
Будь то на экране приложения, веб-браузера, или циферблате, дизайн является одним из наиболее важных факторов потребительского взаимодействия. Начиная с Flat Design или плоского дизайна, и двигаясь к Material, я проанализировал, какие тренды появились, и хотел поделиться некоторыми из моих инсайтов с вами – что это за тренды? Почему они полезны для пользователя? И как они созданы?
Давайте посмотрим на то, как Flat Design мобильного телефона и Material Design вступили в игру и развились в тренд, который мы видим сегодня.
Дизайн стал проще

Что это?
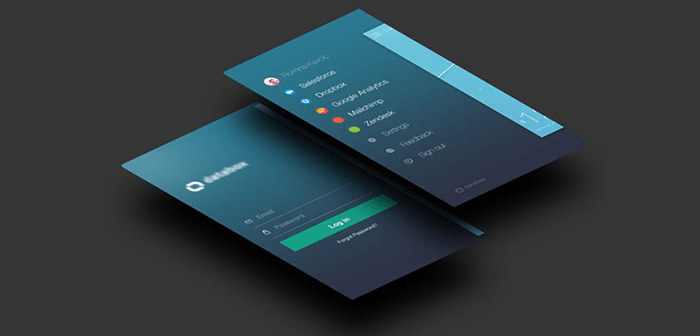
Вместо включения широкого спектра градиентов и теней, здесь наблюдается смещение к Flat Design, что создает более легкую эстетику в приложении. Это означает, что использование отрицательного пространства – вместо градиентов, теней и т.д. – может создать простой интерфейс, ориентированный на наличие только основной информации и удаление элементов дизайна, которые ни сами по себе не являются продуктивными, ни для притока пользователей.
Для чего?
Flat Design не отвлекает, а помогает глазу пользователя следить за смысловым содержанием на экране, что позволяет упростить навигацию в то же время обеспечивая гладкую, современную эстетику самой марки.
Один шрифт управляет всеми

Что это?
Уменьшение количества шрифтов на экране может раскрыть возможности оформления. Это вместо того чтобы использовать различные виды шрифтов и усиливать отдельные характеристики – например, курсив, жирный, полужирный – и разные размеры шрифта могут лучше дифференцировать отдельные области содержания.
Для чего?
Использование однотипной гарнитуры во всем приложении приводит к постоянству не только брендинга, но и каналов его распространения – например, приложения, мобильного сайта, интернет сайта – таким образом, оптимизируя мобильные элементы через omnichannel, т.е. через все каналы коммуникации с клиентами. Кроме того, пользователи предпочитают простоту; одной гарнитуры для прокрутки при поиске соответствующего содержания достаточно.
Пространства и блоки – нет более линий!

Что это?
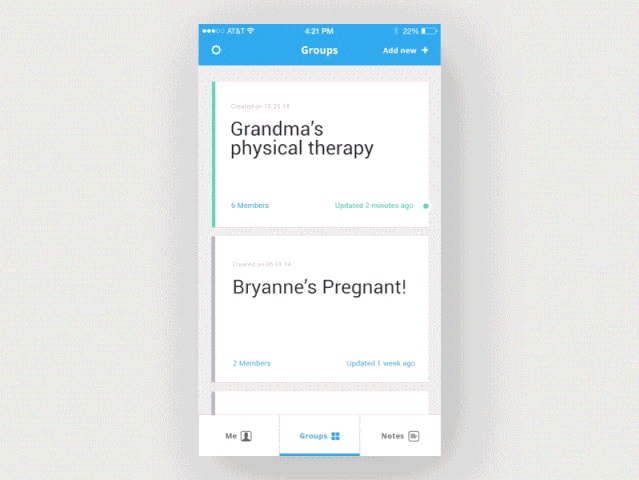
Ранее линии и разделители использовались для четкого разграничения конкретных разделов или категорий в самом экране, а добавление этих элементов может привести к уплотнению, нагромождению интерфейсов. Отказ от линий, интерфейсов, содержание которых сгруппировано в кластерные блоки, разделенные пробелами, имеет преимущество, освобождая это пространство и приобретая тем самым более свободную «внешность».
Для чего?
Удаление явных линий и разделителей обеспечивает современный вид, который фокусируется на функциональности; например, изображения и / или шрифты могут быть больше в размере, обеспечивая, тем самым, четкость и усовершенствованную простоту использования. Использование пространства вместо нарисованных линий позволяет ненавязчиво разграничить разделы.
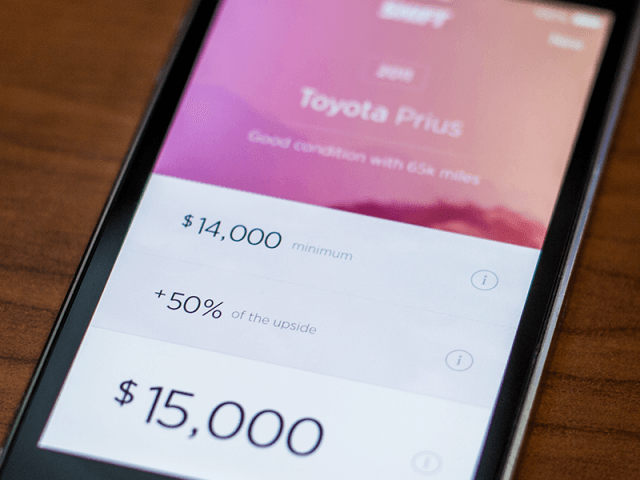
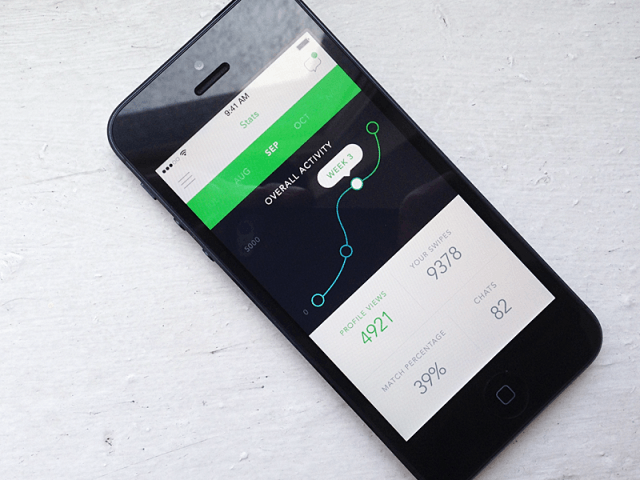
Помещаем данные в центр внимания

Что это?
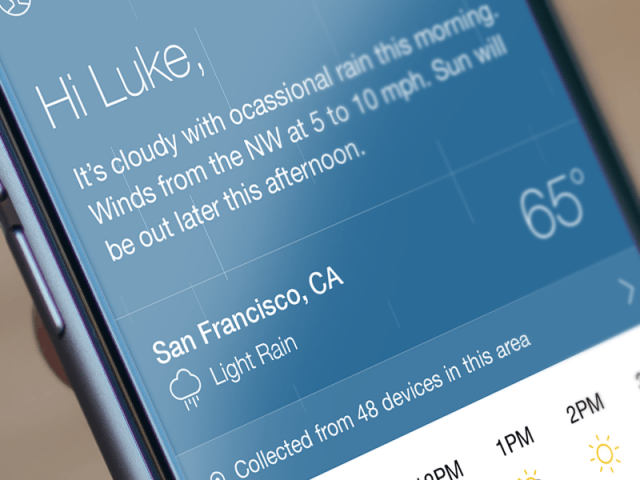
Так как предпочтения пользователей смещаются в сторону более простого интерфейса, использование больших шрифтов и ярких цветов становится все более распространенным, как и размещение определенных данных в центре внимания. Выделенные данные могут варьироваться в зависимости от целевых клиентов.
Для чего?
Использование увеличенного размера шрифта и / или оттенка цвета привлекает внимание пользователей к определенной области экрана – без навязчивого, тяжелого нажатия или команды сделать это. В результате, пользователи могут получить доступ к информации намного быстрее, обеспечивая легкую навигацию и поиск данных.
Микро-взаимодействие

Что это?
Микро-взаимодействия – это маленькие визуальные усовершенствования (например – анимация, звук и т.п.), которые происходят вокруг при использовании. Эти сценарии могут включать в себя завершение сделки, выбор предпочитаемого элемента, или вызов всплывающего сообщения. Эти взаимодействия незначительны, но они дифференцируют пространство, выделяя необходимый элемент.
Для чего?
Эти микро-взаимодействия могут быть использованы в качестве сигнала, чтобы предупредить пользователя, во время выполнения какого-либо задания – например, регулируя настройки – можно создать небольшой контент, как всплывающее сообщение. Приложения, которые имеют хорошо-выполненные микро-взаимодействия, считаются проще, веселее и более интересными для своих пользователей.
Сократили цветовую палитру

Что это?
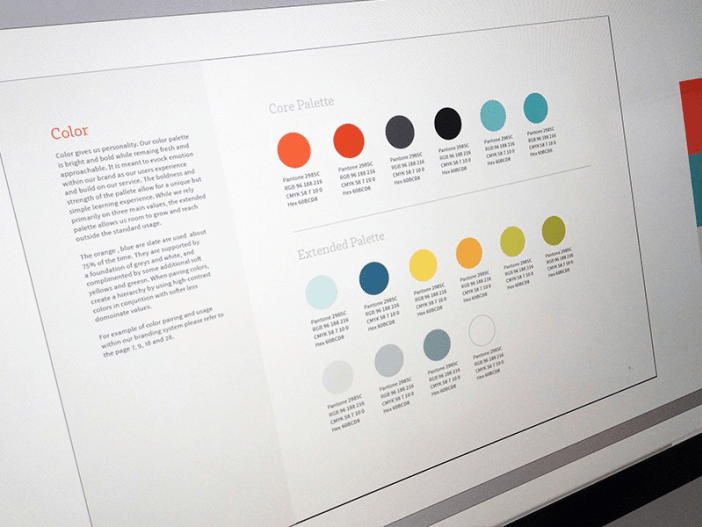
Использование простых цветовых схем стало трендом после появления Flat Design в 2013 году, который отличается ясностью и простотой. В результате, дизайнеры, как и пользователи, предпочитают использование меньшего количества цветов, нацеливаясь на более простой вид.
Для чего?
Использование цвета имеет важное значение в создании определенного настроения, направляя область внимания пользователя, и сообщая о бренде. При использовании меньшей палитры цветов, фирменная принадлежность может быть отражена более четко. Кроме того, пользователи могут предпочесть именно такой эстетический вид, так как он снимает нагрузку, которую, слишком большое количество цветов, может вызвать, и он лучше освещает основные функции, повышая навигацию через легкость пользования приложением.
Многоуровневый интерфейс

Что это?
Ранее, интерфейсы были сосредоточены вокруг принципа skeumorphism, принцип дизайна, который заимствует внешние данные или функциональность у исходных конструкций или объектов (например, цифровой календарь, напоминающий настольный бумажный календарь, 3D «глубина» напоминает иконки приложений, щелчок затвора – звук мобильного телефона). Теперь, Flat Design отошел от этого принципа, он открывает возможность для поиска новых путей. В первую очередь, именно использование многоуровневой системы помогает создать это ощущение глубины и размера, создавая более «ощутимый» опыт.
Для чего?
Последствием упрощенной конструкции был риск быть «слишком простым» – с такой упрощенностью, как сможет пользователь перемещаться и взаимодействовать, учитывая их обусловленность в физическом 3D (и ранее цифровом) мире? Уровни дают возможность показать, как один пункт располагается на другом, показывая преимущество оси. Расслоение и увеличение глубины помогает выявить взаимосвязь между различными элементами, и обращает внимание на определенные пункты.
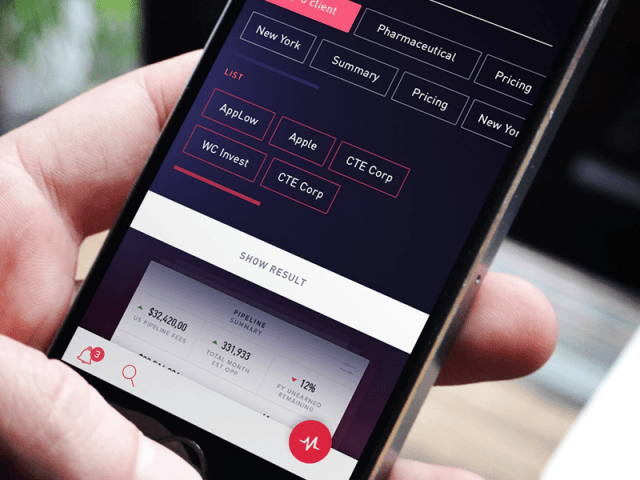
“Кнопки – призраки”

Что это?
“Кнопки-призраки” – это прозрачные кнопки, не имеющие цветовой заливки. Их границы очень тонкие, а сама форма является основной – прямоугольной или квадратной, с прямым углом или размытыми краями. Текст в этих кнопках прост и минимален.
Для чего?
Эти тонкие кнопки могут захватить внимание пользователя, оставаясь в то время чистыми, модными, и ненавязчивыми. Они также позволяют быть иерархии кнопок на экране – если есть различные кнопки на экране – если есть разные кнопки на той же странице, они могут быть разработаны и размещены по иерархии (например, кнопки-призраки – для выборочных или промежуточных шагов). В некоторых случаях для материального дизайна, используются едва-уловимые тени, чтобы помочь пользователям воспринять эту иерархию.
Жесты

Что это?
Благодаря интеграции гироскопов и датчиков движения, потребительские устройства могут обнаружить движение. С этого, взаимодействие между пользователем и устройством перемещается за пределы использования мыши и распространяется на жесты на экране в реальной жизни.
Для чего?
Люди используют жесты интуитивно. При опросе на тему как удалить элемент, пользователи пытались удалить элемент из экрана, независимо от возраста, пола и рода. Усиливая пользовательский опыт с меньшим количеством кнопок и большим количеством прокруток, приложения становятся более интерактивными, позиционируя экран не просто как цель для касания.
Движение
6а
Что это?
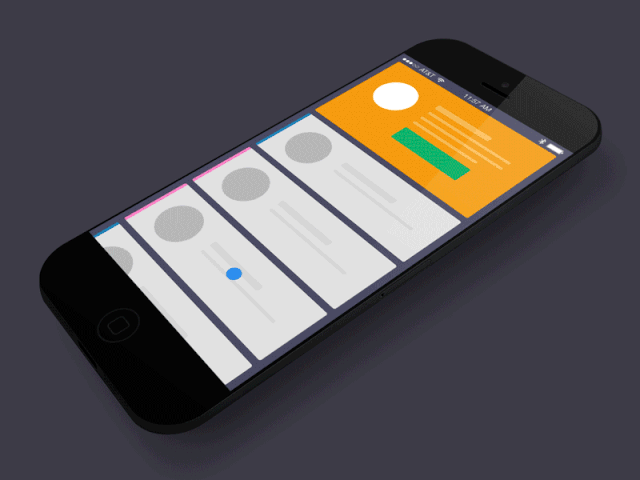
Благодаря инновациям в сфере программного обеспечения, дизайнеры теперь имеют возможность воспользоваться контролем над движением с их стилями. Дизайн на основе движения элементов можно увидеть в различных формах, в том числе переходах, анимации и даже на текстуре, чтобы имитировать 3D глубину. Использование движений внутри дизайна помогает пользователям взаимодействовать и усваивать содержание, дифференцируя этот элемент или данные/объект от других, чтобы подчеркнуть его важность.
Для чего?
Движения могут привлечь внимание пользователя к определенной области – или помочь отвлечь от него. Показывая визуальный ответ, он может увеличить время участия пользователя, радуя его «wow» возгласами.
Короткие пользовательские потоки

Что это?
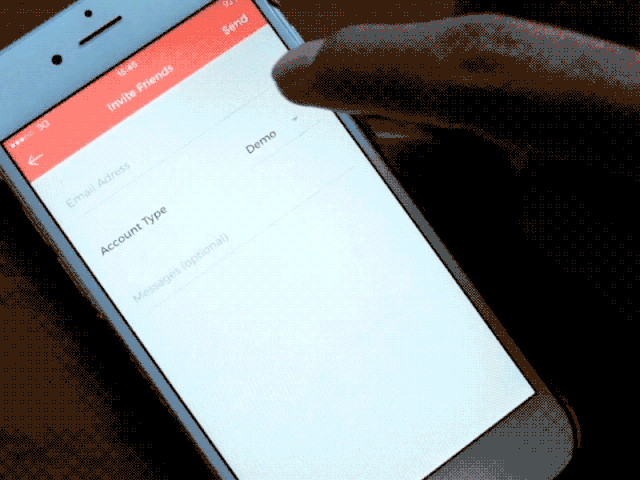
Вместо навигации по многочисленным страницам, чтобы завершить одну транзакцию, один экран может включать в себя те промежуточные этапы и сократить время и усилия, затрачиваемые в приложении. Например, форма может автоматически открывать или выделять последующую зону ввода, когда пользователь завершает работу в предыдущем поле.
Для чего?
Мобильные пользователи предпочитают завершать свои операции в приложении легко и быстро, пока они на ходу. Проектирование опыта применения в соответствии с этим пониманием минимизирует усилия пользователя и может увеличить скорость превращения и / или частоту открывания приложения.
Нормы проектирования – как лучшая практика

Что это?
Нормы проектирования – это процесс установления визуального языка в начале проекта, при помощи определения стандартов, таких как цвета, значки и глобальную обивку.
Для чего?
Установка стандарта дизайна помогает создать последовательность в применении, а также между различными платформами. Это сводит к минимуму возможные ошибки, воплощая проект в жизнь, и облегчает возможные модификации в будущем.
Использование прототипов – как лучшая практика

Что это?
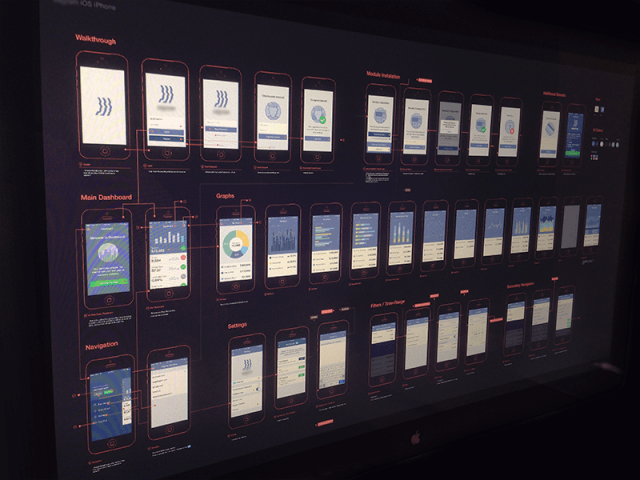
Прототип – это предварительно разработанная версия продукта. Использование прототипов может обеспечить ценными инсайтами, касательно функциональности дизайна, выделяя возможные изменения, необходимые для того, чтобы повысить эффективность работы пользователей без серьезных потерь и затрат времени и усилий дизайнера.
Для чего?
Создавая эти мало затратные «эксперименты», прототипы могут определить ключевые компоненты проекта, в том числе объем и требования к функциям. Они экономят значительно, время и ресурсы, и можно узнать многое из эксперимента, используя это в процессе разработки продукта.
Высоких конверсий!














