
Веб-формы являются камнем преткновения многих дизайнеров, и, соответственно, их клиентов. Формы играют важную роль в любом сайте, потому что они, как и сайты собирают всю важную информацию в процессе оформления заказа, или доставляют информацию к целевым страницам. Если вы хотите порадовать своих клиентов и повысить коэффициент конверсии их сайтов, самое лучшее, что вы можете сделать для них это разработать эффективные и оптимальные для каждого конкретного случая формы.
Спроектируйте сюжетные формы вне поля
Стандартная форма характеризуется наличием нескольких полей, где пользователь заполняет свои основные контактные данные, такие как их имя, адрес электронной почты и номер телефона. Это банально и очень обыденно … только потому, что это повторяющийся процесс не означает, что он должен быть типичным. Напротив, попробуйте встряхнуть население сюжетными формами для улучшения конверсии.
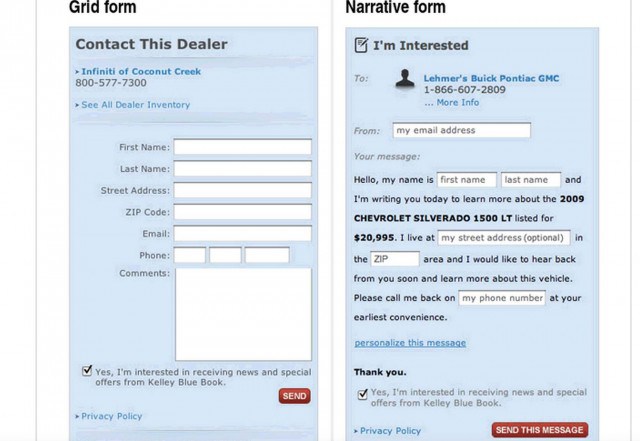
Сюжетные формы, как следует из названия – это формы, благодаря которым беседа продолжается; а не просто окончание истории, когда заканчивается копия сайта. Эти типы форм продолжают заниматься вашими пользователями, побуждая их заполнить пробелы в форме от первого лица. Это делает процесс регистрации более душевным!

Vast.com, сайт, который позволяет пользователям искать миллионы автомобилей для продажи и сделок по недвижимости, экспериментировал с сюжетными формами. Они провели A / B тестирование своих сюжетных форм, контролируя свои стандартные грид-формы, и увидели подъем конверсии от 25% до 40%. По крайней мере, включение повествования в форму произвеол повышение конверсии на 25%.
В следующий раз, если вы подумаете о том, чтобы обезопасить себя при проектировании форм, не надо этого делать. Пойдите на этот маленький, просчитанный риск, и он может окупиться.
Используйте меньше (или больше) полей
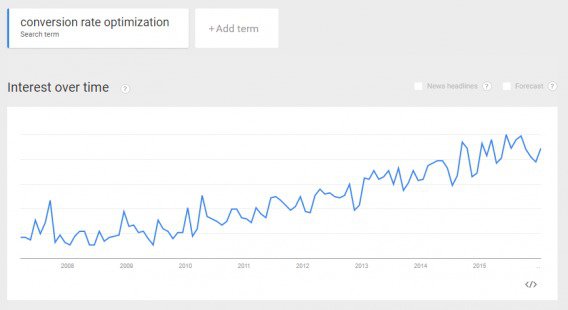
В последние несколько лет идет дискуссия о конкретной длине формы, которая лучше всего способствует повышению конверсии. Новость дня: на самом деле не существует конкретной длины, которая подходит лучше всего; короткие формы способствуют одному роду конверсии, в то время как более длинные поля способствуют больше другому роду конверсии.
Здравый смысл подсказывает, что меньшее количество полей в форме повышает конверсию. Это, правда, но только в том, что меньшее количество полей производит большее количество конверсий, а не большее количество качественных преобразований.

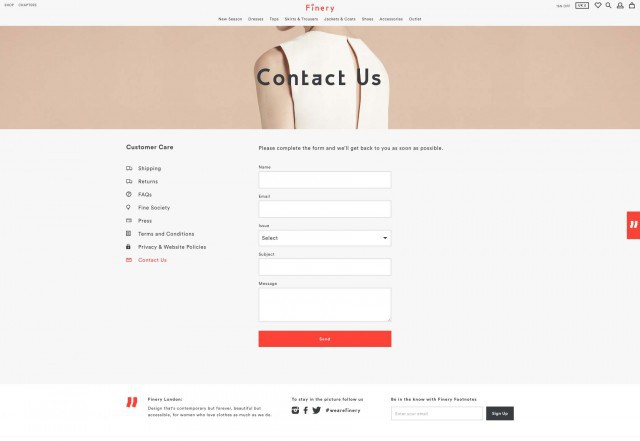
Форма Finery с включает в себя выпадающие варианты, чтобы уточнить, почему вы связываетесь с ними. Это дополнительное поле, которое могло бы быть опущено, но его наличие повышает качество передаваемого сообщения.
Давайте рассмотрим этот вопрос подробнее. Скажем, у вас действительно минималистская форма, которая просит ввести только имя пользователя, почтовый адрес и телефонный номер. Вы получите больше конверсий, потому что усилия и время, затраченные на ввод этой информации является минимальными, но качество остается под вопросом, так как вы не знаете, имеют ли отношение эти пользователи к вашему бизнесу. HubSpot подтвердил это в своих исследованиях.
С другой стороны, если у вас больше форм, которые просят больше информации для ввода – не только имя, почтовые адреса и телефонные номера – вы будете иметь более подробную информацию о клиентах, что приведет к более высокому качеству посетителей. Бизнес покажет лучше, смогут ли они легко продавать, имея более подробную информацию.

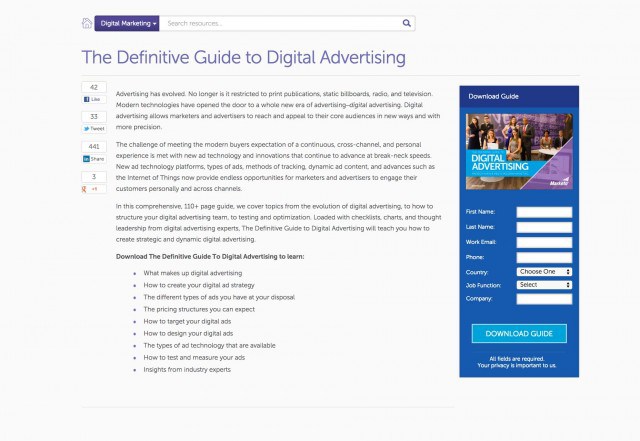
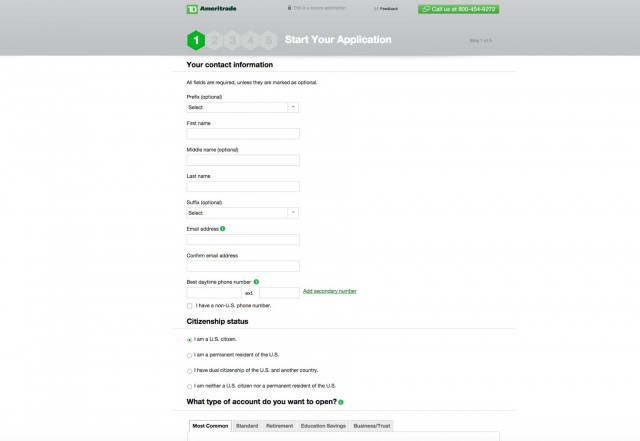
Если ваш клиент имеет целью увеличить количество подписчиков, то ваши формы должны быть относительно короткими, как, например, регистрационная форма Marketo – это бесплатно загружаемое руководство по цифровой рекламе. Если ваш клиент имеет целью увеличить количество качественных последователей, то это совершенно нормально удлинить свою форму, включив дополнительные поля, чтобы ваш клиент мог получить более подробную информацию. Для примера: регистрационная форма TDAmeritrade.

Используйте только однозначные названия и объяснения
Удивительно, но можно обнаружить, что некоторые дизайнеры все еще пренебрегают фундаментальными принципами, которые обеспечивают пользователям полное понимание смысла, вложенных в поля формы.

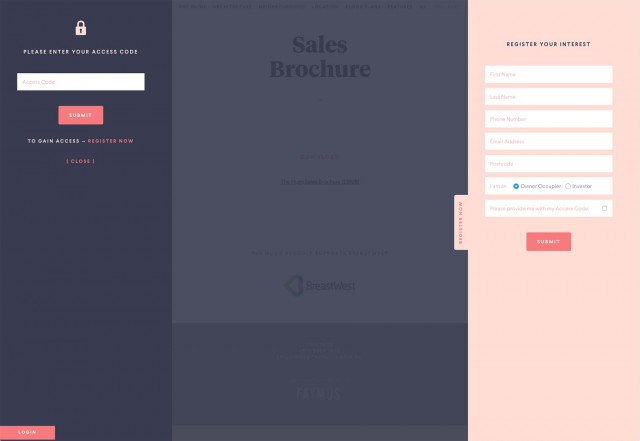
Регистрационная форма для The Hugo – не может быть однозначнее.
Цель использования однозначных названий и объяснений в формах и их полях состоит в том, чтобы нейтрализовать любые потенциальные проблемы ввода, многие из которых могут быть следствием путаницы в том, какую именно информацию вводить.

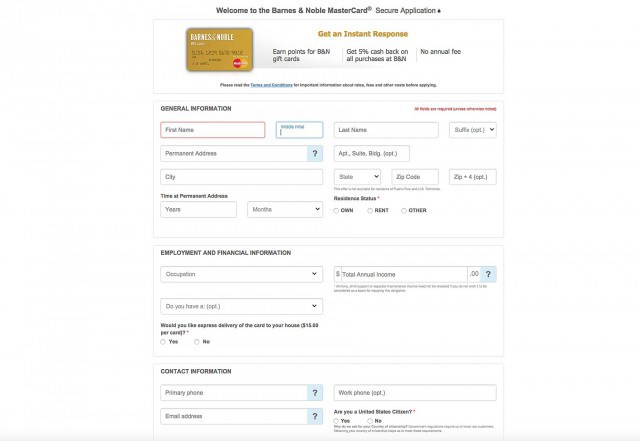
Страница регистрации для получения кредитной карты the Barnes & Nobles MasterCard один из таких случаев, где однозначность доминирует над формой. Глядя на полях, мы можем сразу увидеть, насколько понятны названия внутри полей и как их легко читать.
В качестве бонуса, скажем так, названия не исчезают, когда вы начинаете набирать свои данные в полях; вместо этого, они просто стали меньше, изменили цвет, и все еще читаются. Такая структура позволяет пользователям всегда понимать, что от них требуется ввести в любой строке – даже если они уже начали печатать. Некоторые формы взяли на себя ответственность удалять названия, как только пользователи начинают печатать.
Даже объяснения – как количество необходимых полей для заполнения и дополнительные направления для конкретных областей – размещены за пределами полей и раскрашены разными цветами, чтобы способствовать легкому чтению.
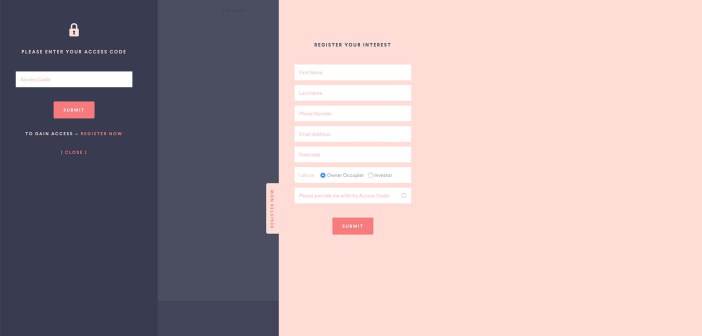
С обязательной регистрацией покончено
Если и есть что-нибудь, что может быстро убить конвертацию, когда ваши клиенты уже все готовы купить что-нибудь из вашего интернет-магазина, так это страшный процесс регистрация во время проверки. Опыт говорит нам, что принуждение клиентов к регистрации или входу, что подразумевает дополнительные действия еще до покупки, снизит уровень конверсии.

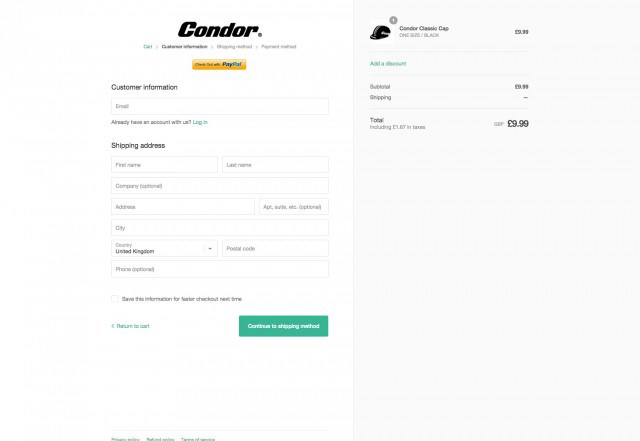
Процесс проверки Condor не заставит вас регистрироваться. Вход в учетную запись упрощает процесс проверки, а форма по умолчанию для гостей.
При проектировании формы для процесса контроля, сделайте их как можно более коротким, чтобы убедить клиента пройти за покупкой. Клиенты обычно нетерпеливы, когда покупают что-то, и никто не хочет тратить время на дополнительные шаги, прежде чем они, как следует, все проверят.
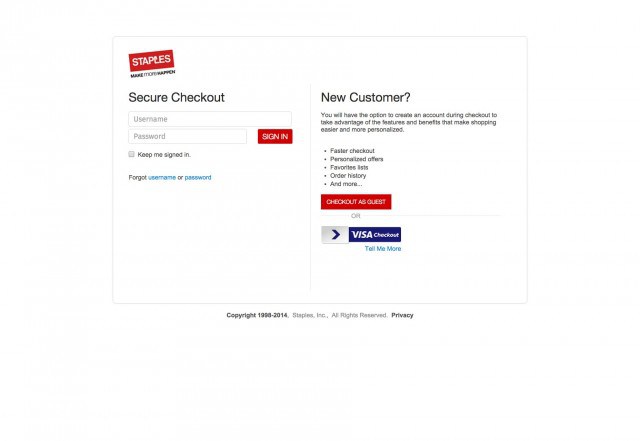
Staples это прекрасно понимает. Магазин розничной торговли канцтоваров и электроники имеет главную страницу оформления заказа, которая не заставит покупателей регистрироваться снова или заставит регистрироваться новых покупателей. Вместо этого, она позволяет им легко ввести имя пользователя и пароль в двух полях, если это постоянные покупатели или перейти непосредственно к странице заказов для гостей, где они просто вводят основную информацию о выбранном товаре, если это новые клиенты. Такая установка делает процесс покупки и заказа проще и дает клиентам больше свободы и контроля над процессом проверки, который всегда приветствуется.

Передовая практика использования веб-форм
Проектирование правильных, эффективных форм сводится к включению лучших результатов в ваш дизайн. Вот причины, почему эти подходы в первых рядах: они доказали, что работают, вот почему вы можете увидеть их в формах подписки на успешных интернет-магазинах. Плохо разработанные формы будут тормозить скорость конверсии сайта, поэтому если логически подумать, то имеет смысл своевременно улучшить дизайн формы на любой странице, чтобы улучшить коэффициент конверсии всего сайта.
Помните, что проектирование форм является лишь одним из аспектов веб-дизайна, но и им следует руководствоваться принципами проектирования в первую очередь для пользовательского опыта. Все советы, данные выше, испытаны, проверены, и являются самыми лучшими способами удовлетворить ваших клиентов а, следовательно, повысить степень конверсии их сайтов.
Высоких конверсий!