При проектировании пользовательского опыта (UX, user experience) ставки слишком высоки — отчасти ввиду того, что неудобные приложения и веб-сайты плохо конвертируют. В связи с этим UX-дизайнеры привыкли подвергать критике каждую мелочь.
При разработке качественного UX всплывает целый ряд вопросов, как например: «Поймут ли пользователи принцип работы этой конкретной функции?», «Как она будет воспринята в других культурах?» и т.д.
С учетом стремительного развития технологий, наибольшее беспокойство специалистов вызывает актуальность созданного дизайна. В этой статье мы решили ответить на наиболее популярные вопросы относительно UX, ориентированного на будущее.
1. Потребуется ли в дальнейшем обновление каких-то функций?
Погрузившись в разработку функций приложения или сайта, довольно легко забыть о двух ключевых моментах:
- Какова вероятность того, что какая-то из этих функций не устареет в обозримом будущем?
- Сколько функций будут требовать постоянных обновлений?
Таким образом, стоимость любой функции включает в себя не только расходы на проектирование и реализацию, но и стоимость ее обновления в будущем, которая в ряде случаев может быть весьма существенной.
2. Должна ли быть реализована данная функция в будущем?
Не всегда наличие большого функционала у приложения или сайта является практичным решением.
UX-дизайнерам не стоит забывать о необходимости уменьшения барьеров для входа продукта на рынок. Другими словами, стоит задуматься о том, не повредит ли переизбыток инноваций «мгновенному юзабилити» вашего дизайна?
Исследования дают все основания полагать, что все именно так и обстоит. В связи с этим не стоит перенасыщать ваш дизайн функциями, которые могут хорошо послужить пользователям в будущих версиях, а сейчас способны только отпугнуть их.

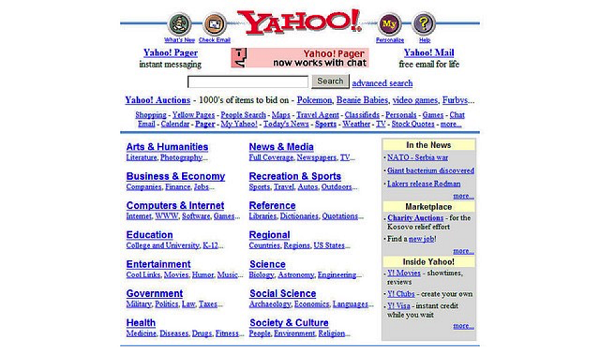
3. Что лучше: следовать существующим тенденциям или устанавливать собственные?
Нередко интересные идеи подавляются стремлением общества следовать существующим тенденциям. При этом интересно отметить, что большинство UX канонов были установлены не лидерами данной отрасли, а малоизвестными дизайнерами.
Хорошим примером здесь может послужить иконка-гамбургер, символизирующая скрытое меню навигации. Просто попытайтесь найти информацию о том, кто первоначально выдвинул идею этой иконки.
Вам не нужно быть признанным лидером в области UX дизайна, чтобы действительно лидировать в этой отрасли. Все, что от вас требуется — это хорошая идея.
4. Как данная функция повлияет на бизнес-модель?
UX-дизайнер выполняет 2 основные задачи:
- Удовлетворение потребностей пользователей
- Удовлетворение потребностей бизнеса
Часто специалисты тратят большую часть своих усилий на обеспечение отличного пользовательского опыта, отодвигая при этом цели компании на задний план.
Стоит всегда помнить о том, что потребности бизнеса не должны игнорироваться ради удобного интерфейса. И вот почему: нужды ваших клиентов важнее всего.
Рассмотрим такой сценарий: вы решаете использовать на главной странице сайта 3 ряда сниппетов статей блога. В то время как пользователи приложения могут быть очень довольны вашим решением, как будут чувствовать себя ваши клиенты через шесть месяцев, когда статьи блога будут перемещены, дабы освободить место функции, отложенной на второй этап развития?
5. Действительно ли необходимо внедрять эту функцию?
Поручали ли вам когда-нибудь проект, который был настолько прост, что ни в чем не нуждался? Как правило, всегда вызывают интерес те варианты, когда вами уже учтено все, что может понадобиться пользователю, и при этом еще остается слишком много пустого пространства на странице.
Сталкиваясь с таким проектом, UX-дизайнеры часто начинают все усложнять.
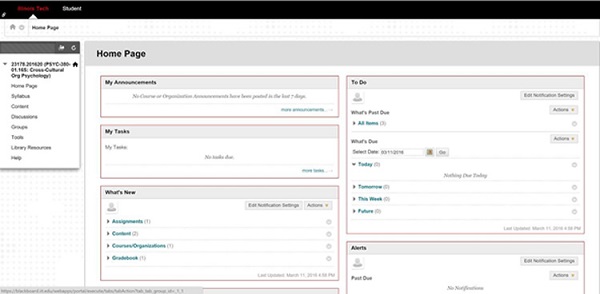
Рассмотрим, к примеру, портал Blackboard, реализовавший ряд абсолютно ненужных элементов.

Blackboard
Задавшись целью заполнить все свободное пространство, UX-дизайнеры Blackboard добавили разделы «Список дел», «Мои задачи», «Что нового», «Оповещения» и «Объявления», многие из которых откровенно дублируют друг друга, и можно было вполне обойтись разделами «Мои задачи» и «Оповещения».
Выводы
Как UX-дизайнеры, вы должны всегда спрашивать себя, каковы риски при реализации той или иной функции — только так вы можете определить необходимость внедрения данного решения.
Всегда рассматривайте ваш дизайн в долгосрочной перспективе, прежде чем придавать ему окончательную форму. Помните, что web-технологии постоянно развиваются, и половина того, что считается передовым сегодня, завтра уже устареет.
С какими проблемами сталкиваетесь вы при разработке пользовательского опыта? Были ли в вашей практике случаи внедрения функции, которая уже устарела к моменту реализации или, наоборот, еще не стала актуальной? Поделитесь в комментариях.
Высоких вам конверсий!
По материалам: usabilitygeek.com