
Если вы хотите позиционировать себя в качестве сильной компании в конкурентной профессиональной среде, значит, вам необходимо улучшать предоставляемый пользовательский опыт. Замечали ли вы, что большое количество организаций все больше занимаются взаимодействием с клиентами, а не только своими продуктами или услугами? Единственная причина этого заключается в том, что они поняли его значение!
Ваше преимущество сегодня — в предоставлении наилучшего пользовательского опыта, а также разработке высококачественного веб-сайта или приложения для вашего бренда. Целевую аудиторию должны привлекать не только особенности дизайна — вам также следует обеспечить им идеальное юзабилити или, говоря проще, приятное времяпрепровождение при взаимодействии с сайтом или приложением.
Так какие же тенденции UX-дизайна доминируют в 2016 году? Взглянем на шесть фаворитов.
1. Дизайн «на опережение»
Строго говоря, функциональность, основанная на опережении действий пользователя, появилась давным-давно. Однако более сложные ее формы привели к разработке относительно новых шаблонов UX-дизайна. На самом деле опережающий дизайн (Anticipatory Design) уже успешно интегрирован в определенные веб-сайты и приложения.
Задача остается прежней — предвидеть поведение пользователей с целью дальнейшего упрощения определенных процессов (путем уменьшения когнитивной нагрузки).
Вы, возможно, сталкивались с примерами дизайна на опережение, когда заполняли формы на сайтах или в приложениях, и при этом вам предлагался автоматический ввод вашего адреса, имени и других важных деталей. Это помогает быстро и без хлопот заполнить форму. Другие варианты опережения действия — встроенные в приложения уведомления, геолокация, всплывающие окна и рекомендации.
В настоящее время опережающий дизайн предназначен свести к минимуму нагрузку на пользователей за счет принятия решений за них (конечно же, с предварительным запросом на разрешение такого действия).
Грубо говоря, система имеет доступ к пользовательским данным, например тому, какой выбор они делали в прошлом, что они искали и какие покупки делали. Отследив эту историю, можно предложить достаточно эффективные инструменты, позволяющие принимать решения от имени пользователя. Обратите внимание, что мы не говорим о том, что система предлагает что-либо, но о том, что она в действительности принимает решения. Такая система использует полученные данные для отфильтровки того, в чем пользователь не заинтересован (а не предлагает то, что ему может быть интересно).
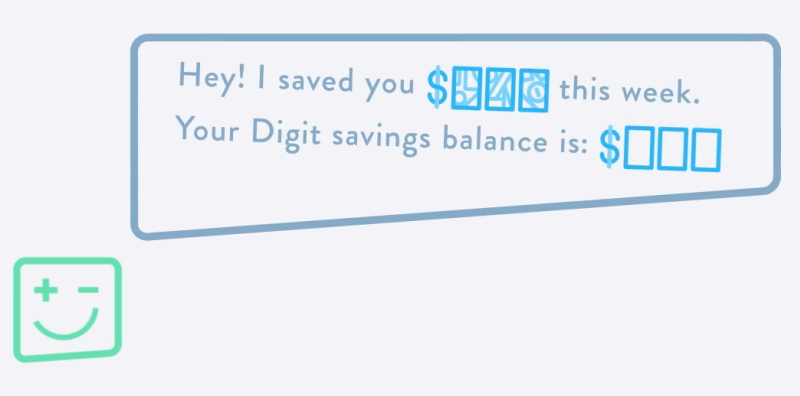
Так, приложение для учета финансов Digit.co во многом построено на опережающем дизайне. В двух словах, это приложение анализирует историю доходов и расходов и автоматически определяет возможности для сохранения денег. Затем оно перемещает «лишнюю» наличность в раздел «Сбережения». Пользователю не нужно подсчитывать, сколько денег он может перевести на сберегательный счет, потому что это автоматически вычисляется приложением. Кроме этого, приложение гарантирует, что оно не снимет больше денег, чем пользователь может позволить себе отложить в этом месяце.

2. Сторителлинг, ориентированный на пользователя
Дизайн со сторителлингом является одним из наиболее эффективных методов, позволяющих захватить внимание. Если вам нужно убедить вашу целевую аудиторию, особенно если она включает инвесторов, или если вам необходимо получить одобрение для осуществления вашей идеи, то короткие рассказы, чтение которых занимает не более 2 минут, будут весьма эффективны.
Ориентированный на пользователя сторителлинг поможет вашей целевой аудитории быстрее и лучше понять самые передовые технологии. Бывают случаи, когда создать историю трудно, но для некоторых ситуаций эта тактика подходит идеально.
Потребуется обратить особое внимание на детали и использовать творческие навыки для написания увлекательной истории о вашем бренде, продукте, услуге или концепции и для создания соответствующего дизайна.
Включите следующие методы сторителлинга для улучшения пользовательского опыта:
1. Изобразите ваших пользователей в качестве героев истории;
2. Примените респонсивные визуальные эффекты;
3. Добавьте интерактивные типовые действия (Common Actions);
4. Никогда не упускайте из поля зрения общую картину и убедитесь, что ваша история имеет начало, конец и основную часть.
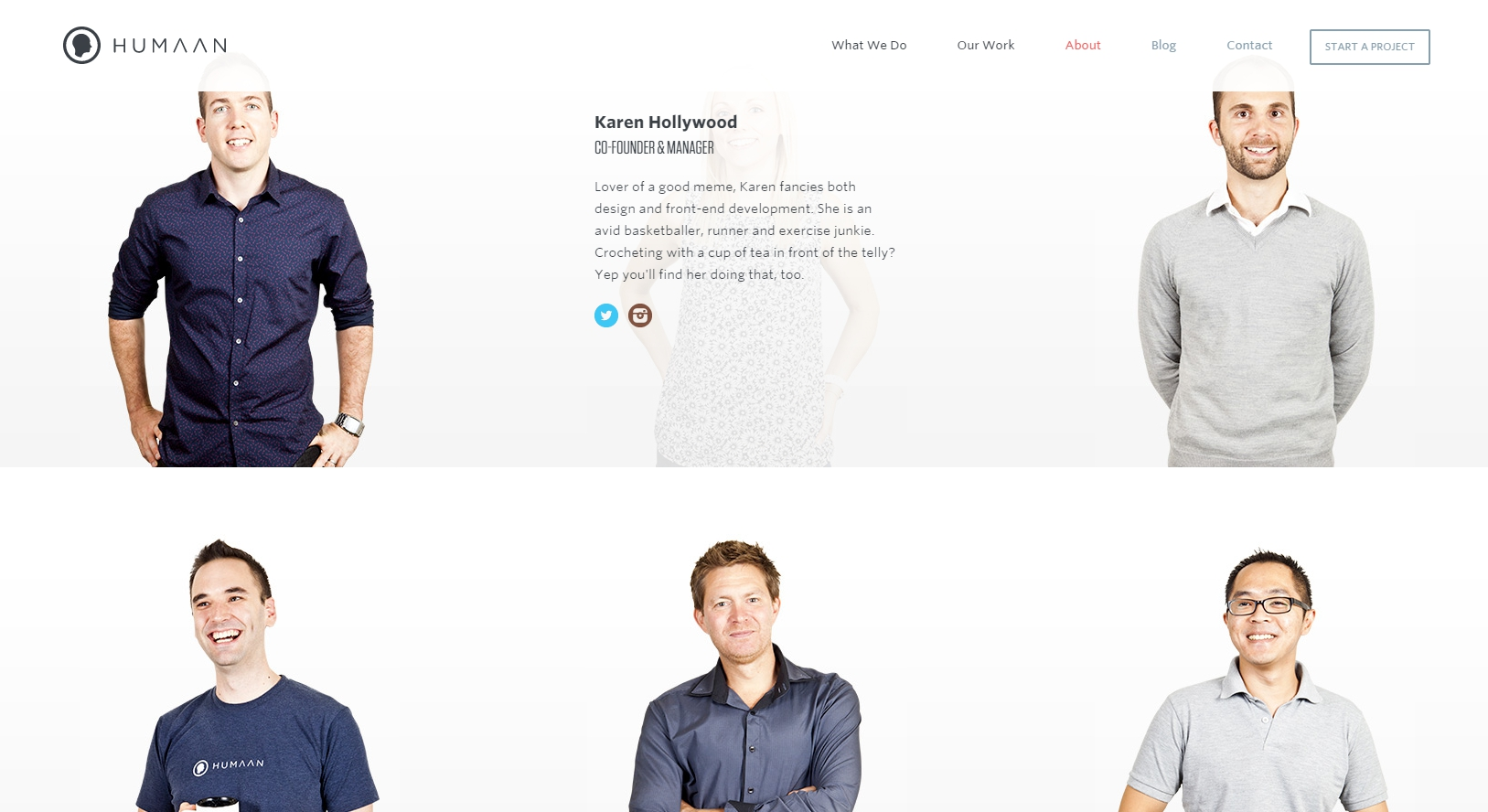
Взгляните на сайт Humaan. Просмотрев страницу «О нас» (About Us), вы найдете небольшие заметки о членах команды Humaan, всплывающие над фотографией каждого специалиста при наведении курсора. Таким образом компания привлекает пользователей на свой веб-сайт и дает им простой способ лучше познакомиться с профессионалами компании.

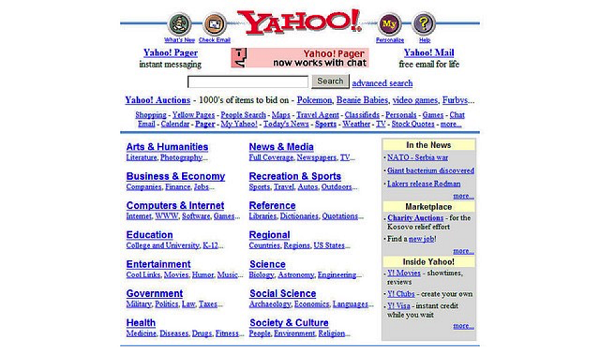
3. Главное изображение вытесняет баннеры и карусели
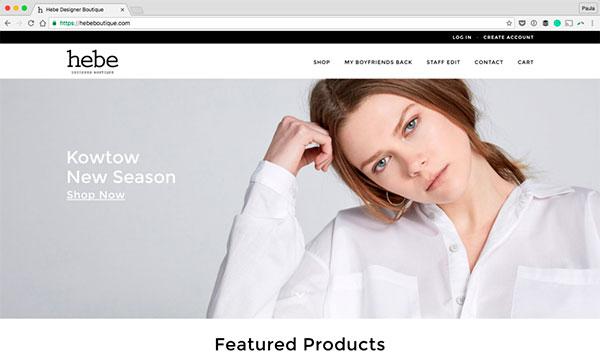
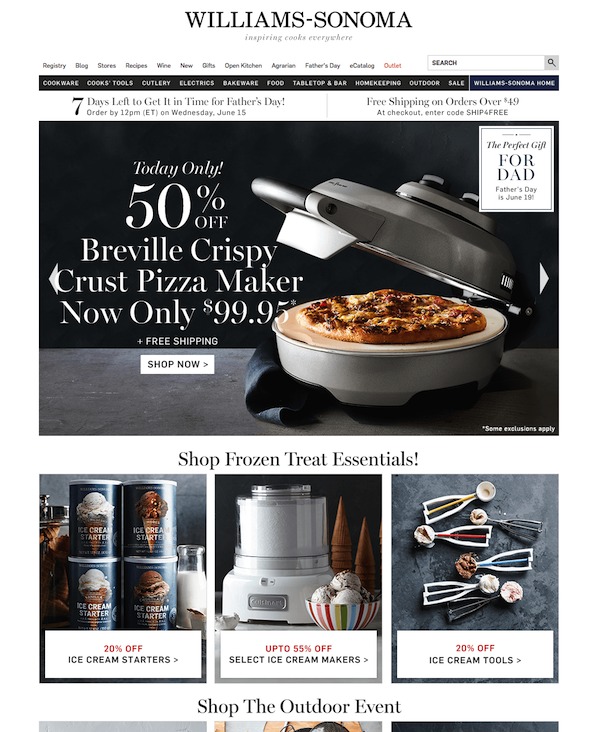
Другой актуальной техникой улучшения пользовательского опыта является применение искусно интегрированных красивых главных изображений (Hero Images) в высоком разрешении.
Такие изображения вызывают wow-эффект и служат отличной заменой некогда популярным каруселям и баннерам (и те, и другие подсознательно игнорируются пользователями, поскольку воспринимаются как реклама).
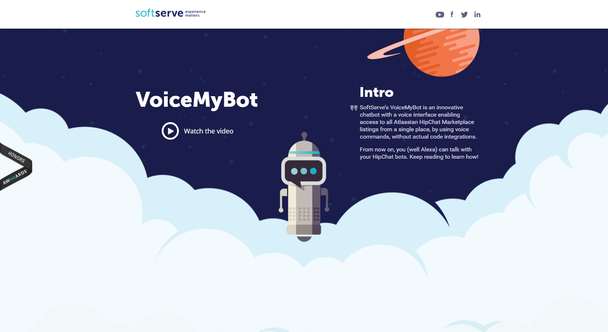
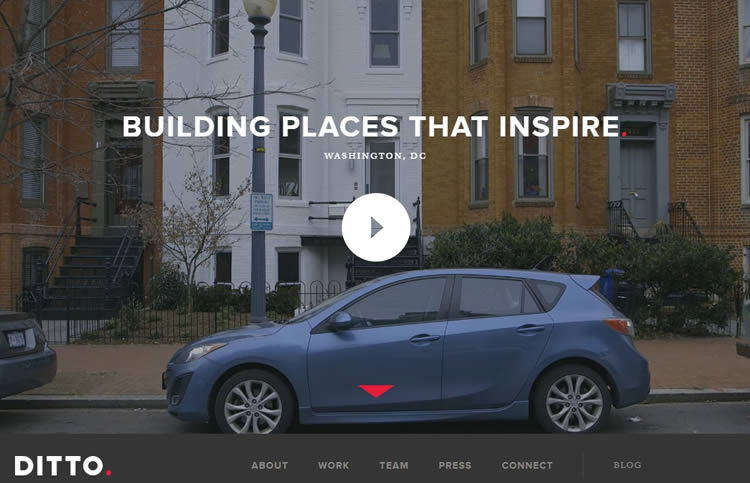
На скриншоте ниже продемонстрирован вебсайт Ditto DC, верхняя часть которого полностью состоит из hero image. В него при этом интегрировано тематическое видео, работающее в фоновом режиме:

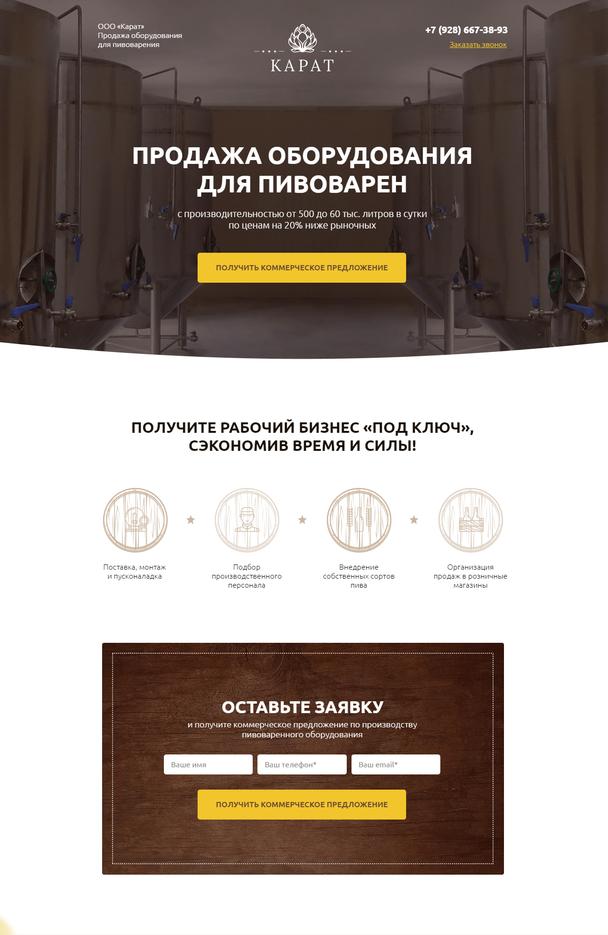
Если ваша компания работает в области кейтеринга, то главное изображение, включающее умопомрачительные фотографии вкусной еды, создаст тот самый wow-эффект и будет давать понять, чему посвящен сайт или приложение. Вы можете вставить теглайн или призыв к действию в главное изображение. Использование hero image также способствует удержанию пользователей на вашем веб-сайте или приложении в течение более длительного периода времени.
Кроме того, отдельные компании интегрируют в хедеры видео. В вышеприведенном примере с Ditto DC можно наблюдать данную практику. Некоторые организации показывают на своем официальном сайте рабочую атмосферу офиса: главное изображение демонстрирует, как сотрудники преданы работе и в каких условиях создается продукт компании.
4. Создание убеждающего дизайна
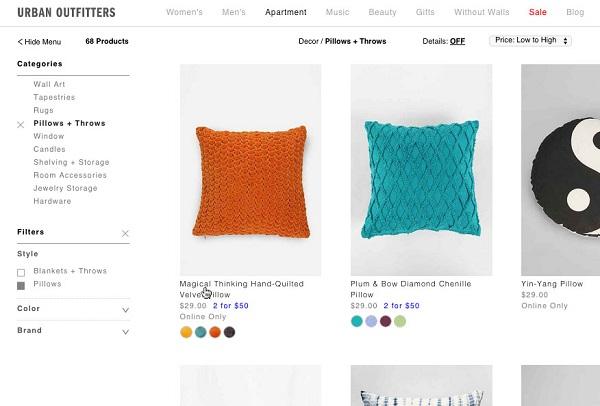
Вы должны научиться применять убеждающий дизайн (Persuasive Design), внушающий посетителям сайта, что вы предлагаете хорошую сделку. Для этого вам придется понять психологию своих пользователей, после чего захватить внимание вашей целевой аудитории и сохранить его.
Этот тренд UX-дизайна имеет значение для формирования большой клиентской базы. Например, если вы ведете eCommerce бизнес, выделение опции бесплатной доставки на вашем сайте может убедить посетителей магазина совершить покупку или вернуться сюда в будущем.
По словам основателя ConversionXL, Пипа Лая (Peep Laja), существует 5 принципов, которые должны соблюдаться для создания убеждающего дизайна:
1. Ясность;
2. Визуальная привлекательность;
3. Строгая визуальная иерархия;
4. Удержание внимания любой ценой;
5. Предложение пользователям только одного действия на странице и только тогда, когда они будут готовы.
5. Проактивная работа над дизайном для устройств будущего
Следующим шагом вперед для вас может стать обеспечение удобства работы пользователей на новых устройствах, особенно на носимых гаджетах (Wearable Devices). В одном из прогнозов журнала Forbes говорится, что в 2019 году 245 000 000 носимых устройств будут приобретены пользователями во всем мире. Именно поэтому вы должны быть уверены, что ваш веб-сайт или приложение может работать на таких девайсах.
Но это не останавливайтесь на этом. Вам следует убедиться, что ваш дизайн выдержит испытание будущими достижениями в области высоких технологий. Наиболее значимый тренд дизайна пользовательского опыта в 2016 году непосредственно связан с удобством работы пользователей в рамках растущего спектра новых гаджетов (новых в смысле типа устройства, физических характеристик, программного обеспечения и hardware, режима взаимодействия или каких-либо комбинаций вышеперечисленного).
Как упоминалось ранее, технологии развиваются быстрыми темпами. Именно поэтому сегодня мы можем пользоваться такими продвинутыми в плане hardware и software устройствами. В современном мире преимущество есть у компаний, причастных к массовому использованию искусственного интеллекта (AI) и виртуальной реальности (VR), которые являются причиной развития различных интерактивных устройств и новых способов взаимодействия.
Любопытно, что с достижениями в программах распознавания речи в виде Siri, Cortana и Google Now речевое взаимодействие начинает преобладать над жестами, поскольку оно представляет более естественный и простой способ взаимодействия с устройствами.
6. Включение анимации в дизайн для улучшения UX
Анимация в дизайне удерживает внимание пользователей на важных для вашей компании моментах во время их взаимодействия с приложением или сайтом. Ее можно применить, чтобы направить людей дальше по сайту или побудить их выполнить определенное действие.
Например, когда вы общаетесь с вашими друзьями с помощью WhatsApp, вы можете видеть встроенную в сообщение анимацию «XYZ печатает...»
Такая наглядность оказывает замечательный эффект: она удерживает вас в ожидании нового сообщения и помогает управлять временем. Аналогично, если вы интегрируете интерактивную анимацию в свой дизайн, будет меньше шансов, что вашим пользователям станет скучно.
В заключение
Таковы тенденции UX-дизайна, которые будут преобладать в этом году и, скорее всего, останутся актуальными в ближайшем будущем. Резюмируя, еще раз повторим сферы и принципы UX-дизайна, достойные особого внимания и дополнительных исследований:
1. Дизайн на опережение;
2. Сторителлинг;
3. Hero Images;
4. Убеждающий дизайн;
5. Дизайн для устройств будущего;
6. Анимация в дизайне: движущийся дизайн (Motion Design) и функциональная анимация (Functional Animation).
Надеемся, что эта статья вдохновит вас искать пути применения этих методов при разработке приложений и сайтов. Разумеется, есть другие тенденции, достойные равного внимания. Если вы считаете, что следует что-то добавить в этот список, пожалуйста, оставьте ваши комментарии ниже.
Высоких вам конверсий!
По материалам: usabilitygeek.comimage source Sauce Babilonia