Приходилось ли вам когда-либо неудачно нажимать на кнопку звонка на мобильной версии сайта? А может, вы пытались (и не смогли) открыть крошечную ссылку? Задавались ли вы вопросом, что произойдет после того, как вы провзаимодействуете с каким-то элементом? Или, еще хуже, что дальше делать на сайте?
Если вы положительно ответили хотя бы на один из этих вопросов, то вы столкнулись с UX-ошибкой. Они куда более распространены, чем думает большинство разработчиков. Почему? Возможно, это недостаток знаний, самомнение или лень. Что бы это ни было, главное — научиться избегать подобных ошибок.
Потому что плохой UX ведет к меньшим конверсиям. Неоспоримо.
Что же такое UX?
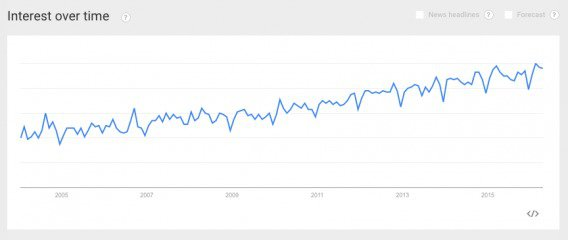
Если вы читаете эту статью, велик шанс, что вы уже знаете: UX означает пользовательский опыт. Согласно данным Google Trends, интерес к пользовательскому опыту стабильно растет в последние годы.

Знать то, что вы должны оптимизировать ваш пользовательский опыт — это одно. Совсем другое понимать, как вы должны оптимизировать его.
Первый шаг — это изучение ключевых принципов UX. К сожалению, сейчас ведется множество споров о том, какие же это принципы. Вот пять UX принципов от Джордана Джулиена из Hostile Sheep Digital Experience Lab:
- Используйте контекст — часто проще думать о пользовательском приключении, как о книге рассказов. Если вы откроете большинство книг на какой-либо случайной странице и выберите какое-либо слово, то на этой странице вам встретится еще множество контекста для него. Скорее всего, вы увидите название книги, название главы, номер страницы, и выбранное слово будет контекстно связано с предложением, параграфом и страницей. Убедитесь в том, что пользователи контекстно понимают где они сейчас находятся в своем путешествии.
- Будьте человечнее — доступнее, честнее и понятнее. Предпочитайте человеческое взаимодействие машинному.
- Будьте легконаходимыми — создайте мощный информационный след. Предоставьте путеводные указатели.
- Будьте проще — уменьшайте познавательную рабочую нагрузку на пользователя там, где это возможно. Будьте непротиворечивы и ясны, создайте сильную визуальную иерархию.
- Будьте просты — установите мощное соотношение сигнал-шум. Избегайте отвлекающих факторов, жаргона и долгого времени загрузки. (по материалам UXmatters)
С другой стороны, Лео Фришберг из Phase II описывает три основных принципа UX, используя терминологию, введенную римским инженером, жившим в 1 веке до н.э.:
«Основа всех великих проектов восходит к Витривиусу, римскому инженеру, который определил три основных принципа ведения архитектурного проекта:
Venustas (Красота, или восхищение)
Firmitas (Устойчивость, или разумность)
Utilitas (Полезность, или ценность)
Мы можем легко отобразить эти три принципа на модели BTU — Бизнес (Товар), Технология (Разумность), Пользователь (Восхищение), очень распространенная сейчас. Как только вы обратитесь к каждой из этих областей, вы достигнете того уровня, на котором вам будет требоваться тратить минимум ресурсов для достижения максимального результата. UX дизайн мирового уровня основывается и синонимичен дизайну систем мирового уровня — до тех пор пока, система охватывает и основу технологии, и людей, которые получают от нее выгоду».
Хотя разные эксперты используют разные слова для определения UX, большинство говорят одно и то же:
- Проведите исследование UX, чтобы определить проблемные области.
- Ищите возможности уменьшить отвлекающие факторы.
- Ищите возможность увеличить ясность.
- Ищите возможности улучшить уместность.
- Ищите возможности сделать опыт более интуитивным.
В чем разница между UX и UI?
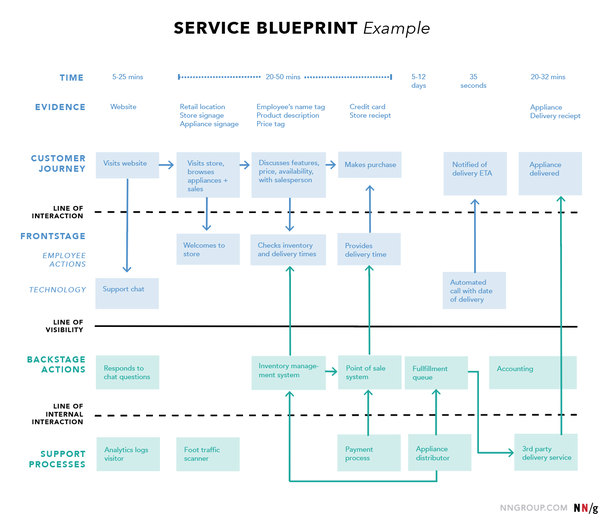
Часто можно видеть, как понятия UX и UI (пользовательский интерфейс) используются взаимозаменяемо. Это плохо, поскольку это два разных термина. Вот как Дон Норман и Джейкоб Нильсен из Norman Nielsen Group описывают эту разницу:
«Очень важно полностью различать пользовательский опыт и пользовательский интерфейс, несмотря на то что пользовательский интерфейс — это очень важная часть проекта. Как пример, возьмем веб-сайт с обзорами фильмов. Даже если UI прекрасен, UX будет плох для пользователей, которые ищут информацию о малоизвестных релизах, если база данных состоит только из фильмов от основных киностудий».
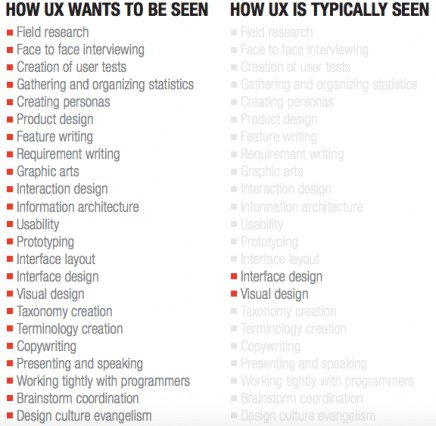
Поэтому UI — это лишь малая часть UX.

Левый столбец — из чего состоит UX, правый столбец — как он обычно воспринимается (дизайн интерфейса и визуальный дизайн)
Ошибка #1: Проектирование для себя
Эта ошибка противоречит принципу о проведения исследования.
Слишком часто вы разрабатываете дизайн для себя. Так же, как вам надо иметь список потребностей вашей аудитории, вам необходимо разработать пользовательский опыт, нужный вашей аудитории. Всегда проектируйте для тех, кто действительно использует ваш сайт. Велики шансы, что люди не хотят или не нуждаются в тех же вещах что и вы.
Вот как Джерри Као из UXPin объясняет эту проблему:
«Мы все виноваты в этом в некотором роде. Когда вы работаете в креативной области, вы всегда формируете свою точку зрения и всегда пытаетесь пропускать факты через свой собственный опыт.
Чтобы быть успешным разработчиком, вам необходимо изолировать дизайн от эго. Ваша цель — это не доказать что-либо своим проектом, а помочь пользователю, создав запоминающийся опыт.
Конечно же, не всегда легко отделить ваши желания от потребностей пользователей. Разработчики ощущают практически родительское чувство ответственности к своим созданиям, но вы должны чувствовать ответственность перед пользователями, а не перед собственным эго».
Без тестов юзабилити и других форм традиционного исследования вы бросаете деньги на ветер. В лучшем случае, вы будете выдвигать предположения о своем UX. Вот как это объясняет Адам Феирхед из Fairhead Creative:
«Пользователи iPhone испытывали проблемы с клавиатурой сразу после релиза iOS7. Многие из них были расстроены слишком маленьким размером кнопки «пробел» и сложностью ее использования.
Apple позже скорректировало это в поздних версиях iOS. Но ущерб уже был нанесен. Поскольку Apple — очень скрытная компания, в действительности неизвестно, проводят ли они тесты юзабилити. Но это хороший пример того, почему тесты юзабилити так важны».
Начните раньше. продолжайте всегда. Нет идеального UX.
Решение:
- Проведите количественный анализ, чтобы идентифицировать проблемные области. В какой момент пользователи уходят? Где они проводят больше времени? На каких страницах они нажимают «назад»?
- Проведите качественный анализ, чтобы определить почему. Почему пользователи уходят? Почему они останавливаются на определенных страницах? Зачем им нужна кнопка «назад»?
- Расположите проблемы по приоритетам, основываясь на их влиянии и простоте исправления. Потребуется ли тестирование (например, улучшение результатов поиска) или проблемы можно будет сразу исправить (например, сделать кнопку больше контрастной)?
- Создайте гипотезы для проблем, которые необходимо проверить, и начните тестирование.
Ошибка #2: Искусность за счет ясности
Эта ошибка противоречит принципу ясности.
Вы хотите, чтобы ваш сайт был красивым и инновационным. К сожалению, это не всегда хорошо для конверсий. Почему? Многие разработчики (и маркетологи) жертвуют ясностью ради оригинальности.
Как утверждает Адам Феирхед из Fairhead Creative, ясность должна быть приоритетнее креативности:
«Креативность — это очень хорошо. Но когда вы креативны ради креативности, вы рискуете запутать ваших пользователей вместо того, чтобы направлять их.
Та идея радиальной навигации, которую вы хотели применить на вот том маркетинговом сайте? Та самая, которая, как вам кажется, всегда была лишь на бумаге. и наконец-то у вас есть шанс использовать ее?
Это может быть очень креативно. Но пользователи не поймут».
Разница между ожиданиями и реальностью велика. Ваши пользователи нажимают на кнопку, ожидая одного, но получают совсем другое. Они ожидают, что значок сделает X, но он делает Y.
Ясность убирает эту разницу.
Решение:
- Используя модель ResearchXL, Вы проводите эвристический анализ. Окиньте объективным взглядом свой сайт и определите то, что неясно.
- При проведении пользовательского тестирования, попросите, чтобы юзеры выполняли ключевые задачи в вашей области конверсий (например, залогиньтесь, найдите продукт Х, добавьте продукт Х в корзину) Какой путь они берут? Насколько он отличается от намеченного вами пути? Почему?
- Где пользователи колеблются? Это указывает на то, что могут быть проблемы, связанные с ясностью. Есть определенный комфорт в точном понимании того, что произойдет, когда определенные меры будут приняты. Если пользователи не будут уверены, то они вероятно будут колебаться.
Ошибка #3: Ограничение кликов и скролинга
Эта ошибка противоречит принципу интуитивности.
Попадали ли вы когда-либо на сайт, навигация на котором практически была невозможна или вы не могли с него выйти? Это происходит чаще, чем вы думаете. В попытке заставить пользователей выполнять желаемые действия, оптимизаторы бомбардируют их призывами к действию.
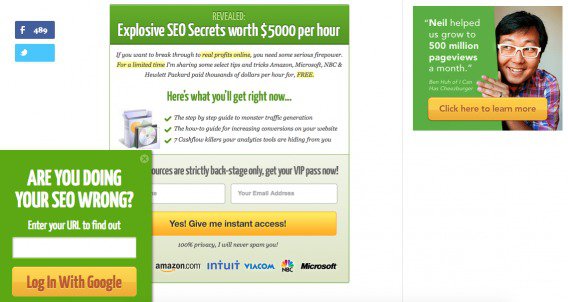
Вот скриншот из Quick Sprout Нила Пателя:

Всплывающие окна занимают весь экран. Больше ничего не видно. И это находится в центре статьи.
Нечто подобное происходит, когда сайт использует автоматический или плавный скролинг. Это действительно делает навигацию на сайте проще или это только выглядит круто? Так ли это хорошо работает на практике, как работает в теории?
Решение:
- Если вы планируете выстраивать свой бренд и долговременные отношения с клиентами (а вам так и следует делать), не жертвуйте опытом ради email или применения чего-то «крутого».
- Хороший UX означает, что пользователь осведомлен о наиболее желаемых действиях без того, чтобы вы наседали на них.
- Если вы зайдете слишком далеко в обратном направлении, вы также не добьетесь ничего хорошего. Сделайте ваши наиболее желаемые действия яснее, а возможность скролинга — очевиднее… но не жертвуйте ради этого пользовательским опытом.
Ошибка #4: Игнорирование прототипов
Эта ошибка противоречит принципу интуитивности.
Вероятно, вы уже сталкивались с определенными прототипами. Например, вот три сайта от Landingfolio:

Прототип очень понятен. Навигация сверху, кнопки призыва к действию контрастируют по цвету, заголовки и подзаголовки распределены по важности и прочее. Хотя проекты очень разные, все три сайта следуют одному очень специфичному прототипу.
Если это сайты электронной коммерции. вы ожидаете увидеть корзину в правом верхнем углу. Если это мобильной приложение — четыре опции навигации внизу экрана.
Иногда люди хотят избавиться от этих прототипов. Адам Феирхед из Fairhead Creative объясняет, почему это не обязательно плохо:
«Разработчики часто ощущают, что «они делают что-то не так», если их интерфейс не отличается от других, не такой захватывающий и так далее. Но это нормально, если ясность и простота берут верх над сложностью и креативностью.
Проблема стандартов в том, что они стандартны. В стандартах есть та ясность, которая нравится пользователям».
Прототипы делают пользовательский интерфейс проще. Заходя на ваш лендинг или сайт пользователи ожидают увидеть то, что они раньше видели на других сайтах.
Почему это имеет такое значение? Как отмечает Хэйдон Пикеринг из The Paciello Group, сложность — главный враг UX:
«Сложность — самый большой враг хорошего пользовательского опыта, портящий все взаимодействие. Также сложность — это одна из самых трудных для исправления вещей.
Единственный способ «исправить» сложность — убрать некоторые свойства, поэтому чтобы быть гуру анти-сложности, вам надо говорить людям, что их работа должна быть разрушена. Это нелегко. Хорошее планирование и готовность сказать «нет» на ранних этапах жизни продукта — это лучший способ уменьшить сложность».
Если оказывается, что вы слишком сильно зависите от текста для объяснения принципа работы вашего продукта, вероятно вы не используете существующие прототипы.
Пример: Дверь Нормана
Дверь Нормана определяется как «дверь, которая заставляет вас делать обратное тому, что на самом деле вы собирались сделать; дверь, дающая неверный сигнал и требующая сигнала для корректировки этого».
Каждый раз, когда вы попадаете в неудобное положение, врезаясь в дверь, которую вы должны открывать на себя, или тяните дверь к себе, в то время как она открывается от себя, вы сталкиваетесь с Дверью Нормана.
Vox недавно объяснил это на YouTube в деталях:
В видео Дон Норман из Nielsen Norman Group продолжает разговор о понятности:
«Есть несколько действительно простых, базовых принципов проектирования. Один из них я называю понятностью. Когда я смотрю на что-то, я должен иметь возможность определить, какие операции я могу сделать с этим. Это невероятно, учитывая количество компьютерных систем сегодня, вы смотрите на них и не можете понять, что же нужно делать. Требуется ли нажать на кнопку один, или два, или три раза? Так, «понятно», что абсолютно не ясно, как можно что-либо использовать.
Так много случаев, так мало отзывов. У вас нет понимания того. что происходит и почему это происходит».
Понятность (discoverability) имеет непосредственное отношение к простоте. Прототипы делают все проще. К примеру, как вы думаете — вам стоит толкнуть или потянуть на себя эту дверь?

Есть подсказки, которые говорят вам о том, что дверь надо толкать. Когда этих подсказок (или прототипов) нет, вы сталкиваетесь с Дверью Нормана.
Почему простота так сложна?
Люк Бровлевски из Google предлагает объяснение того, почему KISS принцип «делайте это проще и примитиввнее» (keep it simple, stupid) может быть таким сложным:
«Есть множество причин, почему сохранение простоты — это сложно; я сталкивался с тремя наиболее часто встречающимся: Воспринимаемая простота часто может находиться в противоречии с фактической простотой использования. Действия, которые имеют реальную ценность (и увеличивают прибыль) часто более сложны.
Постепенное развитие — наиболее подходящее решение для решения проблемы сложности — в действительности очень трудно для проектирования и разработки».
Решение:
- Процесс Дона выглядит примерно так: наблюдение за людьми, использующими что-либо; создание прототипа; тестирование; повторение. Вы можете делать что-то подобное во время пользовательского тестирования.
- Вы также можете обратить внимания на другие сайты в вашей индустрии (или любые другие сайты, которые посещают ваши пользователи) ради прототипов.
- Никто не говорит, что вы должны бездумно копировать ваших конкурентов. Но вы должны знать о шаблонах, которые существуют в мозгу ваших пользователей.
Ошибка #5: Считать, что на мобильных устройствах действуют те же правила
Эта ошибка противоречит принципу релевантности.
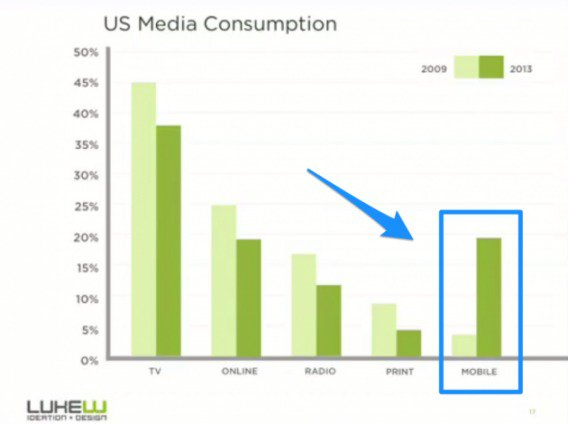
Несомненно, потребление медиа на мобильных устройствах сейчас находится на подъеме:

Вам не понадобится отдельная статья о том, что трафик на мобильных устройств функционирует отлично от трафика на ПК, или о том что длинные формы являются плохой идеей. или что маленькие ссылки/кнопки убивают конверсию.
Но есть, однако, несколько вещей, которые вам необходимо знать о мобильных устройствах:
- Кроссплатформенное тестирование обязательно. Убедитесь в том, что ваш сайт работает корректно и загружается быстро на всех устройствах. У вас может не быть устройства с AndroidOS, но можно быть уверенным. что такие устройства есть у некоторых ваших пользователей. Гарантия качества крайне необходима.
- Тестируйте версии для ПК и мобильных устройств отдельно. Ваш мобильный UX и десктопный UX — совершенно разные. Поэтому их надо тестировать по-разному.
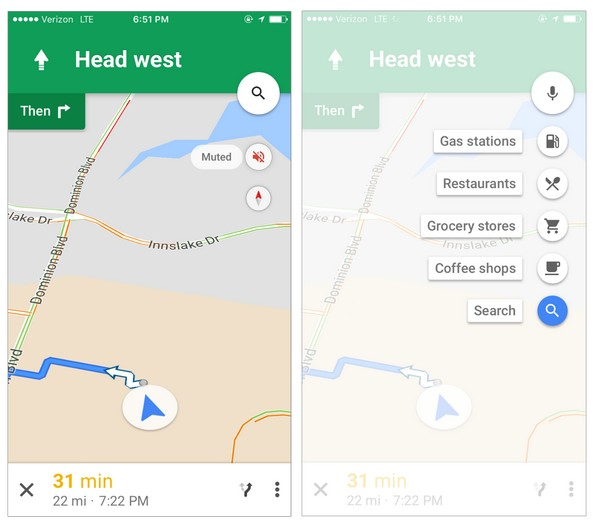
- Чем меньше нажатий, тем лучше. Как ранее отметил Люк, иногда лучший UI — это его отсутствие. Чем меньше нажатий вы требуете от пользователей, тем лучше. Зачем проводить пользователей через множество окон (например, onboarding-поток), если вы можете собрать все в одно?

Также важно обращать внимание на четкость текста для мобильных версий. На маленьких устройствах могут возникать проблемы с читабельностью. Боян Джанжанин из Yesterdayishere объясняет почему маленький шрифт может саботировать ваш UX от мобильных версий:
«Маленький шрифт может хорошо выглядеть на вашем дисплее, и у вас не будет затруднений в процессе чтения, но всегда помните о том, что вы — это не ваш пользователь. Вложитесь в тестирование юзабилити, чтобы понять, довольны ли ваши реальные пользователи оформлением на всех основных типах устройств: ПК, ноутбуки, планшеты и смартфоны.
При проведении тестирования мобильной версии необходимо, чтобы пользователи посещали ваш веб-сайт при дневном освещении. Ваши реальные клиенты не всегда имеют идеальные условия для просмотра. Если вы когда либо читали что-то на мобильном устройстве в солнечный день, вы, вероятно, знаете как это бывает трудно сделать».
Таким образом, UX на мобильных устройствах отличается от UX на ПК. Даже ваш UX на iPhone может отличаться от вашего UX на Android. Не думайте что исследование и тестирование может быть обобщено на все устройства.
Решение:
- Изучите пользовательский опыт для каждого устройства отдельно. Это означает отдельное исследование, отдельный анализ, отдельные решения, отдельная приоритезация, отдельные тесты и т.д.
- Сфокусируйтесь на оптимизации UX для каждого отдельного устройства. Ваша цель состоит в том, чтобы создать самый релевантный опыт для каждого устройства. Это значит, что побуждение к действию может измениться, процесс оформления покупки может изменится и т.д.
- Гарантия качества — ключевое свойство. Протестируйте ваш UX на всех устройствах. Где есть ошибки? Грузится ли страница медленно? Не пропадают ли изображения? Не слишком ли они большие? Заметен ли призыв к действию? Для лучших результатов тестировать надо не только самые современные операционные системы, не все слишком быстро делают апгрейды.
- Измерение и оценка омниканального пользовательского опыта
Ошибка #6: Забыть о производительности
Эта ошибка противоречит принципу проведения исследования.
Когда вы думаете о UX, можно поспорить, что последняя вещь, о которой вы думаете — это производительность вашего сайта. Это весьма плохо, поскольку, как объясняет Бред Фрост из Brad Frost Web, это может иметь очень серьезные последствия:
«Производительность — это, вероятно, самый критичный аспект пользовательского опыта, но, к сожалению, его часто игнорируют.
И часто производительность игнорируется, потому что она невидима. Разработчики тратят много времени на оттачивание эстетического опыта и наслаждаются применением последних инструментов для разработки, но абсолютно игнорируют то, как продукт загружается и работает. Мы должны приоритезировать производительность в наших проектах, чтобы они лучше служили нашим пользователям».
Скорость загрузки имеет особенно сильное влияние на конверсию.
Другая характеристика производительности сайтов — это наличие или отсутствие ошибок. Если пользователи сталкиваются с ошибками, значит, что-то работает не так, как задумано. Либо сам сайт (например, проблемы с сервером), либо UX (например, люди оказываются не там, где должны были быть).
Вам необходимо исправлять даже то, что вы не можете увидеть, потому что в UX ощущается то, что нельзя увидеть.
Решение:
- Задействуйте ваши аналитические инструменты для определения ошибок, с которыми сталкиваются ваши пользователи. Начните с ошибок, которые происходят наиболее часто. Почему они происходят? Что вы можете изменить, чтобы ошибки происходили реже? Пользовательское тестирование и исследование качества конверсии могут ответить на эти вопросы за вас.
- После настройте ваши аналитические инструменты для определения страниц с долгим временем загрузки. Начните с самых медленных страниц. Почему они загружаются долго? Изображения и видео слишком большие? Приложения третьих сторон замедляют работу вашего сайта?
Заключение
Хотя увеличивающийся интерес к UX — это в целом позитивно, это увеличивает и вероятность появления ошибок. Понимание основных принципов UX поможет вам в анализе и оптимизации.
Вот несколько принципов, которым вам стоит следовать:
- Разрабатывайте для ваших реальных пользователей, а не для себя или неких идеальных юзеров.
- Не жертвуйте ясностью ради индивидуальности и креативности.
- Не забрасывайте пользователей призывами к действию и введением «новых крутых штук» без тестирования их юзабилити.
- Изучите прототипы, существующие в индустрии, и используйте их для собственного преимущества. Простота — это главное.
- Мобильные версии сильно отличаются от версий для ПК. Ваш UX на мобильных устройствах отличается от десктопного UX. Ваш UX на iPhone также может отличаться от вашего UX на устройствах с Android. Действуйте соответствующе.
- Не игнорируйте скорость сайта и сообщения об ошибках. Если ваш сайт работает медленно или ваши пользователи сталкиваются с большим количеством ошибок, вы ответственны за их обнаружение и быстрое исправление.
Высоких вам конверсий!
По материалам: conversionxl.comimage source selia_h