Каждый слышал об ужасах редизайна сайта. Но бывают ситуации, когда он просто необходим или даже полезен. Принять решение о редизайне вовремя – залог того, что вы сделаете его хорошо. Другой важный момент – сам процесс изменения.
Можно значительно улучшить производительность проекта, используя структурированный подход и тестируя различные варианты.
Никогда не приступайте к редизайну сайта без стратегии!
Разве вы не знаете, что курение убивает?
Всем известно, что курение вредит здоровью. Ежегодно в Европе из-за курения умирает 700 000 человек. А это население города Франкфурт-на-Майне.
Джон Дали (John Dalli), коммисар Еврокомиссии по вопросам здравоохранения и защиты прав потребителей, понимал, что нужно что-то делать, чтобы сократить огромное число смертей из-за курения. Так, он и его команда придумали решение: разместить страшные картинки на пачках сигарет.
Ежегодно в Европе из-за употребления табака умирает около 700 000 человек
Идея была в том, чтобы посмотрев на эти картинки, люди задумались — почему они до сих пор курят. Ведь как не бросить курить, увидев, какие страшные болезни ему грозят?
Однако план не сработал. Казалось бы, если напугать людей последствиями вредной привычки, они перестанут курить. Но такой ход на самом деле вызвал противоположный эффект: люди стали курить больше, когда увидев эти изображения.
При чем здесь редизайн сайта?
Теперь о том, какое отношение имеет все вышеописанное к редизайну сайта.
Так, большинство проект-менеджеров, разрабатывая проект редизайна сайта, фактически совершают ту же ошибку, что и Дали: они слишком доверяют своим интуитивным предположениям.
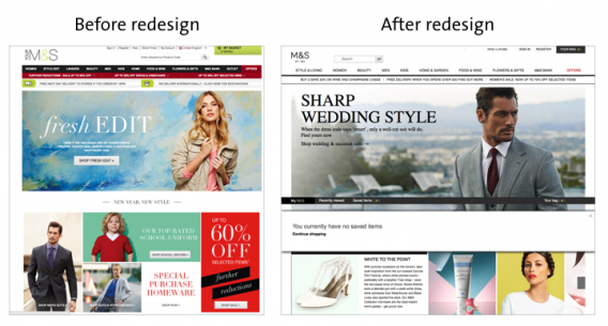
Например, рассмотрим сайт компании Marks&Spencers. Они переносили сайт на новую платформу и решили использовать эту ситуацию, чтобы сделать его редизайн:
Слева – сайт Marks&Spencers до редизайна, справа – после
У специалистов было очень хорошее предчувствие насчет изменений: они были уверены, что новая версия будет работать гораздо лучше старой. Но оказалось, что они ошибались. Онлайн-продажи упали на 8% после повторного запуска. Компания потеряла 55 000 000 фунтов стерлингов в первые 6 месяцев после перезапуска сайта.
Кроме того, редизайн стоил невероятно дорого – 150 000 000 фунтов стерлингов! Таким образом, в общей сложности они потеряли 205 000 000 фунтов стерлингов (более 16 млрд. рублей)
Вы можете думать, что с вашим проектом редизайна подобное точно не произойдет. Что ж, вероятно, вы ошибаетесь.
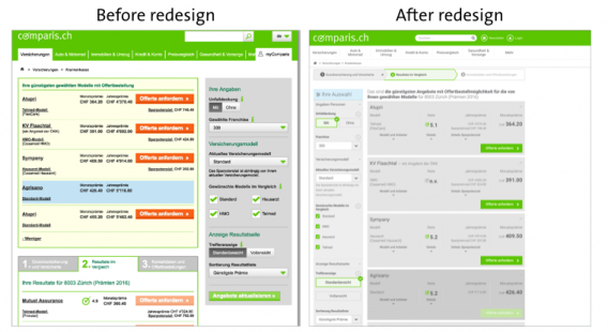
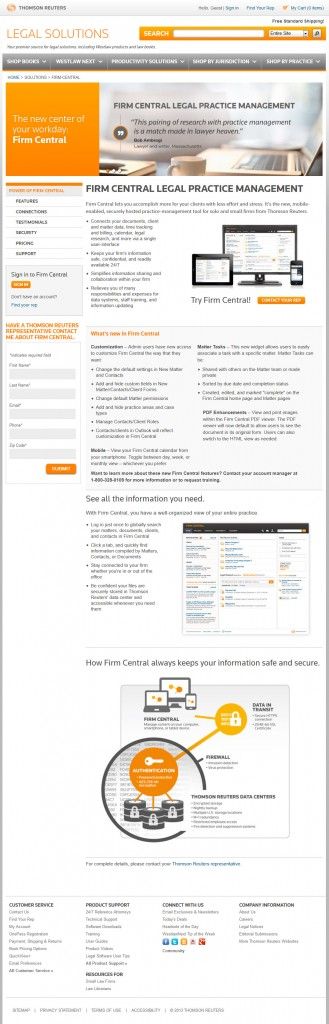
Другой пример — швейцарский сайт Comparis:
Слева – сайт Comparis до редизайна, справа – после
Comparis также хотели обновить дизайн сайта. Они изучили мнения пользователей и вложили много сил и энергии в редизайн. Но результат не оправдал ожиданий: конверсия сократилась более чем на 10%.
Однако подобного опыта можно избежать. Если у вас будет хорошая стратегия для проекта редизайна, вы сможете значительно снизить риск неудачи и получите эффективный обновленный сайт.
Самая большая ошибка во время редизайна сайта
Четыре шага стратегии редизайна
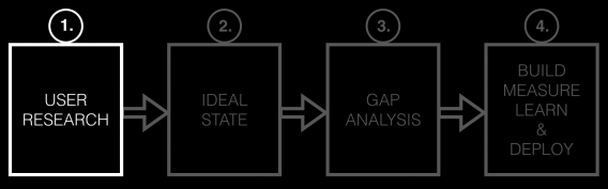
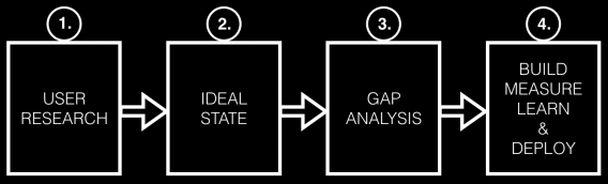
Итак, в редизайне нельзя полагаться на чутье, нужен план. Предлагаем вашему вниманию выигрышную стратегию, состоящую из четырех шагов, использование которой точно не приведет к сокращению коэффициента конверсии или количества продаж, как это было у Marks&Spencer.
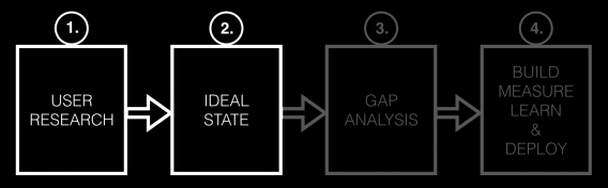
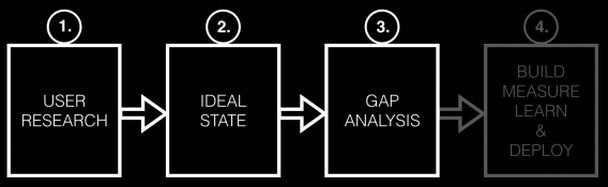
Шаг 1: пользовательское исследование
Первый шаг в процессе изменений заключается в проведении обширных пользовательских исследований.
Многие наши читатели, наверное, уже знают, что изучение пользовательского опыта всегда предполагает проведение качественных и количественных исследований. Так вот, перед редизайном сайта вы должны понять как мотивацию (качественные исследования), так и поведение пользователей на сайте (с помощью количественных исследований).
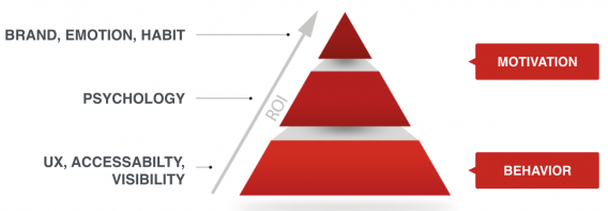
Такое сочетание методов имеет решающее значение. В процессе работы важно сосредоточить внимание как на юзабилити («Я могу купить это»), так и на мотивационной/психологической составляющей («Я хочу купить это»).
Слева: сверху-вниз – 1) бренд, эмоции, привычки; 2) психология; 3) юзабилити, доступность, визуальность. Справа: сверху-вниз – 1) мотивация; 2) поведение
Важность изучения как мотивации, так и поведения хорошо иллюстрируется следующим примером:
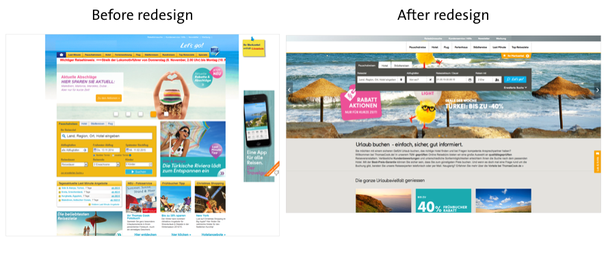
Слева – сайт о путешествиях до редизайна, справа – после
Перед нами сайт о путешествиях. Специалисты хотели обновить его и создать более симпатичный дизайн. Они предполагали, что новый вариант должен больше воздействовать на эмоции пользователей, вызывать предвкушение отпуска.
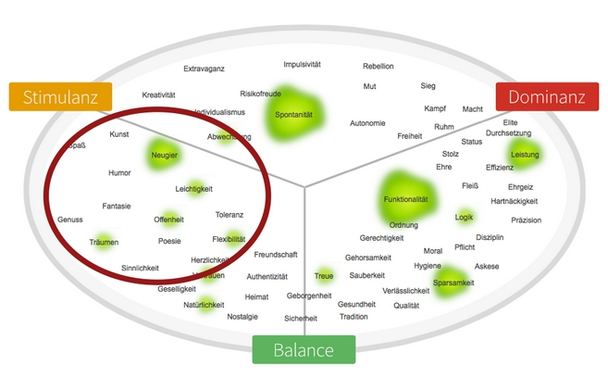
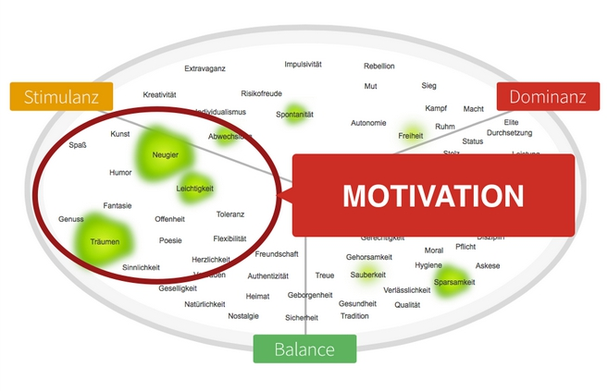
Как видно из лимбической карты ниже, старая версия сайта слабо воздействовала на любопытство и мечты об отдыхе. Новая версия сайта успешно справилась с этой задачей — пользователи отметили, что дизайн заставил их почувствовать ощущение отдыха, и им действительно захотелось забронировать поездку:
Сверху – лимбическая карта сайта до редизайна, снизу – после
На первый взгляд кажется, что маркетологи оказались правы. Новая версия непременно должна была быть запущена!
Но, как видно из данных лимбической карты, новая версия работала гораздо хуже на функциональном уровне. Старая версия воздействовала гораздо лучше в этом плане. Таким образом, несмотря на то что новый сайт оказался более мотивирующим пользователей, они не знали, как забронировать поездку. Конечно, это плохо.
Главный урок, который из этого следует, заключается в том, что вы не только должны определить, что не работает на вашем сайте, но и понять, что работает очень хорошо!
Ошибка №1. Не стоит фокусироваться только на том, что не работает. Постарайтесь также обращать внимание и на то, что работает хорошо
Эмпатическое проектирование как метод оптимизации конверсии
Шаг 2: создание идеальной модели сайта
Следующий шаг в процессе редизайна – создание идеальной модели, четкое представление, как новый сайт должен выглядеть.
Иными словами, нужно создать прототип.
В процессе создания прототипа очень важно учесть все, что удалось выяснить в результате пользовательского исследования. Все, что вы узнали, должно быть тем или иным образом представлено в прототипе.
Для этого нужно проанализировать полученные выводы и описать каждое изменение, которое хотелось бы внедрить на сайт. Также стоит описать все элементы, которые менять не хотелось бы, потому что они хорошо работают. Объединяя предполагаемые изменения и результаты исследований, можно избежать ошибки, которую допустил сайт о путешествиях: просто нужно наладить в дизайне то, что не работает, и не пытаться исправить то, что уже работает.
Кстати, другая распространенная ошибка в процессе редизайна заключается в том, что вы фокусируетесь только на дизайне. Но нужно обращать внимание и на содержание тоже!
- Что ваши пользователи хотят услышать от вас?
- Когда лучше всего начать их убеждать?
- Когда и какой тип информации вы должны предоставить?
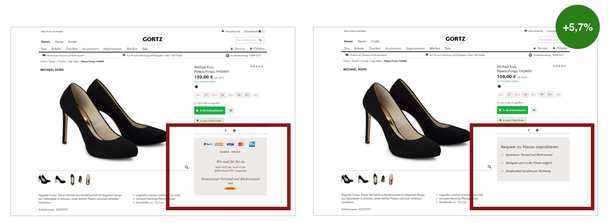
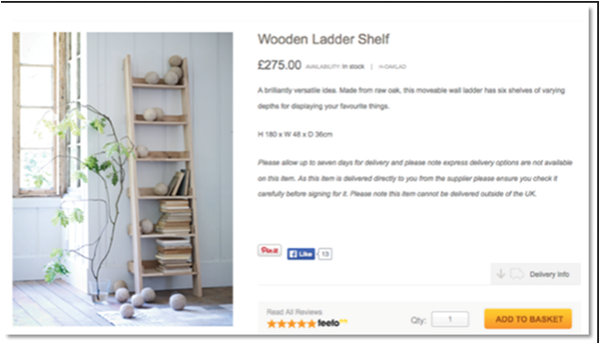
В примере Görtz в результате исследования пользовательских предпочтений удалось выяснить, что содержание страницы «Детали продукта» имеет важное значение. Хотя у специалистов не было уверенности, какой именно тип контента является наиболее актуальным: способ оплаты, варианты доставки или ценностное предложение?
В результате, были протестированы все варианты, и оказалось, что ценностное предложение должно быть размещено на видном месте на странице продукта.
Таким образом, еще одна распространенная ошибка большинства проектов редизайна: разработчики слишком фокусируются на дизайне и недооценивают важность содержания.
Ошибка №2. Не фокусируйтесь только на дизайне. Сосредоточьтесь также на содержании
Школа интернет-маркетинга: что важнее,дизайн или контент лендинга
Шаг 3: проведите gap-анализ
Теперь, когда есть идеальная модель, созданная на основе обширных исследований пользователей, можно перейти к следующему этапу – gap-анализу.
На этом этапе нужно выяснить, что необходимо протестировать. Как показал пример Görtz, когда вы не уверены в том, как именно определенный элемент должен выглядеть и какой тип контента он должен содержать, вы должны проверить это.
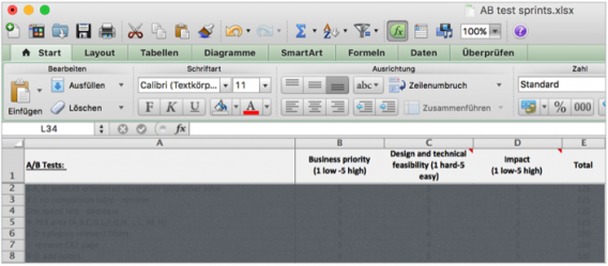
Тем не менее, зачастую число тестов ограничено, так что невозможно проверить все, что вам хотелось бы. Вот почему важно сначала провести gap-анализ и выявить все изменения, которые хотелось бы сделать на сайте. Рекомендуем документировать все предполагаемые изменения в файле Excel.
Может быть, это выглядит не очень привлекательно, но это работает! Каждое изменение, будучи гипотезой, должно быть протестировано.
На этом этапе стоит учитывать два действительно важных момента.
- Во-первых, вы должны попытаться сгруппировать гипотезы, очень похоже друг на друга, или те, которые можно проверить с помощью сплит-тестирования. Таким образом, вы можете ускорить процесс.
- Во-вторых, вам нужно проверить свои гипотезы таким образом, что сначала вы должны взяться за «крепкие орешки» — те предположения или изменения, в которых вы наименее уверены.
Такая проверка часто может привести к спорам со стороны экспертов, не участвующих в тестировании. Они могут сказать нечто подобное: «нам действительно нужно это тестировать?» или «это не гипотеза, это факт».
Не попадайтесь в эту ловушку.
Вот иллюстрация возможного сценария: представьте, что агентство, занимающееся разработкой дизайна для вашего сайта, предлагает использовать значок троеточия для раздела меню. Но вы не думаете, что это хорошая идея, так как иконка-гамбургер – самый популярный вариант в наши дни. Они хотят, чтобы вы доверились вашему внутреннему чутью, но вы должны сопротивляться, чтобы правильно расставить приоритеты и протестировать варианты.
Ошибка №3. «Нам действительно нужно это тестировать?»
Шаг 4: создавайте, оценивайте, изучайте
Тестирование – последний этап процесса редизайна.
Теперь, когда вы определили все изменения и определили их приоритетное место, настало время протестировать их.
Наверняка, вы знаете, как работает сплит-тестирование: у вас есть предположение, вы разрабатываете несколько вариантов, которые реализуете на сайте. Затем вы ждете обратную связь и анализируете полученные данные, на основании которых делаете выводы и принимаете решения.
Важность тестирования прототипа перед запуском обновленного сайта невозможно переоценить.
Даже оптимизаторы иногда совершают ошибки, доверяя интуиции. Потому что создавая прототип на основе пользовательских исследований, можно прийти к мнению, что он в любом случае будет работать лучше старой версии. Но тестирование прототипа может показать, что он не функционирует должным образом и его нужно доработать, чтобы в итоге получить то, чего хотелось.
Ошибка №4. Не переоценивайте прототип вашего сайта
Возможно вам придется поспорить о том, как интерпретировать результаты тестов. Когда вы получили отрицательный результат, вы должны проанализировать данные и попытаться понять, почему это не сработало. Затем вы сможете доработать варианты и проверить их снова. Если результат окажется положительным, вам, конечно, захочется реализовать победивший вариант. Но даже если результат теста оказался нейтральным, вы также можете реализовать такой вариант, потому что он не навредит коэффициенту конверсии, или вы можете принять решение о его доработке и попытаться выяснить, как сделать так, чтобы он работал должным образом.
Ошибка №5. Не стоит недооценивать важность тестирования. Всегда используйте фактические данные для аргументации ваших решений
Юзабилити-тестирование: пошаговая инструкция на примере Yelp
Еще раз о кампании Джона Дали
Вернемся к антитабачной кампании Джона Дали. Если бы он применил описанную стратегию вместо того, чтобы довериться своей интуиции, он бы узнал о результатах исследования, проведенного группой ученых.
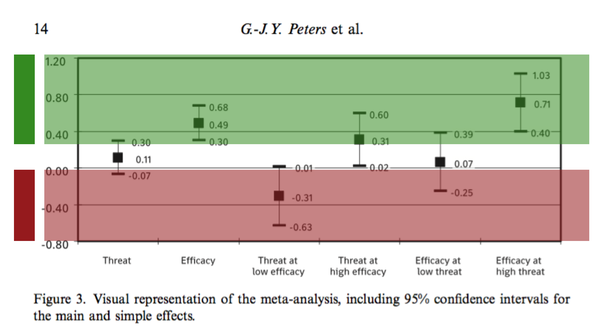
На графике представлены результаты мета-анализа, включая 95% убедительных интервалов для основных и простых эффектов
Ученые протестировали шесть различных вариантов страшных картинок на пачках сигарет. Как видно из графика, несколько вариантов, попавших в красную зону, приводят к тому, что люди начинают курить больше. Но на этой схеме также отображены два варианта, которые действительно заставляют людей курить меньше. Проблема в том, что Дали не проводил исследование и не знал, что не все пугающие картинки оказывают нужный эффект.
Если бы он проверил разные варианты, а не просто доверился своей интуиции, он бы использовал только те изображения, которые бы действительно сработали и, возможно, помогли бы сократить смертность от курения в Европе.
Радикальный редизайн сайта или постепенные изменения?
Выводы
Приступая к редизайну сайта, не полагайтесь на свою интуицию, разработайте стратегию.
Следуйте изложенным в этой статьей рекомендациям:
- Проведите пользовательские исследования
- Спроектируйте идеальную модель сайта
- Проводите gap-анализ
- Создавайте, оценивайте, изучайте и внедряйте
И не будьте как Дали. Всегда проверяйте то, что подсказывает вам чутье, с помощью структурированного подхода.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам: conversionxl.com