Дизайн вашего сайта играет куда большую роль для процесса конвертации целевых посетителей, чем вы думаете. Очень важно произвести на пользователя хорошее первое впечатление, и качественное главное изображение может существенно поспособствовать этому. В сегодняшней статье мы расскажем вам, что такое hero image и как извлечь из него максимальную пользу.
Что такое главное изображение?
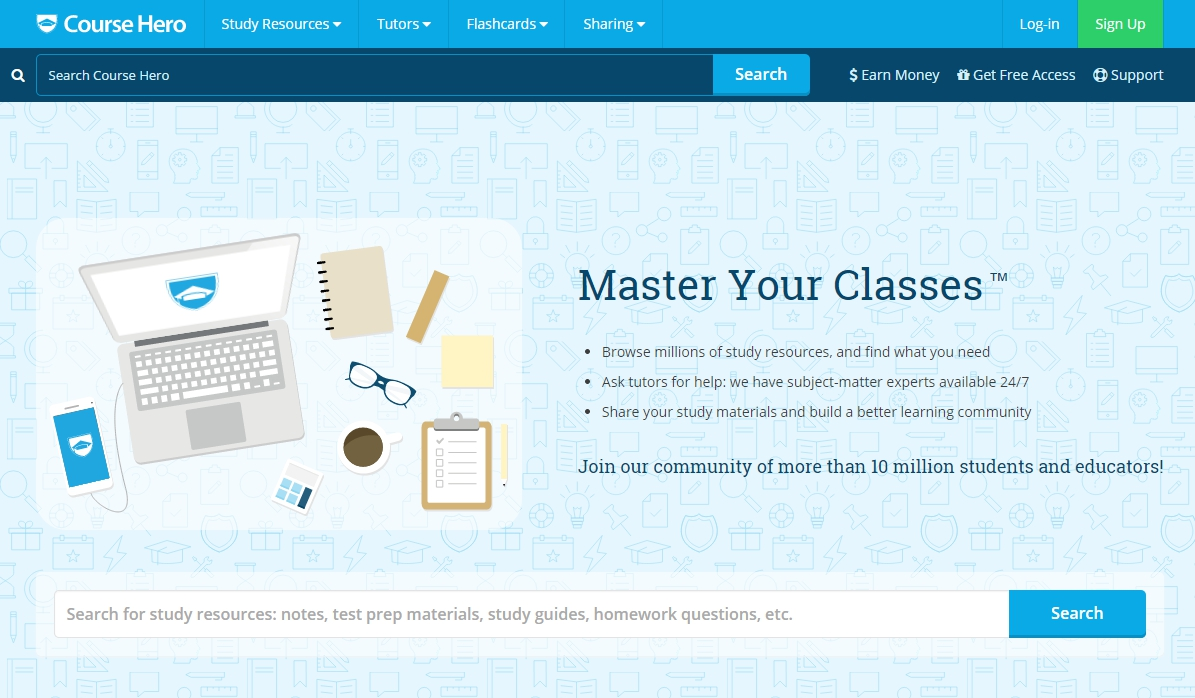
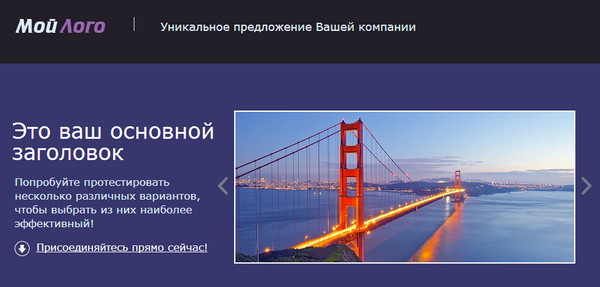
Hero image определяется как «большое изображение или серия изображений, которые отчетливо выделены на домашней странице». Вы уже неоднократно видели такие картинки. Обычно они выглядят вот так:

Энджи Шотмуллер (Angie Schottmuller) описала основное изображение как «достоверную фотографию или видео с решением, которое совмещает в себе релевантность, контекст, ценность, а также намерение поддержать, обучить или убедить потребителя».
Иными словами, это большая фотография, которая дополняет ваше ценностное предложение, чтобы сделать его более ясным и донести до посетителей контекст. Это снимок, преследующий определенную цель.
Зачем использовать hero image?
Известно, что пользователям нравится смотреть на сайты, которые с первых секунд:
1. Легко читаются
2. Являются четкими и информативными
3. Полностью понятны
Люди способны принять решение невероятно быстро, а с помощью главного изображения вы сможете в одночасье сделать страницу ясной, понятной и легкой для восприятия. На самом деле мнение о вашем сайте пользователи формируют всего лишь за 50 миллисекунд. Именно столько времени им требуется, чтобы понять, стоит ли оставаться на вашем ресурсе.
Эта цифра была подтверждена как минимум двумя исследованиями, включая и опрос, проведенный компанией Google. Согласно их данным, некоторые впечатления о сайте формируются даже в течение 17 миллисекунд. Именно поэтому при помощи hero image вы должны дополнить ваше ценностное предложение и произвести на пользователей сайта наилучшее первое впечатление.
Как разработать и выбрать главное изображение?
Разработка и выбор главного изображения — это такое же искусство, как и наука, причем на брендинг оно опирается не меньше, чем на конверсии. Тем не менее, как и при эвристическом анализе (heuristic analysis), в ходе работы вы можете руководствоваться определенными критериями, чтобы принимать более обоснованные решения.
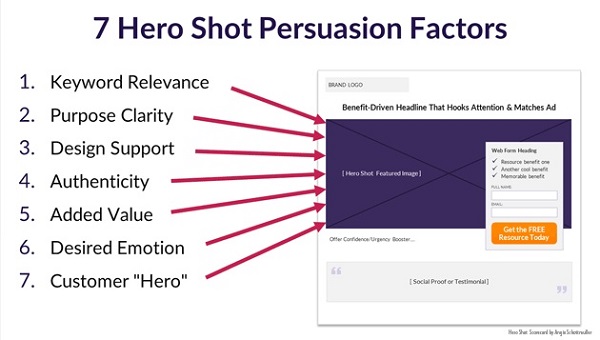
Энджи Шотмуллер предложила 7-шаговую методику оценки главного изображения, которая выглядит следующим образом:
1. Релевантность ключевым словам (дополняет ли снимок ваши целевые ключевики?)
2. Ясность (помогает ли изображение прояснить основное сообщение сайта?)
3. Поддержка дизайна (улучшает ли изображение плавный поток дизайна страницы, ведущий к CTA-элементу?)
4. Аутентичность (фотография представляет ваш бренд верным образом?)
5. Добавочная ценность (добавляет ли изображение ценности офферу? улучшает ли релевантность? демонстрирует ли преимущества?)
6. Желаемые эмоции (изображение вызывает эмоции, которые приводят к действию?)
7. Потребительский «герой» (фото изображает клиента как «героя», который однажды воспользовался данным решением?)

7 убеждающих факторов главного изображения
Вы также можете выбрать другую эвристическую структуру, например, ту, которой пользуется ConversionXL. Оценивайте ваше основное изображение на основе:
1. Релевантности
2. Ясности
3. Ценности
4. Разногласий
5. Отвлечения
Соответствует ли главный снимок вашему ценностному предложению? Понятен ли он? Привлекает ли он внимание (как элемент автоматического слайдера)? Вы не можете подтвердить свои предположения касательно этих вещей без тестирования, но все же они дают вам четкое представление о том, с чего следует начать разработку и выбор вашего hero image.
4 типа главных изображений
Анализируя веб-сайты, можно столкнуться с 4 типами главных изображений:
1. Изображение продукта
2. Контекстные изображения
3. Фото основателей
4. Неконтекстные изображения
Разумеется, вы не можете знать наверняка, какая из этих категорий сработает лучше всего в вашем случае, но приведенные ниже примеры могут вдохновить вас на создание своего варианта.
Главное изображение продукта
Основное изображение данного типа является самым интуитивным — как правило, это большая HD фотография продукта. На снимке продукт может находиться в активном, неподвижном или любом другом состоянии, однако задача этого фото всегда остается неизменной — оно должно дополнять ценностное предложение визуальной демонстрацией. Вот несколько удачных примеров:
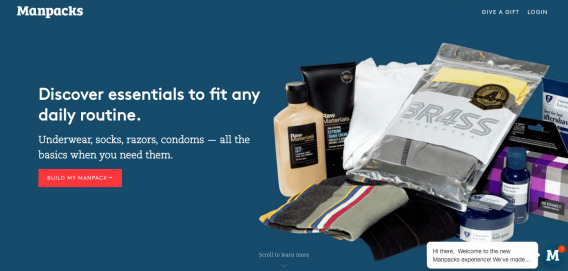
1. ManPacks
ManPacks — это сервис, который отправляет мужчинам «все самое необходимое, когда они в этом нуждаются». Посылки включают «нижнее белье, носки, станки для бритья, презервативы» и т.д., и хотя в подзаголовке об этом сказано, главное изображение все равно намного лучше передает суть оффера.

«Откройте для себя предметы первой необходимости, которые впишутся в любой распорядок дня»
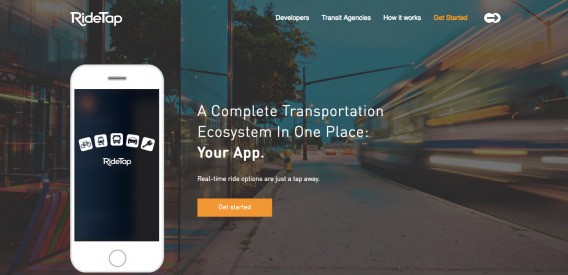
2. RideTap
RideTap — это стартап, который занимается организацией вариантов поездок в режиме реального времени. Несмотря на то что ценностное предложение здесь можно было выразить конкретнее (словосочетание «транспортная экосистема» звучит странно — клиенты никогда бы не использовали эту фразу), основной снимок со смартфоном и иконками всех доступных вариантов поездки отчасти объясняет посетителям, что делает их приложение.

«Полноценная транспортная экосистема в одном месте: вашем приложении»
3. Vibe
Это продукт от Bulletproof, и на первый взгляд сложно сказать, что именно он делает. На странице компания указывает, что это «вибрационная платформа для всего тела», и тем самым слегка проясняет ситуацию. Чтобы открыть для себя преимущества, вы должны немного углубиться в копирайтинг лендинга, но главное изображение, по крайней мере, дает вам визуальное представление о продукте в действии.

«Vibe. Технология, которая используется в университетах профессиональными спортивными командами и в медицинских учреждениях. Просто сейчас. В вашем доме»
4. Bulletproof InstaMix
Еще один продукт от Bulletproof.com, на этот раз речь идет об InstaMix — портативной версии популярного кофе, сделанного для путешественников и тех, кто желает насладиться напитком в дороге. На главной картинке изображен человек, который держит в руке туристический термос и упаковку InstaMix. Это хорошая иллюстрация использования продукта.

«Bulletproof кофе в одно мгновенье»
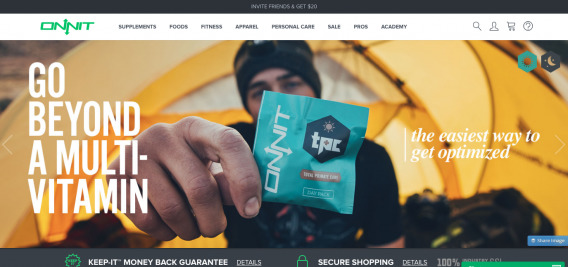
5. Onnit
Onnit — еще одна популярная компания, занимающаяся продажей пищевых добавок, здорового питания и оборудования для фитнеса. Одним из основных продуктов, который они выделяют на слайдере своего лендинга, является ежедневный поливитамин. Заголовок «самый простой способ прийти в форму» дополнен фактическим изображением товара в упаковке.

«Выйдите за рамки поливитамина. Самый простой способ прийти в форму»
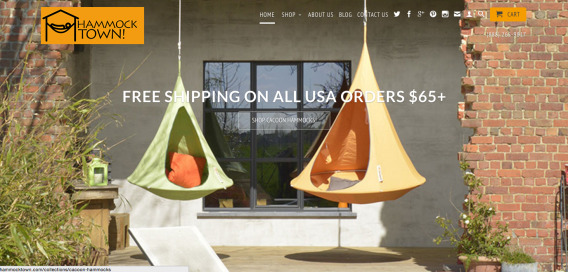
6. Hammock Town
Hammock Town продает гамаки, и потому показывает вам, как мог бы выглядеть ваш дом с добавлением двух шикарных коконообразных гамаков. Согласитесь, смотрится весьма неплохо.

«Бесплатная доставка по всем заказам из США на сумму свыше $65»
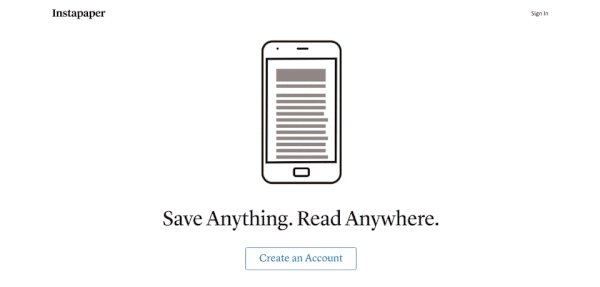
7. InstaPaper
В последние несколько лет тенденция к использованию анимированного заглавного снимка также набирает обороты. Хотя этот пример от InstaPaper не повторяет в точности их пользовательский интерфейс (UI), он демонстрирует вам, что в свое свободное время вы можете читать ваши статьи везде и повсюду.

«Сохраняйте что угодно. Читайте где угодно»
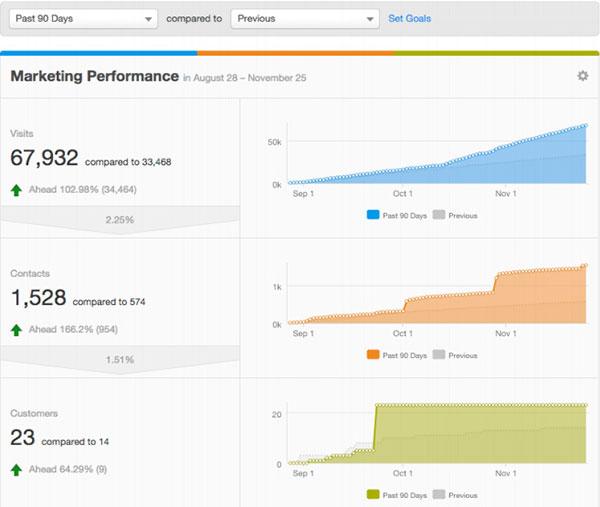
8. Heap Analytics
Heap Analytics делает нечто подобное, показывая анимации различных графиков и отчетов. Это отличный способ заглянуть в приложение, который позволяет пользователям получить лучшее представление об опыте и возможностях программы.

«Мгновенная, ретроактивная аналитика»
Контекстные изображения
В некоторых случаях компании не просто предоставляют аудитории изображение своего продукта, а используют вспомогательный снимок, обеспечивающий контекст или поддержку для их оффера. На нем может быть изображена среда, в которой вы используете продукт, или же связанные с продуктом вещи, укрепляющие доверие и ценность.
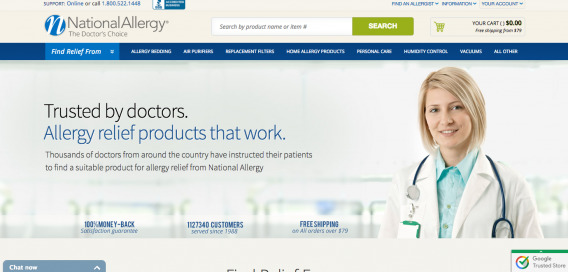
9. National Allergy
National Allergy — это eCommerce ресурс, который продает разнообразную продукцию для аллергиков. Несмотря на то, что в их ассортименте нет никаких таблеток, справа от заголовка они решили показать врача, чтобы убедить посетителей в надежности продукта. Помимо этого, снимок также дает вам понять, что вы находитесь на медицинском сайте.

«Одобрено врачами.»
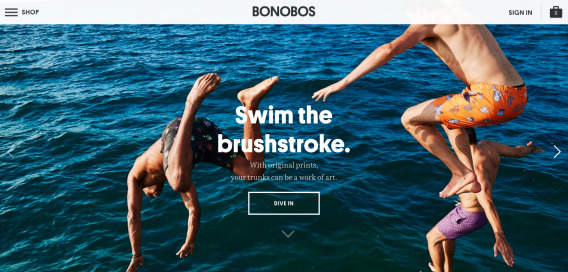
10. Bonobos
Bonobos демонстрируют свой продукт (плавки) в среде, в которой вы бы его использовали. Они могли бы просто разместить на странице снимок нескольких моделей плавок крупным планом, но ведь картинка с друзьями, прыгающими в воду, смотрится куда убедительнее.
Тестирования, проведенные ConversionXL, показали, что изображения с людьми (особенно с акцентом на одежде) привлекают больше внимания (время фиксации и т.д.). Это значит, что вы должны попытаться донести до посетителей контекст, изобразив реальных людей в контекстных условиях.

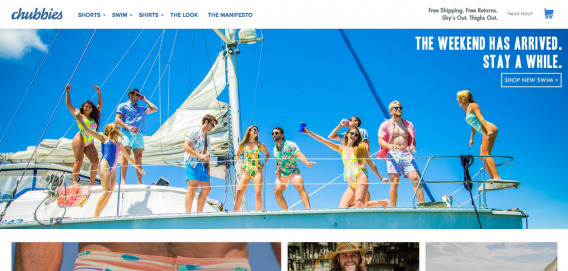
11. Chubbies Shorts
Chubbies Shorts делают нечто похожее. У них все строится вокруг уик-эндов (что прослеживается в их копирайтинге), поэтому они показывают толпу молодых людей в плавках Chubbies Shorts, которые устроили вечеринку на яхте.

«Выходные уже на носу. Останься ненадолго. Купи новые плавки»
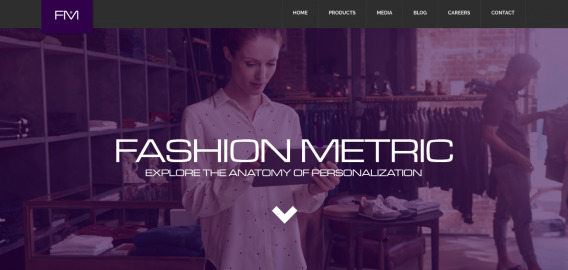
12. Fashion Metric
Fashion Metric делает продукты, которые позволяют онлайн-ритейлерам лучше предугадывать размеры одежды, тем самым снижая количество возвратов и повышая прибыль. Это весьма инновационное решение, и чтобы сформулировать его преимущества, они используют изображение среды розничной торговли, более изощренной в техническом плане.

«Fashion metric. Изучите анатомию персонализации»
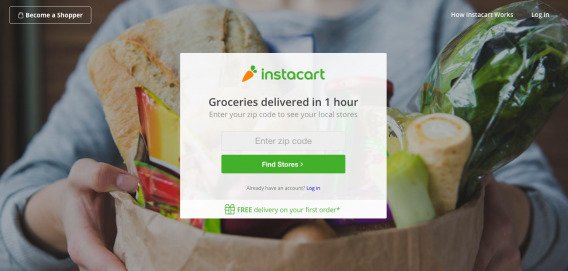
13. Instacart
Бакалейная служба доставки Instacart показывает на своем основном снимке пакет свежих и вкусных продовольственных товаров. Более того, глядя на картинку, складывается впечатление, что эти продукты вручают именно вам (что привносит контекст продовольственной доставки).

«Продовольственные товары, доставляемые в течение 1 часа»
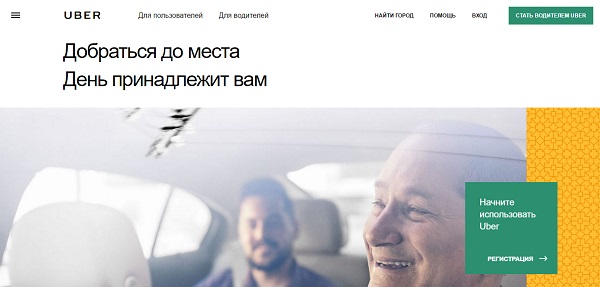
14. Uber
Uber мог бы продемонстрировать вам фото своего приложения, но вместо этого они показывают довольного клиента, сидящего в машине (реальный опыт). Снимок улыбающегося водителя и пассажира на заднем сиденье смотрится убедительно и дает вам понять, какой приятный опыт Uber дарит своим клиентам.

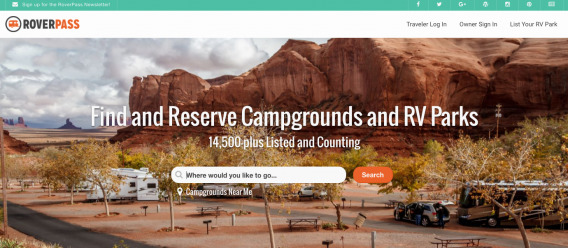
15. RoverPass
RoverPass — это базирующийся в Остине стартап, который занимается бронированием мест для кемпингов и RV парков. Так же, как и Uber, вместо того чтобы показать свое приложение крупным планом, они демонстрируют вам опыт использования данного продукта. Этот пример может быть даже лучше предыдущего, ведь их снимок лагеря наталкивает на мысли об увлекательном приключении и хорошем времяпровождении.

«Ищите и резервируйте площадки для кемпинга и RV парки»
Изображение с основателем
Это снимок основателя сайта, который обычно размещается на ресурсах с полезным контентом, оформленных в индивидуальном стиле. Как правило, фото используется на главной странице и часто сопровождается просьбой подписаться на email-рассылку. В некоторых случаях вместо изображения компании задействуют видео с основателем, и их также следует относить к данной категории. Вот несколько примеров, которые уже могут быть вам знакомы:
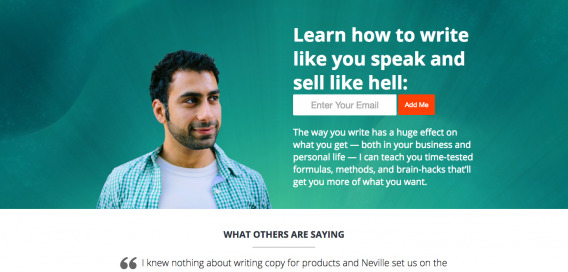
16. Kopywriting Kourse
Невилл Медора обучает людей копирайтингу. Он делает это за счет блога, подписной базы и своего Kopywriting Kourse. Невилл использует свой собственный снимок в качестве hero image и демонстрирует отличный пример направляющей подсказки (он смотрит прямо на opt-in форму).

«Научитесь писать так, как вы говорите, и продавать, как одержимый»
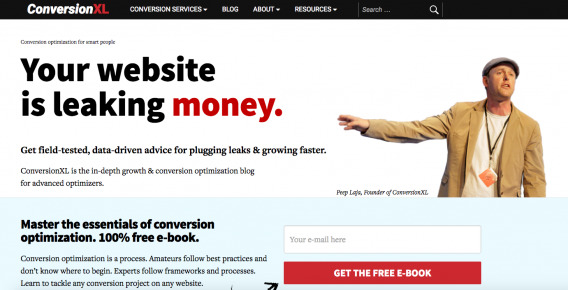
17. ConversionXL
Этот пример определенно не нуждается в пояснениях. На снимке Пип Лайа (Peep Laja) — основатель ConversionXL — просто указывает на заголовок.

«Ваш веб-сайт теряет деньги. Получите проверенные, подкрепленные данными советы, чтобы устранить утечки и развиваться быстрее»
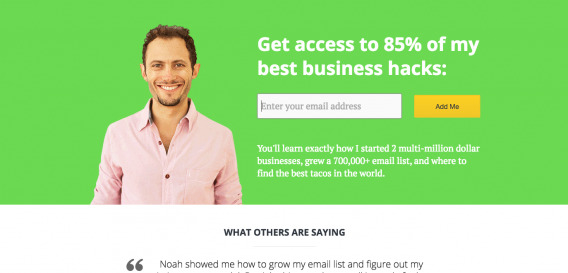
18. OKDork
OKDork — это блог Ноа Кагана (Noah Kagan), основателя SumoMe. Сайт работает только благодаря тому, что его улыбчивое фото находится возле opt-in формы.

«Получите доступ к 85% моих бизнес-хаков»
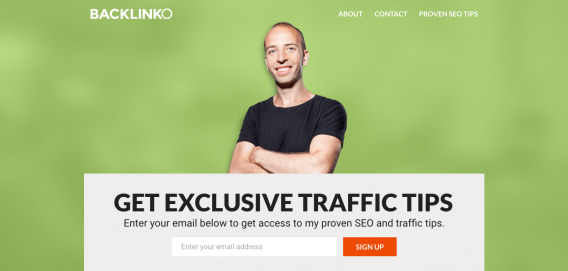
19. Backlinko
То же самое касается и Брайана Дина (Brian Dean) с его Backlinko. В SEO сообществе этому человеку доверяют, поэтому он пользуется своим авторитетом.

«Получите эксклюзивные советы по трафику. Укажите ваш email ниже, чтобы получить доступ к моим действенным рекомендациям»
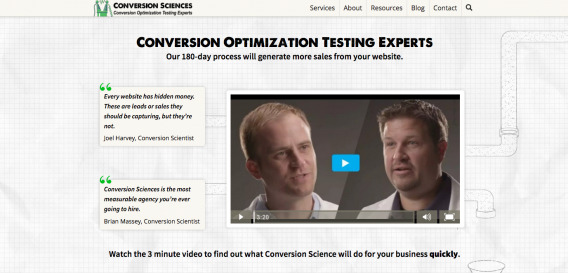
20. Conversion Sciences
Conversion Sciences также задействуют hero image с известными основателями, но вместо статического изображения они отдают предпочтение видео. Стоп-кадр акцентирует внимания на лицах руководителей, что обеспечивает примерно тот же эффект, что и в предыдущем примере.

«Эксперты с тестирования оптимизации конверсии. Наш 180-дневный курс будет генерировать больше продаж с вашего сайта»
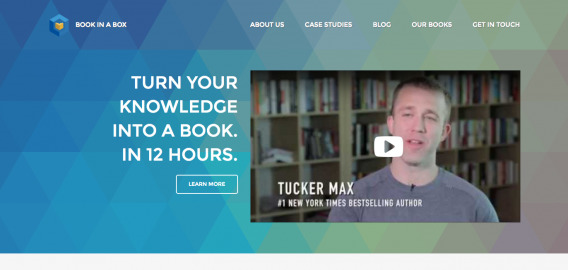
21. Book In A Box
К аналогичной стратегии прибегают и в Book In A Box, компании Такера Макса (Tucker Max). Статическое изображение показывает его лицо вместе с заголовком (индикатор доверия), а в самом видео Такер рассказывает о своем сервисе более подробно, чтобы дополнить и без того внушительное ценностное предложение.

«Превратите ваши знания в книгу. За 12 часов»
22. Mirasee
Тот же прием использует Дэнни Айни (Danny Iny) для Mirasee, компании, занимающейся тренингами и коучингом. В данном случае видео задействовано довольно удачно, однако оно не заменяет ценностное предложение, которое можно было выразить гораздо лучше.

«10 правил дальновидного бизнеса»
Неконтекстные главные изображения
Неконтекстные главные изображения — это снимки, которые не вписываются в общую картину. Как правило, их используют либо потому, что они хорошо смотрятся, либо потому, что такие фото часто являются трендовыми. При этом подобные изображения вовсе не дополняют оффер и не привносят на страницу никакой ясности. Довольно часто неконтекстные снимки отвлекают посетителей от главного сообщения, заставляя их излишне обдумывать оффер или его ключевую ценность.
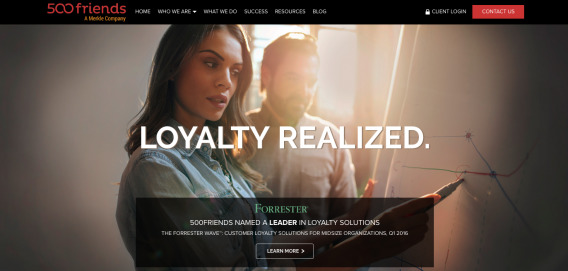
23. 500 Friends
Понять, чем занимается 500 Friends, очень не просто. Они используют снимок, напоминающий обычную стоковую фотографию, в качестве своего hero image, но этого недостаточно.

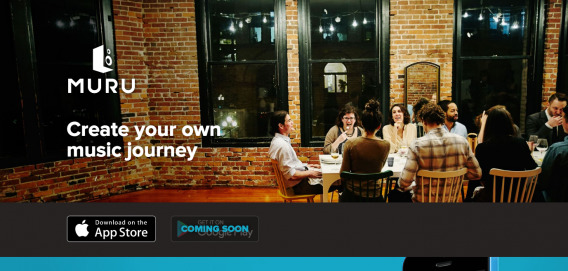
24. Muru
Muru — это музыкальное приложение. Об этом говорит их заголовок «Создайте ваше собственное музыкальное путешествие». Можно предположить, что под этим подразумеваются какие-то настройки и персонализация музыки. Но если бы заголовка не было, что вы смогли бы почерпнуть из фотографии друзей, которые пьют вино и наслаждаются обедом? Ничего. Она не несет никакой ясности или дополнительной ценности.

«Создайте ваше собственное музыкальное путешествие»
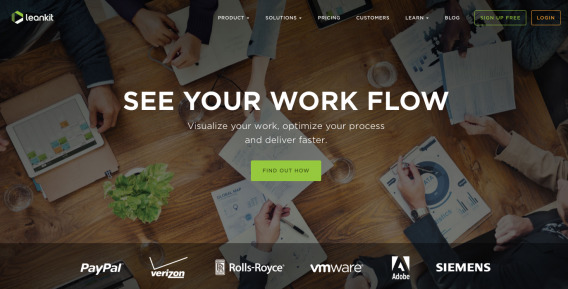
25. Leankit
Если вы хотите донести до пользователей суть ваших услуг и выделиться на фоне других компаний, которые используют такие же снимки, как Leankit, тогда вам стоит избегать подобных изображений из фотобанков. В большинстве случаев они нерелевантны и выглядят довольно пресно.

«Рассмотрите ваш рабочий поток. Визуализируйте вашу работу, оптимизируйте ваш подход и справляйтесь быстрее»
26. Beme
Beme можно без сомнений назвать самым худшим из представленных примеров. Здесь нет подсказки о специфике их деятельности, и сменяющиеся фотографии в хедере тоже не дают никакой информации о продукте. На самом деле этот ряд мигающих снимокв является полной противоположностью ясности, понятности и легкости восприятия.

Вместо заключения
При должной реализации главные изображения могут контекстуализировать и дополнить ценностное предложение, тем самым сделавстраницу более ясной. Они помогают посетителям понять, что является ключевой ценностью вашего оффера.
Существует бесконечное количество способов, позволяющих внедрить hero image на сайт, и именно поэтому вам следует тестировать свои идеи. Вы можете отобрать наилучшие методики и посмотреть, какая из них сработает хорошо конкретно для вашего сайта, но все-таки постарайтесь не использовать стоковые снимки с ноутбуками и кофейными чашками.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам: conversionxl.com