
Недавно мы обновили Tower, чтобы работать на Mac OS X Yosemite стало еще удобнее. Мы затронули многие вопросы приложения в течение нескольких обновлений. Теперь мы хотим поделиться нашим опытом переноса приложения на Mac OS X 10.10.
![]()
Разработка интерфейса OS X Yosemite
Когда мы впервые рассматривали Yosemite еще в 2014 году, стало ясно, что Tower придется пройти общее визуальное обновление. Mac OS X Yosemite находится в открытом доступе с 16 октября 2014 года, и, в целом, он был хорошо принят. В настоящее время более 80% всех пользователей Tower работают на Yosemite – что подчеркивает необходимость адаптирования Tower как можно больше под последнюю версию OS X.
Основные изменения в дизайне Yosemite
Прежде чем начать обновление дизайна приложения Mac OS X для Yosemite важно понять новые парадигмы дизайна, представленные Apple. За последние пару лет компания Apple создала три основные версии пользовательского интерфейса: Mac OS Panther, Leopard и Lion. Yosemite все еще отмечает другой сдвиг в парадигмах.
Apple, в настоящее время подчеркивает простоту, последовательность и глубину, предоставляя пользователям работу, сосредоточенную на контенте.
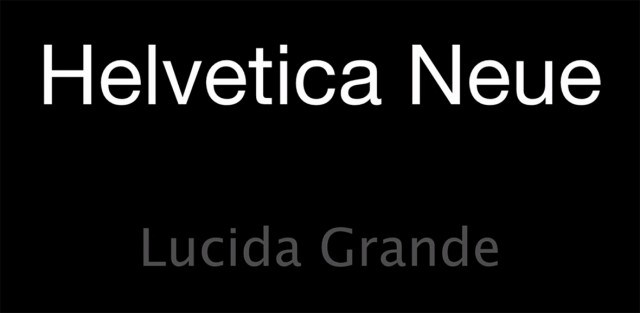
Новый системный шрифт

Впервые с момента выпуска OS X, Apple сменил системный шрифт – немного декоративный Lucida Grande на более простой и довольно геометрический Helvetica Neue с меньшими вариациями и орнаментом. Было много статей и обсуждений о том, хорошая ли это идея сменить системный шрифт на Helvetica Neue. Особенно в небольших размерах на non-retina дисплеях Helvetica Neue имеет свои минусы.
“Несмотря на хорошую репутацию, Helvetica не может выполнять все, что требуется. Этот шрифт хорошо смотрится в больших размерах, но может имеет минусы в небольших.” Тобиас-Фререр Джонс
Что бы вы ни думали о Helvetica Neue, смена шрифта по крайней мере, подчеркивает, насколько серьезен Apple в вопросе о том, чтобы стать “проще” и более последовательным на всех своих платформах и внутри самой системы. Helvetica Neue уже прокрался до Yosemite в такие приложения, как Notes, ITunes, и Iphoto, поэтому использование его в качестве нового системного шрифта по умолчанию только следствие.
Упрощенные и согласованные значки приложений
Значки приложения Yosemite
![]()
Еще один важный шаг на пути к простоте и последовательности предпринят путем упрощения и систематизации стилей значков приложений. За последние годы, значки приложений отошли от стандарта и выглядят непоследовательными. Yosemite вводит два основных стиля значков вместе с парой руководящих принципов:
![]()
Реалистичные иконки используются Preview, Mail, Photo Booth и другими. Новый реалистичный вид иконок упрощен и имеет те же источники света, перспективу и передачу.
Кроме того, угол 9° используется для изображения наклонных значков приложений, таких как Контакты или Календарь. Почему наклонный угол спросите вы? Apple использует наклон значка, чтобы легко отличать иконки приложений от документов или папок.
![]()
Графические иконки находятся внутри круглой формы и имеют ясный значок с эффектом тиснения. Выбор правильного стиля иконок для вашего приложения зависит от того, что представит ваше приложение лучше всего.
“Подумайте о своем значке приложения, как о вашей визитной карточке, и сделайте так, чтобы пользователь был впечатлен.” Apple Human Interface Design Guidelines
Изображение объекта реальным помогает понять виртуальную версию? Добавление реалистичности повышает понимание и удобство? Измените реальное изображение, если это помогает улучшить понимание пользователя. Apple призывает вас избавиться от всего, что не является необходимым и только добавляет визуальный беспорядок.
Прозрачные и яркие элементы пользовательского интерфейса
Интенсивность, как принцип дизайна достигается новыми особенностями прозрачности и вибрации, вместе с тонкими градиентами и тенями, как уже бывало раньше сквозь интерфейс приложения.
Пример прозрачности

Прозрачность может быть использована в боковой панели приложения, панели инструментов и наложениях. Эффект не только помогает фону светить прозрачно и размыто, он также изменяет цвета, делая их менее грязными.
Яркость идет рука об руку с прозрачностью. Это влияет на элементы интерфейса на полупрозрачный фон, поглощая цвет из контента, что под ним.
Более яркие и плоские элементы пользовательского интерфейса
Более легкий интерфейс Yosemite

Все элементы пользовательского интерфейса были обновлены, чтобы соответствовать общему более яркому и плоскому направлению дизайна. То же самое относится к окну, который теперь имеет более яркий и менее интенсивный цвет градиента.
Перенос Tower на Yosemite
Важнейшим приоритетом Tower всегда было родное и интегрированное чувство к Mac OS X. Мы делаем это в соответствии с рекомендациями компании Apple о UX/UI моделях и технических выполнений. Положительный побочный эффект этого подхода заключается в возможности выпускать относительно быстрые обновления, когда новые версии системы будут выпущены.
Иконка приложения
Значки приложений Tower 2
![]()
Мы изменили значок приложения Tower совсем немного, чтобы достичь упрощенного, но реалистичного вида за ходом нескольких итераций.
Все детали, которые не способствуют лучшему пониманию значка приложения исчезли. Мы теперь также используем светлую установку, которая напоминает то, что Apple использует для своих новых иконок – светло-голубые и оранжевые источники света были добавлены с противоположных сторон. Перспектива настроена с целью сделать вид значка более подходящим другим (“реалистичным”) иконкам.
Обновление дизайна области окна было трудным. После выхода разных версий внутренней жизни за стеклом мы решили избавиться от всего, внутри значка Tower, так как это только вело к визуальным помехам, не способствуя лучшему пониманию значка приложения. Особенно в небольших размерах, где пользователи будут видеть значок приложения в большинстве случаев, с лишними деталями (например, люди за стеклом), которые привели лишь к нечеткости.
Иконка приложения в разной среде
![]()
Первоначальный релиз значка приложения Tower 2 Yosemite имел вид забавного стеклянного материала, который не соответствовал довольно реалистичному виду значка приложения. Одно из последних областей окна значка приложения Tower больше соответствует общему виду значка приложения и выражает дополнительную прозрачность, позволяя фону светиться. Это не только хорошо смотрится с прозрачной особенностью OS X Yosemite, это также позволяет значку приложения адаптироваться под общее цветовое настроение системы пользователя в зависимости от фона рабочего стола или текущем контексте иконы.
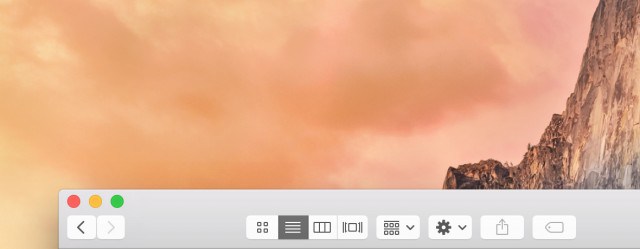
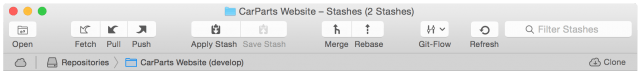
Панель инструментов и навигация
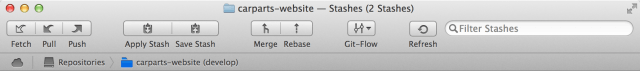
Новая панель инструментов Tower

Старая панель инструментов Tower

Панель инструментов Tower содержит элементы пользовательского интерфейса по умолчанию, так что базовый дизайн продиктован системой по умолчанию. Мы адаптировали вид новой кнопки и внесли несколько изменений во “второстепенные” значки кнопок.
Так как мы следуем рекомендации Apple и используем шаблоны изображений для UI с Tower 2.0, обновление панели инструментов было относительно легким. Шаблонные изображения только обеспечивают форму изображения как векторный формат (PDF).
“Шаблон изображений – обтекаемое, монохромное изображение, которое может приобрести различные визуальные эффекты, такие как выбор подсветки и яркость. […] Вы хотите, чтобы ваш шаблон изображения был как можно чистым (то есть, с очень небольшой прозрачностью или альфа значениями), так что это будет хорошо смотреться, когда система применяет эффекты, такие как неактивный вид.” Apple Human Interface Design Guidelines
Панель инструментов Tower: первичные и вторичные иконки

В то время как основные действия, такие как вытягивание или нажатие на удаленное хранилище или применение или сохранение имеют более солидный вид, вторичные значки, такие как показ выбранного файла в finder или переключение быстрого открытого окна состоят из штрихов.
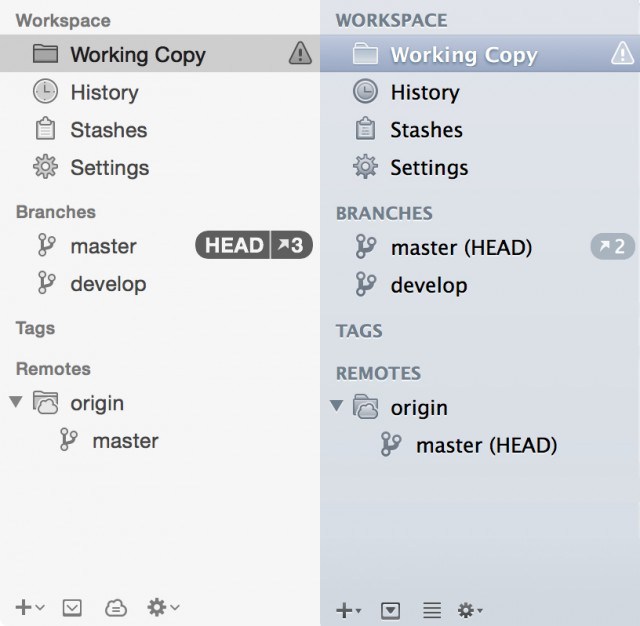
Новые иконки панели навигации отказались от тисненного визуального стиля (Mavericks) и оснащены вместо этого легким видом – подчеркнутые контуры как господствующие в боковой панели. Так как места в этой области мало, кнопки не работают в этом месте, и добавление их также будет означать потерю дополнительного пространства формы кнопки и необходимых полей. Кроме того, кнопки также не имеют смысла с общей точки зрения пользовательского интерфейса для крошечной навигации элементов панели инструментов.
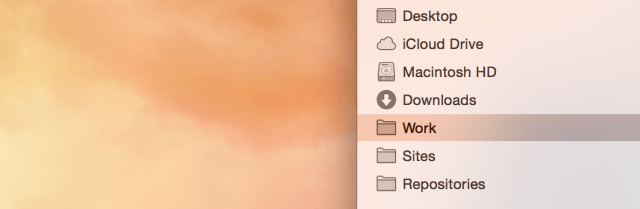
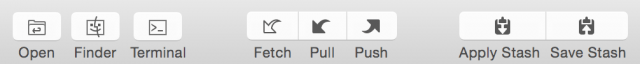
Боковая панель
Новая и старая боковая панель Tower

Все иконки боковой панели обновлены и отражают обновленный стиль значков боковой панели Yosemite.
Обновленные значки показывают более четкие и доминирующие очертания, опираясь на более прозрачные цвета заливки. Кроме того, иконки были немного упрощены удалением ненужных деталей.
Так мы полагаемся на дополнительные “визуальные эффекты”, которые применяются AppKit, синего цвета, тонирующего иконку боковой панели, как показано на OS X Mavericks нет. Иконки боковой панели в настоящее время имеют полупрозрачный черный и прозрачный вид.
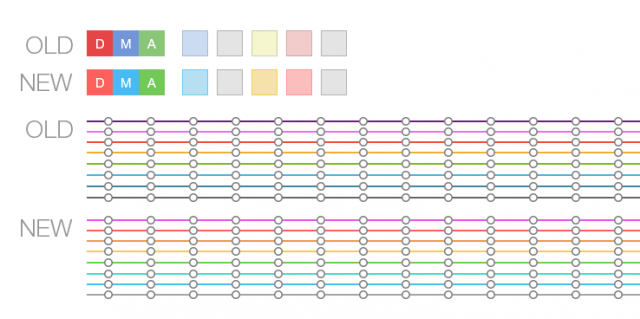
Цвета
Цвета Tower UI

В целом, OS X 10.10 характерна яркая цветовая палитра и менее интенсивные градиенты. Это изменение можно видеть в элементах общего пользовательского интерфейса и использование более легких серых тонов, но это становится еще более очевидным, если взглянуть на цветные элементы пользовательского интерфейса, таких как цвета лейбла, цвет иконки новой папки по умолчанию, автономные панели инструментов или цвета по умолчанию для выделенных элементов.
Мы обновили цвета на более светлые, и обновление также дало возможность сделать схему более последовательной.
Для того чтобы отслеживать различные цветовые значения (и стили пользовательского интерфейса тоже) мы воплотили наш собственный, глобальный взгляд по умолчанию в Tower. При наличии централизованного подхода к управлению внешнего вида элементов интерфейса и графики, обновление и поддержание стиля стали проще. Кроме того, теперь легче быть последовательными. Дизайнер может перейти в соответствующие файлы внутри Xcode, быстро адаптироваться и настроить стили и цвета интерфейса и собрать Tower, чтобы увидеть, как работают изменения.
Стили кнопок
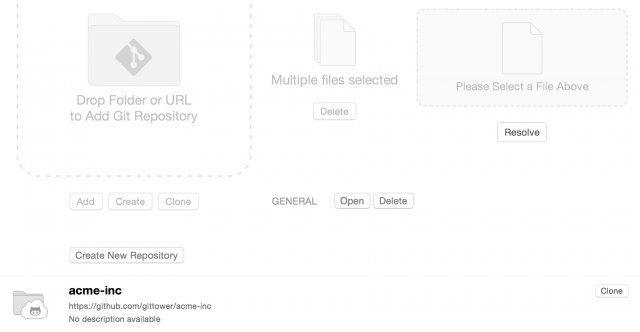
Новые стили кнопок

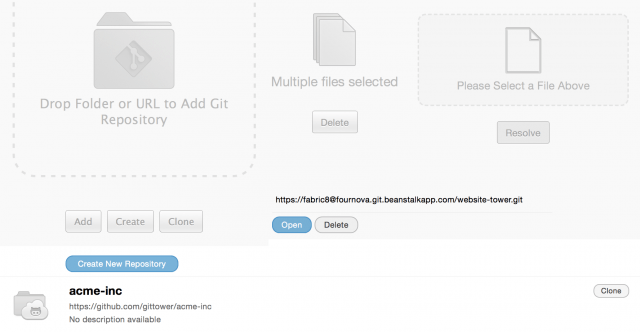
Старые стили кнопок

До Yosemite, стили кнопок, предоставляемые системой были весьма ограничены, поэтому мы были вынуждены создать собственные кнопки. Со временем, кнопки, используемые в различных областях Tower UI привели к противоречиям.
Новейший AppKit предлагает набор стилей кнопок, которые лучше приспособлены к различным сценариям. Мы избавились от обычного стиля кнопок в пользу системных кнопок по умолчанию с незначительными изменениями во всем пользовательском интерфейсе. Мы также используем стандартные размеры, предоставляемые системой. Таким образом, все кнопки теперь выглядят последовательно и соответствуют системе.
Empty States and Progress States
Новые иконки empty view
![]()
Старые иконки empty view
![]()
Мы предприняли тот же базовый подход, как мы делали для иконок боковой панели, в результате чего получили более яркие (и светлые) цвета заливки, слегка подчеркивая контур иконки.
Preferences Icons
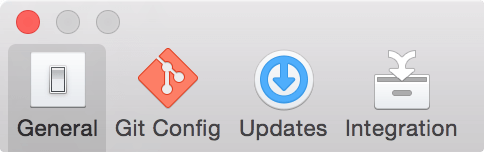
Новые Tower Preferences Icons

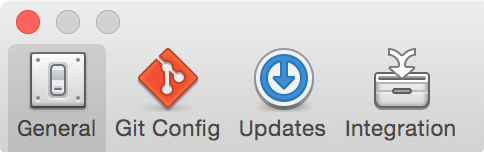
Старые Tower Preferences Icons

Все preference icons были обновлены в соответствии с нашей новой эстетикой: яркие цвета и менее несущественные детали, которые не приводят к большему восприятию. Мы также совсем немного изменили наш подход к retina иконкам. Новые иконки поддерживают тонкие контурные штрихи, которые придают им более светлый и более “элегантный” вид на retina дисплеях.
Пару слов о совместимости приложения
Новый OS X UI приносит довольно много изменений во внешний вид и восприятие приложения. Хотя темпы адаптирования Yosemite высоки, и более старые версии OS X идут на спад, все еще необходимо рассмотреть вид приложения на старых версиях системы.
Новые функции, такие как прозрачность и поддержка просто могут быть обнаружены путем проверок времени выполнения о версии системы, но к другим визуальным обновлениям необходимо относиться с большей осторожностью. Особенно стиль кнопок может чувствовать себя не на своем месте и нужно обработать его в стиле, специфичном для системы.
Этот же принцип относится и к изображению: некоторые иконки зависят от системы и, таким образом, могут выглядеть неуместно на старых системах. Например, в Tower мы используем пару значков, которые включают значок папки системы в тот или иной путь. Так как Yosemite использует совершенно иной значок папки, мы уверены, что иконки, которые содержат папку, сохраняют старый вид на старых системах.
В некоторых случаях сложно решить, следует ли рассматривать определенную эстетику системы специально или просто выбрать “йосемитизированный” вид на всю систему. Нацеленность на конкретные версии ОС может раздуть приложение и усложнить управление эстетикой вашего приложения, так что вам нужно пойти на компромисс в какой-то момент.
Если вы сомневаетесь, вот что говорит Apple: “Создайте что-то классное на Yosemite, воспользуйтесь новым опытом UI и придерживайтесь системы. Там, где это возможно, придерживайтесь стандартных элементов управления, системных цветов, эталонных изображений и системных шрифтов. Освежите интерфейс, и в случае сомнений, способствуйте новому визуальному стилю.”
Вывод
Мы надеемся, что эта статья дала вам хороший обзор эстетических изменений, которые несет Yosemite и что это может значить для вашего приложения. Пока мы говорим конкретно о Tower, мы считаем, что изменения, которые мы охватываем, применимы к большинству приложений, переходящих на адаптированный стиль UI для OS X Yosemite.
Обновите Tower из приложения или загрузите новейший Tower 2 на нашем сайте.
Как побочный продукт обновления Tower Yosemite, мы создали маленький контрольный список Yosemitization. Он содержит советы о том, что нужно помнить при разработке приложения для Mac OS 10.10.
Высоких конверсий!













