
Главное правило компании Google — тщательно следить за потребностями пользователя и, исходя из них, корректировать свой дизайн (и не только его). Такой тренд как Material Design позволяет совершенствовать UX, вызывая желание возвращаться к ресурсу снова и снова. И одним из его ключевых элементов является возможность беспрепятственного взаимодействия различных функций на одной платформе.
Принципы Material Design
Material Design вытекает из идеи свободного перемещения в нужном пользователю направлении и базируется на тактильной реальности. Первоначально его разработчики вдохновлялись обычными чернилами и бумагой, но с тех пор он, конечно, далеко ушел от этой фундаментальной особенности, приобретая черты настоящего волшебства. Иными словами, совершенствуя визуально-функциональную часть, специалисты Google объединили принципы хорошего дизайна с инновациями и возможностями новых технологий.
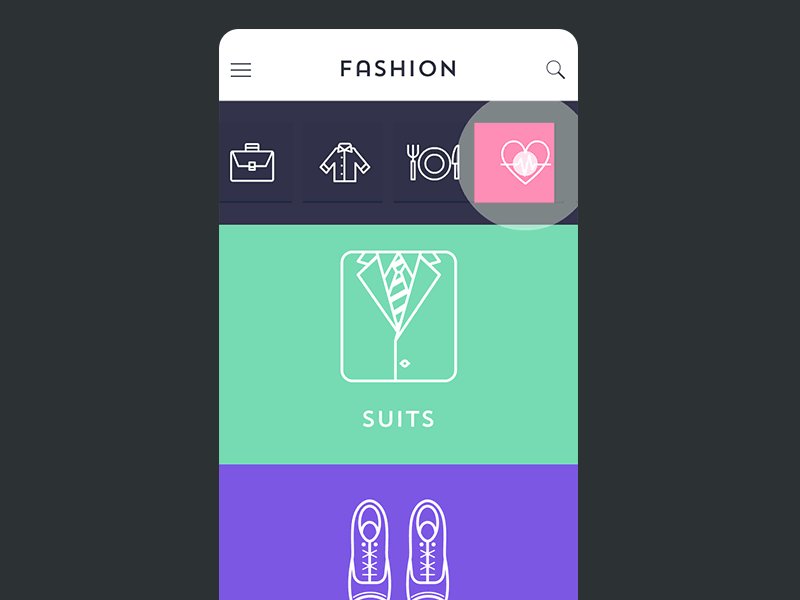
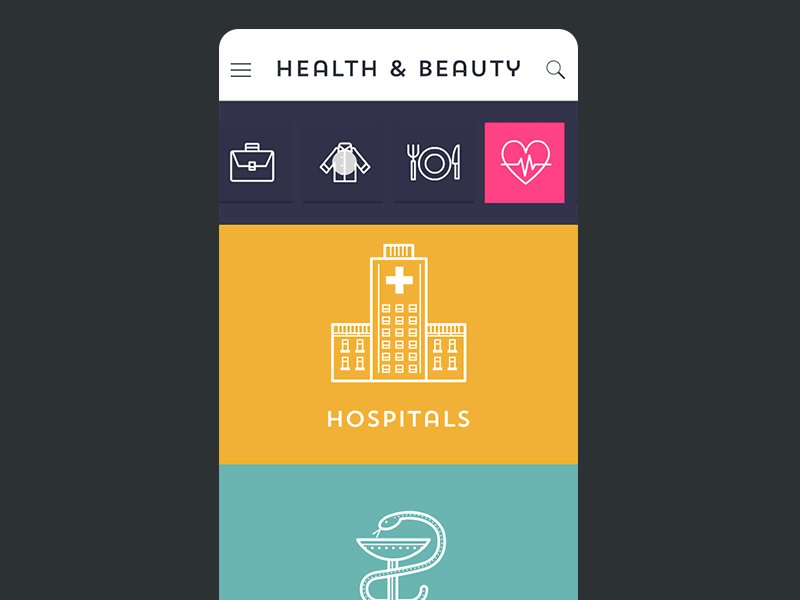
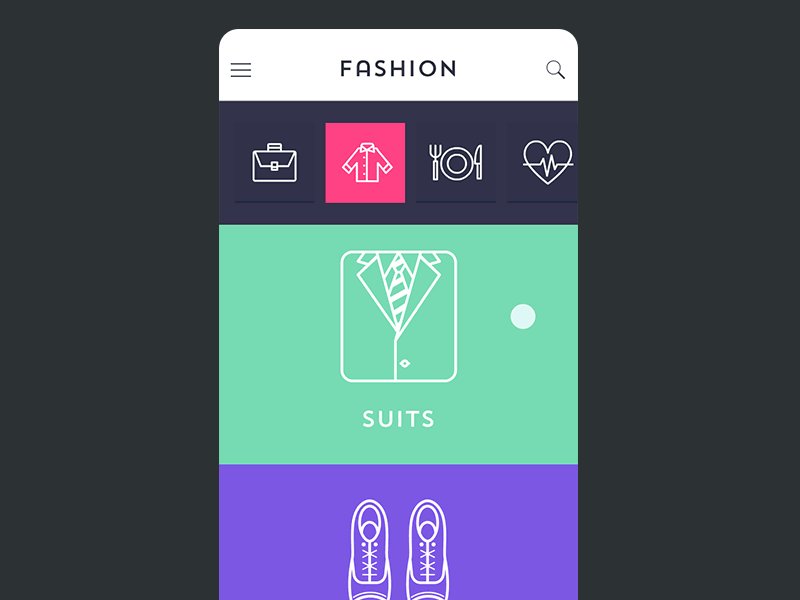
В чем же особенности Material Design? Поверхности и края элементов в данном направлении дизайна сочетают визуальные образы и сигналы, создавая подсказки, помогающие пользователю интуитивно ориентироваться на сайте (как если бы все это происходило в реальном мире).

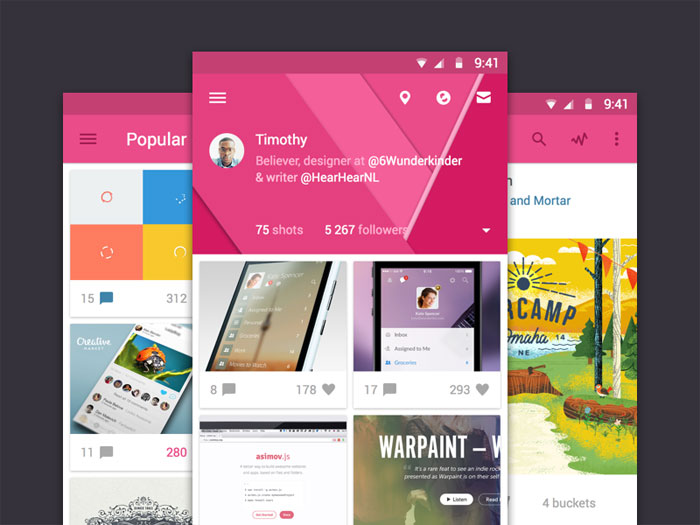
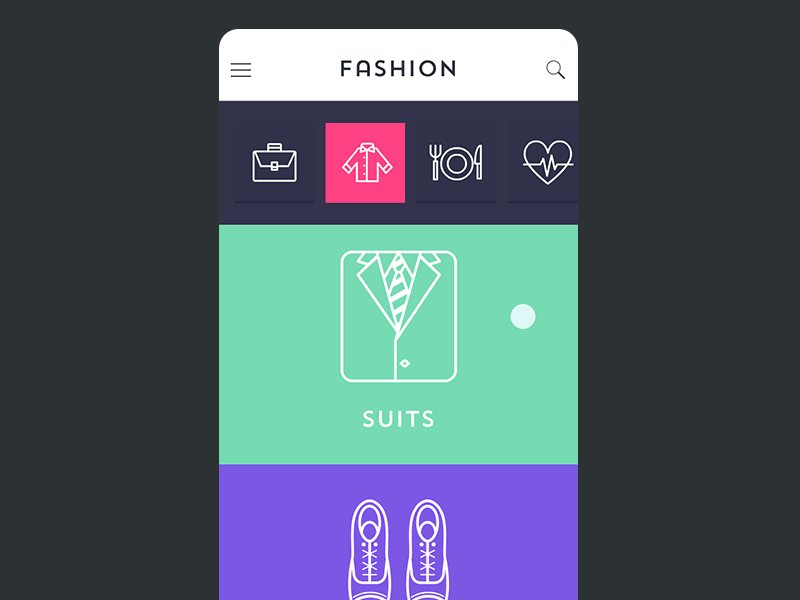
Кроме того, Material Design использует принципы полиграфического дизайна для эффектной расстановки акцентов (то есть фокусировки внимания на нужном элементе), упрощения навигации в интерфейсе, интуитивной передачи смысла его элементов. Для Material Design характерны насыщенные, ровные цвета, резкие, очерченные края, крупная типографика и немалые отступы между элементами. В совокупности эти элементы не просто складываются в приятную для глаз картинку, а создают новую реальность с концептуальным смыслом и множеством функций, которые дарят пользователю уникальный UX.
В случае с этим видом дизайна действия пользователя находятся в центре внимания. Все взаимодействия происходят в одном окружении, интерактивные объекты без прерывания последовательности переходят из одной среду в другую.
Material Design — это история о функциональности, к которой стремится каждый элемент. Согласно этому принципу, важно сосредоточиться на основных точках внимания пользователя, чтобы направить его в нужном направлении.
Material Design — это история об интерактивности. Страница отзывается на любое малейшее движение пользователя, при этом каждый переход должен быть плавным, как будто вы плывете в лодке по спокойной реке и знаете, куда и зачем вам поворачивать. Поэтому Material Design — это еще и история об осознанности: помимо того, что каждое действие приятно (и легко) выполнять, пользователь должен ясно и четко понимать, что и зачем он делает и куда его приведет очередное прикосновение. Таким образом, обратная связь должна быть ясной, доступной и легко распознаваемой.
Макеты и вопросы

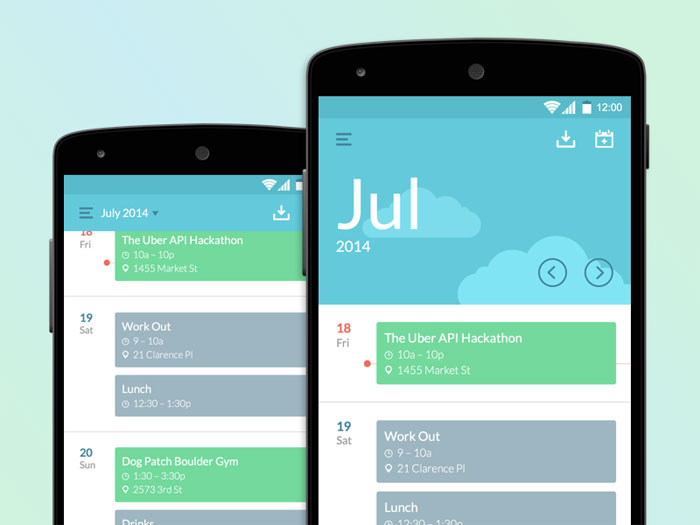
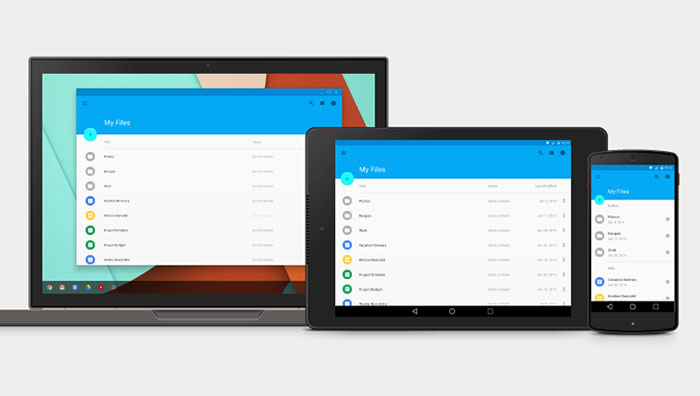
Как уже было сказано, структура интерфейса позаимствовала множество «фишек» полиграфического дизайна, однако все они применяются не в первоначальном, а усовершенствованном виде. Material Design добавляет к этим «фишкам» неограниченные возможности масштабирования и изменения размеров страницы, которые позволяют адаптировать дизайн для любого устройства, например, планшета или смартфона. Все эти возможности дарят ощущение максимального комфорта при работе с навигацией и всем интерфейсом (так как неограниченные возможности подчиняются принципам простоты) и вызывают чувство доверия.
Главный вопрос, на который стоит ответить дизайнеру перед разработкой — что именно пользователь будет (или захочет) делать при работе с приложением? Как только вы сформулировали ответ, можно начинать воплощение идей Material Design.

При создании приложения помните, что контент здесь не менее важен, чем его визуальное оформление. Он не должен вводить пользователя в ступор, а наоборот, должен создавать ощущение комфорта и четкое понимание, зачем он здесь и что он будет сейчас делать.
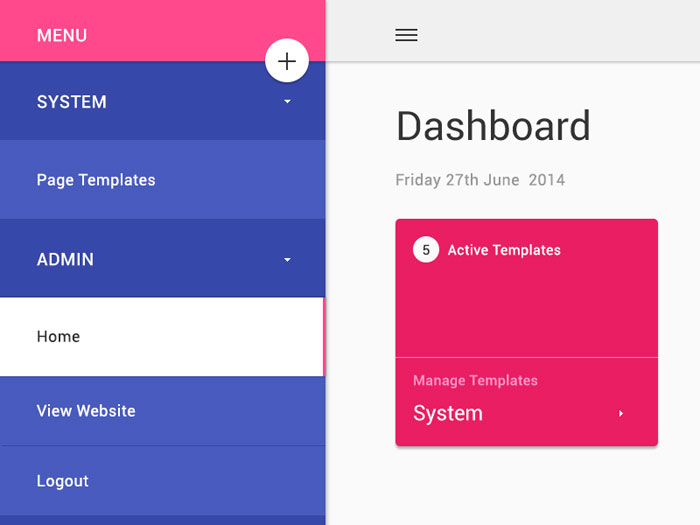
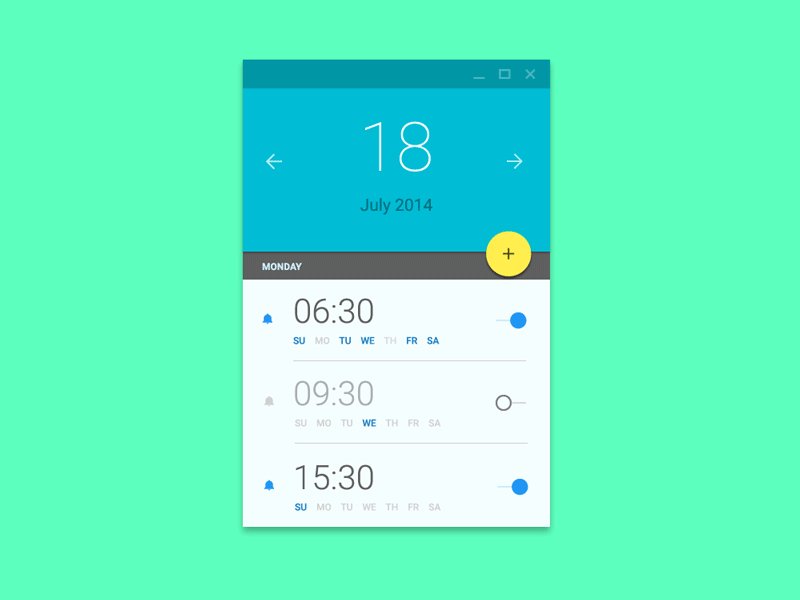
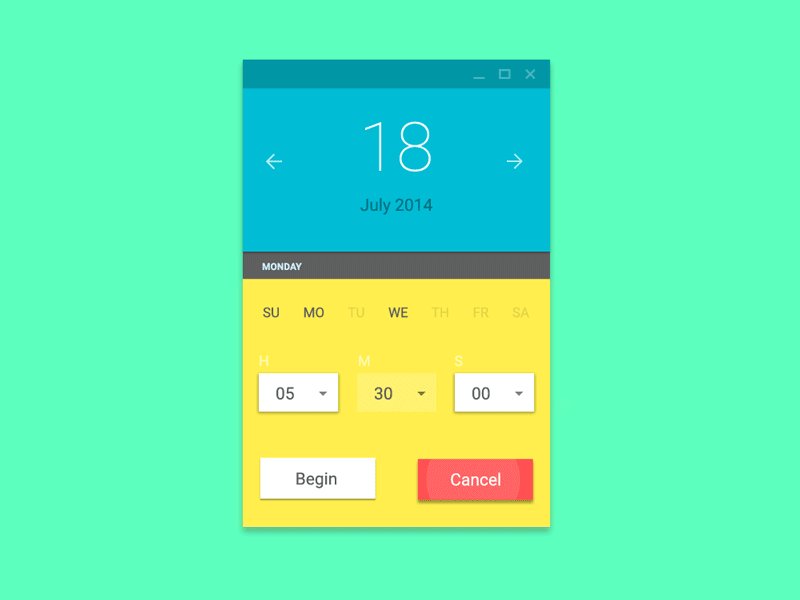
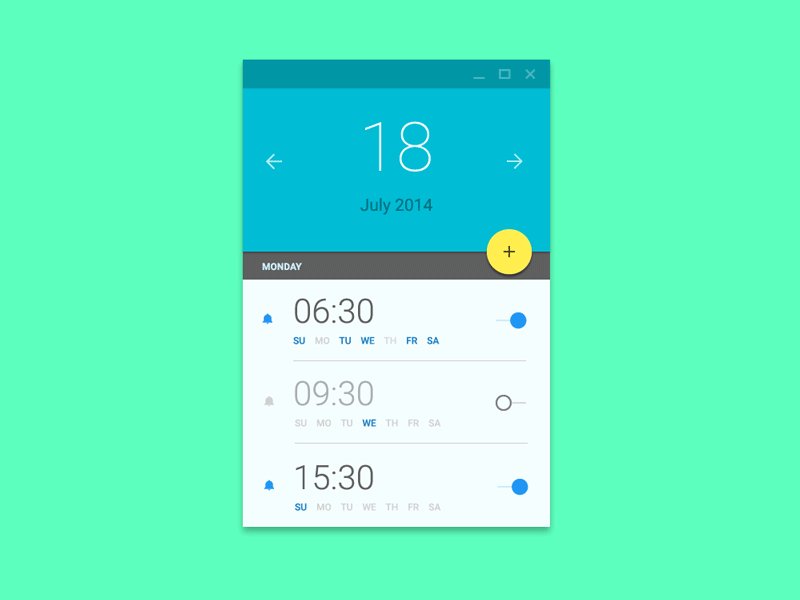
Тестируйте разные варианты расположения элементов, к примеру, панель инструментов (toolbar) может располагаться в верхней части экрана и таким образом решать все навигационные задачи, упрощая переключение между различными вкладками и поиск.
Помните о принципах функциональности и старайтесь направлять пользователя, не «бросайте» его на первой же странице. Такой подход окажется более выигрышным: вы сможете заострить внимание посетителя на важных аспектах продукта/услуги, который вы предоставляете. Задумайтесь уже на этапе разработки о создании навигационной системы, позволяющей выделить опорные составляющие, до которых сможет легко и быстро добраться каждый посетитель.
Анимация в Material Design

Выбирая лучшие объекты, формы и цвета, не останавливайтесь на достигнутом: начните манипулировать этими элементами с помощью движений, придайте им гибкость и ощутимый «материальный» вес. Этот полный тактильный контроль над каждым, даже самым маленьким движением делает Material Design неповторимо прекрасным.
Ваша цель на этом этапе разработки — найти баланс между легкостью движений и физической «телесностью» каждого объекта, который будет отвечать принципам беспрепятственного UX.
Тщательное планирование и тестирование окупится на этапе запуска: если вы все сделали правильно, пользователя «зацепит» представленная вами информация. Кроме того, если необходимо совершить действие в несколько шагов, спланированный алгоритм с применением ярких объектов и анимации доведет его до завершения операции (ведь он будет четко понимать, что от него ждут и как это выполнить).

Анимация в Material Design часто используется для создания более плавных переходов, но не стоит ограничиваться лишь этими рамками. С ее помощью можно улучшить многие детали интерфейса и навигационной панели. Кроме того, вы можете использовать мелкие детали в меню иконок, что не только добавит наглядности, но и лишний раз подчеркнет вашу заботу об эстетичности приложения.
Помните, что Material Design фокусируется на юзабилити, а не только на хорошем дизайне как таковом. Его принципы могут стать лучшей отправной точкой для создания приложения, которое будет покорять огромную аудиторию своим изяществом и удобством.

Ваша задача как дизайнера — сделать жизнь пользователя проще и дать эффективное решение, когда он взаимодействует с приложением. Это происходит, в первую очередь, благодаря предоставлению наиболее важной информации в предельно короткие сроки и в максимально удобном формате.
Постоянно держите в голове точки фокусировки, на которые должен ориентироваться пользователь, и убеждайтесь на каждом тестировании, что они не уходят на второй план, пока посетитель «бродит» по ресурсу. Всплывающие окна, уведомления и другие отвлекающие факторы могут раздражать посетителей или вовсе «загнать» их в угол. Будьте своеобразным гидом: помогайте им не потеряться и найти то, что нужно. Инструкции и кнопка помощи также должны быть доступны в любой момент.
Еще одна хорошая идея — вставить описания ссылок, которые вы размещаете на ресурсе. Они нужны для четкого и быстрого понимания, куда в итоге придет пользователь. Менее эффективным инструментом является использование кнопки «нажмите здесь»
Полезные ссылки и приемы
1. Шаблоны макетов:

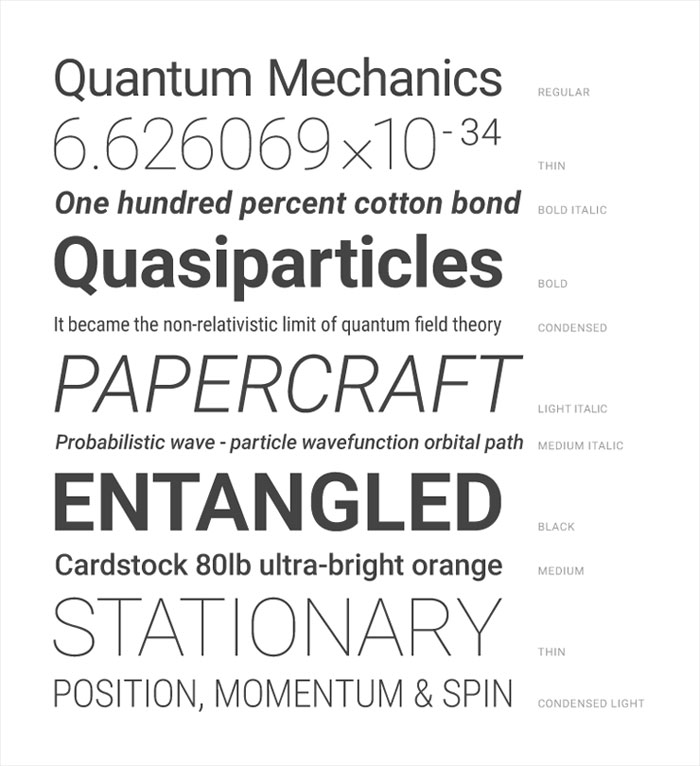
2. Шрифт Roboto:

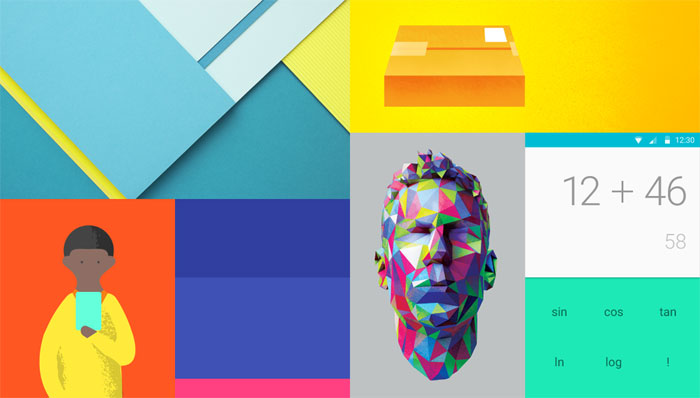
3. Цветовая палитра:

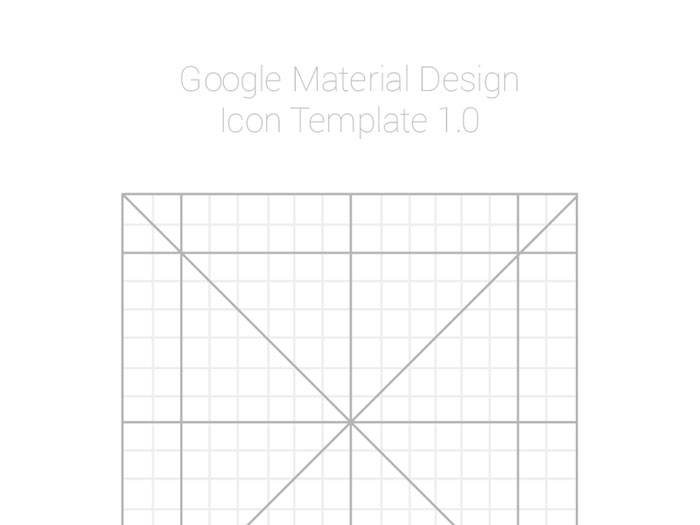
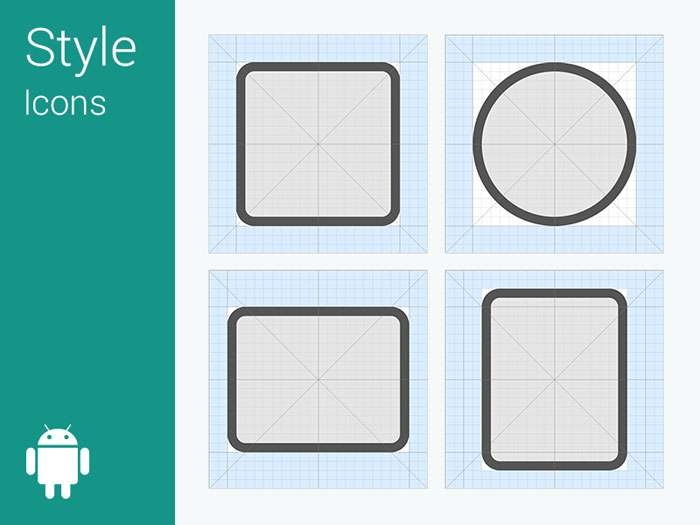
4. Шаблон иконок от Google Design:

5. Icon Grid System для Android L:

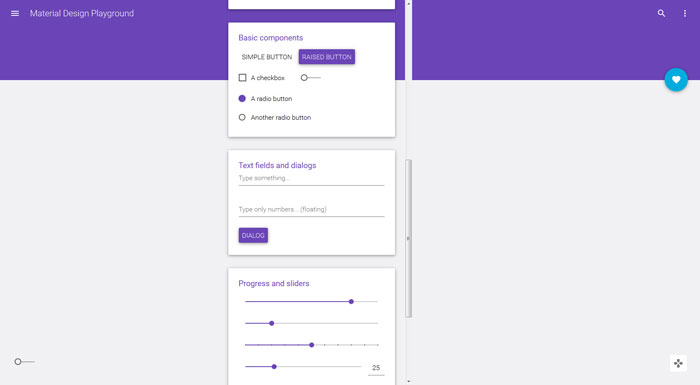
6. Material Design Playground:

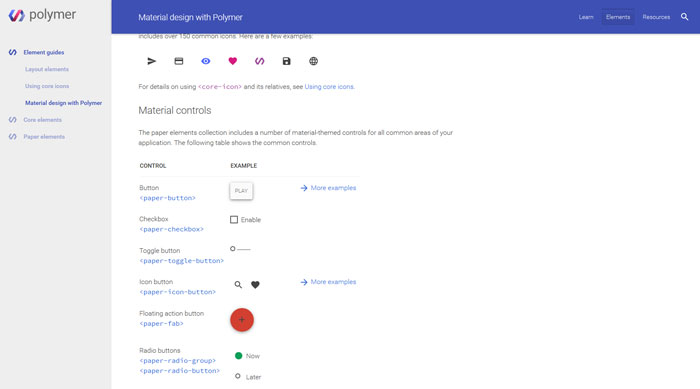
7. Material design с Polymer:


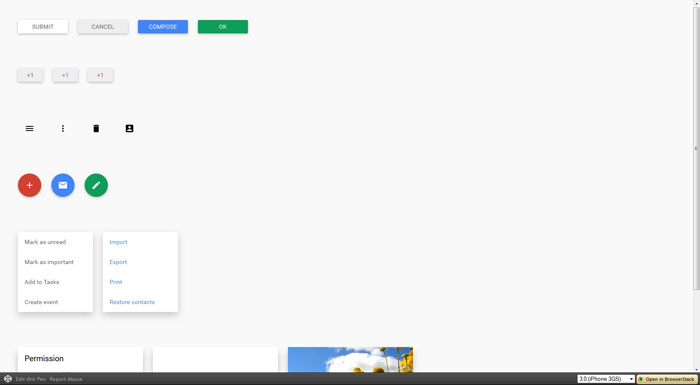
9. Radial Action в Material Design:

10. Material design и изменяющиеся иконки (морфинг-эффект):

11. Формы Google Material Design на CSS3:


13. Выразительные трансформации:

Заключение
Google использует материальный дизайн, чтобы создать первое (и последующее) положительное впечатление, но не только. Material Design — это больше, чем просто элегантный пользовательский интерфейс. Это передовые технологии, которые способны максимально упростить жизнь пользователя и сэкономить его время.
Высоких вам конверсий!
По материалам: designyourway.net