По прогнозу ComScore к концу 2014 года примерно 1.75 миллиарда человек по всему миру будут пользоваться смартфонами. А это значит, что наиболее успешным и богатым будет тот, кто первым обратит свое внимание на этот быстро растущий сегмент маркетинга.
То есть, успех того или иного бизнес-проекта в какой-то степени будет зависеть от того, насколько легко можно будет пользоваться вашим сайтом на различных мобильных устройствах. Таким образом, при работе с веб-дизайном нужно учитывать не только пользователей стационарных компьютеров и ноутбуков, а также владельцев планшетов и смартфонов.
А теперь, давайте перейдем к шести простым правилам, которые помогут вам оптимизировать ваш сайт под мобильные устройства.
1. Нужно знать свою целевую аудиторию
Один из больших плюсов работы онлайн – то, что вы можете использовать аналитику, чтобы отследить и использовать практически любую информацию, которая впоследствии пригодится для продвижения вашего бизнеса. Обращаем ваше внимание на то, что вы не должны останавливаться на создании дизайна «универсального размера» для всех устройств.
Проанализируйте ваши данные и посмотрите, какие типы устройств чаще используют ваши посетители, а затем создавайте дизайн, основываясь на этих данных. Возможно, вас удивит тот факт, что значительная часть пользователей будут пользователями не iPhone и даже не Android.
После того, как вы получили нужную вам информацию, вы можете создавать сайт, который будет удобен для самой большой части вашей аудитории. Конечно, вы не должны забывать и об остальных пользователях.
2. Контекст – это основа
Так как у мобильного сайта вряд ли будет та же функциональность, что и у полноразмерного, веб-дизайнеры должны, в первую очередь, разобраться, что ищут посетители, заходя на сайт, а потом сделать эту информацию легкодоступной.
Чаще всего это бывает контактная информация, такая как номер телефона и адрес электронной почты, поэтому вы должны удостовериться в том, что эту информацию легко будет увидеть и открыть на сенсорном экране. Но иногда пользователям нужна определенная информация, например бронирование/заказ. Если все это будет доступным на вашем сайте, а навигация будет простой, значит, вы на правильном пути.
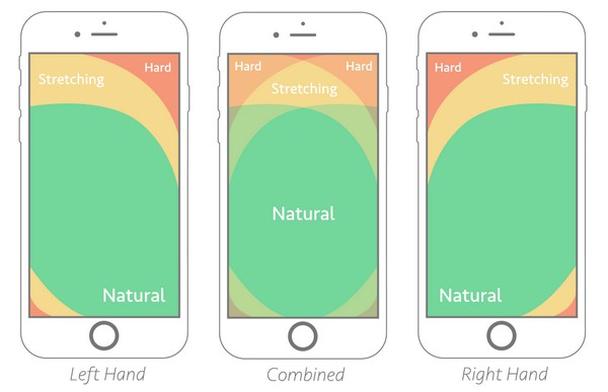
3. Думайте о пользователях сенсорных устройств
Как мы уже выяснили, очень важно, чтобы пользователи могли легко пользоваться сайтом на сенсорном экране, одним пальцем. Все это значит, что вы должны постараться сделать кнопки больше, а ссылки должны легко открываться одним нажатием.
Также не забывайте о белом пространстве вокруг ссылок и кнопок, чтобы случайно не нажимались ненужные кнопки.
4. Не усложняйте дизайн
Запомните: при создании дизайна мобильного веб-сайта вашей задачей не является удивить посетителя броским дизайном и графикой. Ваша задача состоит в том, чтобы помочь пользователю легко и просто найти необходимую информацию, не напрягаясь из-за ширины полос и долгой загрузки.
Поэтому вам нужно тщательно продумать дизайн и включать в контент только самое необходимое, следить за тем, чтобы дизайн выглядел чистым и ненагруженным. Но в попытке придать изящность и простоту вашему сайту, постарайтесь, что бы он не стал слишком универсальным и шаблонным.
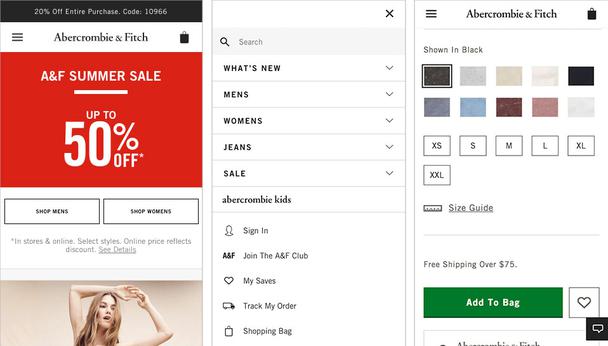
5. Расположите контент в одной колонке
На сегодняшний день мы располагаем большим количеством вариантов расположения контента для настольных устройств. В работе с мобильными устройствами у нас всего один вариант.
Несмотря на то, что у современных смартфонов большие экраны, немного раздражает, когда приходится просматривать многоколонную страницу в поиске нужной информации. Так что сделайте выбор в пользу одноколонного интерфейса. Пользователи скажут спасибо.
6. Интегрируйте социальные сети
Один из самых больших плюсов в мобильном пользовании это то, что мы очень любим делать репост всего на свете на наши страницы в соц. сетях. И это прекрасно! Поэтому необходимо, чтобы ваш дизайн способствовал тому, чтобы посетители с легкостью рассказывали на своей странице об интересном ресурсе. Получается, что качественный дизайн вашего сайта поможет вам делать самую настоящую рекламу, причем вам не нужно тратить на нее деньги.
Поэтому зарегистрируйтесь в социальных сетях и пусть на каждой странице вашего сайта будут кнопки перехода на Facebook, Google+, LinkedIn и Twitter.
Вывод
Учитывая постоянный рост числа пользователей мобильных устройств, компании, которые не хотят терять свой рейтинг в онлайне, должны наладить работу в данном направлении. Таким образом, основными действиями при разработке дизайна для мобильных устройств будут: оценить количество пользователей по платформам, узнать, что чаще всего пользователи ищут на вашем сайте и проследить, чтобы ваш сайт был максимально удобен в пользовании.
Высоких конверсий!