Здравствуйте, уважаемые пользователи платформы LPgenerator!
Сегодня мы готовы представить вам одно из самых интересных и полезных обновлений — модуль интернет-магазина. Теперь на ваш лендинг можно добавить полноценный интернет-магазин с корзиной, способами доставки и уникальным оформлением.
Обрабатывать заказы и редактировать настройки магазина можно не выходя из личного кабинета. Функциональный редактор позволяет оформить витрину лендинга на любой вкус.
Магазин можно добавить в готовый лендинг, а можно создать на пустой странице.
Предлагаем подробное руководству по работе с модулем.
1.1. Категории
1.2. Доставка
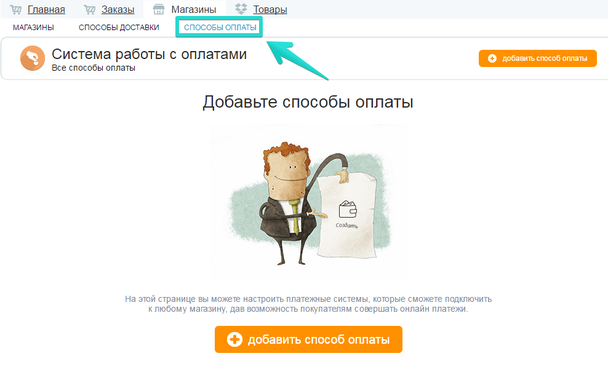
1.3. Способы оплаты
1.3.1. Оплата онлайн
1.3.2. Другие способы оплаты
2.1. Список товаров
2.2. Типы товаров
2.3. Бренды
2.4. Модификации
4. Интеграция интернет-магазина на лендинг
4.1 Редактор
4.2 Сохранение и просмотр
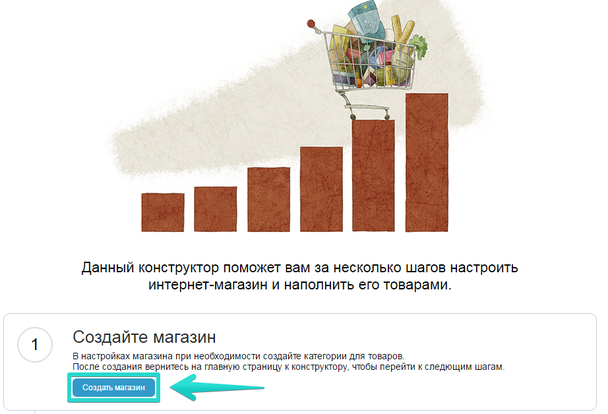
Перейдите в конструктор интернет-магазинов. В открывшемся разделе нажмите синюю кнопку «Создать магазин» возле первого шага:
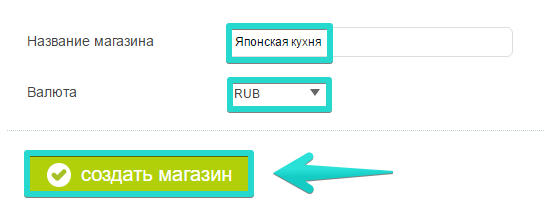
Введите название, выберите валюту магазина и нажмите «Создать магазин»:
В нашем случае все товары магазина будут указываться в выбранной для магазина валюте. В нашем примере это рубли.
Обратите внимание: так как магазин будет располагаться на вашем лендинге (с оформлением, текстом и заголовком), то название магазина, которое вы вводите здесь, будет видно только в вашем личном кабинете.
1. Раздел «Магазины»
После того как вы создали первый магазин, необходимо провести его настройку в разделе «Магазины». Здесь задается структура вашего интернет-магазина, способы оплаты и доставки.
Рассмотрим все действия по-порядку.
1.1. Категории
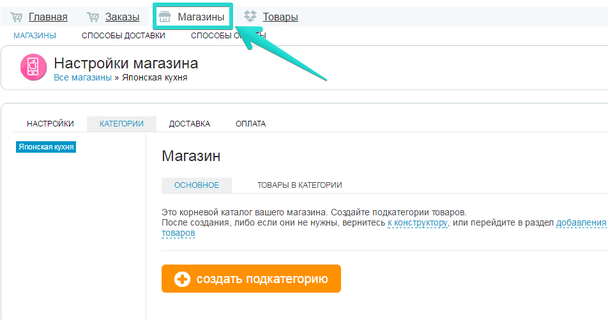
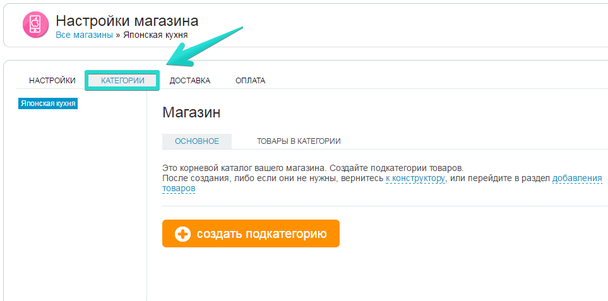
Самое основное для магазина — это его отделы, в которых находятся товары. Это задается в разделе «Категории», который открывается сразу же, как только вы ввели название магазина и нажали кнопку «Создать магазин».
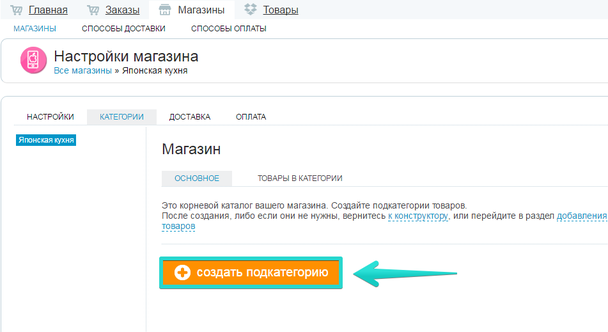
Первое что вы видите в разделе, это кнопка для создания подкатегорий:
Для начала поясним, что такое категория, подкатегория, а также покажем готовые примеры интернет-магазина с различными структурами.
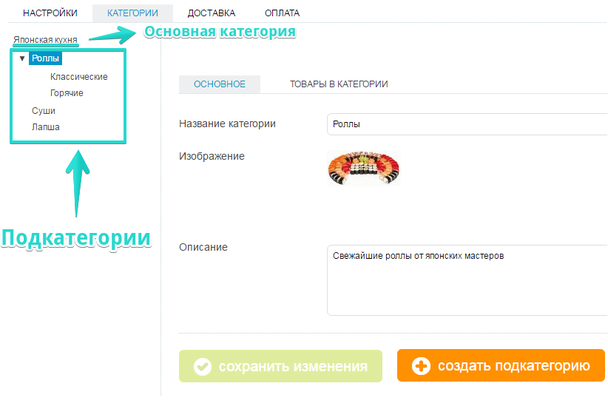
Категория товаров — это главный раздел вашего магазина, по сути сам магазин.
Представить категорию можно как главную папку, в которую можно поместить товары (представим их как файлы) или подкатегории (как вложенные папки).
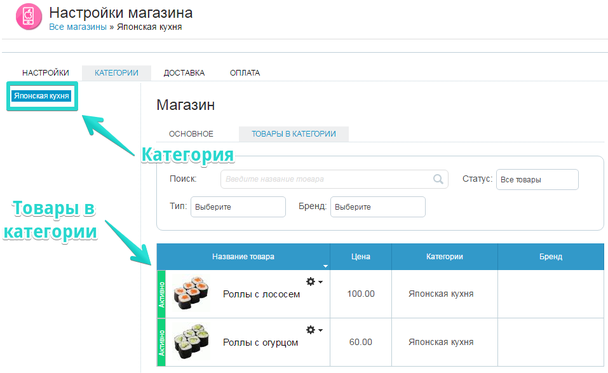
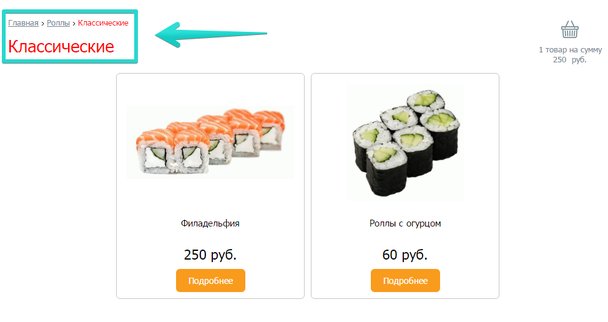
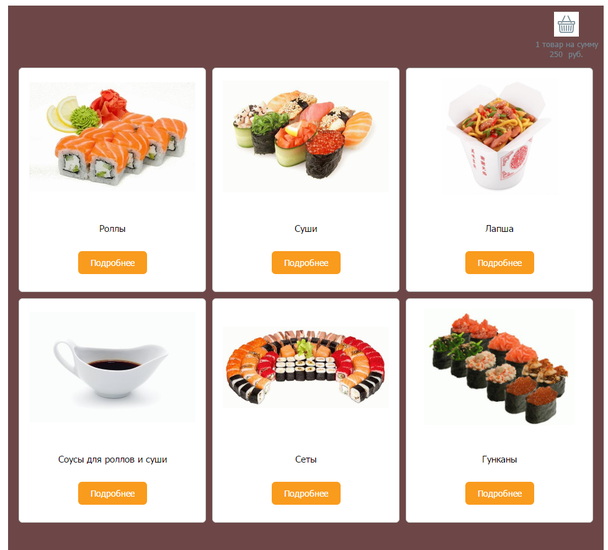
На скриншоте показан пример товаров, которые находятся в общей категории (главной папке), то есть не разделены и открываются на первой странице магазина:

Подкатегория товаров — это подраздел (отдел) вашего магазина. В подкатегории могут находится другие отделы или товары.
Обратите внимание: если у вас небольшое количество товаров и/или они не нуждаются в разделении, сразу переходите к шагу 1.2.
Продолжим пример с магазином японской еды. Представим, что мы продаем не только роллы, а еще суши и другие блюда азиатской кухни.
Тематика одна, интернет-магазин один, а подкатегории товаров будут разные.
Также в нашем магазине нужно разделить роллы по видам и в каждом представить несколько позиций — для этого также подойдет создание подкатегорий.
В данном случае структура магазина будет выглядеть примерно так:
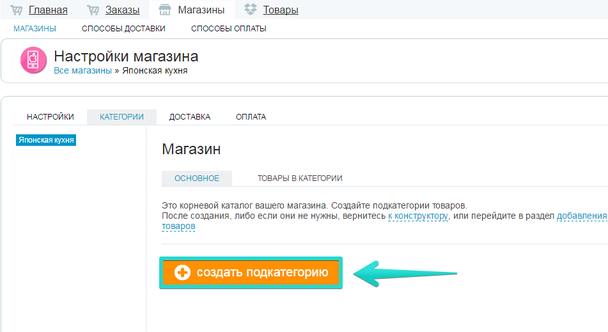
Итак, если вам нужно создать подкатегорию, нажмите на раздел, для которого хотите ее создать и кликните кнопку «Создать подкатегорию»:
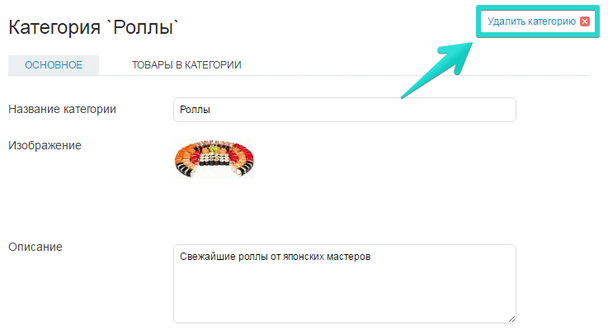
Чтобы удалить категорию, достаточно нажать кнопку «Удалить категорию» в правом верхнем углу:
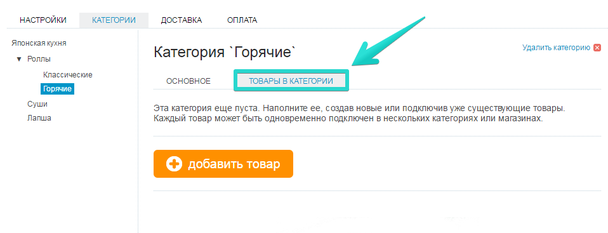
Обратите внимание, в каждой категории есть вкладка «Товары в категории». Здесь можно добавлять и удалять товары, которые находятся в данной категории. О том, как добавить товар, будет рассказано ниже, в разделе 2.Товары.
1.2. Доставка
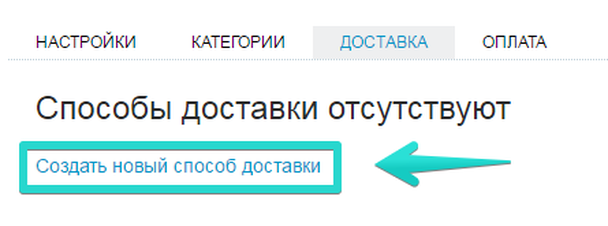
В этом разделе можно внести способы доставки товаров. Нажмите «Создать новый способ доставки»:
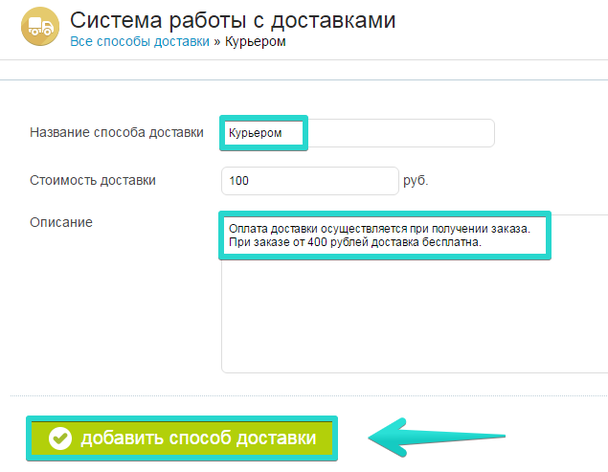
Далее введите название, стоимость и описание способа доставки, а затем нажмите кнопку «Добавить способ доставки». Например:
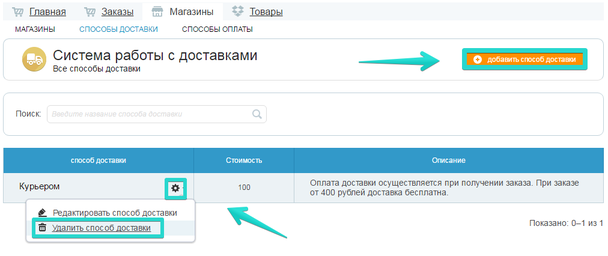
В разделе вы можете добавить новый способ доставки, а также отредактировать или удалить уже добавленные способы с помощью иконки в виде шестеренки:
После того как способы доставки подключены, их нужно привязать к вашему магазину.
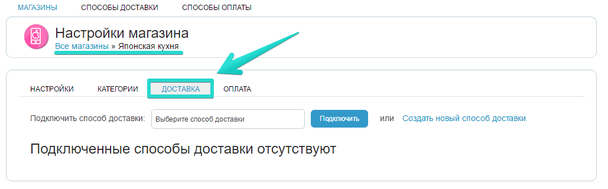
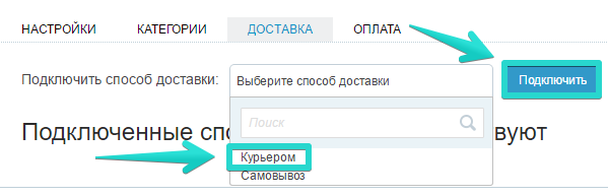
Для этого перейдите в настройки вашего магазина и выберите подраздел «Доставка»:
Выберите из списка добавленных ранее способов нужный вариант доставки и нажмите «Подключить»:
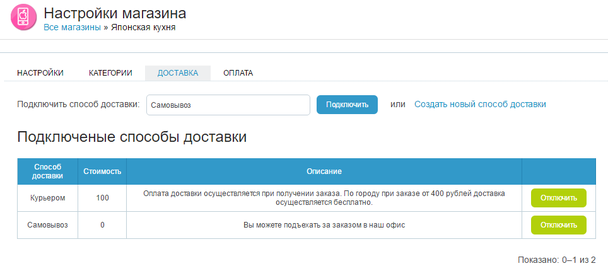
Чтобы привязать еще один способ к магазину, выберите другой способ из списка и повторите операцию. В итоге подключенные способы отобразятся здесь:
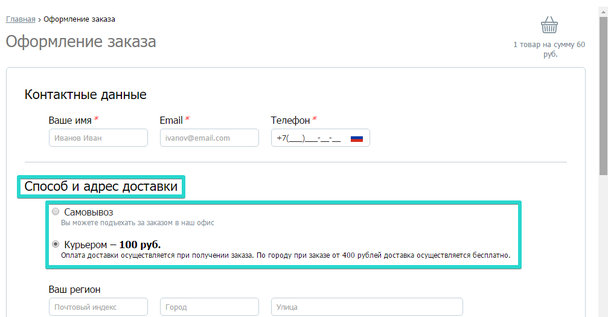
В опубликованном магазине способ доставки выбирается посетителем при оформлении заказа:
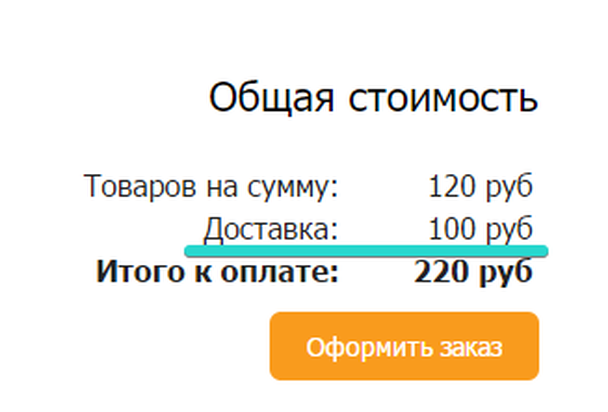
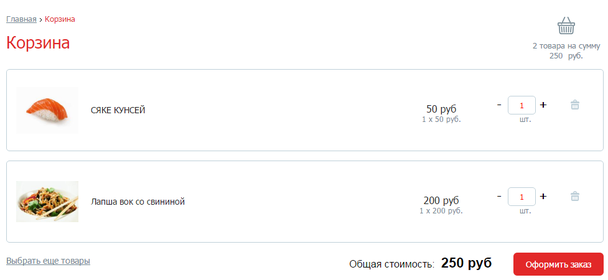
Обратите внимание: стоимость доставки (если доставка не бесплатна) добавляется к сумме заказа:
1.3. Способы оплаты
В данном разделе настраивается платежная система для вашего магазина. Платежная система дает посетителям интернет-магазина возможность оплачивать их покупки в онлайн-режиме, а вам - принимать их платежи.
На данный момент для подключения доступен платежный сервис «Робокасса», который позволяет совершать платежи множеством самых востребованных способов (в том числе Visa, Яндекс.Деньги, сотовые операторы, Qiwi и прочие).
Также вы можете добавить способ, который не требует онлайн-оплаты. Это актуально, например, при оплате лично курьеру.
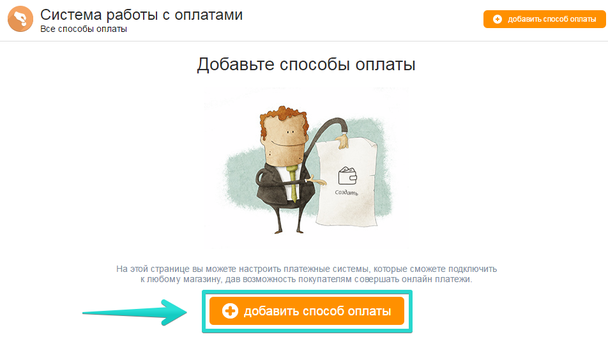
Итак, нажмите кнопку «Добавить способ оплаты»:
Далее опишем два примера: подключение платежной системы и добавление способа без онлайн-оплаты.
1.3.1. Оплата онлайн.
Рассмотрим сначала способ, который позволяет подключить платежную систему для совершения онлайн-платежей.
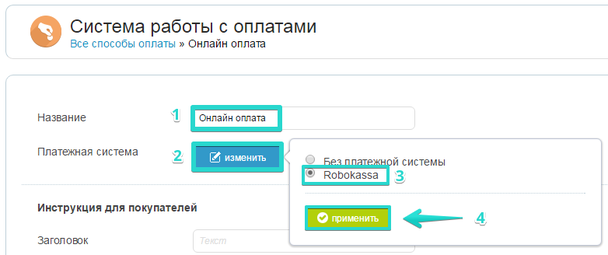
Введите название, например, «Оплата-онлайн» и нажмите кнопку «Изменить».
Далее выберите способ «Робокасса». Нажмите кнопку «Применить»:
Обратите внимание: в сервисе «Робокасса» у вас должен быть создан магазин. Если магазина еще нет - создайте его по руководству и задайте технические пароли магазина.
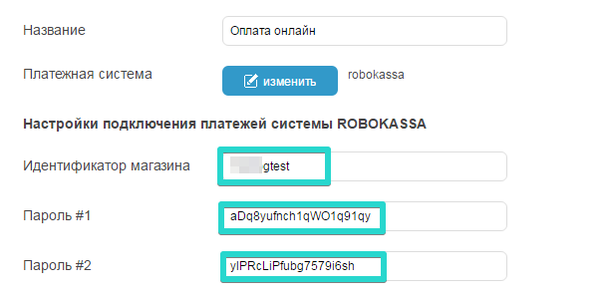
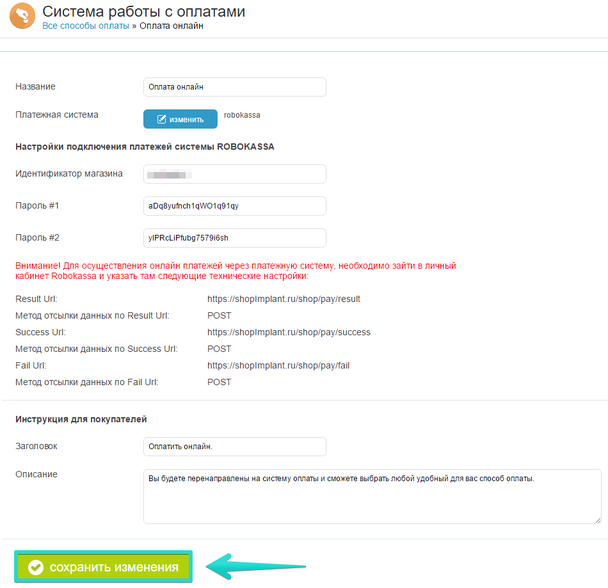
В открывшихся полях введите идентификатор магазина, а также первый и второй технические пароли, заданные в личном кабинете «Робокассы»:
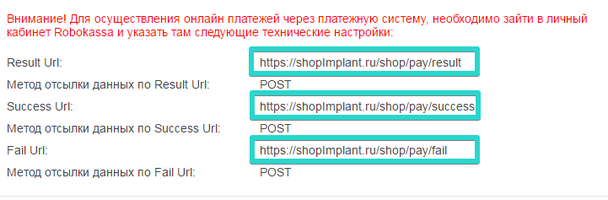
Поочередно скопируйте строки под настройками:
Далее нам потребуется выполнить действия в технических настройках магазина в Робокассе, а именно:
- перейдите в сервис «Робокасса».
- вставьте скопированный выше адрес в соответствующее каждому URL поле.
- для каждого метода установите значение «POST».
- сохраните изменения.
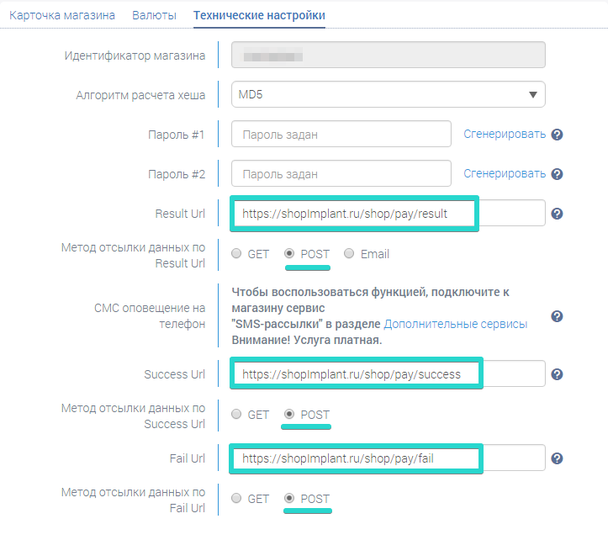
В итоге технические настройки магазина в «Робокассе» должны соответствовать скриншоту:
Обратите внимание: сервис Робокасса отправит на вашу почту письмо с кодом подтверждения. Только после того как вы введете этот код новые технические настройки будут применены.
Как только технические настройки магазина будет сохранены, перейдите в модуль настройки магазина LPgenerator и сохраните настройки системы оплаты:
1.3.2. Другие способы оплаты
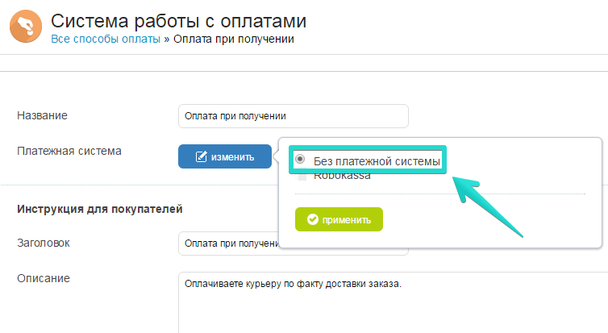
В магазине можно добавить способ оплаты, который не подразумевает онлайн платежа.
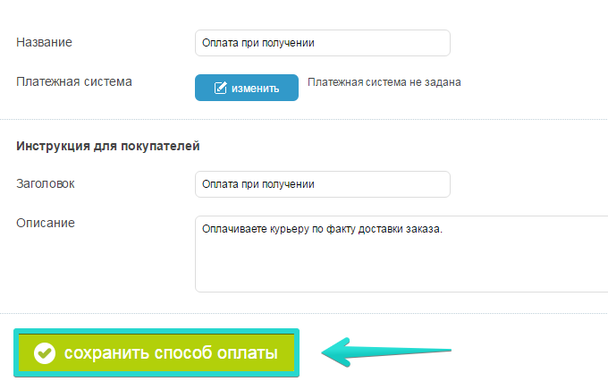
Для примера добавим способ оплаты — при получении. В этом случае указывать платежную систему не требуется:
Нажмите «Сохранить способ оплаты»:
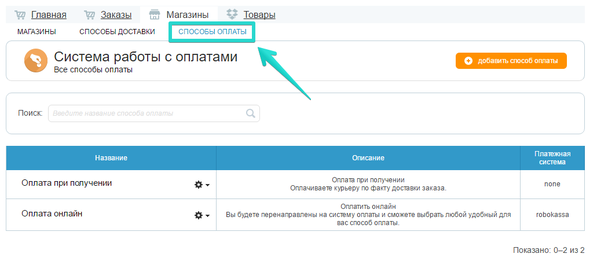
Добавить или изменить способ оплаты всегда можно в этом разделе.
После того как способы оплаты подключены, их нужно привязать к вашему магазину.
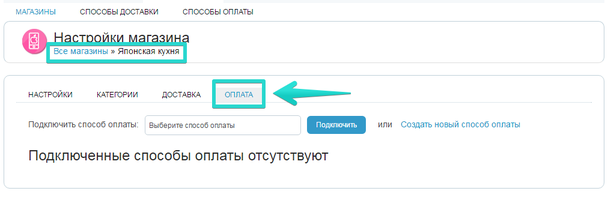
Для этого перейдите в настройки вашего магазина.
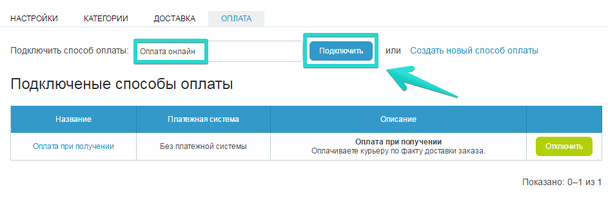
Далее выберите подраздел «Оплата»:
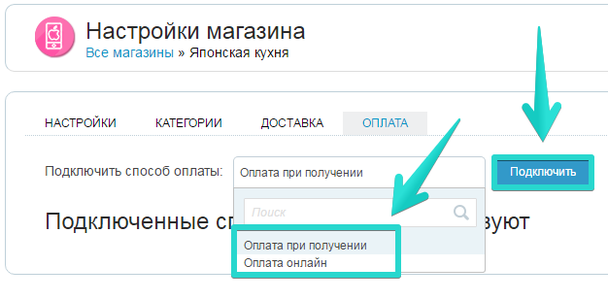
Выберите способ оплаты и нажмите «Подключить»:
Для того, чтобы привязать еще один добавленный ранее способ, повторите процедуру:
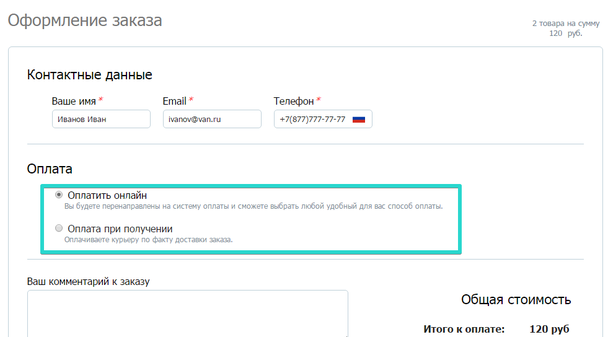
В магазине способ оплаты будет выбираться посетителем при оформлении заказа, выглядеть это будет так:
2. Раздел «Товары»
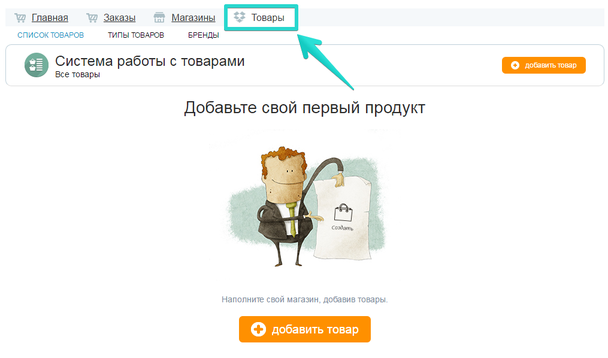
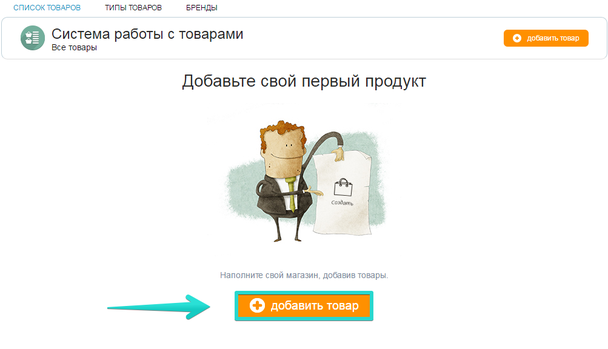
В разделе «Товары» можно добавить или отредактировать товары, которые будут продаваться в вашем интернет-магазине. Нажмите кнопку «Добавить товар»:
2.1. Список товаров
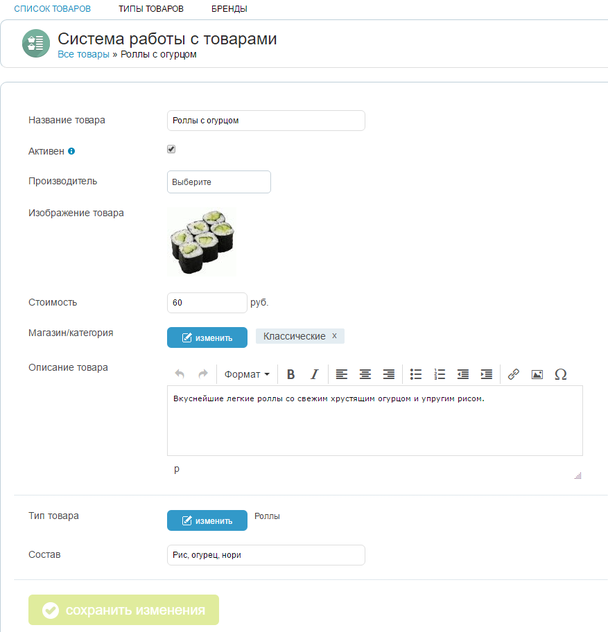
После того, как вы нажали кнопку «Добавить товар», откроется карточка товара, в которой вводятся все его необходимые характеристики.
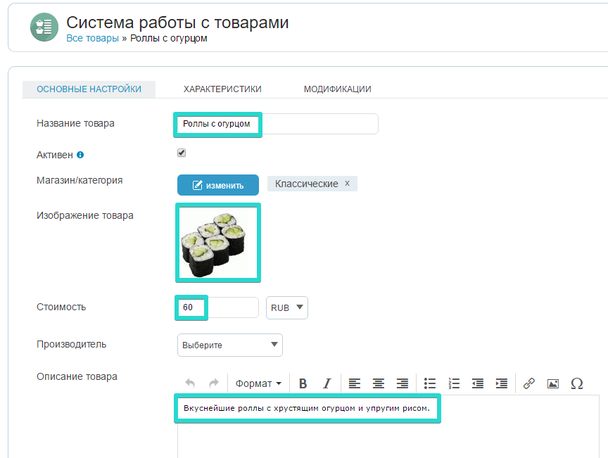
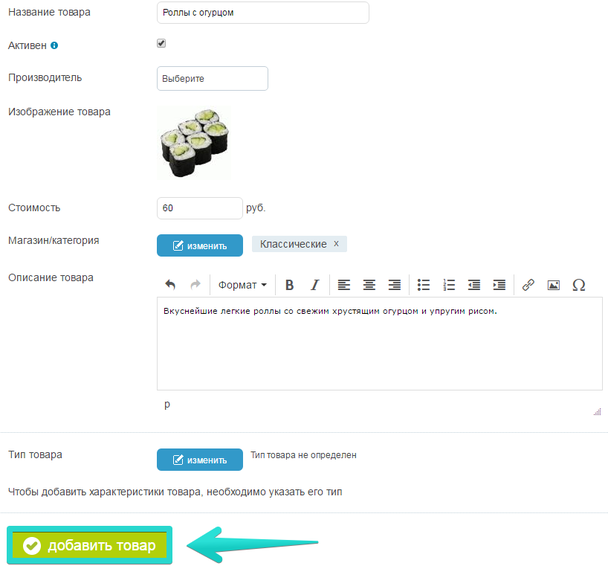
Заполните следующие поля описанием вашего продукта:
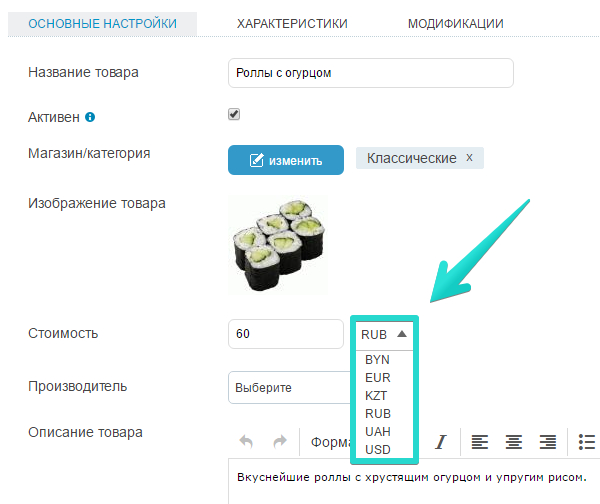
Выберите валюту товара:
В нашем примере валюта и магазина и товара — рубли, но если вы знаете цену товара например, в долларах, можете указать именно эту валюту для товара.
При этом стоимость будет конвертирована по курсу ЦБ в валюту, указанную для магазина (не товара).
Тем самым вы можете управлять валютой всего магазина, а также упростить конвертацию цены и указывать стоимость товара в различных валютах.
Если например, валюта магазина — рубли, а валюта товара — доллары, то стоимость товара, введенная в долларах, конвертируется и отобразится в рублях.
Идем дальше.
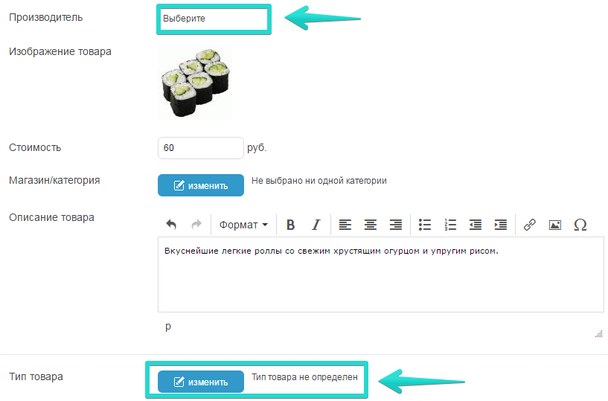
Графы «Производитель» и «Тип товара» пока можно оставить пустыми. О добавлении типа и бренда для товара будет рассказано ниже.
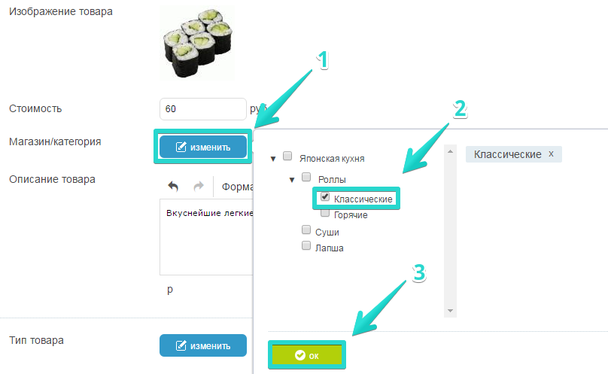
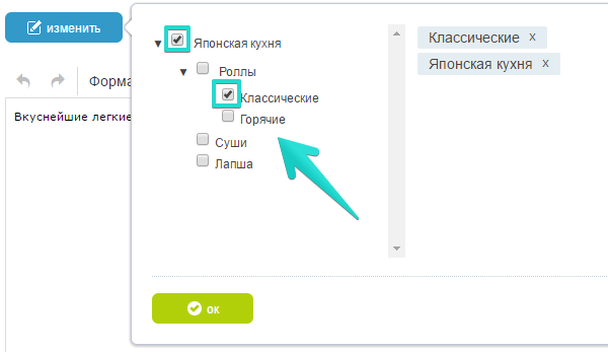
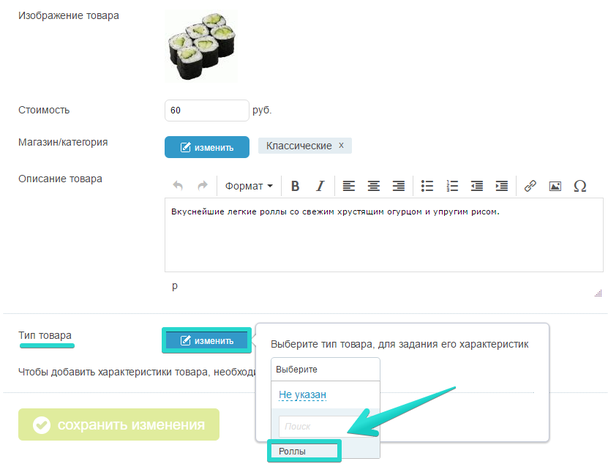
Важно! Для того, чтобы товар отображался в нужной нам подкатегории, нажмите кнопку «Изменить» возле надписи «Магазин/категория» и выберите нужный раздел, а затем нажмите кнопку «ОК».
В нашем примере товар «Роллы с огурцом» будет отображаться в подкатегории «Роллы» — «Классические»:
При необходимости товар можно поместить в несколько категорий. Для этого надо отметить их галочками:
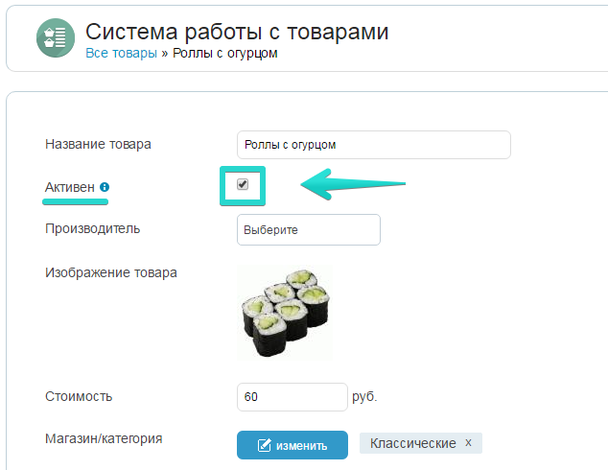
Галочка «Активен» означает, что товар будет отображаться в магазине.
Если товар когда-либо будет снят с продажи, галочку можно снять, вместо того, чтобы удалять товар полностью:
Итак, после того, как все необходимые параметры заданы, нажмите кнопку «Добавить товар» в нижней части страницы:
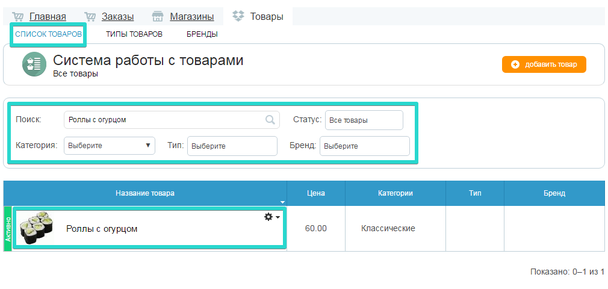
Готово! Все добавленные товары попадают в список товаров. Здесь их можно редактировать, а также делать выборку (по имени, категории, типу, бренду или статусу):
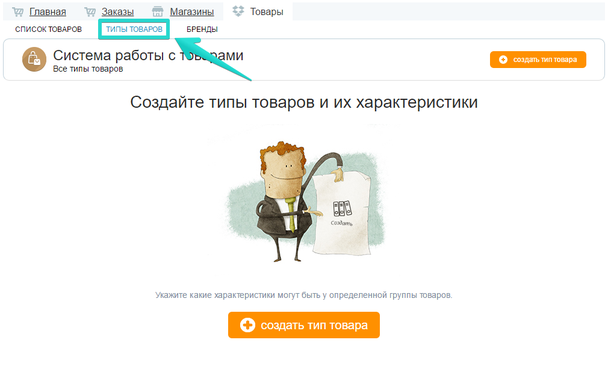
2.2. Типы товаров
В данном разделе задаются характеристики товаров. Характеристики удобно применять к товарам определенной группы. На примере будет понятнее как использовать данную функцию.
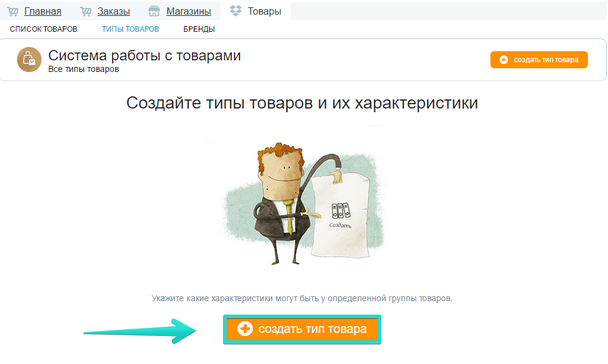
Нажмите «Создать тип товара»:
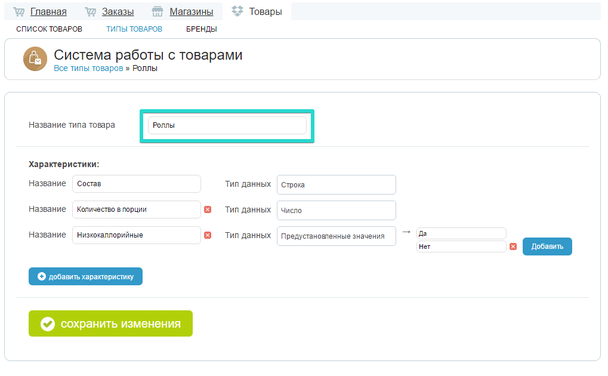
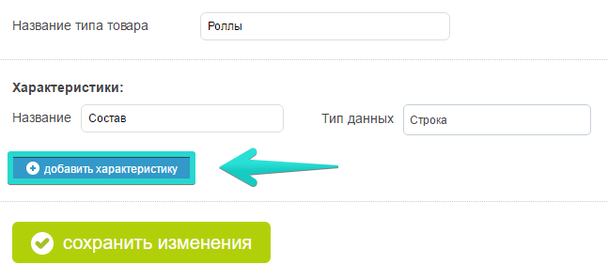
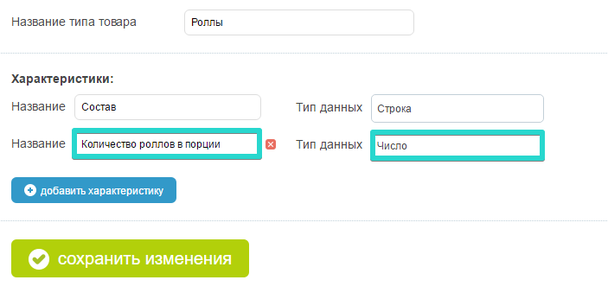
В открывшемся окне введите название для типа товара. Например, мы хотим составить общее описание и использовать только для роллов, поэтому назовем тип товара — «Роллы»:
Введем название для характеристики и в правом столбце укажем тип данных.
Возможные типы данных:
- строка — в карточке товара вы сможете прописать любой текст напротив этой характеристики
- число — в карточке товара вы сможете задать любое число напротив характеристики
- предустановленные значения — вы можете задать список значений, и из этого списка выбирать нужную характеристику в карточке товара
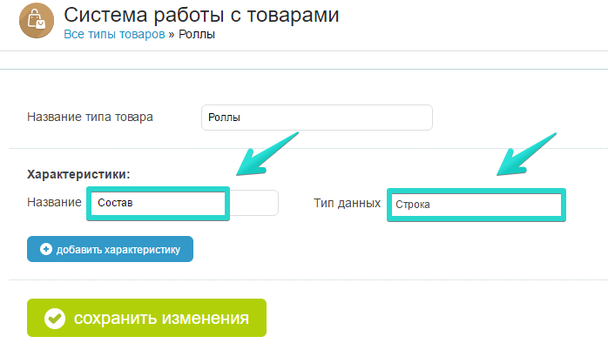
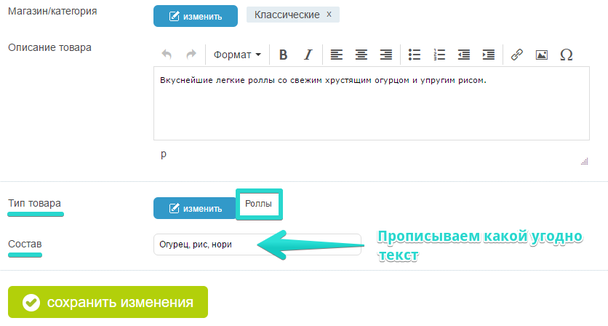
Для примера назовем первую характеристику «Состав», и выберем для нее тип данных «Строка»:
В итоге мы сможем прописать состав для товара в его карточке:
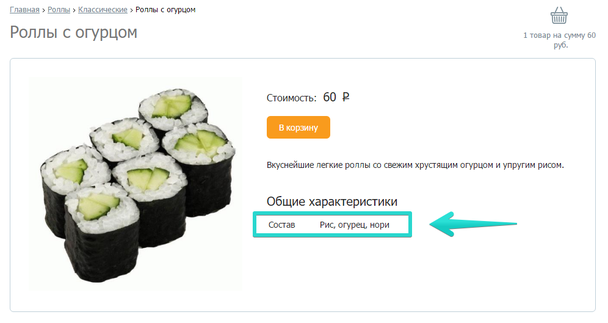
Как это будет выглядеть в магазине:
Добавим еще одну характеристику:
Назовем новую характеристику «Количество роллов в порции» и зададим тип «Число»:
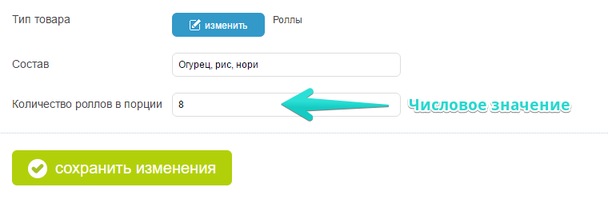
В итоге мы сможем ввести числовое значение в характеристиках товара в его карточке:
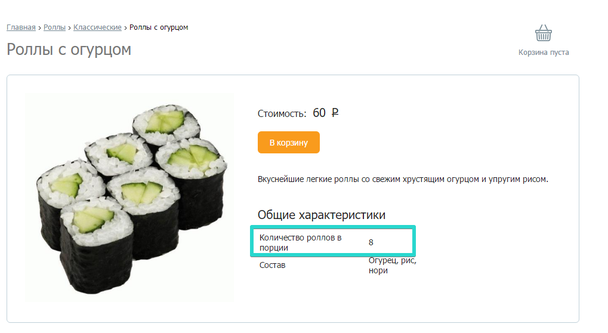
Пример из опубликованного магазина:
Представим, что наших покупателей будет волновать вопрос, какие роллы считаются «легкими», то есть низкокалорийными.
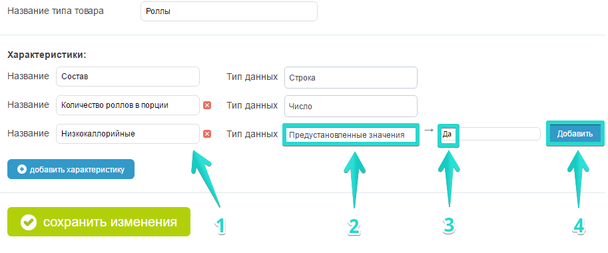
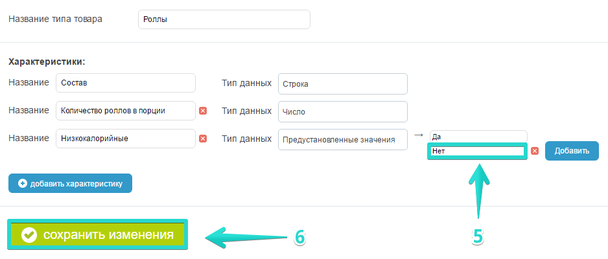
Для этого создадим в характеристиках новую позицию - «Низкокалорийные» и поставим значения «Да/Нет», которые будем выбирать в дальнейшем:
Предустановленных значений может быть больше двух, все зависит от вашего товара.
Итак, после того как мы сохранили все характеристики в типе товара, используем их в карточке. Для этого кликните на товар в списке товаров и добавьте тип, который создали:
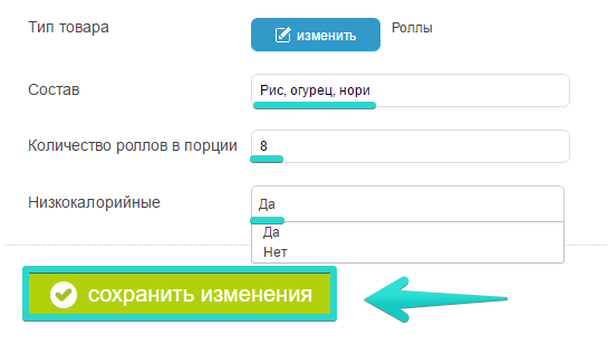
Пропишите нужные характеристики и сохраните изменения:
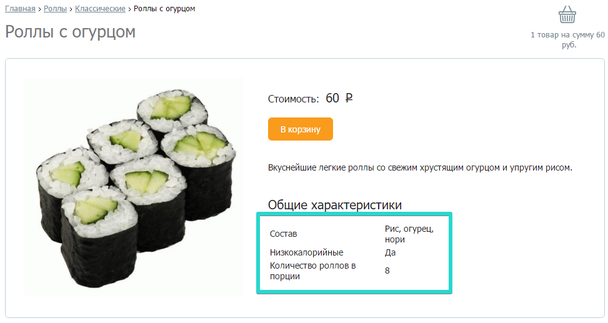
Как это будет выглядеть для товара в магазине:
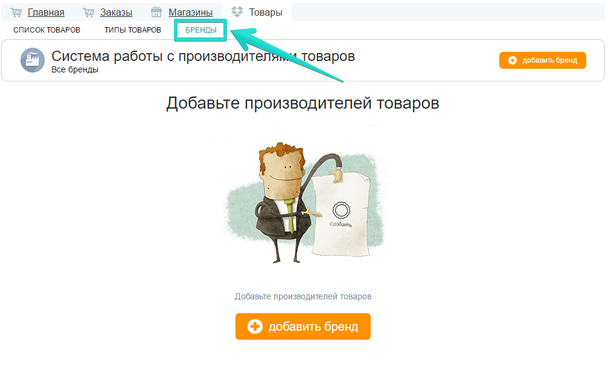
2.3. Бренды
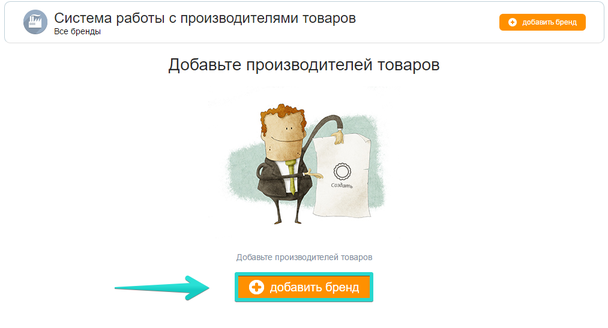
В данном разделе можно добавить бренд продукции. Нажмите «Добавить бренд»:
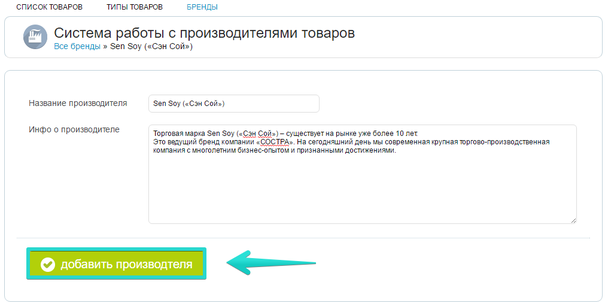
В открывшейся вкладке введите название бренда, его описание и нажмите «Добавить производителя”:
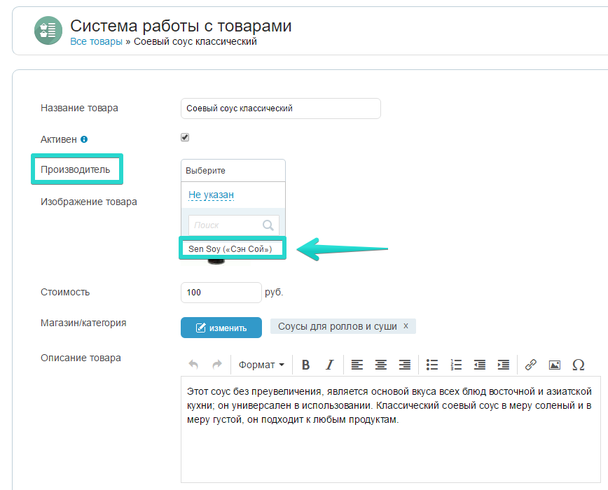
Перейдите в карточку товара и выберите добавленный бренд напротив графы «Производитель». В нашем примере добавлен бренд для соевого соуса:
Как это отображается в магазине:
Для товара доступны модификации, которые могут влиять на его итоговую стоимость.
Существует три вида модификаций:
- Опция
- Переключающиеся кнопки
- Выпадающий список
Расскажем о каждом виде подробнее.
«Опция»
В карточке товара добавляется чек бокс с возможностью отметить указанную опцию.
При этом стоимость товара изменится на сумму, указанную в модификаторе цены.
Поясним на примере.
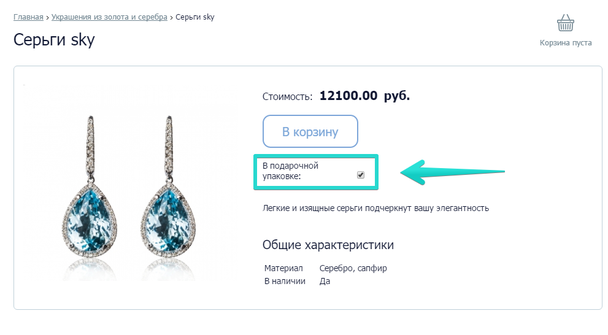
Возьмем сторонний товар - «Серьги» и добавим для него опцию «В подарочной упаковке». Если покупатель выбирает подарочную упаковку, стоимость заказа увеличивается на 100 рублей.
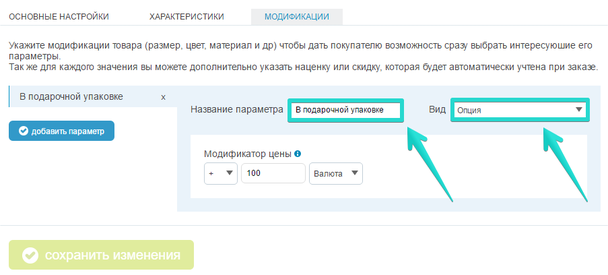
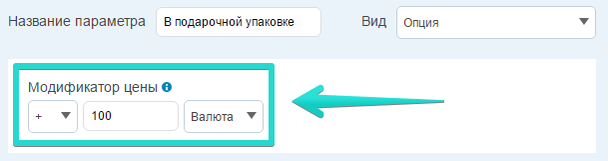
Для этого вводим название параметра. В нашем случае это «В подарочной упаковке». Выберем вил «Опция»:
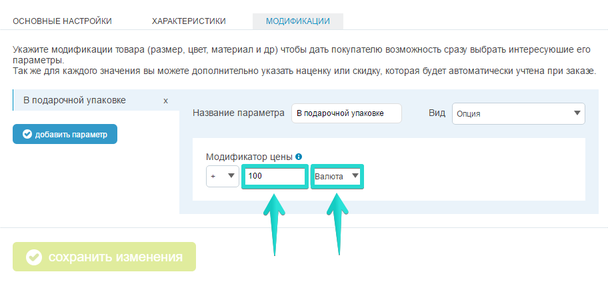
Для того, чтобы задать стоимость опции, укажем «Модификатор цены». В нашем примере стоимость товара должна увеличиваться на 100 рублей при выборе подарочной упаковки:
Для этого укажем плюс (цена будет увеличиваться), впишем 100 и отметим «Валюта»:
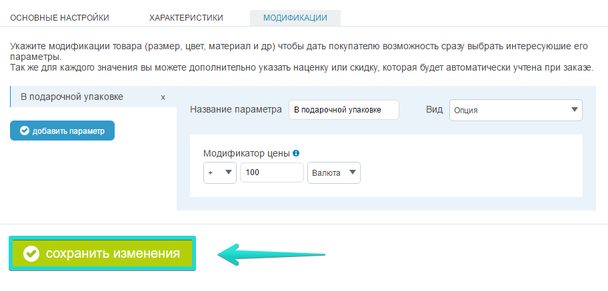
Не забудьте сохранить изменения:
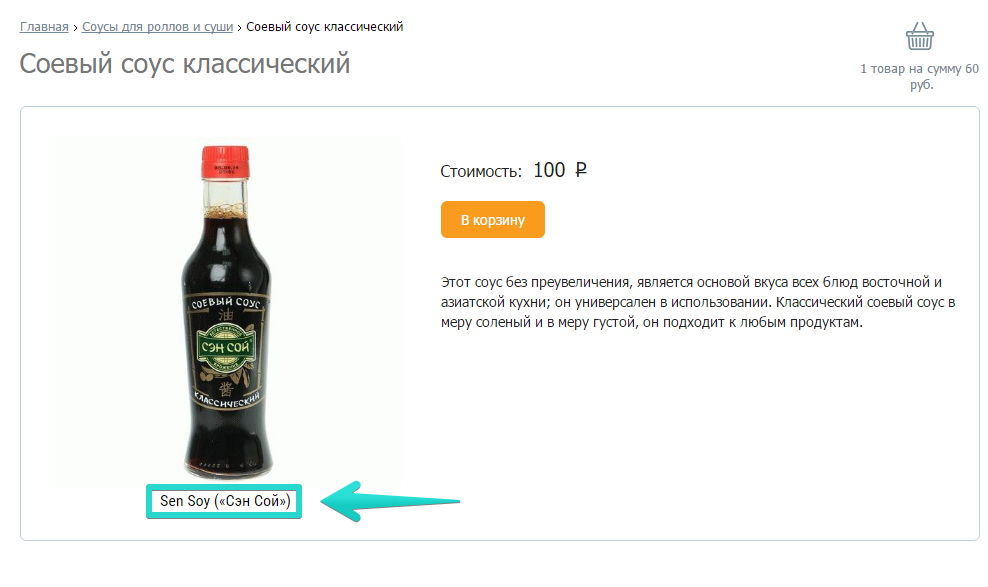
В магазине это будет выглядеть так:
«Переключающиеся кнопки».
Этот вид добавляет кнопки с параметрами в карточку товара. Например, нам нужно указать размер для одежды.
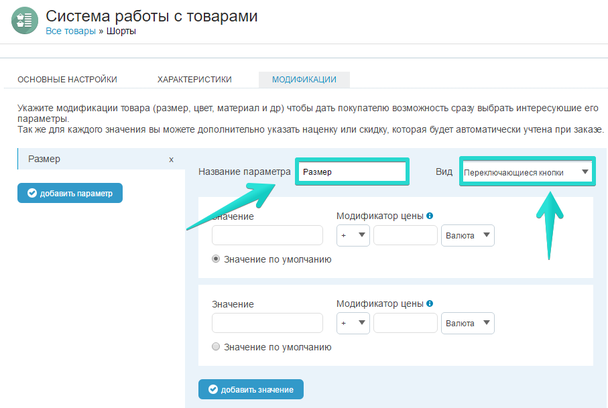
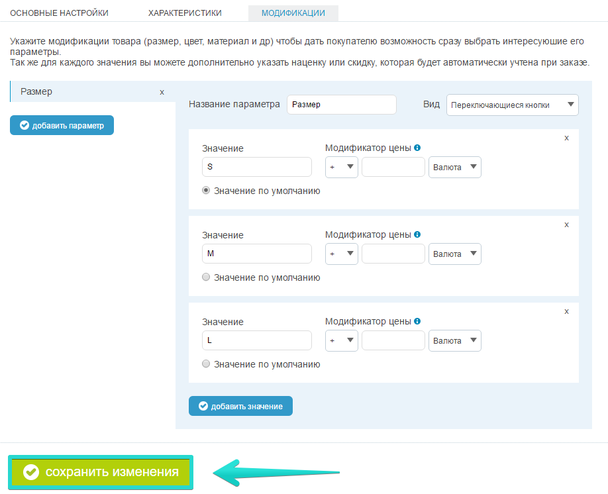
Называем параметр «Размер», выбираем вид «Переключающиеся кнопки»:
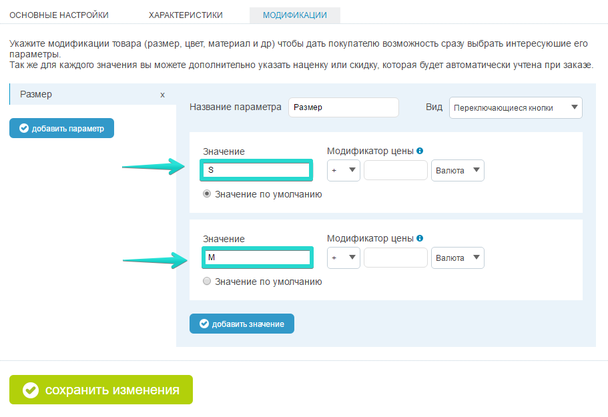
Вписываем значения, цену оставляем пустой, так как в нашем примере выбранный размер не влияет на стоимость товара:
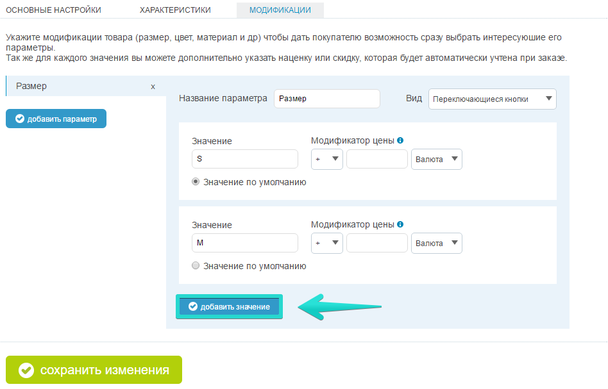
Чтобы добавить еще одно значение, нажмите «Добавить значение»:
Сохраните изменения:
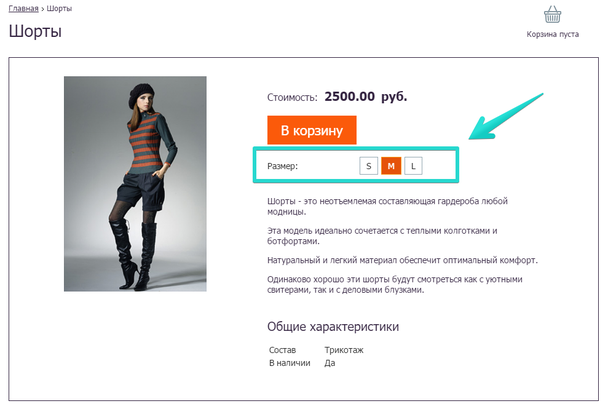
В магазине переключающиеся кнопки будут выглядеть так:
«Выпадающий список»
Этот вид модификации позволяет добавить для товара выпадающий список с параметрами
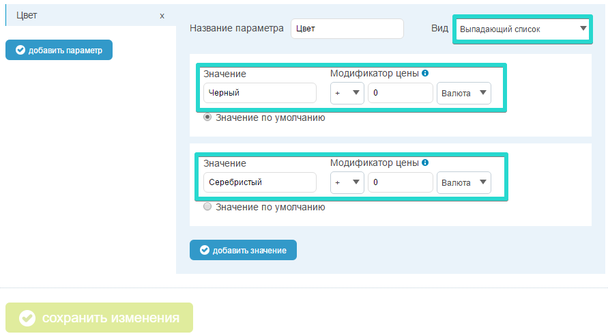
Например, для товара «Планшет» нам нужно добавить выбор цвета. Для этого добавим вид «Выпадающий список» и заполним параметры:
В нашем примере значения не влияют на стоимость товара, но при необходимости вы можете задать цену.
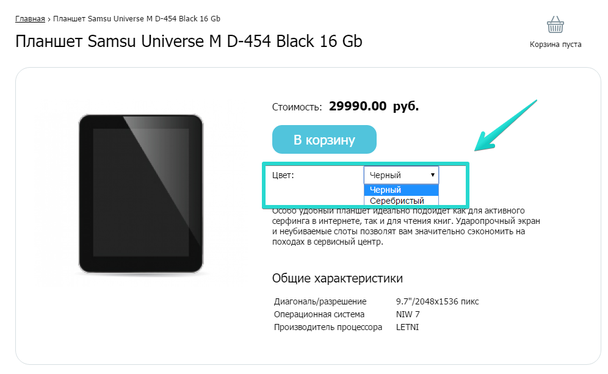
Как выпадающий список выглядит в магазине:
Модификатор цены
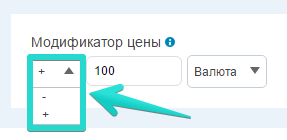
Отдельно стоит остановиться на модификаторе цены:
Обратите внимание: вы можете менять стоимость товара в зависимости от его модификации как в большую так и в меньшую сторону:
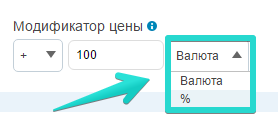
Также вы можете выбрать в рублях или в процентах от изначальной стоимости товара будет меняться его итоговая цена:
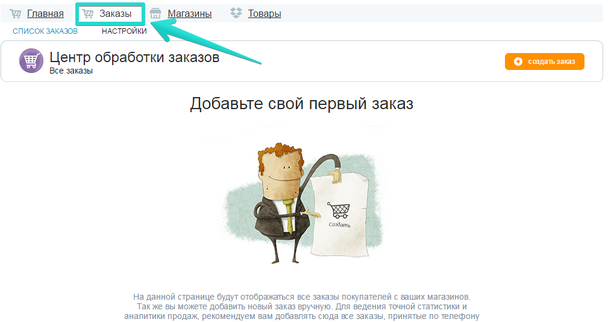
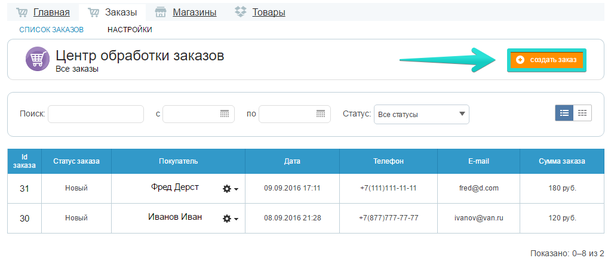
В раздел будут попадать заказы ваших покупателейВы также можете добавлять заказы вручную. Это актуально для заявок, полученных, например, по телефону.
3.1. Список заказов
Как говорилось, заказ можно добавить вручную. Для этого нажмите кнопку «Создать заказ»:
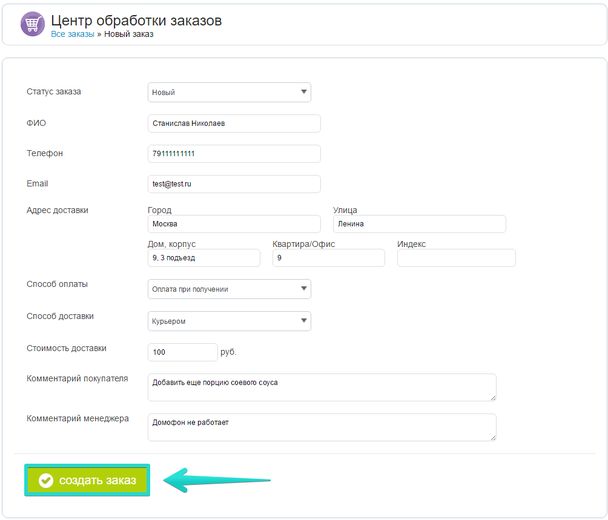
Введите необходимые данные в карточке заказа и нажмите «Создать заказ»:
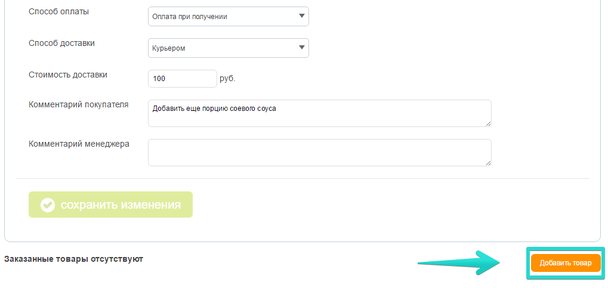
После того как заказ создан можно добавить в него товары. Для этого нажмите кнопку «Добавить товар» в карточке заказа:
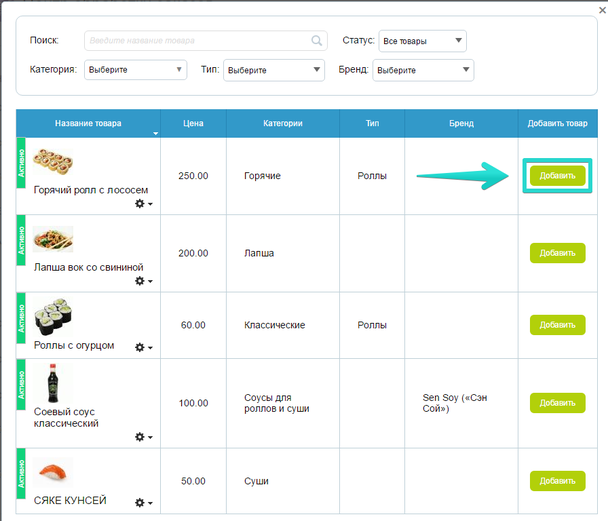
Из списка товаров выберите нужный и нажмите «Добавить»:
4. Интеграция интернет-магазина на лендинг
Обратите внимание: магазин корректно работает и отображается только на веб страницах, предназначенных для просмотра с ноутбуков и компьютеров. Магазин не будет корректно отображаться на мобильных устройствах.
Для посетителей с мобильных устройств рекомендуем создать облегченную мобильную версию страницы без модуля интернет-магазина.
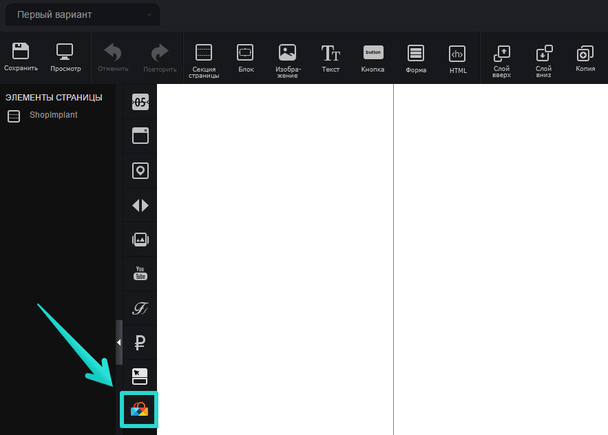
Откройте редактор страницы в LPgenerator и кликните по виджету Магазин:
4.1 Редактор
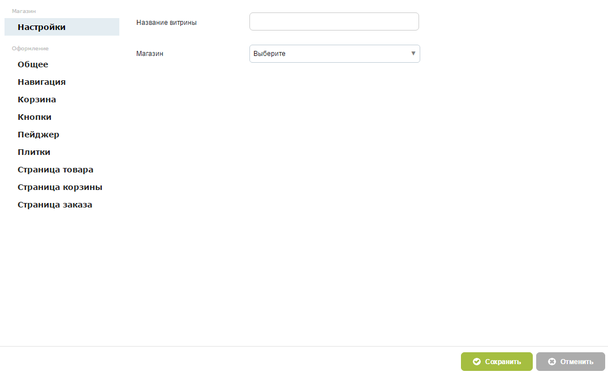
Перед вами откроется редактор. Именно здесь настраивается внешний вид вашего магазина.
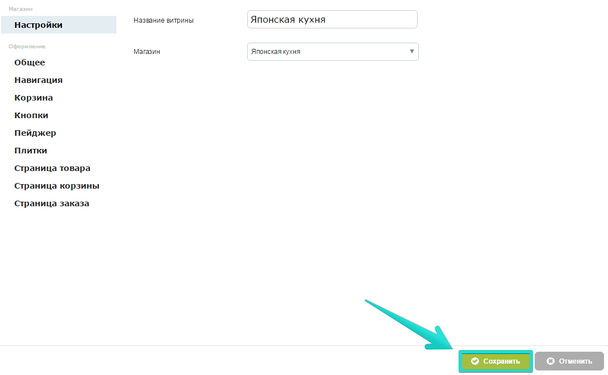
Настройки
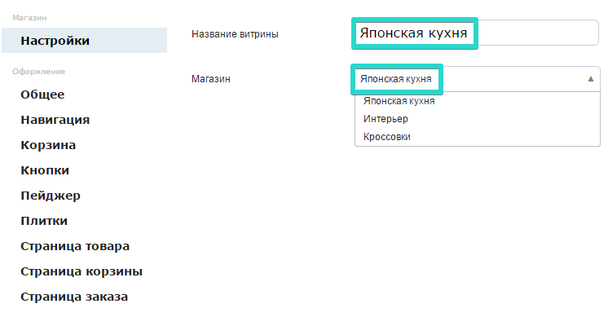
Введите название вашей витрины в одноименном поле.
Обратите внимание: витрина будет создана и на сервисе Shopimplant, поэтому лучше всего задать название, которое будет соответствовать названию вашего магазина.
Во втором поле выберите магазин, который создавали ранее:
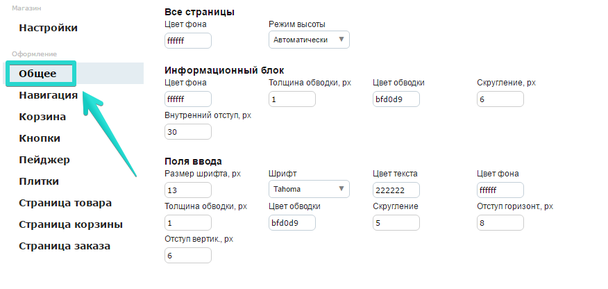
Общее
Здесь задаются основные параметры оформления, сейчас мы их перечислим по-порядку.
Все страницы - настройки, общие для всех шагов корзины.
- Цвет фона — фон, на котором будут располагаться плитки магазина:
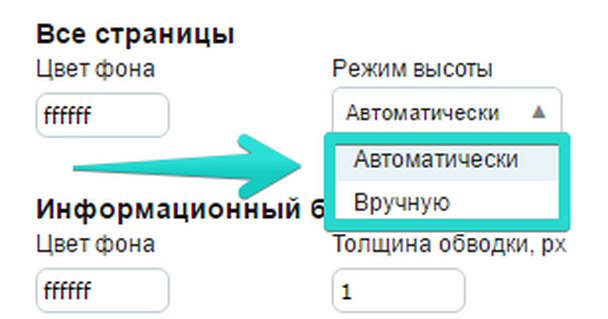
- Режим высоты — здесь можно задать высоту вручную или же оставить автоматический режим, при котором виджет будет растягиваться по высоте без дополнительных действий:
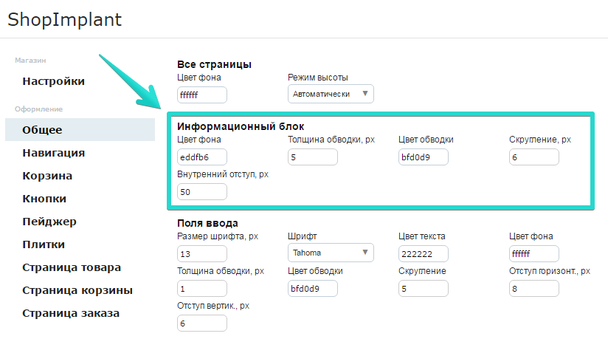
Информационный блок
Здесь задаются настройки блока описания товара и оформления заказа.
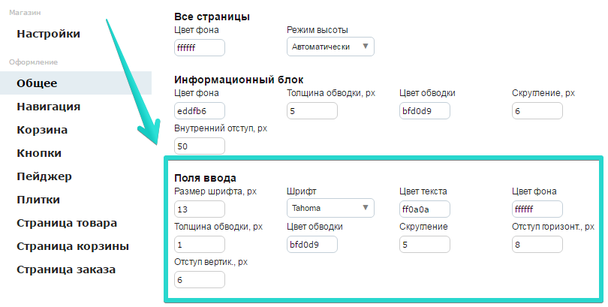
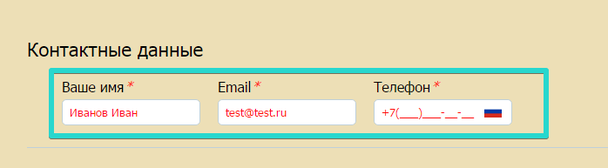
Поля ввода.
Настройки в этом разделе задается внешнее оформление для всех полей ввода в магазине.
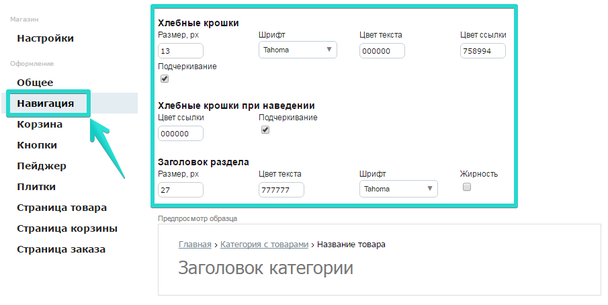
Навигация
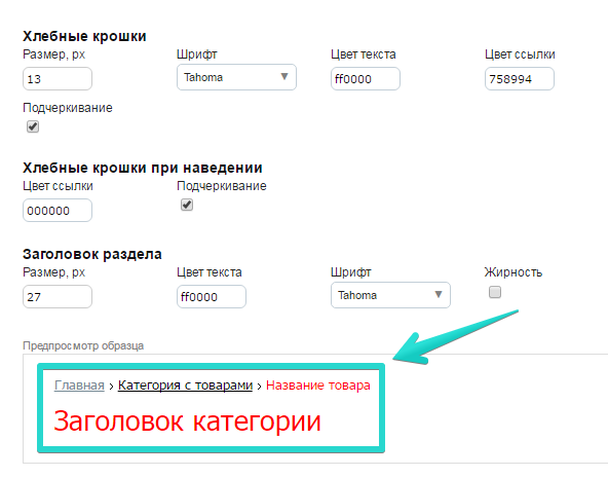
В разделе задаются настройки панели навигации. Вы можете изменять свойства и сразу же проверять их в предпросмотре ниже:
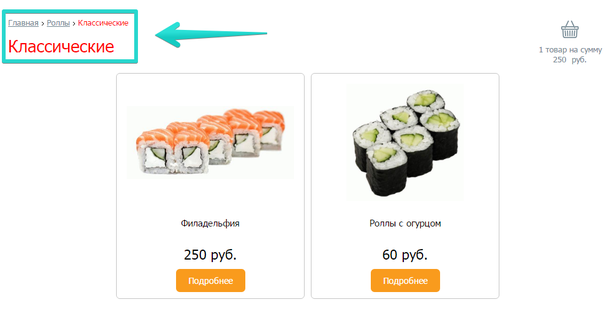
А здесь панель отображается в самом магазине:
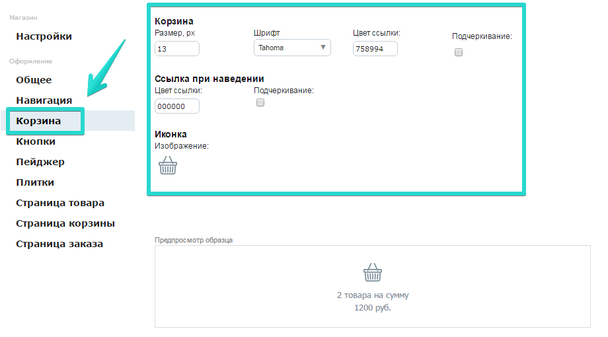
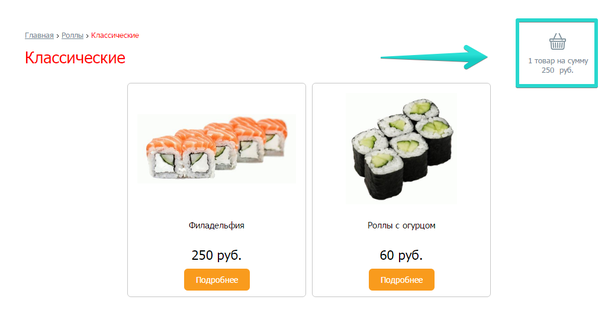
Корзина
Раздел для настройки внешнего вида корзины: шрифта, ссылки и иконки
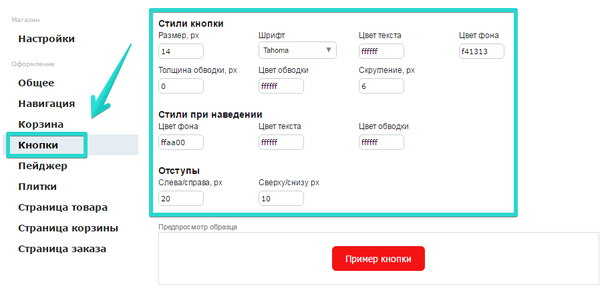
Кнопки
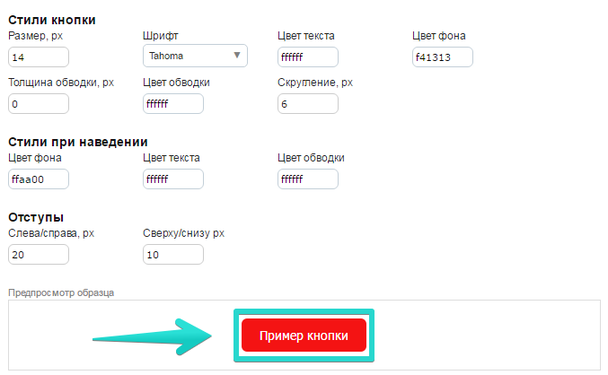
Раздел с настройками оформления для всех кнопок магазина.
Внизу отображается предпросмотр кнопки:
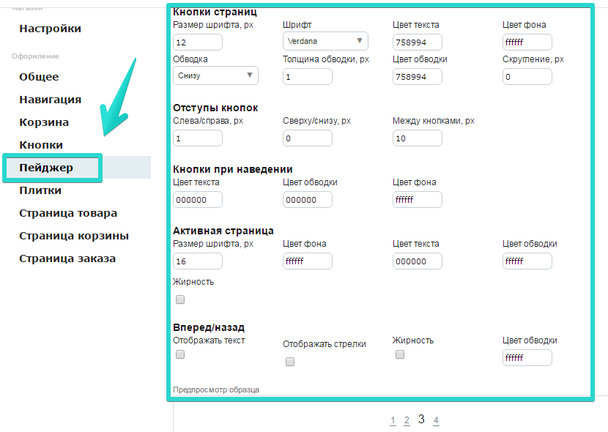
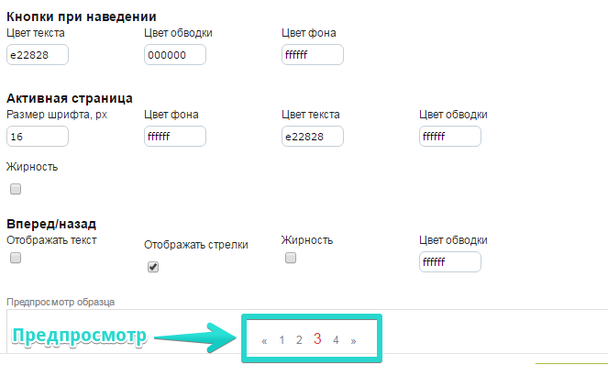
Пейджер (разбивка на страницы с товарами)
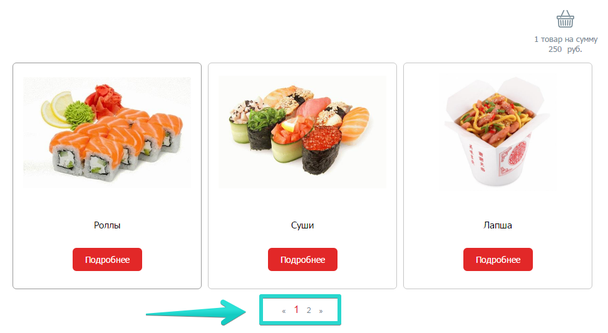
Настройка внешнего вида пагинации страниц:
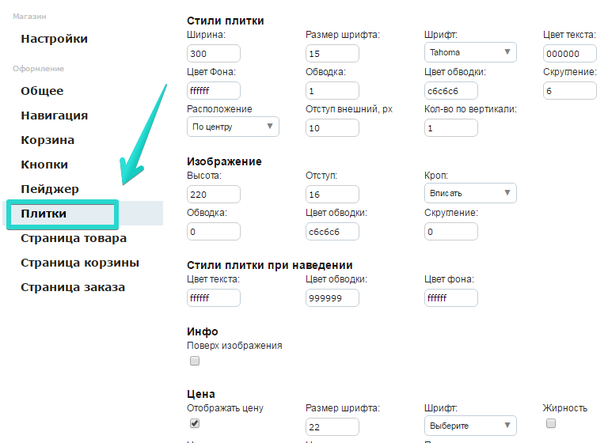
Плитки
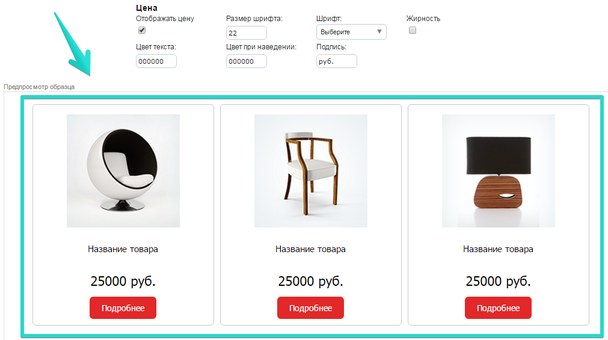
Здесь задается оформление плиткам товаров или подкатегорий. Предпросмотр отображается внизу:
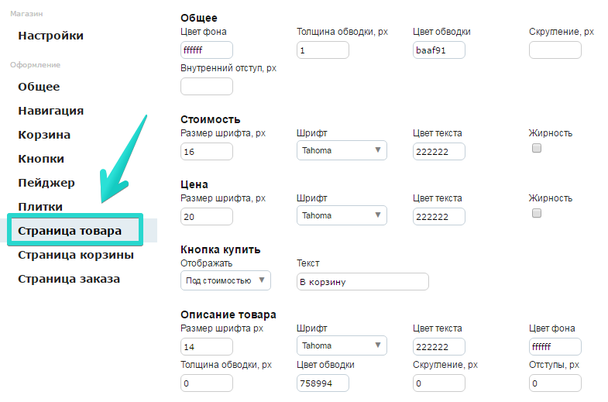
Страница товара
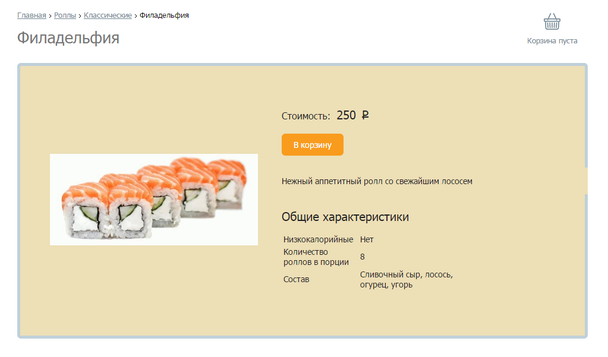
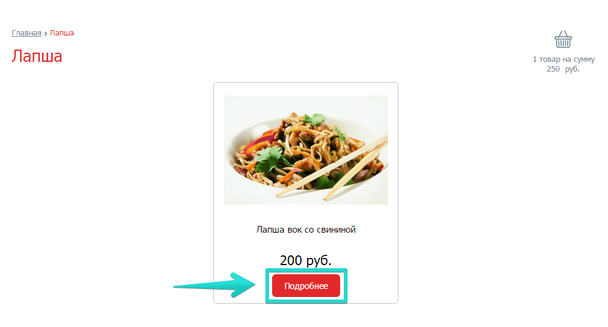
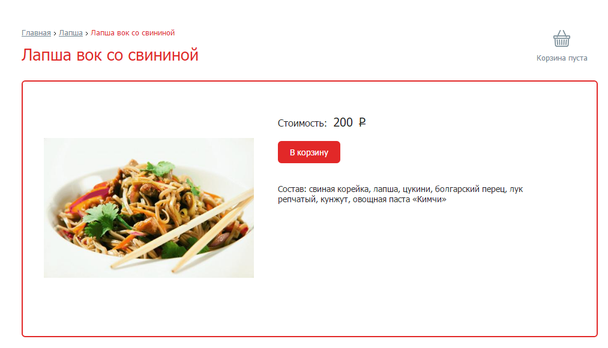
Страница товара открывается после клика по кнопке «Подробнее»:
Страница корзины
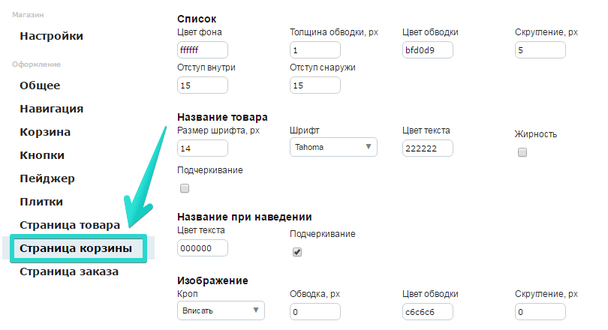
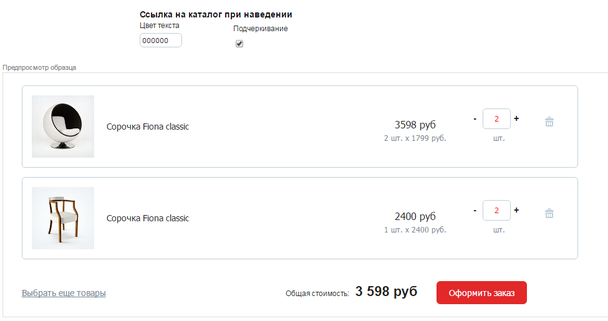
Здесь производятся настройки оформления корзины интернет-магазина:
Обратите внимание: поля в корзине являются полями ввода и настраиваются во вкладке «Общее».
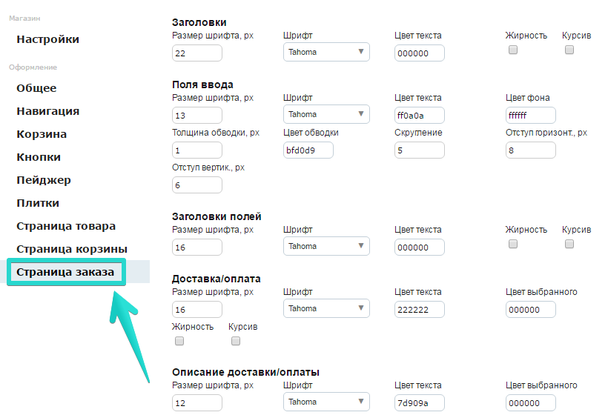
Страница заказа
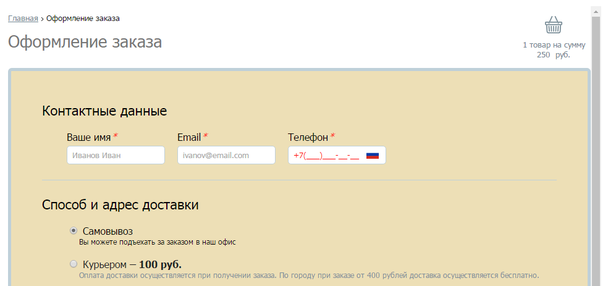
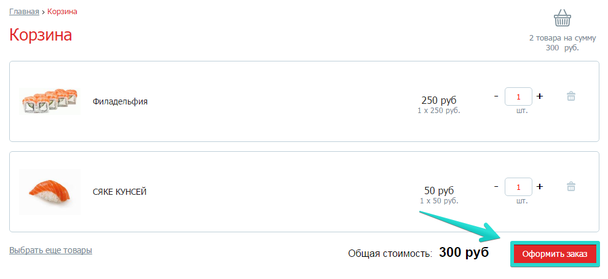
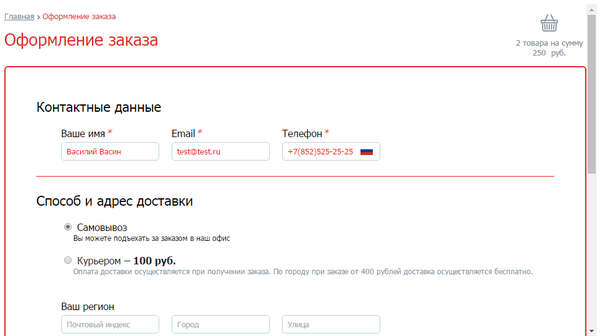
Посетитель попадает на страницу заказа после того, как в корзине кликает по кнопке «Оформить заказ»:
Предпросмотр страницы заказа также доступен в редакторе под настройками.
4.2 Сохранение и просмотр
Итак, после того как все необходимые настройки сделаны, нужно их сохранить:
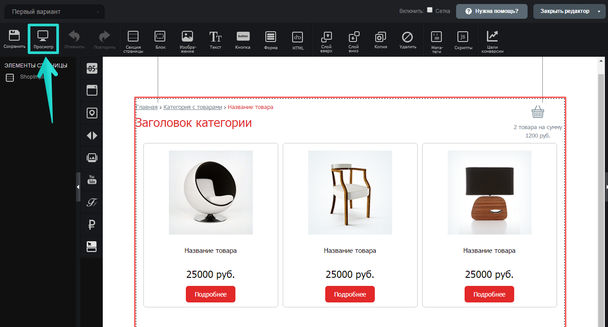
В итоге в редакторе страницы отобразится панель с магазином. Товары вашего магазина здесь не отобразятся.
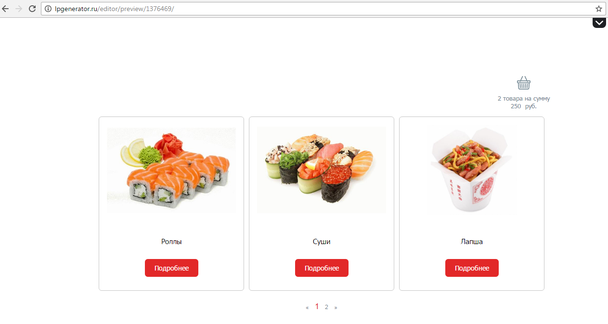
Также обратите внимание, что внешний вид будет отличаться от итогового, поэтому, чтобы посмотреть, как ваш магазин выглядит на странице, нажмите «Просмотр» на панели инструментов слева:
Обновляя настройки в редакторе магазина, обновляйте страницу предпросмотра:
Обратите внимание: если вы вносите изменения в структуре, описании товаров и прочих настройках магазина, которые не связаны с оформлением, страницу магазина пересохранять не нужно, достаточно просто обновить.
На этом все. Не запутаться в этапах настройки магазина вам поможет конструктор.
Обратите внимание: модуль интернет-магазина проходит стадию бета-тестирования.
Все пожелания и вопросы направляйте нам по адресу support@lpgenerator.ru
Высоких вам конверсий!