Ошибаться свойственно всем. Ошибки возникают и при взаимодействии людей с пользовательскими интерфейсами (user interfaces). Иногда они происходят по вине человека, а иногда причина кроется в самом приложении. Какова бы ни была причина, ошибки и то, как вы справляетесь с ними, оказывает огромное влияние на пользовательский опыт (user experience). Бесполезные сообщения об ошибках могут привести к тому, что пользователь разочаруется и найдет замену вашему приложению.
В этой статье мы рассмотрим, как можно оптимизировать дизайн приложений, чтобы избежать ошибок пользователей, и как создавать эффективные сообщения об ошибках.
Что такое сообщение об ошибке?
Сообщение об ошибке представляет собой экран, возникающий в случае каких-то неисправностей, вследствие которых пользователь не может завершить желаемое действие. Это может быть что угодно: несовместимые операции, неверный ввод данных, невозможность приложения подключиться к серверу и т.д.
Каждая ошибка, независимо от причины, становится камнем преткновения для ваших пользователей и препятствует их дальнейшему взаимодействию с приложением. К счастью, правильный подход к возникающим проблемам поможет уменьшить это препятствие.
Юзабилити: чего стоит избегать в сообщениях об ошибках?
Легче предупредить, чем исправить
Если вы разрабатываете приложение, то вам должны быть известны наиболее распространенные взаимодействия, способные привести к ошибкам. Например, обычно бывает трудно заполнить форму с первой попытки или невозможно синхронизировать данные из-за плохого соединения с сетью. Эти случаи нужно учитывать, чтобы свести к минимуму ошибки. Другими словами, лучше их предотвратить, предлагая пользователю советы и проявляя гибкость.
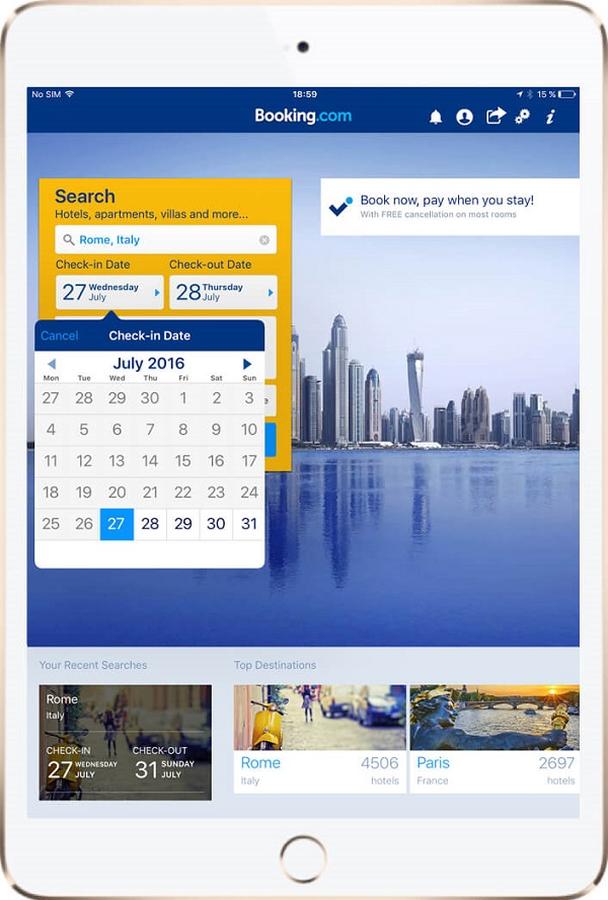
Например, если вы предлагаете услугу по поиску и бронированию гостиниц, какой смысл делать доступными для выбора прошедшие даты и затем выводить сообщение об ошибке?
Мудрое решение в этом случае представляет Booking.com: их селектор диапазона дат позволяет выбрать только текущую или последующие даты, и человек таким образом никак не сможет ошибиться.
Приложение Booking.com делает прошедшие даты неактивными для выбора
Профилактика ошибок пользователей при разработке интерфейсов
Сообщения об ошибках неправильного ввода данных
Валидация форм необходима для сообщения пользователю об имеющихся неточностях в введенных им данных. Хорошая валидация формы содержит четыре важных элемента:
1. Правильное время (встроенная валидация)
Пользователи крайне не любят тратить время на заполнение длинной формы и потом только в самом конце узнать, что они где-то допустили какую-то ошибку.
Валидация должна незамедлительно информировать пользователей о правильности введенной ими информации. Главный принцип хорошей валидации формы таков: Разговаривайте с пользователями! Говорите им, что идет не так! Это поможет им сократить время на исправление ошибок.
2. Правильное место
Ваши сообщения всегда должны быть помещены в контекст действия. Если вы хотите проинформировать пользователя о возникшей ошибке в конкретном поле — отобразите сообщение рядом с этим полем — лучше всего справа от него, или, если это невозможно, непосредственно под ним.
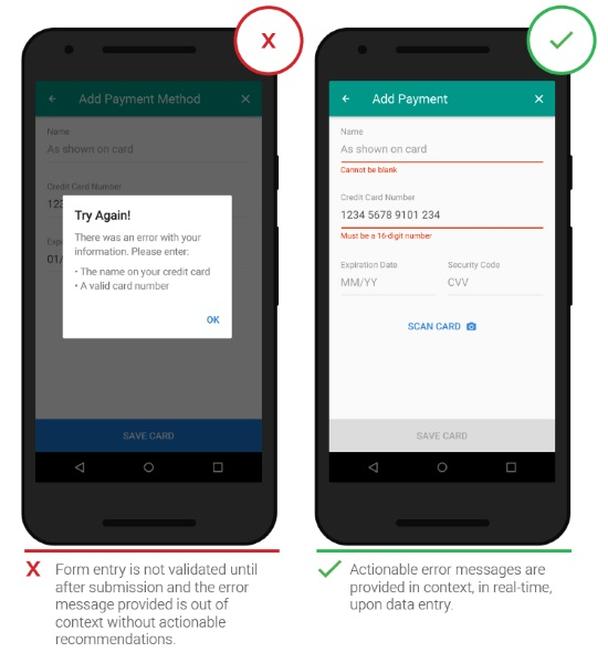
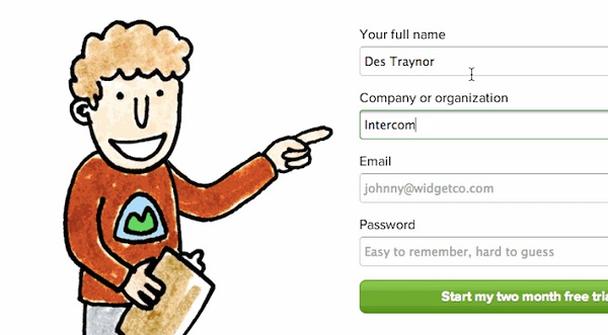
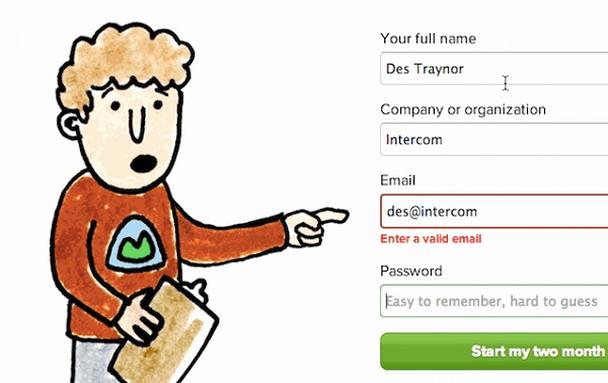
Пример слева: Введенная информация проверена несвоевременно, сообщение об ошибке оторвано от контекста и не предлагает каких-либо рекомендаций для пользователя
Пример справа: Сообщения информируют пользователя о конкретных неточностях в введенных им данных, представлены в контексте и в режиме реального времени
3. Правильный цвет (интуитивный дизайн)
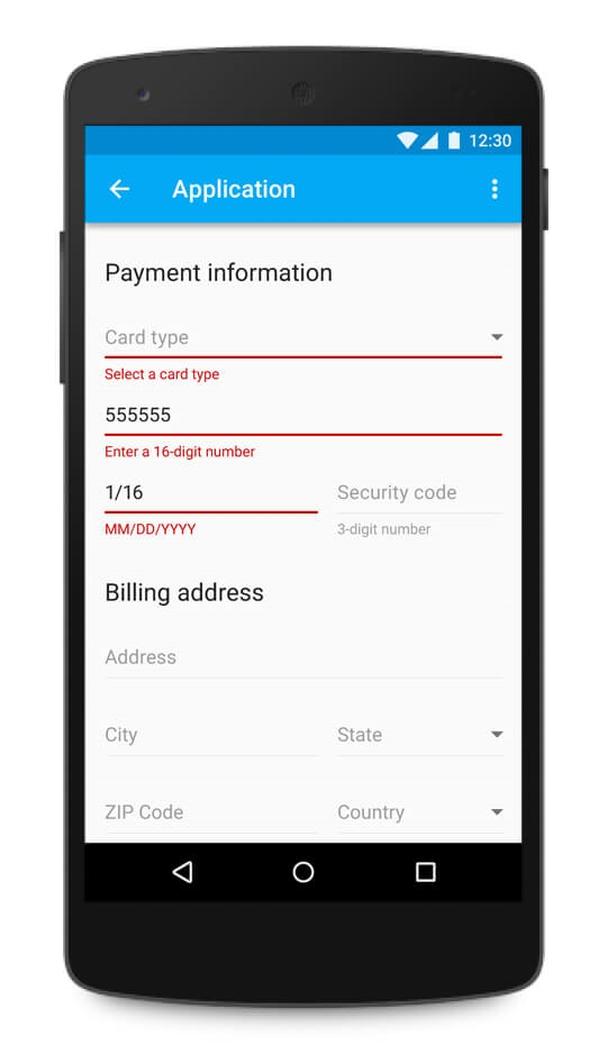
Цвет — один из лучших инструментов при разработке сообщений об ошибке, поскольку он работает на инстинктивном уровне. Использование красного цвета в сообщениях об ошибке, желтого — в предупреждающих сообщениях и зеленого — для успешных имеет невероятно мощный эффект. Однако убедитесь, что цвета вашего цифрового интерфейса доступны для пользователей. Это важный аспект качественного визуального дизайна.
Текст об ошибке должен быть разборчивым, подходящего цвета и хорошо контрастировать с фоном
4. Понятное сообщение
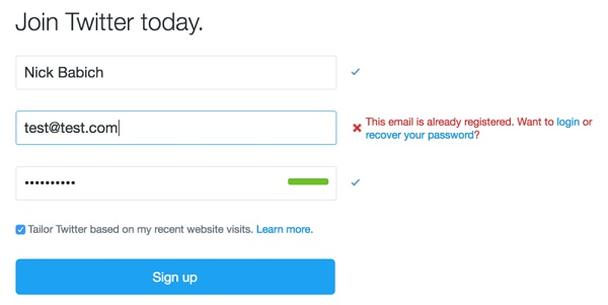
Ваше сообщение об ошибке должно четко говорить пользователю, что конкретно не так и что ему нужно исправить. То есть вместо вывода сообщения «недействительный email» следует уточнить, что именно неправильно: допущена опечатка, этот e-mail уже занят и т.д. Затем необходимо предложить пользователю варианты действий (войти или восстановить пароль).
«Этот email уже зарегистрирован. Хотите войти или восстановить свой пароль?»
Валидация лид-форм — полное руководство
Ошибки приложений
Теперь речь пойдет об ошибках, возникающих без участия пользователя. К примеру, когда пропадает подключение к интернету, а пользователь в этот момент находится на экране, доступном только в онлайн-режиме. В таких ситуациях вы опять же должны четко дать знать, что произошло и какие шаги нужно предпринять дальше.
Вы никогда не должны показывать сообщения следующего рода:
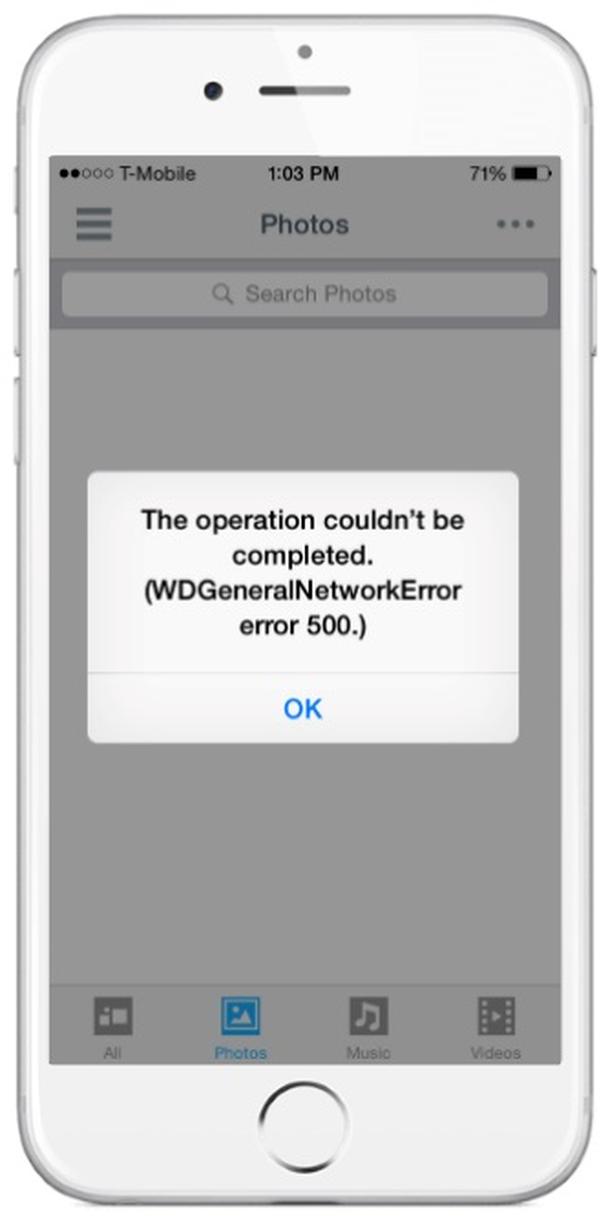
1. «Закодированное» сообщение. Сообщения, содержащие коды внутренних ошибок приложения или непонятные сокращения, ни о чем не говорят пользователям, а скорее только пугают их.
Это сообщение об ошибке было написано разработчиком для разработчика: «Операция не может быть завершена (WDGeneralNetworkError 500)»
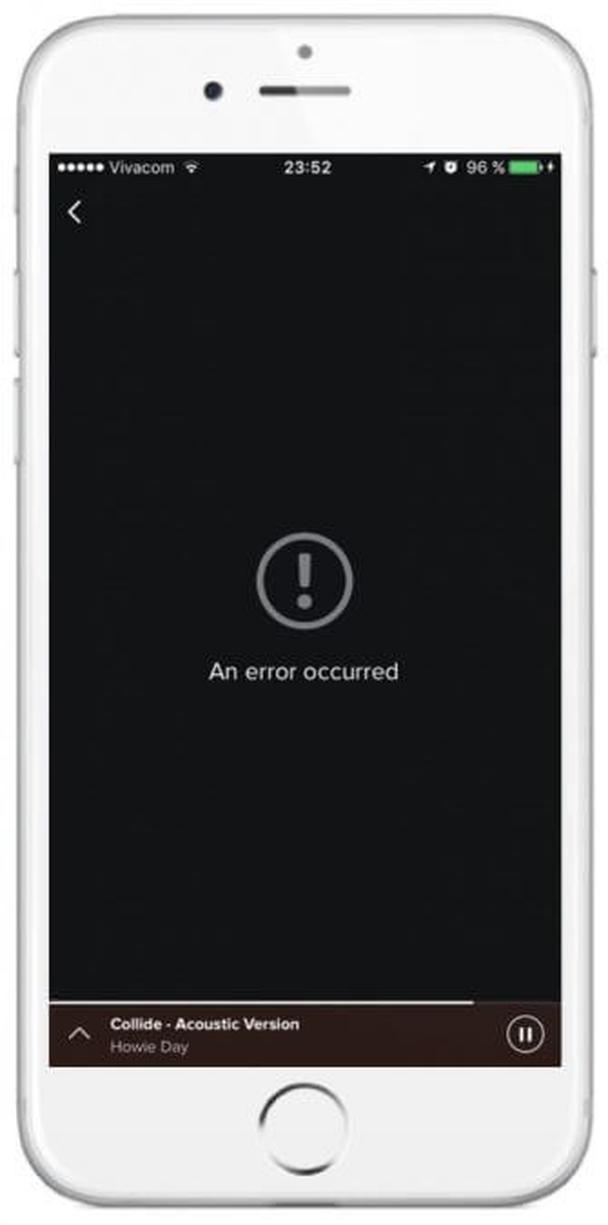
2. Тупиковое сообщение. Такие сообщения не дают никакой полезной информации для пользователей.
Экран приложения Spotify просто заявляет о том, что «произошла ошибка», и не дает никаких дальнейших рекомендаций пользователю
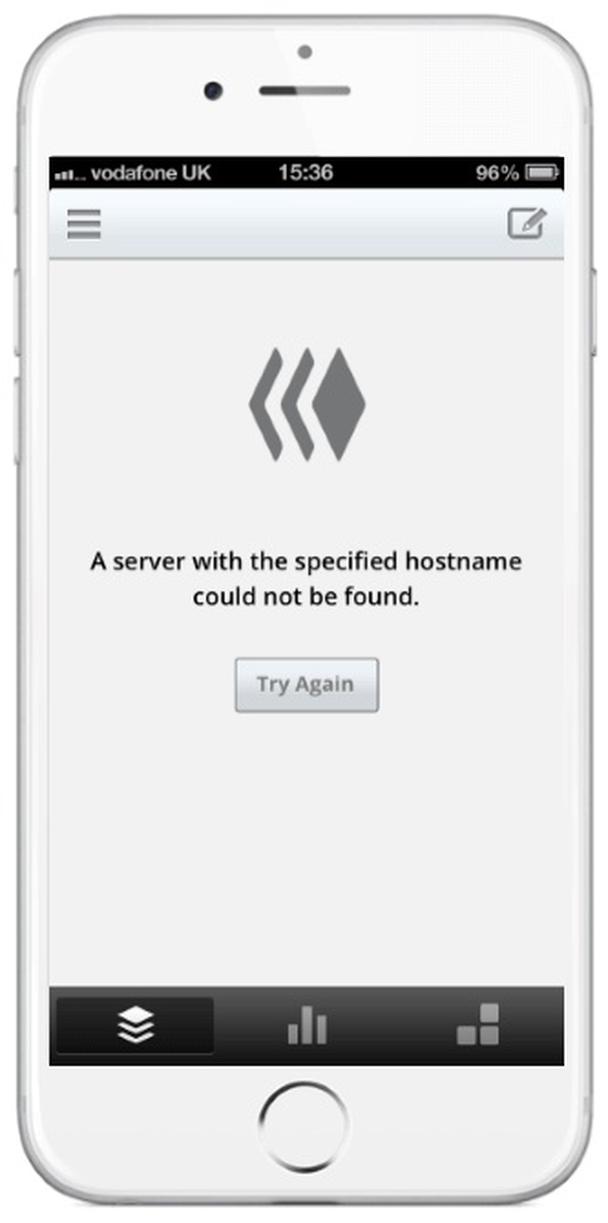
3. Абстрактное сообщение. Сообщение в примере ниже дает пользователям ровно такой же объем информации, как и в предыдущем случае. Непонятно, что оно означает и что делать дальше.
«Сервер c таким именем хоста не может быть найден. Повторите попытку»
Не стоит надеяться на то, что люди поймут контекст сообщения или что они достаточно технически подкованы. Говорите простым для них языком, избегая употребления профессионального жаргона.
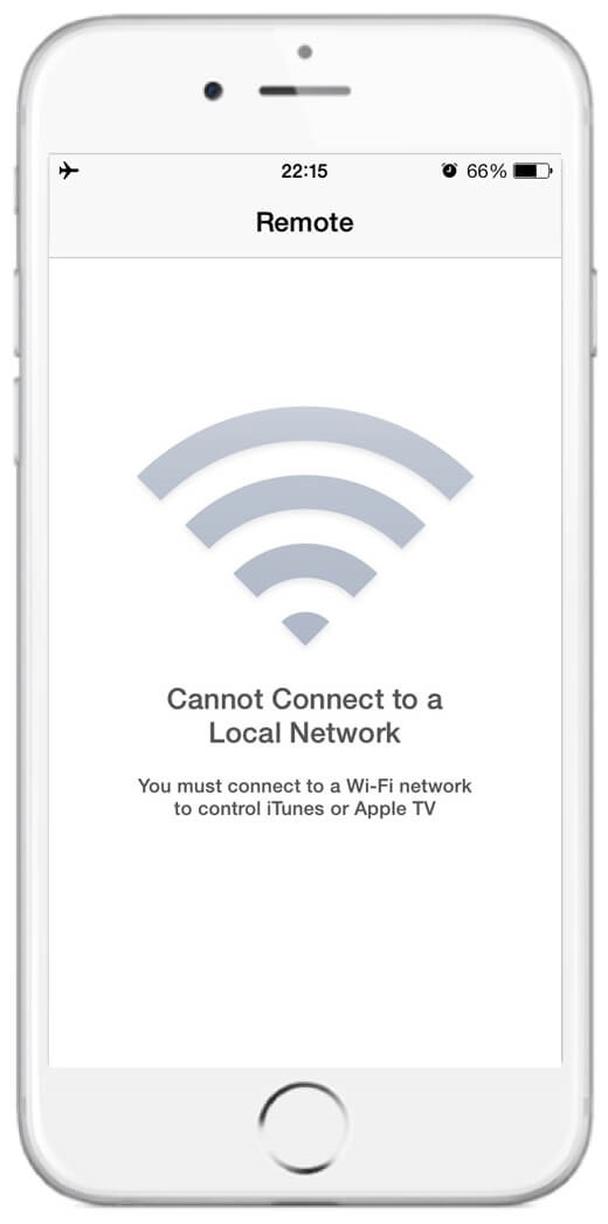
Ваше сообщение об ошибке должно четко и понятным для пользователя языком информировать о том:
- Что пошло не так и по какой возможной причине
- Что должен сделать пользователь, чтобы исправить эту ошибку
«Не удается подключиться к этой сети. Вы должны подключиться к Wi-Fi сети, чтобы управлять iTunes или Apple TV»
Юзабилити: чего стоит избегать в сообщениях об ошибках?
Используйте изображения и юмор
Сообщения об ошибках — прекрасная возможность использовать иконки и иллюстрации, так как люди лучше реагируют на визуальную информацию, чем на простой текст. Это хороший способ «очеловечить» ваше приложение и придать ему индивидуальность. Помимо этого, юмор поможет отвлечь пользователя от неприятных ощущений, вызванных ошибкой.
Когда в приложении Basecamp возникает ошибка, связанная с неправильным вводом информации, у героя, расположенного в левой части экрана, появляется выражение удивления на лице:
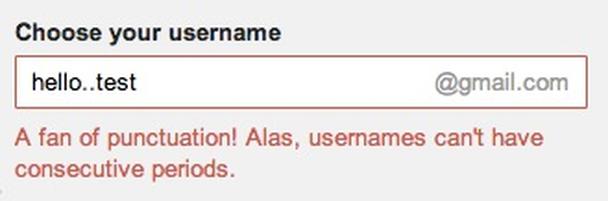
В Gmail при создании нового аккаунта можно натолкнуться на такое сообщение об ошибке:
А вы фанат пунктуации! Увы, имена пользователей не могут содержать многоточия
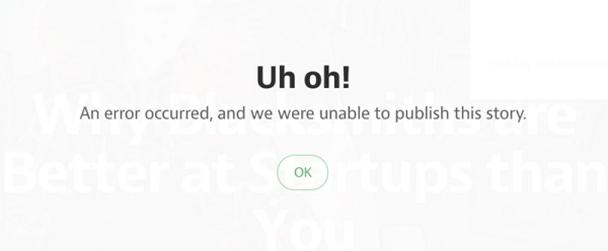
Тем не менее, юмор не всегда может быть уместен. Это зависит от того, насколько серьезная проблема. Например, юмор вполне можно использовать для констатации такой простой проблемы как «Ошибка 404. Страница не найдена.» Однако когда пользователь теряет значительное количество времени в результате сбоя, говорить «Опаньки!» совершенно неуместно.
«Опаньки! Возникла ошибка, и мы не смогли опубликовать эту историю»
Итак, чтобы создать идеальную страницу ошибки, стоит учесть следующее:
- Сообщения об ошибках должны появляться, как только возникает проблема.
- Необходимо сохранять введенную пользователем информацию на случай возникновения ошибки.
- Сообщение должно быть написано простым языком, содержать причину ошибки и рекомендации дальнейших действий пользователя.
- Не пугайте и не сбивайте с толку пользователей своим сообщением.
- Не забирайте у пользователя контроль над системой в случае возникновения не столь серьезной проблемы.
- Внесите немного юмора, чтобы смягчить проблему.
Высоких вам конверсий!
По материалам: smashingmagazine.com