
Совершение покупки на сайте есть следствие влияния множества факторов. Основные — это доверие, которое возникает между посетителем и вашей компанией, дизайн сайта, скорость его работы и, конечно же, юзабилити. Было бы неверно утверждать, что конверсии всегда способствует только что-то одно.
И хотя главное предназначение названных выше факторов — довести посетителя до товарной страницы, далее в дело вступает еще один немаловажный фактор конверсии — изображение продукта.
Изображение продукта можно назвать заключительным штрихом, последним кусочком пазла, который с таким упорством собирают все интернет-маркетологи. Чтобы убедиться, исполняют ли ваши фотографии предписанную им роль на 100%, и выжать из них максимум, читайте дальше.
1. Не скупитесь на картинки
Очень важно разместить на сайте столько изображений продукта, сколько потребуется, дабы продемонстрировать его во всем его великолепии. Картинки должны быть высокого качества, но при этом оптимизированы для интернета. Не имея возможности рассмотреть ваш продукт в деталях, покупателям будет трудно принять решение о покупке и, скорее всего, они покинут ваш ресурс, так ничего и не купив.

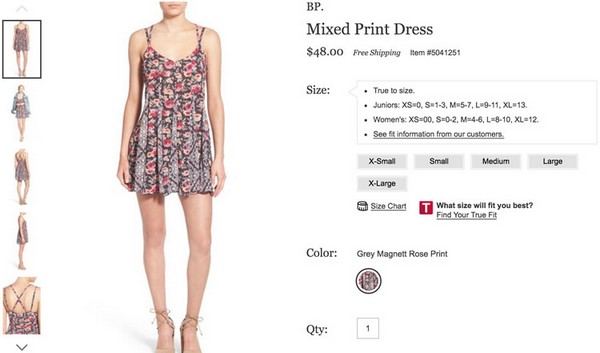
Интернет-магазин The Urban Outfitters.
Интернет-магазин The Urban Outfitters проделал в этом отношении отличную работу. На скриншоте выше видно, что на товарной странице посетителю предлагается ознакомиться с множеством фотографий, которые позволяют рассмотреть платье с разных сторон. На втором изображении можно увидеть даже то, как товар сочетается с другими вещами.
2. Имплементируйте на сайт технологию вращения фотографий на 360°
Это позволит вашим посетителям свободно вращать изображение продукта и рассмотреть его с любого угла. К тому же при наличии такой технологии вам потребуется куда меньше фотографий.

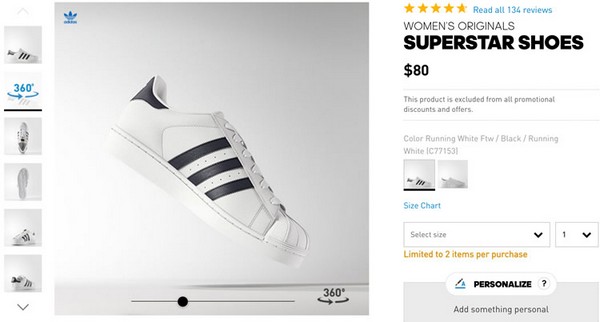
Интернет-магазин Adidas.
Возможность рассмотреть продукт со всех сторон как бы заменяет опыт знакомства покупателя с товаром в обычном магазине. Вы так же можете покрутить продукт — просто не можете пощупать.
Как только интернет-магазин DueMaternity.com имплементировал эту технологию, коэффициент конверсии вырос на 27%. Практически та же история случилась и с сайтом Golfsmith.com, но там поступили хитрее: возможность прокрутить изображение товара на 360° была добавлена не на все продукты. В итоге маркетологам магазина удалось выявить, что коэффициент конверсии на страницах этих продуктов был на 30-40% выше, чем на остальных.
3. Добавьте контекст
Изобразите продукт в контексте. Изображение, которое демонстрирует покупателям процесс использования продукта, даст дополнительные сведения о том, что это за изделие, как им можно пользоваться и в каких ситуациях. Это также дает ощущение реальности продукта.

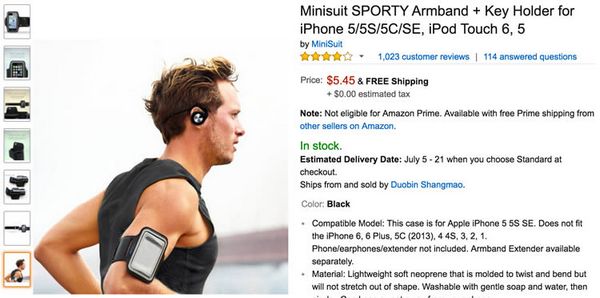
Интернет-магазин Amazon.
Сегодня много усилий прилагается для того, чтобы продать не сам продукт, а опыт его использования. Контекстуальные изображения помогают достичь именно этой цели.
4. Найдите идеальный вариант зума
При выборе зума нужно быть предельно внимательным. Слабое увеличение будет бесполезным, а слишком сильное не позволит увидеть продукт в перспективе. Изображение должно увеличиваться настолько, чтобы пользователь смог рассмотреть каждую интересующую его в продукте деталь. Как и технология вращения фотографий, зум призван повторить опыт изучения продукта в магазине.

Интернет-магазин newegg.com.
Если вы сумеете угадать с зумом, то в разы улучшите качество UX своего магазина. Помните, что когда потенциальные клиенты находятся в магазине, они могут выбрать любой товар и рассмотреть его внимательно. Качественный зум позволит им чувствовать себя более уверенными, принимая решение о покупке.
5. Продемонстрируйте текстуру продукта
При продаже некоторых категорий товаров важно показать покупателю текстуру материала, из которого они изготовлены. В этой области возникает немало проблем, поскольку достаточно трудно передать текстуру продукта посредством цифрового изображения. Можно ненароком ввести покупателя в заблуждение, что в итоге приведет к недовольству покупкой и публикации отрицательных отзывов, не говоря уже о том, что на обработку жалоб клиентов и замену товара (если подобное предусмотрено вашей политикой возврата) вам потребуется нести дополнительные расходы.

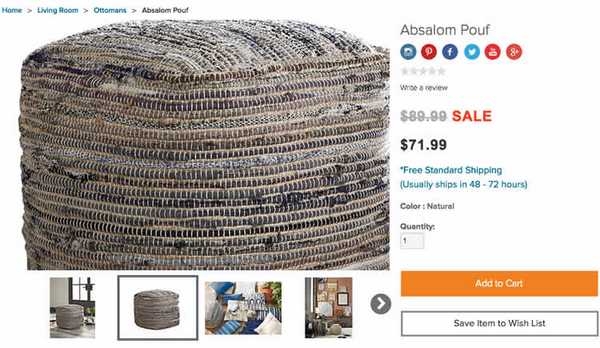
Интернет-магазин AshleyFurniture.com.
В некоторых случаях, когда продукт имеет четкую текстуру, совершенно нормально нарушить правила идеального зума, чтобы текстуру продукта можно было рассмотреть при максимальном приближении.
Текстура, как правило, имеет большее значение в мебельной индустрии. На изображении выше уровень масштабирования позволяет увидеть уникальную текстуру продукта. Для некоторых клиентов это может быть важным при принятии решения о покупке, и если вы не сумеете предоставить информацию такого рода, то можете потерять этих покупателей.
6. Продемонстрируйте товар в разных цветах и стилях
Сколько раз вы покупали что-то онлайн, дабы только лишний раз убедиться, что реальный цвет или дизайн товара не соответствует картинке на сайте? Именно поэтому если ваш продукт представлен в 12 различных цветах, вы должны иметь 12 разных изображений продукта в каждом цвете.

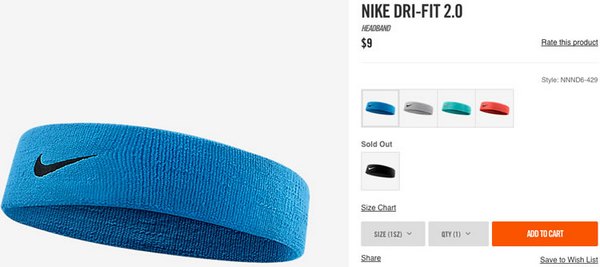
Интернет-магазин nike.com.
Вместо того, чтобы просто перечислить имеющиеся цвета, покажите все эти товары покупателю. Это можно сделать двумя способами:
- перечислить доступные цвета на товарной странице. После того, как посетитель кликает на определенный цвет, страница автоматически обновляет изображение продукта, загружая фотографию товара в выбранном цвете;
- загрузить на сайт изображения товара в доступной цветовой гамме, как это показано выше.
7. Укажите размер товара
Не всегда бывает понятно, какими габаритами обладает тот или иной продукт, изображенный на фото. Если товар небольшой по размеру, вы можете расположить рядом с ним тоже что-нибудь столь же небольшое, с чем человеку будет легко сопоставить ваш продукт. Этот же прием годится и для длинных или высоких вещей.

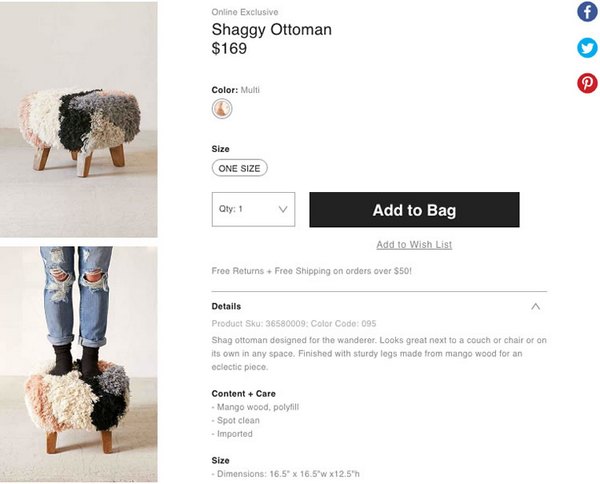
Интернет-магазин Urbanoutfitters.com.
Как правило, товары, представленные в интернет-магазинах, изображены на белом фоне, но этого совсем недостаточно, чтобы люди поняли, какими размерами обладает объект. Смоделируйте реальную ситуацию, в которой он может участвовать, и продемонстрируйте ее. Опять же, с помощью контекста вам удастся показать реальный размер продукта.
На примере выше представлен и сам товар, и товар со стоящим на нем человеком. Глядя на эти фотографии, легко понять, что подставка такая большая, что на нее без труда можно встать двумя ногами.
8. Не забудьте про скрытые возможности
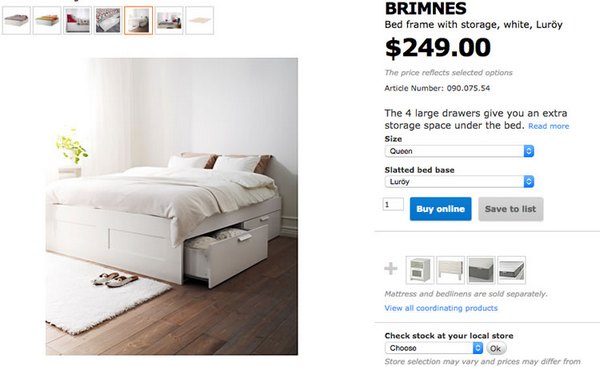
Некоторые продукты имеют скрытый функционал (в случае мебели, например, какие-либо дополнительные отделения). Вместо того, чтобы удивить покупателя дополнительным выдвижным ящиком для белья уже после покупки кровати, обратите эту деталь в маркетинговое преимущество, отразив его на изображениях товара:

Интернет-магазин Ikea.com.
Очень важно разместить на сайте фотографии, показывающие продукт со всех сторон. Демонстрируя отличия товара от других вариантов, вы делаете его более конкурентоспособным и привлекательным в глазах потенциального покупателя.
9. Используйте видео, чтобы лучше передать то, как продукт выглядит в реальной жизни
Преимущество видео — в возможности показать продукт в действии и предоставить максимум возможной информации о нем за очень короткий промежуток времени.

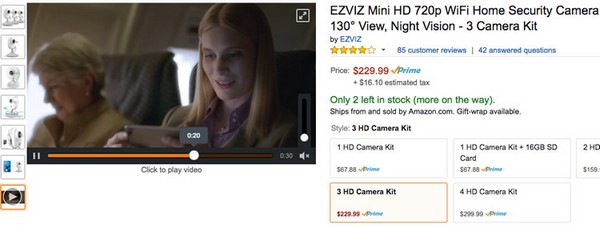
Интернет-магазин Amazon.
Каким образом люди держат продукт в руках? Как он выглядит под разным освещением? Как им пользоваться? Подобных вопросов может возникнуть масса, но одним небольшим роликом вы можете дать ответ на большинство из них.
Видео является гораздо более эффективным инструментом в донесении информации о продукте, чем фотографии.
10. Экономьте клики клиентов
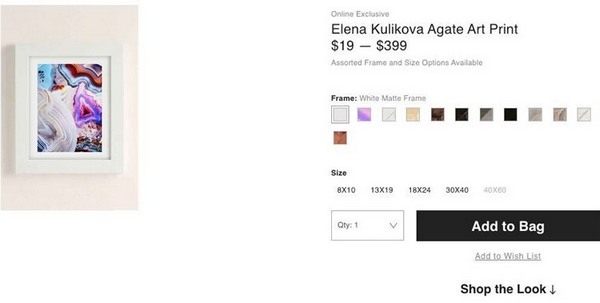
Для лучшего юзабилити товарной страницы разместите на ней все возможные варианты товара, чтобы посетитель мог просмотреть их все, не покидая страницу. На скриншоте ниже (интернет-магазин Urban Outfitters) можно увидеть картины не только разных цветов, но и разных размеров.

Интернет-магазин Urbanoutfitters.com.
Использовать строку поиска или каждый раз обращаться к каталогу, чтобы просто посмотреть тот же продукт, но в другом цвете — пустая трата время для покупателя. В какой-то момент все это ему может просто надоесть, и он покинет ваш ресурс. Имейте это в виду. Перемещение по сайту и совершение всех основных действий должно быть логичным и простым.
Высоких вам конверсий!
По материалам: usabilitygeek.com