
Каждый хороший веб-дизайнер знает, что сайт должен быть настолько же гармоничным, насколько функциональным. Некоторые дизайнеры, даже те, что имеют большой опыт, не могут объяснить, что является главным правилом гармоничного сайта. Они инстинктивно понимают, что нужно делать, чтобы сайт был приятным на внешность. Возможно они, сами того не зная, пришли к методу использования золотого сечения в веб-дизайне.
Любой, кто использует золотое сечение в веб-дизайне, работает с тем же самым понятием, которое было известно художникам и архитекторам много веков назад. Это понятие базируется на правиле естественной пропорции, которую мы ценим за совершенство.

Естественная пропорция – основа золотого сечения, также известного как Phi от греческой буквы, которая выступает в качестве символа. Это – математическое соотношение, которое иногда упоминается как золотая секция или золотая середина. Когда золотое сечение применяется в каком-либо виде веб-дизайна, оно всегда создает композицию, которая выглядит очень естественно и максимально приятно для глаз.
В природе золотое сечение проявляется во многих живых организмах, включая форму человеческого тела. Еще в древние времени философы признали его как божественную пропорцию, и оно использовалось при создании всех произведений – от скульптур до архитектурных проектов. Мы можем не всегда это признавать, но золотое сечение нас окружает – в знакомых нам зданиях, в искусстве, дизайне и даже во всем живом, что находится в природе.
Определение
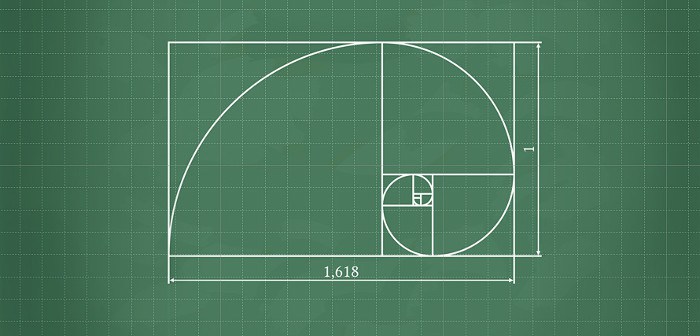
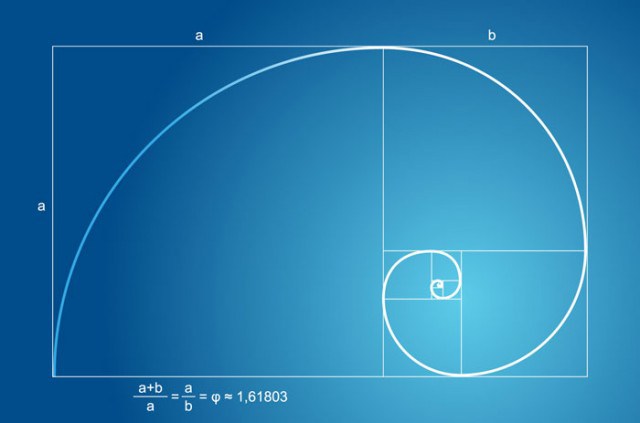
Phi – символ, который представляет золотое число 1.618, и касается Последовательности Фибоначчи. Это – математика связанная с золотым сечением. Золотое сечение – это соотношение двух величин, равное соотношению их суммы к большей из данных величин. Последовательность, начинающаяся с 0, где далее следует 1, и затем каждое последующее число – сумма двух предшествующих чисел. После 1 и 2 идет 3, далее 5, следующее – 8, 13, 21 и так далее.
Золотое число представляет собой идеальное соотношение в дизайне, где присутствует, по крайней мере, два сегмента и отношение меньшего из них к большему такое же, как и отношение большего сегмента к сумме этих двух сегментов.
Золотой прямоугольник, например, прямоугольник любого размера, содержащий в себе меньший прямоугольник, где размер внутреннего прямоугольника был рассчитан по принципу золотого отношения, поэтому он имеет правильную пропорцию относительно большего прямоугольника.
Правило третей
Для тех, кто не очень понимает язык математики, есть более простой способ применить правило золотого отношения в веб-дизайне. Оно известно как правило третей. Оно не включает в себя точные математические вычисления, но помогает достигнуть правильных пропорций.
Все, что требуется, чтобы следовать правилу третей, это разделить первоначальный эскиз лэйаута на девять равных частей. Для этого Вам нужно только поместить две одинаково разделенные линии через лэйаут и две вертикальных линии, отделенные тем же самым расстоянием.
Точки, где встречаются линии в сетке, будут основными точками Вашего дизайна, от которых Вы будете в дальнейшем отталкиваться. Таким образом, у Вас есть 4 точки, в пределах которых Вы должны разместить наиболее важные элементы контента.
Если Вы разделите каждую колонку в сетке так, чтобы получились две равные половины, то Вы получите сетку для работы с дизайном сайта. Например, Вы можете разместить эмблему или логотип в верхнем правом квадрате в левой части. Менее важная информация, которая будет располагаться вертикально сверху вниз, может брать свое начало верхнем правом квадрате.
Использование золотого отношения в веб-дизайне
Нет никакой магии в золотом сечении и Вы не получите волшебный результат, используя цифру 1.618 при вычислениях.
Если Вы не любите математику и вычисление, то Вам достаточно использовать отношение 3:5, при расчете золотого отношения. Результат будет не таким точным, но будет близок к пропорциям, которые будут нужны в работе с дизайном.
Есть более точный метод, который можно применять при использовании золотого отношения в веб-дизайне. Ширина может быть фиксированная или гибкая, но прежде чем применить золотое отношение, Вам нужно будет число, чтобы начать с ним работать. Для веб дизайна это число будет равно числу пикселей в ширине лэйаута.
Если Вы, например, работаете на лэйауте в 1200 пикселей, то нужно разделить это число на Phi. Для упрощения задачи, число Phi можно сократить до 1.62. При делении 1200 на 1.62, Вы получаете ширину основной колонны, что в нашем случае составит 740 пикселей.
Чтобы определить ширину второй колонки, просто вычтите ширину главной колонки от общей ширины. В этом примере получается 460 пикселей.
Теперь у Вас есть две колонки в 740 пикселей и 460. При помощи этого простого вычисления, Вы всегда сможете определить идеальные пропорции для колонок Вашего сайта.
Для гибкого лэйаута нужно брать расчеты в процентах. Делим 100% на 1.62 и получаем основную колонку, которая займет 62%, а вторая 38% соответственно. Далее, Вы сможете работать исходя из этого соотношения.
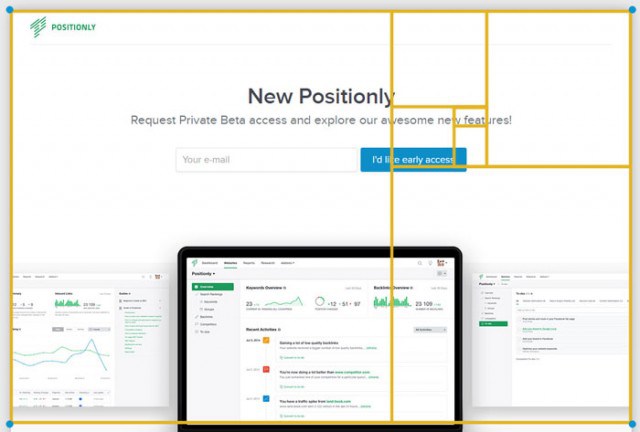
Золотое отношение может эффективно использоваться, при создании маленьких прямоугольников в пределах общего дизайна. Это пространство может быть использовано для кнопок навигации, заголовков изображений, пространства для объявлений или для текста, который располагается вокруг изображения. Как бы их не использовали, эти мини золотые прямоугольники будут пропорциональны и законченный вид дизайна, будет приятным завершением работы.
Золотое отношение не панацея

Использование золотого отношения в дизайне не гарантирует идеальный лэйаут и успешность сайта. Некоторые веб-проектировщики думают, что использование математической формулы отнимает слишком много времени, или является слишком сложным, таким образом, не все соглашаются, что золотое отношение – универсальное средство.
Золотой прямоугольник может быть эффективной составляющей гармоничного дизайна с привлекательным видом. Изображения, блоки текста и врезок могут быть хорошо представлены в маленьких золотых прямоугольниках, которые формируют красивый, сбалансированный вид, но число прямоугольников на каждой странице должно быть ограниченным. Ничто в веб-дизайне не должно быть в слишком большом количестве.
Также важно помнить о том, что есть много других факторов, которые нужно учитывать при создании дизайна, и которые будут соответствовать общей цели проекта.
Инструменты золотого отношения
Калькулятор Phi

Когда вы вводите число в этот инструмент, который использует Phi во всех вычислениях, он выдает Вам результат, необходимый для золотого отношения. Этот сервис бесплатный и очень простой в использовании как на PC, так и на Mac.
Типографический калькулятор Pearsonified

Это он-лайн инструмент с кнопкой ‘Set My Type’. Вы просто нажимаете на нее после того, как введете ширину контента и/или размер шрифта и сервис сам подберет лучшее типографическое решение для Вас. У Вас также есть возможность ввести значение CPL. Он оптимизирует размер знаков по линиям.
Сервис золотого отношения UX Triggers

Вы можете проверить любой сайт с помощью этого бесплатного сервиса и быстро определить использована ли Последовательность Фибоначчи в дизайне.
Заключительные мысли
Веб-страницы выглядят более гармонично, когда они сделаны с использованием принципов золотого отношения. Это единственное соотношение, которое использовалось еще две тысячи лет назад, для тех же целей, что и сегодня. Посетителя интуитивно будут чувствовать комфорт гармоничного баланса интерфейса, потому что им уже знакомы классические пропорции архитектурных строений и других произведений искусства.
Использование золотых прямоугольников дает чувство упорядоченности любому дизайн проекту. Но Вы должны быть аккуратны, и избегать злоупотребления этими прямоугольниками. Слишком большое количество произведет обратный эффект и сделает дизайн слишком приторным и менее привлекательным.
Сочетание математических вычислений и органической структуры в веб-дизайне может дать отличный результат. Необязательно, чтобы весь дизайн опирался на все упомянутые принципы, достаточно будет, если Вы постараетесь использовать или правило трети или золотое отношение. Это поможет Вам правильно соблюсти пропорцию и разложить составляющие контента на свои места.
Высоких конверсий!