Чем меньше экран, тем длиннее прокрутка.
Эта прописная истина объясняет популярность длинной прокрутки или скроллинга: с тех пор как мобильный дивайсы взяли вверх над настольным компьютером в 2014, популярность маленьких экранов заставила дизайнеров пересмотреть свои взгляды на этот счет.
Длинная прокрутка предоставляет много новых возможностей рассказывать истории, для навигации, творческих визуальных эффектов, и более захватывающего опыта. В результате, мы обнаружили несколько общих методов и стратегий, которые только начинают проявляться:
- Параллакс-графика -заимствованная из индустрии видеоигр, эта стратегия перемещения фонов с различной скоростью создает 3D-эффект, и стимулирует визуальные эффекты, с которыми приятнее взаимодействовать.
- Экран размером с одну страницу – один из важнейшихспособов организации информации на одной единственной странице, при этом дифференцируя понятия на секции размером с экран, в тоже время, изменяя фон, делает сайты более взаимосвязанными.
- Закрепленное меню навигации -один из самых больших недостатков длинной прокрутки, который дезориентирует пользователя, так что наличие навигационной системы, которая всегда остается на своем месте, на экране, дает пользователям возможность управлять и не позволяет им заблудиться.
- Анимационная интерактивность –анимации, на основе прокрутки, добавляют толику юмора при взаимодействии с ней. Это развлекает пользователя до такой степени, что он пользуется прокруткой уже независимо от содержания.
- Атипичное направление -в связи с последними модными тенденциями длинного скроллинга, сайты могут побаловать себя прокрутками слева, справа или вверх.
- Индикаторы -некоторые пользователи могут не додуматься использовать скроллинг, и поэтому такая инструкция, как «прокрутите вниз» или какой-нибудь другой показатель позволяет избежать недопонимания – только убедитесь, что они отличаются от других ссылок или команд.
Как описано в статье «Тенденции в веб-дизайне 2015 и 2016 годов», это те методы, которые сделали ниже приведенные сайты лучшими образцами с длинным скроллингом.
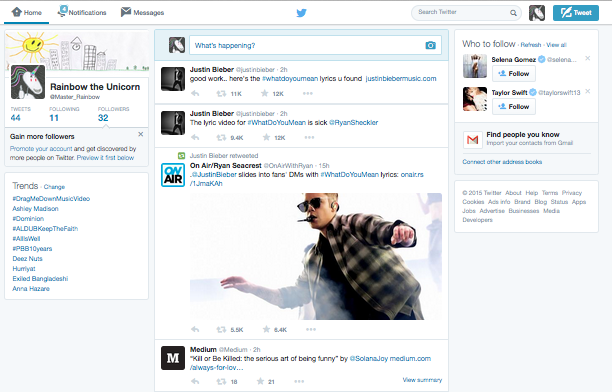
Один из первооткрывателей, ответственных за «разрушение» стереотипа, что нужно читать страницу за страницей – это Twitter, который остается одним из лучших и наиболее признанных скроллинг сайтов на сегодня. Этот формат позволяет твиттам располагаться в хронологическом порядке, в тоже время, оставаясь новыми и свежими.

Для сайтов с социальным уклоном, и других сайтов с пользовательским контентом, длинная прокрутка не просто модный выбор, а практический. Бесконечная загрузка нового контента из-за бесконечной прокрутки позволяет организовать содержание, которое иначе было бы в хаосе.

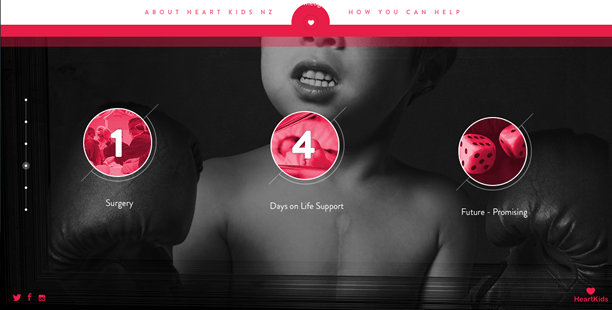
Благотворительный фонд «Heart Kids NW»
Новозеландский благотворительный фонд «Heart Kids» объявляет безостановочное движение. Сайт с длинным скроллингом сочетает в себе анимацию (некоторые прокрутки активированы), потрясающее использование цвета, захватывающие образы, и курсорную интерактивность для распространения сообщения о спасении жизни.
Обратите внимание на ненавязчивый значок «Scroll» (Прокрутите) и инструкцию чуть ниже на экране, и навязчивый призыв к действию, который всегда остается в верхней части.

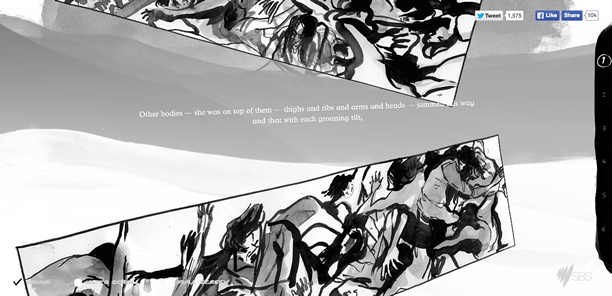
Интерактивный роман «The boat»
Один из самых творческих способов использования длинной прокрутки – это «The boat» SBS, что-то вроде интерактивного романа. Постоянные анимации и продуманное использование движений и углов, при появлении нового содержания, затягивает пользователя / читателя в захватывающее приключение, с которыми, традиционные, застоявшиеся сайты с прокруткой, не могут сравниться.

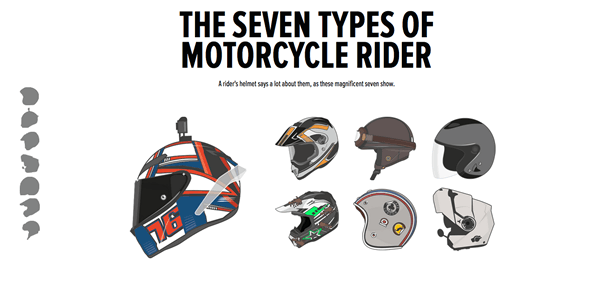
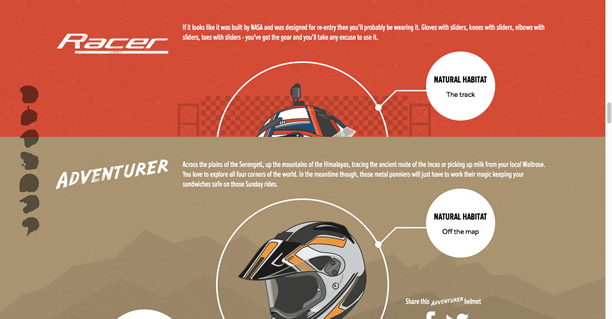
Анимационная группа Moscow City Leicester: cемь типов мотоциклистов
Этот вторичный сайт для MCA Leicester демонстрирует ненавязчивый способ указать на прокрутку, фактически не прокручивая. Шлемы серого цвета на левой стороне, сложены вертикально, указывают (наряду с названием) на то, что пользователь должен всего лишь прокрутить вниз, чтобы увидеть больше содержания.

Еще одна уловка – это умная анимация, которая представляет каждый новый экран, делая из сайта что-то вроде навигационного гибрида длинной прокрутки или страничного стиля предоставления информации.

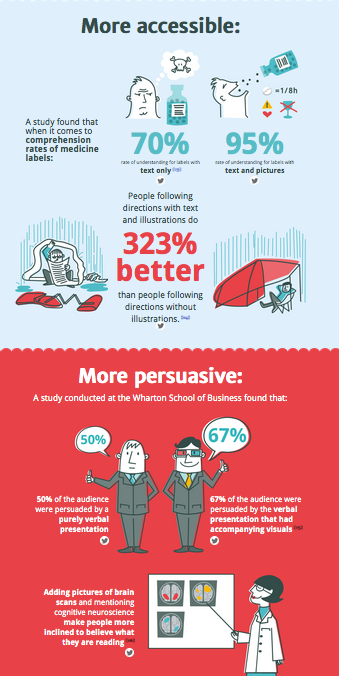
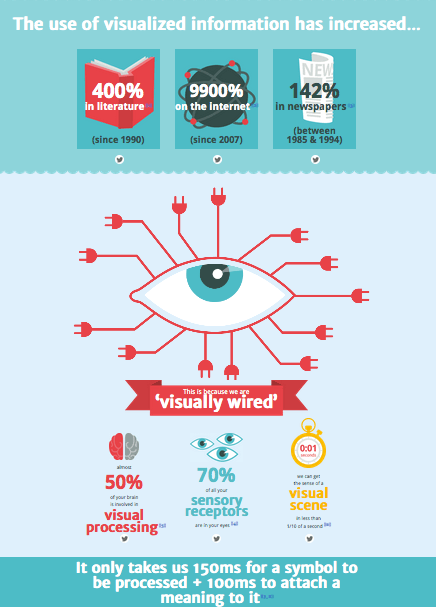
Тринадцать причин, почему ваш мозг жаждет инфографику
Естественный стиль длинного скроллинга, где различные разделы и понятия неразрывно объединены в непрерывный поток, делает их невероятно удобными для инфографики.
Как статья «Тринадцать причин, почему ваш мозг жаждет Инфографику» показывает, этот единственный формат страницы позволяет дизайнерам элегантно превратить «большие дозы» информации в небольшие, легко-усваиваемые биты.

Кроме того, анимации на основе прокрутки, такие как глаз, который движется со скроллингом, а также фоновые анимации, сводят на нет иногда скучные аспекты изучаемой информации.

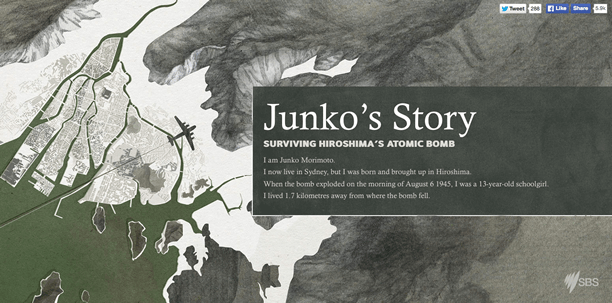
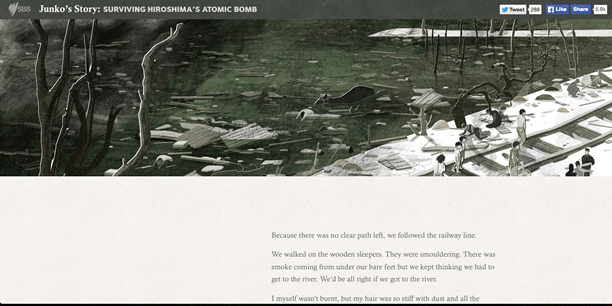
История Янко: как выжить в Хиросиме
Другой SBS сайт, в Истории Янко, смешивает элементы длинного скроллинга рассказа и инфографики, чтобы рассказать душещипательную историю выживания во время взрыва в Хиросиме.

В связи с трагичностью этого события, сайт сохраняет традиционный формат с просто-оформленным текстом, перемежающемся с графикой. В тоже время, сайт сохраняет свежий и современный вид с изображениями на прокрутке, таких как металлический шлем, расположенный чуть выше, и который исчезает с поля зрения в кулуарах.

Эти говорящие артефакты и фактическая инфографика о Хиросиме изображенны на дисплее – а именно, карта радиуса взрыва, – на них можно нажать и получить более подробную информацию.
Beagle
Сайт для инструментов Podio Beagle устанавливает постраничную навигацию в формате длинного скроллинга.

Каждый пункт со своим ценным предложением имеет свой собственный экран / страницу, хотя все они доступны через линейный скроллинг и объединены анимациями, которые перемещают внимание пользователя от одного экрана к другому, как кусок бумаги, движущийся с одного экрана на экран, расположенный выше.

Bowhead (Tails and Whales)
Как и Beagle, о котором мы говорили выше, Bowhead имеет свое преимущество перед длинной прокруткой и пошагово используется для отображения важного предложения – даже для одного продукта. Сайт использует анимацию, такую как исчезновение и скольжение, чтобы содержание оставалось интересным.

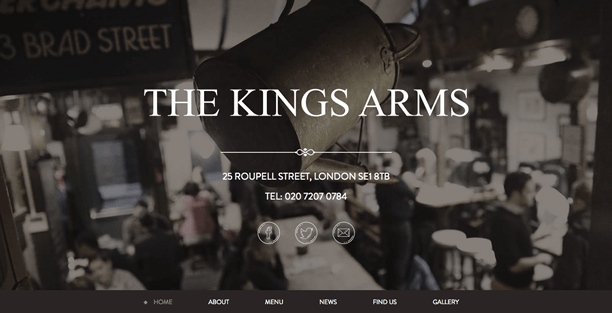
Пивная «The Kings Arms»
Не все сайты с длинной прокруткой должны быть роскошными. Лондонский паб «The Kings Arms» использует простое фоновое разделение без каких-либо фантастических анимационных переходов между экранами.
Тем не менее, движение параллакса на фоне телефонов и дополнительных анимаций курсора (не говоря уже об эстетическом расположении элементов) не позволяет сайту быть скучным.

Мороженое «Wall» и освежители для автомобилей «Airpure»
В противоположность этому, промо-сайт при сотрудничестве мороженого «Wall» и освежителей для автомобилей Airpure очень кричащий. Не намного больше размером, чем образы культового фруктового мороженого, длинные прокрутки сайта представляют собой занимательные анимации, вставленные между экранами, что делают его стоящим для просмотра.
Обратите внимание на прикрепленную навигацию с левой стороны сайта и индикатор процесса в нижней части (который меняет цвета).

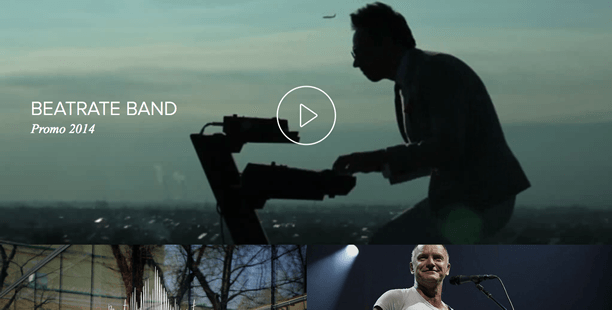
Группа Beatrate
Сайт с длинным скроллингом для группы Beatrate имеет несколько экспериментальных возможностей для длинной прокрутки, в том числе автоматическое проигрывание видео и изображение горизонтального курсора.

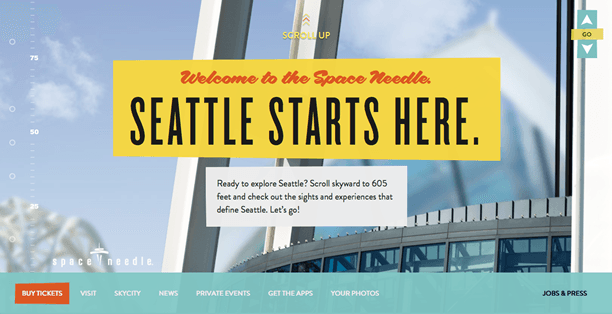
Space Needle
Сайт Seattle Space Needle является идеальным примером атипичного направления прокрутки. Под предлогом путешествия в космической станции (и вне ее), то имеет смысл использовать прокрутку вверх, а не вниз.

Дополнительные сайты
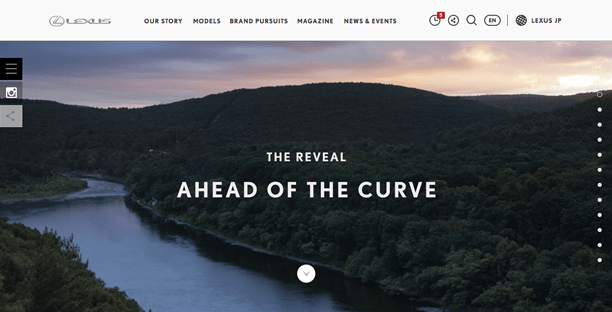
Возрождение (Лексус)

Сайт «One John St»

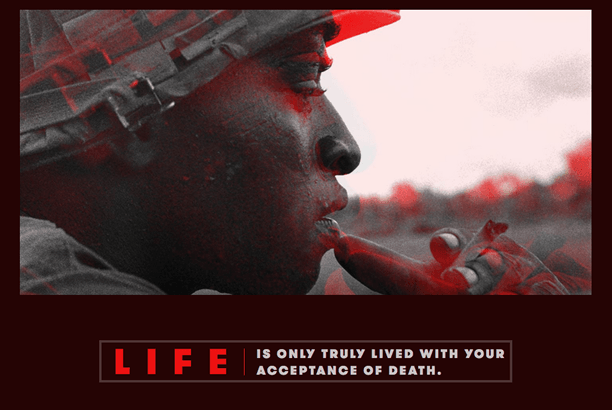
Увидеть значит убить

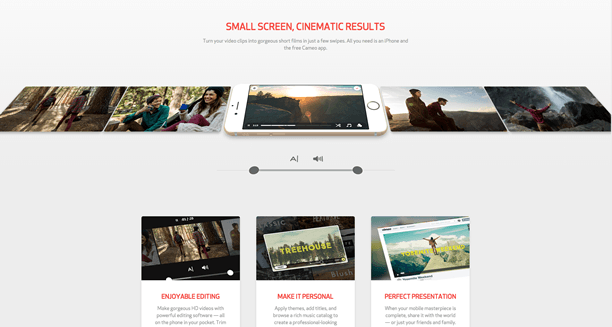
Сайт «Cameo by Vimeo»

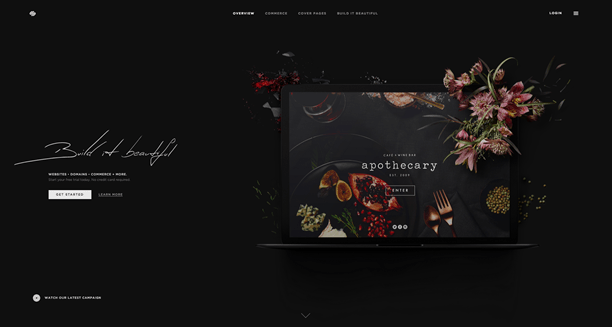
Сайт «Squarespace»

Сайт «Yep App»

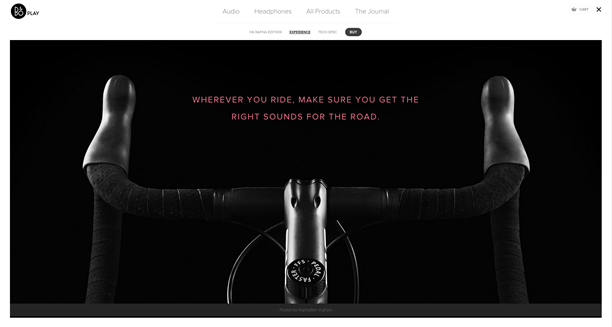
Сайт «Beoplay»

Сайт «Inbox by Google»

Вывод
Как и доказывают примеры сайтов, приведенных выше, практическая польза длинной прокрутки и определяет его успешное применение, независимо от того тренд это или нет.
Есть много полезных преимуществ длинной прокрутки: объединение хаотично расположенной информации, интерактивность, навигационная свобода, потрясающие визуальные эффекты, отображение обширной части содержания (бесконечная прокрутка), линейный рассказ, и т.д. Однако, учитывая недостатки, такие как дезориентация и иногда время загрузки, вам не следует безрассудно переключаться на такой вид прокрутки. Найдите самые эффективные методы, чтобы использовать их на полную катушку.
Для получения более подробных веб-дизайн советов, просмотрите бесплатную электронную книгу «Тенденции в веб-дизайне 2015-2016». Данное руководство объясняет больше методов использования длинной прокрутки, а также 9 других новейших тенденций. К каждой главе приведен анализ 166 специально подобранных примеров таких компаний, как Adidas, Intercom, Apple, Google, Versace и др. Чтобы помочь ускорить процесс проектирования, здесь приведен также список 100 бесплатных ресурсов.
Высоких конверсий!