“Все больше пользователей используют интернет с помощью мобильных устройств, за последние пять лет настольные компьютеры уступают в этом”. Morgan Stanley, декабрь 2009.

Я помню подобные прогнозы в конце 2000-х годов. Они звучали немного странно в то время, но на дворе 2015 и это свершилось!
На самом деле, Comscore отметили “критическую точку” в начале прошлого года. В то время как статистика меняется в зависимости от сайта, но, в общем, мы можем считать пользователей настольных компьютеров меньшинством.
Таким образом, следует, что если сейчас большинство просмотров – с мобильных устройств, “дизайн для мобильных устройств” теперь просто “дизайн”.
Поэтому мы сегодня озвучим пять значительных тенденций, которые мы возможно увидим в мобильном дизайне в 2015 году. Если вы хотите сделать редизайн своих приложений или создать новый, я предлагаю вам просмотреть список.
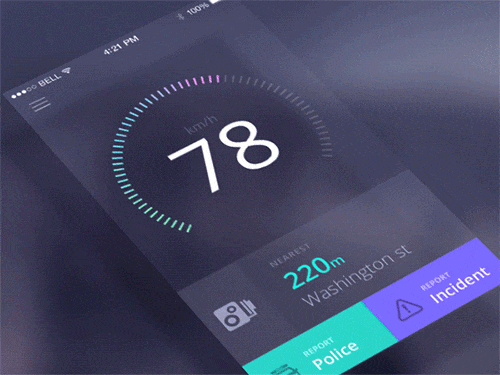
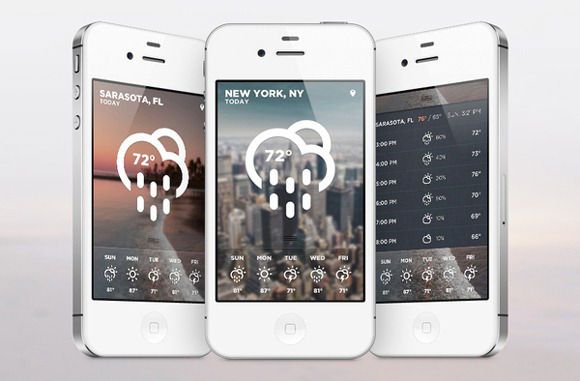
Приглушенные цветовые палитры

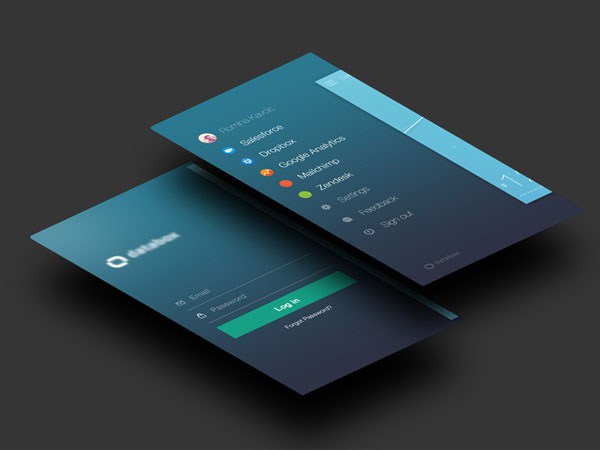
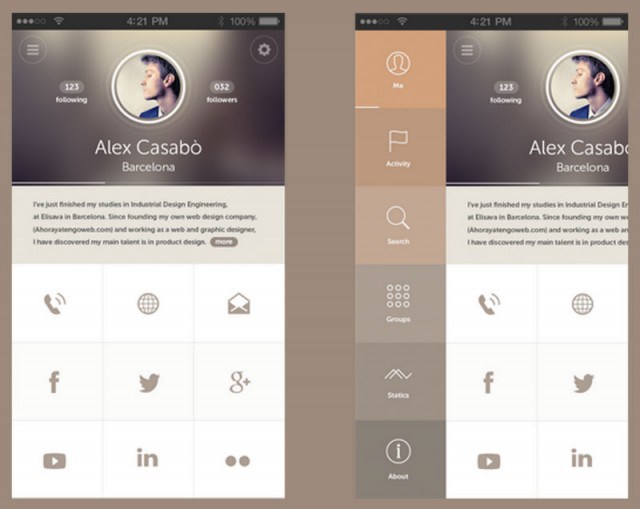
Вполне вероятно, что вы увидите больше ярких цветов в веб-дизайне, обратное произойдет в мобильных приложениях. Так как мобильный дизайн, кажется, сделал шаг в сторону минималистичного дизайна, не удивительно, что дизайнеры будут использовать мягкие и приглушенные цвета.
Простые, приглушенные цветовые палитры займут место ярких и кричащих цветов. С психологической точки зрения это умный ход в дизайне, так как яркие оттенки как привлекают внимание, также могут и отвлечь. Мягкие цвета могут помочь привлечь пользователей и способствуют сосредоточенности.

Но не ошибитесь в выборе мягких цветовых палитр. Разница лишь в том, что вместо типичного красного цвета пожарного гидранта и неонового зеленого будет более “теплый” оттенок, а не “горячий”. Плоский дизайн станет более оптимизированным и элементы более интерактивными благодаря приглушенным цветам в мобильных интерфейсах.
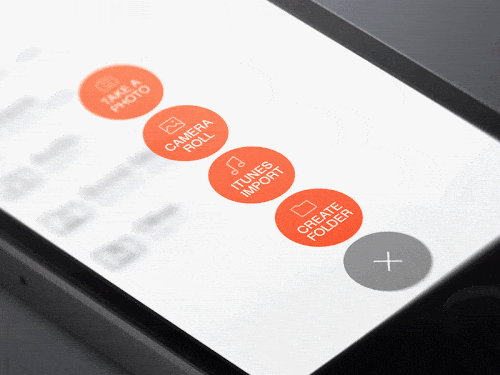
Анимированные элементы

Кажется, в мобильных приложениях планируется способствование еще большим взаимодействиям. Наверное ничто так не привлекает, как анимация, так что не удивляйтесь, если увидите ее больше.
Анимация будет использоваться в более функциональной и мотивационной роли, а не чисто визуальной, как, например, ее используют для того, чтобы выделиться среди конкурентов. Анимация будет способствовать более приятному и эффективному UX. Пользователям также не будет сложно разобраться в том, что является интерактивным, а что показным.

С анимацией мобильный дизайн сможет больше влиться в реалистичный подход, совпадающий с типичным поведением человека, который противостоит механическому опыту. Надеемся, что использование анимации не только развлечет, но и придаст больше индивидуальности приложению, что поможет оставаться актуальным для своей целевой аудитории.
Больше прокрутки

Мы уже видели усовершенствование прокрутки в веб-дизайне, но в 2015 году ожидаем увидеть ее использование в мобильном дизайне в полной мере. Прокрутка в мобильных приложениях уже давно используется, так что остается только усовершенствовать эту привычную функцию. Я говорю о введении одной из самых популярных тенденций интернета – parallax scrolling.
Parallax scrolling поможет анимации и интерактивному сторителлингу в мобильном дизайне выйти на следующий уровень. Традиционный дизайн является более плоским и одномерным, использование параллакса добавит в мобильный дизайн глубину, которую мы не видели раньше.
Кроме parallax scrolling мы увидим также использование модульной и бесконечной прокрутки в мобильных приложениях. Конечно, адаптивному дизайну нужно убедиться, что определенные эффекты, скажем, модульная прокрутка может быть в полной мере оценена. Несмотря на это, мы, без сомнения, увидим как вертикальную, так и горизонтальную прокрутку, используемые для создания удивительных эффектов. Прокрутка определенно станет новым кликом.
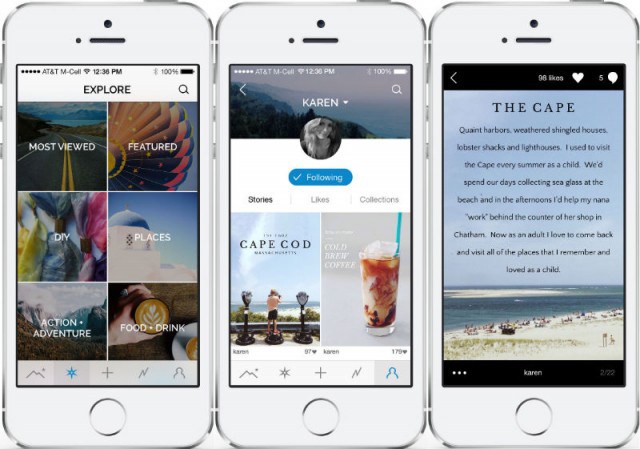
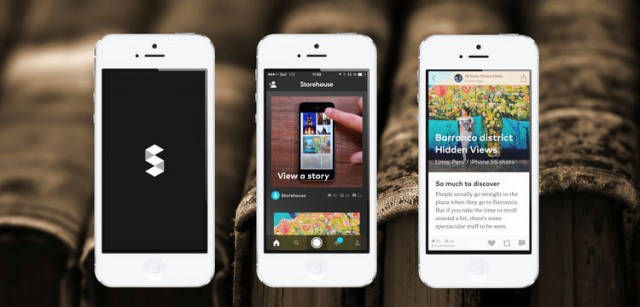
Сторителлинг

Добавление некоторых новых эффектов, используемых в мобильном дизайне, поможет сторителлингу принять новую форму. Мобильный дизайн перестанет полагаться только на слова, чтобы рассказать историю. Теперь у историй будет более интерактивная роль.
Как отмечалось ранее, мобильный дизайн станет более интерактивным и акцентирующим внимание как на UX, так и UI. Это означает, что мы можем ожидать, что элементы будут использованы для того, чтобы сделать пользователя “героем” этих “историй”. Я говорю о визуально ярких образах, высоком качестве и хорошо продуманных видео.

Интерактивные истории не будут использованы только для побуждения к действиям, но также в качестве инструмента конверсии больше, чем стандартный “призыв к действиям”. Вы увидите, как анимация идет рука об руку со сторителлингом, помогая воплотить эти истории в жизнь.
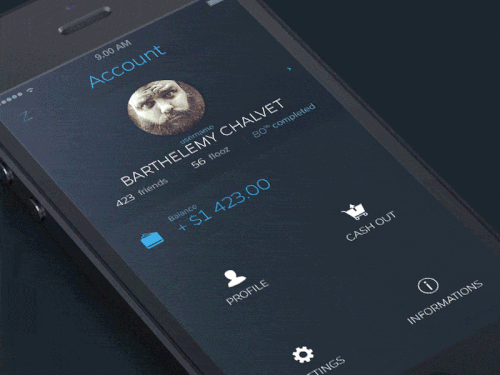
Размытые фоны
Конечно, эта тенденция уже существует в веб-дизайне, но ее все чаще используют в разработке мобильных приложений. Размытые эффекты будут использоваться в мобильном дизайне не только для создания визуально приятного дизайна, но и для того, чтобы сфокусировать внимание пользователей на важных элементах. Этот эстетический трюк будет использоваться в основном для удобства чтения. Это также выделит кнопку “призыв к действию”.
Использование размытых изображений в интерфейсе позволит пользователям понять что интерактивно, а что нет. На размытом фоне кнопка “призыв к действию” теперь будет иметь более смелый дизайн, что выделит ее больше, чем когда-либо прежде.

Обратите внимание, что размытые фоны не только будут использоваться, чтобы убедиться, что вы нажимаете на эти кнопки, но они также будут использоваться в сочетании с интерактивным сторителлингом. Кроме размытого фона мы увидим более прозрачные элементы в мобильном интерфейсе для более чистого и минималистичного ощущения.
Вывод
Эти мобильные тенденции дизайна – всего лишь малая часть тех изменений, которые мы увидим. Есть много тенденций, которые не вошли в список, такие как акцент на мобильные жесты, материальный дизайн, упрощенные интерфейсы, носимые устройства и многое другое. В любом случае ясно, что мобильный дизайн на пути к тому, чтобы сделать мобильное использование более интерактивным для своих пользователей.
Какая тенденция вам нравится больше остальных, и какая из них на ваш взгляд задержится надолго? Какие тенденции вы с нетерпением ждете?
Высоких конверсий!