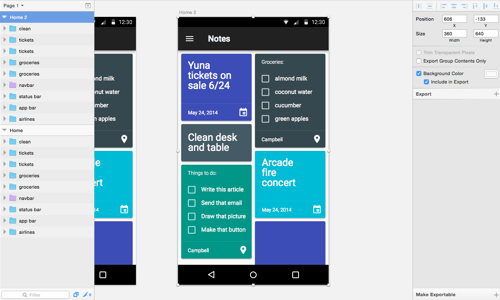
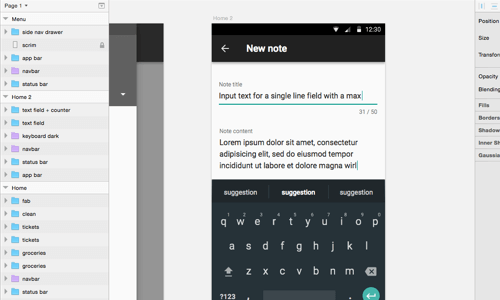
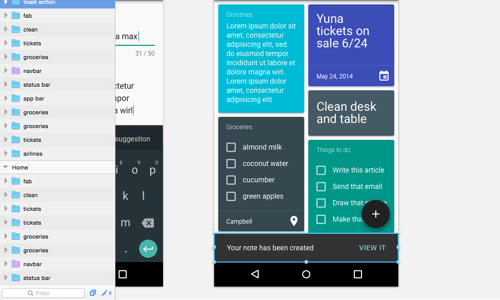
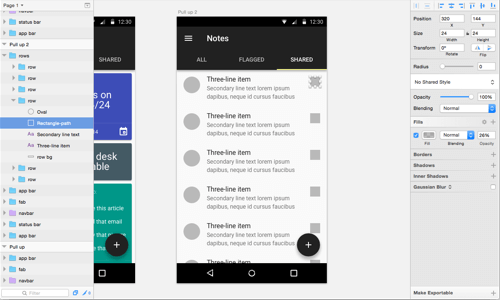
В этой статье, мы вместе сделаем очень простое приложение – Заметки. К счастью для нас, все необходимые компоненты доступны в последнем Sketch. Вот экраны, которые мы будем создавать:

Вы также можете скачать файлы Sketch (ZIP), которые использовались при создании прототипа этого приложения; это может помочь вам в процессе данного тьюториала.
Шаблон
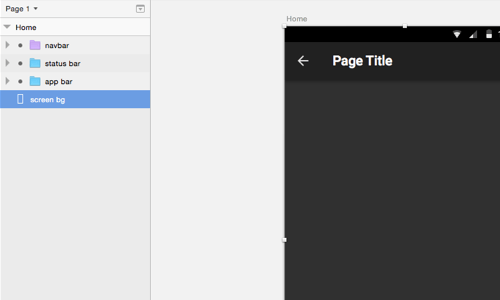
В нашем шаблоне – Файл → Создать из шаблона → Материальный дизайн – вы увидите широкий набор элементов, иконок и макетов. Сама страница была разработана командой материального дизайна в Google и была бережно адаптирована Amar Sagoo и мной. Группы и объекты названы, оформлены и организованы специально для Sketch.
Все начинается с монтажной области
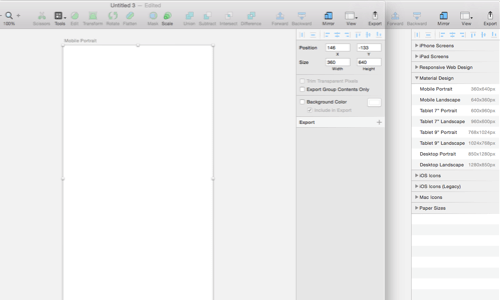
Когда ваш новый документ открыт – Файл → Создать (или Ctrl + N) – нажмите клавишу A (горячая клавиша для инструмента монтажной области). Вы можете нарисовать монтажную область как если бы вы хотели нарисовать любую фигуру или любой другой объект. Это сделано потому, как Sketch располагает простым набором объектов, которые работают аналогичным образом (подробнее об этом позже). Когда инструмент создания монтажной области выбран, справа вы увидите список возможных размеров, включая, как вы уже успели догадаться, все размеры специально для материального дизайна. Кликните на размер ” Портретная ориентация для мобильных” и у вас появится белая квадратная область.

Версия Sketch 3.2 обладает набором размеров для создания материального дизайна, которые можно использовать, прибегая, к инструменту монтажных областей.
Потрясающая функция Sketch # 1: Возможность инвариантного к масштабу экспорта
Примечание: Материальный дизайн определяется используя пиксели, независимые от плотности. Как это объясняют на сайте Android разработчиков, объект состоящий из пикселей, независимых от плотности (DP) соответствует физическому размеру пикселя в 160 dpi. Но, в данном тьюториале, мы будем использовать пиксельные объекты, потому что вы можете их масштабировать вверх или вниз Хотя мы будем использовать пиксельных блоков (ПВ) в этом уроке Sketch, это действительно плотность-независимый пикселей, потому что вы можете масштабировать их вверх или вниз при экспорте.
В современном мире, вы не можете зависеть от одной и той же пиксельной плотности, так что DP объекты, позволяют нам говорить на одном языке, когда мы взаимодействуем с различными устройствами. Иногда у вас может возникнуть необходимость удваивать или даже утраивать пиксельный размер, для того, чтобы он подходил под ваше устройство – не стоит пользоваться данным способом.
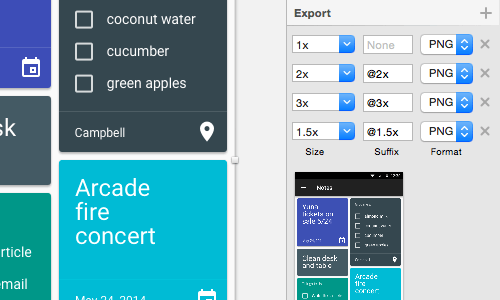
Работайте в 1x пикселях, а затем просто экспортируйте в необходимые масштабы. Sketch позволяет сделать это легко, с помощью простого перетаскивания. Вы увидите панель в нижней левом углу, которая покажет вам размеры сегментированные для экспорта, более того, вы даже можете добавить свои собственные индексы значений для имен файлов. Когда вы задаете операцию “Экспортировать все” (Ctrl + Shift + E), вы увидите эту монтажную область, а Sketch в свою очередь, экспортирует все версии битовой матрицы.

Всегда работайте на 1 × пикселях . Вы можете легко масштабировать вверх или вниз на панели “Экспорт”.
Теперь, обратитесь к шаблону из набора стикера и выберете “общепринятые мобильные элементы” монтажной области. Здесь представлены на выбор только важные вещи, так что просто нажмите на эту монтажную область, скопировуйте-вставьте в документ. Теперь у вас есть основной макет материального дизайна для мобильного приложения. Как вы можете видеть на панели Layers, у вас есть группа, называющаяся “Экран”. Вы будет необходим содержимое только ее, так что следующим действием выберете разгруппировать (Ctrl + Shift + G). Теперь вы увидите четыре слоя:

В данном стикере, вы найдете несколько готовых монтажных областей, которые вы можете копировать и вставить непосредственно в ваш Sketch файл.
- панель навигации
- Это символ (символы на панели Layers отмечены фиолетовым цветом), который означает, что будет везде одинаков, и если вы измените содержимое символа, оно будет меняться везде в файле.
- панель состояния
- Это верхняя панель на экране с информацией о Wi-Fi, времени и т.п.
- панель приложения
- Это ваш основной хэдер навигации, который отражает название текущей страницы, а также кнопку вверх или кнопку открыть.
- фоновый цвет экрана
- Это цвет фона, но это также и маска. Вы можете удалить его, поскольку ваша монтажная область будет действовать в качестве маски для вашего экрана.
Маски в Sketch работают … сверху!
В Sketch, маски работают сверху, это означает, что слои выше маскирующего объекта обрезаются по этому объекту. В Adobe Illustrator, например, вам нужно размещать объект поверх других слоев, чтобы создать оберточную маску; это в начале сбивало меня с толку. Для того, чтобы подробнее узнать о масках, почитайте Bohemian Coding’s documentation.
Если вы переместите эти слои внутри монтажной области, вы увидите, что они ею маскируются. Это единственный случай, когда объект, который располагается наверху в панели Layers маскирует объект, расположенный ниже. Монтажные области всегда маскируют свое содержимое, а также скрывают пространство координат; так, значение 0 на Х и значение 0 на У будет означать, верхний левый угол.

Карты представляют собой стандартный паттерн и отлично работают с разнородной информацией.
Давайте вернемся к набору стикеров. Выберите компоненты карт, размером в половину ширины, и вставьте их в нашу композиции. Предложенные поля для этих карт 8 пикселей, так что вам придется их растянуть.
Потрясающая функция Sketch # 2: Руководство по наведению
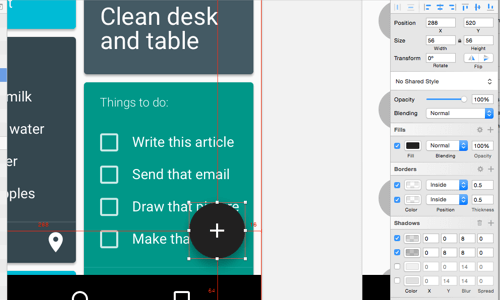
Одина из самых полезных функций Sketch имеет дело со спейсингом: Выберите объект, удерживая клавишу Alt, а затем поводите вокруг него мышью, чтобы увидеть расстояния от вашего выбранного объекта до всех остальных. А удерживание Ctrl + Alt и наведение мыши рядом с объектом, покажет размеры объектов, в зависимости от их соотношения величины с другими объектами, содержащимися в группе.

Кнопка, включающая плавающий режим, представляет собой уникальный компонент материального дизайна
Наконец, давайте выберем кнопку плавающего действия, из нашего набора, и добавим ее. Она должна быть в 16 пикселях от навигационной панели и в 16 пикселях от правой стороны. Отлично! Итак, мы получили композицию для нашего первого приложения, созданного согласно материальному дизайну. Это карта скроллингового просмотра страницы.
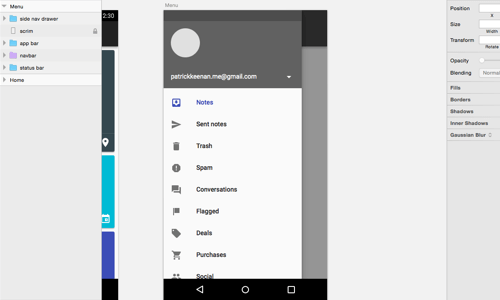
Панель навигации

Панель навигации позволяет создать навигацию первичных разделов в приложении и глобальных функций, таких как переключение счета и возможность изменения настроек
Чтобы перемещаться по различным разделам нашего приложения, мы будем использовать инструмент создания панели навигации. Давайте скопируем нашу первую монтажную область: нажмите на монтажную область в списке панели Layers или на название монтажной области на странице, а затем нажмите Ctrl + D. Это скопирует монтажную область и переместите ее на 100 пикселей вправо. Вы можете продолжить продолжить просто копируя и изменяя, это как раз, что мы сейчас сделаем.
Выберите панель навигации на мобильной монтажной области – слой называется “side nav.” Вставьте его в вашу новую монтажную область. Вы можете изменить категории в навигации, но тем не менее, верхняя область по умолчанию зарезервирована для переключения учетных записей пользователей.
Формы материального дизайна

Формы в материальном дизайне морфичны. В зависимости от их состояния, замещающий текст становится лейблами
Что произойдет, если вы нажмете на большую кнопку с плюсом? Очевидно, что в данном случае, вы создадите новую заметку. Давайте возьмем несколько элементов формы из списка стикеров и сделаем для них новую монтажную область. Здесь мы можем добавить возможность использования клавиатуры, для этого действия можно поместить иконку. Мы выберем иконку темного цвета, для того чтобы она подошла к цветовой гамме нашего приложения.
Повторное использование монтажных областей
Конечно, после того как вы создали заметку, вы должны увидеть, что она добавлена к списку. Давайте скопируем первый экран и добавим в него нашу новую заметку. Просто нажмите на название монтажной области прямо над ней самой. Теперь, когда монтажная область выбрана, нажмите Ctrl + D. Таким образом вы скопируете монтажную область и переместит ее на 100 пикселей вправо, это идеально подойдет для макетирования вашей работы.

Вы можете копировать монтажные области, и они будут перемещаться в правую сторону.
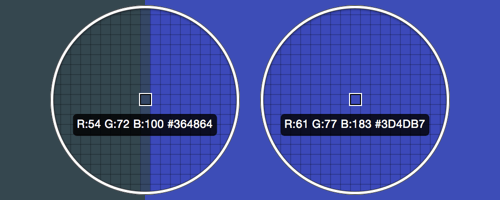
Потрясающая функция Sketch # 3: Выбор цвета
Sketch обладает потрясающим инструментом выбора цвета. Просто нажмите Ctrl + C, чтобы выбрать цвет в любом месте на экране. Сочетая это с Ctrl + нажатие на любой элемент, вы сможете легко перекрасить любой объект в считанные секунды.

Инструмент выбор цвета быстрый и точный, а также может быть применен к любому элементу на экране
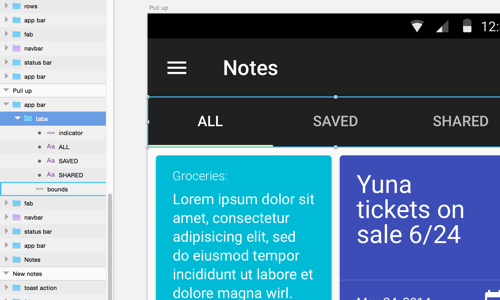
Добавление вкладок
Вкладки отличный способ показать разные виды контента. В наше приложение, мы поместим важные заметки и заметки, которыми можно поделиться с другими. Давайте создадим несколько вкладок для “сохраненных” и “публичных” заметок, на экране, на котором расположены “все” заметки. Вернитесь к списку стикеров и выберете элемент “вкладки”. Скопируйте и вставьте и расположите рядом с панелью приложения. Если вы выберете всю вкладку “панели приложения” из списка, вы заметите, что она неподходящего цвета. Поэтому измените цвет фона: Нажмите (Ctrl + щелчок) на фоне вкладок, а изменить их цвет на наш основной цвет. Переместите вкладки наверх, и все готово.

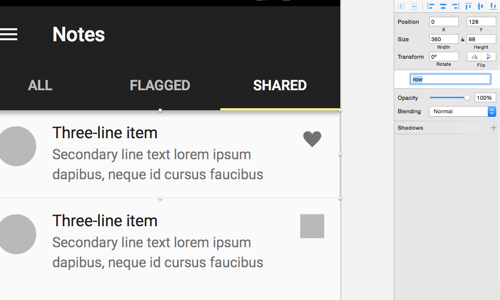
Вкладки позволяют по-разному представить одни и те же типы контента.
При копировании элементов из списка стикеров, вы можете выбрать любой уровень элементов. Это означает, что вы можете выбрать весь экран целиком, либо же только отдельные компоненты, или даже просто сами иконки. Вкладки, также как и другие элементы созданы с прозрачным фоном. Просмотрите группу “панель приложения”, и вы сможете скопировать группу “вкладки” и вставить на любой уже существующий фон.Преимущество прозрачности в том, что у вас будут необходимые расстояния вокруг элемента, вы также можете быстро разместить его на верхней части уже существующего фона или на панели инструментов.
Создание списка
Вы будете использовать списки часто. Они представляют собой фундаментальную компоненту любого приложения, а материальный дизайн дает нам несколько опций. Мы сделаем нашу вкладку “публичные заметки” в виде списка.
Скопируйте список “из трех строк” из набора стикеров и вставьте его в новую монтажную область. Разгруппируйте список, а затем просто кликнете Alt + перетаскивание объекта, для набора элементов или группы. Повторяйте это, пока у вас не будет страница, состоящая полностью из строк.

Списки – это распространенный способ отображения данных.
Дополнительные действия – горячие клавиши
Вы заметите поле ввода в правой стороне списка. Это поле представляет собой дополнительное действие. Нажатие в любом месте справа от этого действия будет открывать элемент списка; но для быстрых действий (например, вызов контакта или открытие информации о документе) вы можете использовать дополнительные действия. Мы заменим это поле ввода данных иконкой сердца, для того, чтобы пользователь мог быстро сохранять заметки.
В наборе стикеров вы найдете небольшой сет иконок в верхней левом углу под “типографией.” Выберете иконку сердца и вставьте его там, где расположено серое поле.Иконка должна быть в группе, содержащей иконку сердца и прозрачное поле 24 × 24. Последнее позволит использовать выключку, поэтому убедитесь, что выбрали всю группу.

Символы позволяют нам быстро оперировать различными применениями одних и тех же иконок, элементами и т.п.
Выберите каждую из групп строк, расположенных на монтажной области и, еще раз, нажмите на область, на которой написано “Нет символа”. Вы увидете, что вам доступен символ ряда, выберете его. Сейчас у вас есть большое количество рядов, с иконками ряда, а если вы измените одну из них, то они поменяются все. Таким образом, у вас появился взаимосвязанный набор элементов.
Используя эту функцию, давайте заменим сердце иконкой выбора. Она представляет собой три вертикально расположенные точки и означает, что доступно более чем одно действие. Все, что вам нужно сделать, это скопировать группу “иконка выбора” (вместе с отбивкой) из набора стикеров и вставьте ее рядом с иконкой сердца. Выровняйте ее с иконкой сердца, а затем удалите ее. Как только вы это сделаете, вы увидете, что другие ряды автоматически обновились. Ура символов!
Для символов в Sketch, нет режима редактирования. Символы ведут себя так же, как и группы и сразу обновляются.Поэтому их так легко изменять. Тем не менее, будьте внимательны: когда вы редактируете символ в одном месте, он измениться во всем документе.
Символы позволяет быстро отключать иконки или даже целые композиции. Но будьте осторожны: изменение в одном месте произойдут везде, даже на других страницах.
Нижняя панель

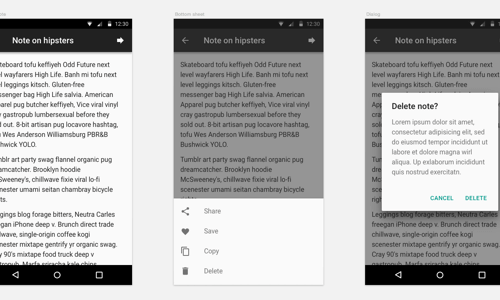
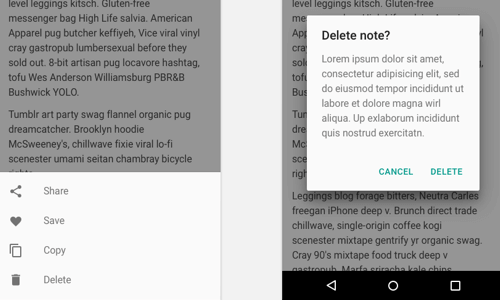
В материальном дизайне, нижние панели отображают набор действий без наложения на экран. Эти панели выдвигаются из нижней части экрана, их также можно вернуть обратно.
В материальном дизайне, нижние панели представляют собой отличный способ для пользователя, совершить действие, не выходя из текущего контекста. Они выдвигаютс из нижней части экрана и отображают набор возможных действий. В нашем приложении, нижняя панель будет появляться, когда пользователь нажимает на иконку вперед в правом верхнем углу. Давайте выберем нижнюю панель из списка стикеров и вставим его в новой монтажной области. Кроме того, выберете маску (полупрозрачный фон) из панели навигации предыдущей монтажной области и вставьте ее под нижнюю панель.
Диалоговое окно, когда оно нужно

Диалоговые окна могут быть использованы для того, чтобы останавливать действия, но используйте их разумно, так как они могут оказаться ненужными препятствиями для повторяющихся действий.
В качестве последнего шага, мы добавим в диалоговые окна. Они будут вызываться, когда пользователь выбирает операцию удаления из нижней панели. Мы делаем это для того, чтобы быть по-настоящему уверенными в том, что пользователь действительно хочет удалить заметку. И, наконец, говоря об удалении, я призываю вас, чтобы начать это приложение заново, используя свой собственный дизайн. Sketch – быстрая программа, а материальный дизайн предоставляет огромное количество возможностей, специально для того, чтобы приятно удивить пользователей вашего приложения. Удачного скетчинга!
Быстрый старт с помощью ресурсов для Sketch
Вот список ресурсов материального дизайна, созданных для использования в Sketch, для того, чтобы вам стало понятнее как они работают:
- Набор стикеров материального дизайна. Это последний набор стикеров. Хороший набор элементов и стилей, которые легко копировать и вставлять в ваши новые композиции.
- Набор иконок материального дизайна
- Этот набор иконок из хранилища материального дизайна на GitHub.
- Фреймы материального дизайна
- Это набор цветов и иконок также хранилища материального дизайна на GitHub.
Вывод: Держите идеи в голове, а инструменты в руках
Спасибо, за то, что пробежались вместе со мной по материальному дизайну в Sketch и создали потрясающее приложение для заметок. Мы не только узнали и попробовали новый инструмент, но также сделали первые шаги к пониманию новой системе дизайна.
Последним предостережение: Когда-то мы ориентируемся на готовые компонентов, то можем упустить возможность новаторски удовлетворить потребности наших пользователей. Вы всегда можете сопоставить свой дизайн с основными принципами материального дизайна:
Слово “материальный” это метафора
Материальные образы представляют собой объединяющую теорию рационально используемого пространства и системы движения. Материальный дизайн основывается на тактильной реальности, вдохновленный использованием бумаги и чернил, пока еще передовой, открыт для воображения.
Смелый, графический, преднамеренный
Основополагающие элементы дизайна – типографика, сетки, пространство, масштаб, цвет, и использование образов – создают визуальное восприятие. Они не просто радуют глаз, а представляют собой нечто гораздо большее. Эти элементы создают иерархию, значение и формируют фокус внимания.
Движение рождает значение
Движение предоставляет пользователю возможность стать действующим лицом. Его основные действия инициируют движение, трансформируя таким образом весь дизайн.
Помните, независимо от того, насколько хорошо что-либо выглядит, большее внимание должно отдавать пользователю, а не пикселям. Если вы обладаете верным видением, все остальное приложится.
Перевод статьи












