Во внушительном перечне из 42 пунктов вы найдете подводные камни, которых не удалось обойти другим. Сохранив его в закладки, вы избежите лишних материальных затрат, сожалений и потерь времени.
Все ошибки относятся к двум большим разделам — дизайн и маркетинговое послание, и для начала мы рассмотрим первый из них.
Дизайн
Ошибка №1: Излишнее сокращение количества полей лид-формы
Когда имеет смысл увеличивать длину формы до нескольких полей?
Слишком навязчиво, быстро и прямолинейно запрашивая информацию у аудитории (например, ее контакты), вы можете создать настолько пугающий опыт, что посетители просто убегут от вас. Существует более приемлемый вариант убедить их оставить личную информацию — передвинуть такую просьбу на последние поля и использовать мультистеп форму. Для начала разогрейте свою аудиторию.
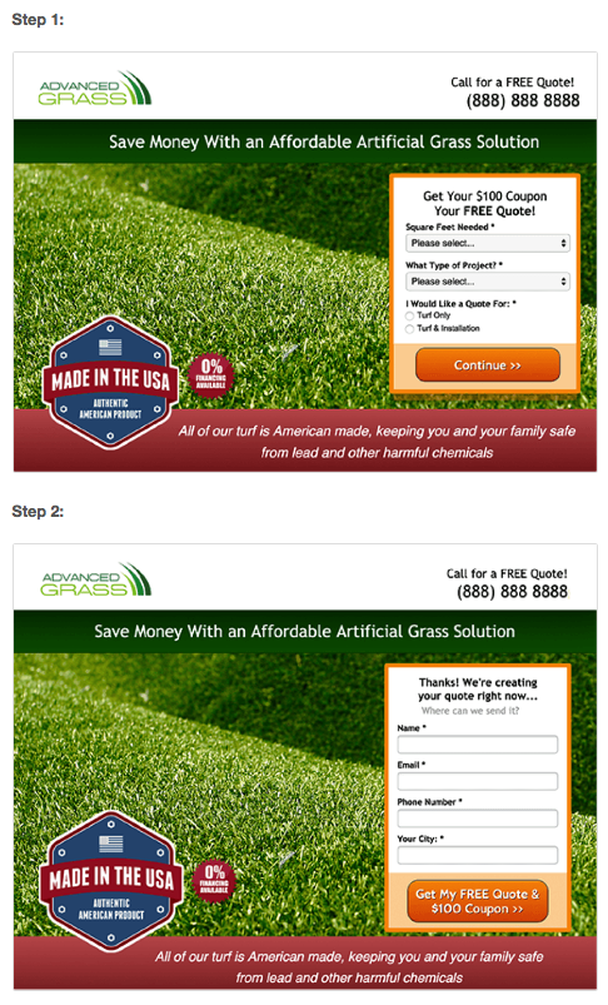
Если вы не найдете единственно верную длину формы запроса информации, это может стать большой ошибкой. Специалист по PPC и CRO компании KlientBoost Джонатан Дейн (Johnathan Dane) говорит, что переход от одношагового лендинга с тремя полями (имя, e-mail, телефон) к двухшаговой странице с 7-ю полями привел к увеличению коэффициента конверсии на 214%.
Что нужно сделать: создайте лендинг пейдж с множеством шагов, начав со значимого для клиента вопроса, не несущего угрозу. В примере Джонатана Дейна на первом этапе посетителя спрашивают о размере искусственного газона, сути проекта и необходимости установки (3 поля), лишь потом следует форма контактных данных (4 поля)
Для начала можно спросить что-нибудь простое, вроде почтового индекса или особенностей проекта. Поля следующей страницы при необходимости могут характеризоваться средним уровнем угрозы приватности, а последняя страница будет иметь самый высокий уровень (там, где вы интересуетесь контактами).
Многоступенчатые формы хорошо проявляют себя в рекламных кампаниях по генерации лидов, поскольку они создают начальную микроконверсию, уменьшая шансы отпугнуть аудиторию. Как правило, люди, однажды уже внесшие какую-либо лепту, даже если она крайне мала, более охотно завершают начатое дело.
Ошибка №2: Не учитывать географический фактор
Конечно, не все намеченные вами регионы продвижения показывают одинаковые результаты, и в некоторых цена за конверсию бывает выше. Как обрабатывать отдельные локации и лучше контролировать затраты? Создавайте новые кампании с модификаторами ставок (Bid Modifiers), нацеленными на определенный регион или даже город.
Вы можете получить доступ к отчетам по географическим районам в AdWords, зайдя в раздел Параметры (Dimensions), нажав на Просмотр (View) и Местоположение пользователей (User Locations).
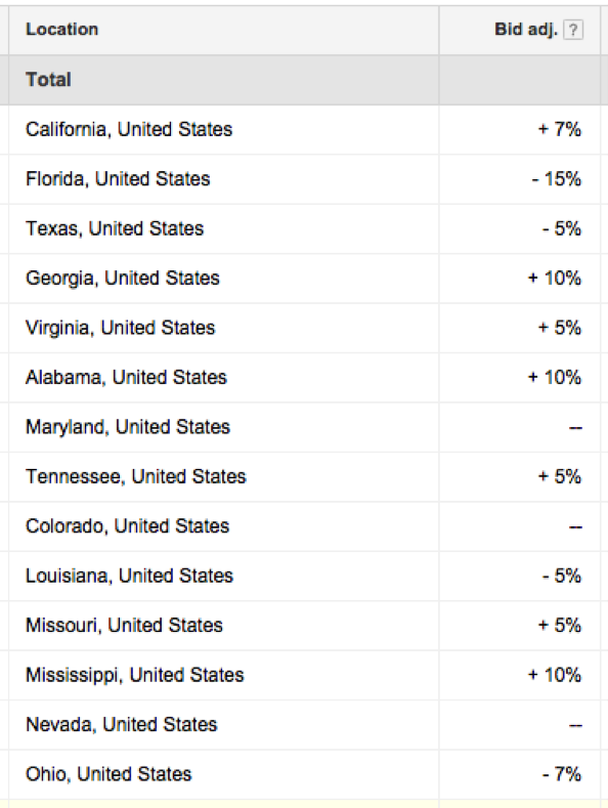
Ниже представлено фото, демонстрирующее, как включаются негативные модификаторы ставок на уровне регионов:
А какие показатели у ваших регионов?
Но все это касается PPC, или pay-per-click. А что насчет лендингов?
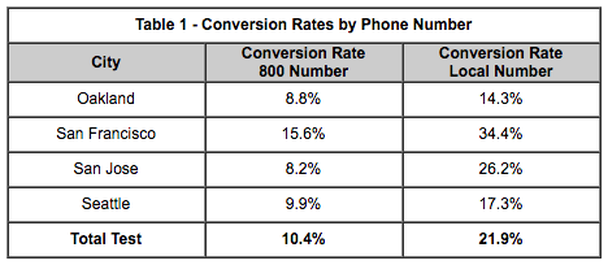
По данным Engine Ready, компании по управлению рекламой и маркетингу в поисковиках, коэффициент конверсии выше при использовании местных телефонов вместо бесплатных номеров (с 800 в начале).
Людям нравится, если вы относитесь к их месту проживания. Таблица коэффициента конверсии в зависимости от телефонного номера. Слева направо: город, коэффициент для 800-номеров, коэффициент для местных номеров
Ошибка №3: Упускать специфику ключевых слов
Еще одним способом мгновенно сделать вашу посадочную страницу востребованной является демонстрация связи с запросами, используемыми посетителями, чтобы найти вашу страницу. У вас есть возможность выглядеть реальными, привязанными к конкретной местности и соответствующими интересам пользователей.
Используйте динамические заменители текста (Dynamic Text Replacement, DTR) — они подчеркивают соответствие вашего послания ключевикам, рекламе и целевой странице, увеличивая коэффициенты конверсии.
Приведите в соответствие все: используйте одинаковый динамический текст в тексте вашей рекламы, кнопок, а также в заголовке, ключевых словах и описаниях на лендинге. DTR помогают консолидировать тестирование одностраничника. Лучше иметь одну страницу, специально ориентированную на разные keywords, чем множество разных. Это поможет быстрее достичь статистической значимости при применении тестов. Помимо прочего, DTR, при правильном использовании, способствуют улучшению показателей качества в AdWords.
Ошибка №4: Неадекватность призыва к действию
Как отмечалось выше, важно нацеливаться на микроконверсию. Чтобы гарантировать ее появление на ранних стадиях, нужно протестировать уровень адекватности ваших кнопок призыва к действию (call-to-action, CTA). Не спрашиваете ли вы посетителей о чем-то таком, что не соотносится с их конверсионным намерением? Это может быть просьба к пользователю, пришедшему с «холодной» баннерной рекламы, обратиться за бесплатной консультацией в вашу юридическую фирму. Чувствуете несостыковку?
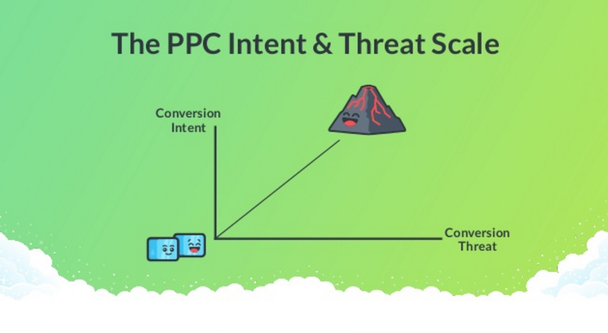
Мы все хотим, чтобы готовность наших посетителей росла по шкале от холодной, как лед, до горячей, как лава, а это значит, что нам нужно соблюсти баланс между конверсионным намерением и угрозой конверсии. Вот, что имеется в виду:
Шкала соотношения намерения пользователя, перешедшего с рекламы, и угрозы конверсии. Вертикальная ось — конверсионное намерение. Горизонтальная ось — угроза конверсии
Вам следует подумать о том, выбираете ли вы подходящие призывы к действию в зависимости от того, откуда пришел посетитель. Не несет ли ваш призыв к действию угрозу в восприятии пользователя? Если да, обдумайте уменьшение ее уровня с помощью другого оффера.
Это довольно большое упущение, не позволяющее маркетологам успешно использовать разные каналы привлечения.
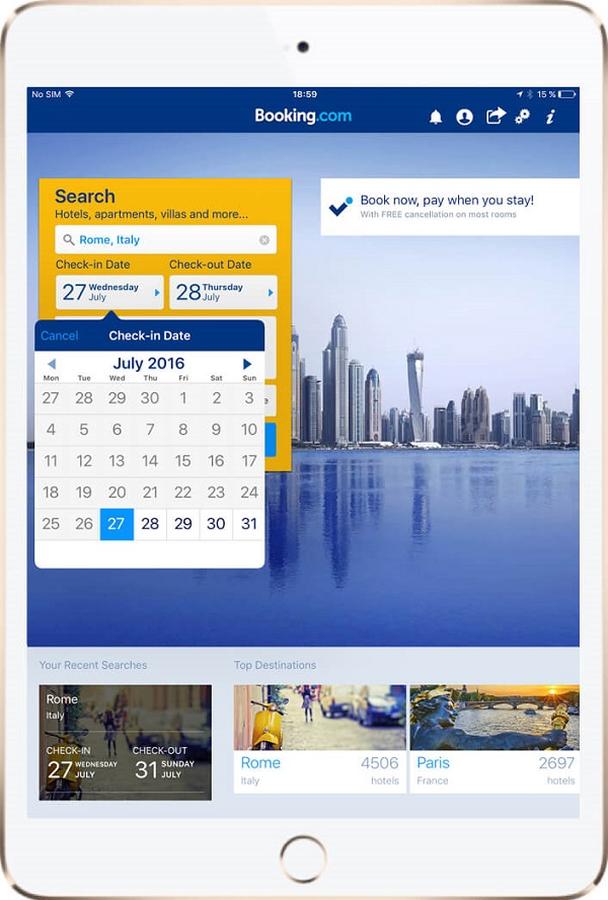
Ошибка №5: Не откликаться на необходимость быть мобильными
В одной из недавних статей уже объяснялось, почему респонсивный дизайн еще не означает мобильную оптимизацию.
К счастью, почти все достигли понимания важности того, что лендинг пейдж или веб-сайт должен быть доступен и на мобильном устройстве, но думали ли вы об опыте, созданном только для мобильного пространства?
Намерения, вероятность отвлечения и поведение различны при переходе от десктопной к мобильной версии, так что не стоит думать, что к обеим применимы одинаковые типы информации и цели. Маркетолог Талия Вулф (Talia Wolf), представляющая сайты Conversioner и Banana-Splash.com, отмечает следующее: «Хотя респонсивный дизайн намного лучше отсутствия оного вообще, он еще не равен оптимизированному опыту для мобильных посетителей. Суть респонсивного дизайна — сделать десктопный опыт приемлемым на мобильном гаджете, но он не соответствует специфическим потребностям мобильных пользователей».
Инструмент для коммуникации Slack — это прекрасный пример опыта, специально созданного для мобильного пространства. Вот их простой и красивый экран «Потерянного пароля»:
Длинный пароль? Трудно набирать? Получите волшебную ссылку на вашу почту, которая подпишет вас в мгновение ока! Набрать пароль / Отправить волшебную ссылку
Вы можете создать респонсивный дизайн, а потом говорить, что ваш лендинг или сайт «оптимизирован для мобильных устройств», но это будет лишь отговоркой.
Респонсивный Vs адаптивный дизайн: что лучше для пользователя?
Ошибка №6: Использование только одного пути
Хотите верьте, хотите нет, но наличие нескольких способов конверсии у одного CTA иногда работает лучше.
Раз уж вы используете Landing Pages, значит вы, скорее всего, будете заинтересованы в немедленном общении с вашим потенциальным клиентом. Это значит, что не стоит полагаться исключительно на конверсию с помощью лид-форм: вовлекайте в процесс телефонные звонки и чаты.
Простое наличие телефонного номера на странице приводит к росту коэффициента конверсии, даже если никто не звонит. Помимо этого, доступно использование приглашений к разговору в чате в виде простого вопроса, на который пользователи могут быстро ответить.
Разные посетители находятся на разных ступенях цикла принятия решения. Одни хотят по-прежнему оставаться анонимами, а другие уже готовы работать с вами.
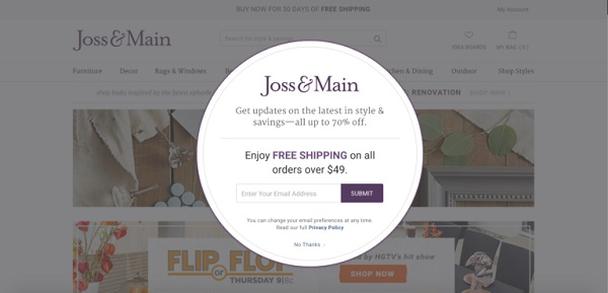
Ошибка № 7: Хаос на странице
Вы забыли о концепте белого пространства, и ваша страница слишком захламлена. Все это может отвлекать внимание от призыва к действию.
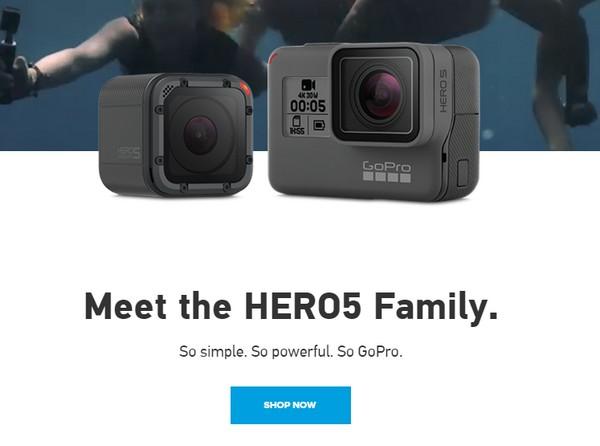
Лендинг от Apple — образцовый пример использования белого пространства:
«Тоньше, легче. Намного больше, чем раньше. И намного меньше тоже» (Погодите-ка, это же не новый iPhone!)
White Space увеличивает коэффициент конверсии, способствуя лучшей читаемости контента и делая посетителей более довольными.
Ошибка №8: Призыв к действию неочевиден
Не дайте самому важному элементу, вашему кнопке призыва к действию, потеряться в дизайне. Недостаточный контраст между цветами кнопки, текста и фона могут стать причиной такого казуса.
Ошибка № 9: Вы слишком много просите
Вы запрашиваете чрезмерное количество информации в своей форме либо ставите лишние CTA-кнопки.
Запомните: не спрашивайте слишком много и сразу. Все должно быть легко и удобно, а посетители не должны долго раздумывать над действиями.
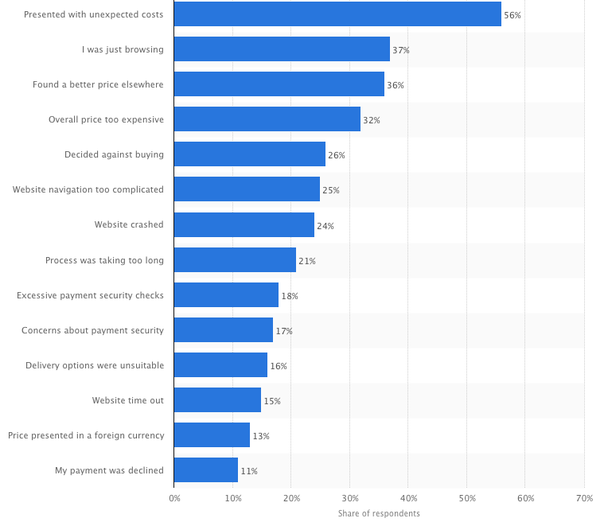
Сфокусируйтесь на одной цели и добивайтесь ее, будучи предельно ясными. Ниже представлена статистика причин, по которым люди покидают сайт. 21% опрошенных заявили, что «процесс был слишком долгим»:
Причины отказа. 56% — столкнулся с неожиданно высокой ценой. 37% — просто просматривал страницу без определенной цели. 36% — нашел более приемлемую цену в другом месте. 32% — общая цена слишком высока. 26% — передумал покупать. 25% — навигация сайта слишком сложная. 24% — сайт дал сбой. 21% — процесс был слишком долгим. 18% — гарантийное обеспечение платежа слишком большое. 17% — безопасность платежа вызвала сомнения. 16% — не подошли условия доставки. 15% — на сайте закончилось время ожидания. 13% — цена была выставлена в иностранной валюте. 11% — мой платеж был отклонен
Не происходит ли что-то подобное и у вас?
Ошибка №10: Удобство чтения на нуле
Люди не хотят читать слишком много (если только это не что-то захватывающее и ценное). И уж тем более они не станут читать нечто, неудобное для глаз.
Вот несколько примеров подобных ошибок:
- Слова слишком растянуты на протяжении страницы;
- Цвета шрифтов и фона не достаточно контрастируют между собой;
- Шрифт мелкий или нечитабельный из-за особенностей стиля шрифта;
- У вас слишком много текста (см. ошибку №2).
Оптимальная длина параграфа включает 60-75 слов. Также не забывайте про маркированные списки в виде удобных для восприятия сегментов, расположенных друг за другом.
Читабельность можно протестировать разными способами. То, как вы представляете текст, в значительной степени влияет на потенциал коэффициента конверсии.
Секреты контент-маркетинга: правила создания читабельных текстов
Ошибка №11: Плохой выбор шрифта
Данная ошибка граничит с нечитабельностью текста (ошибка №11), несоответствием типу покупателя (ошибка №32) и незнанием собственной аудитории (ошибка №34).
Обратите внимание на то, чтобы шрифт подходил под типы личностей вашей аудитории и избегайте несоответствия.
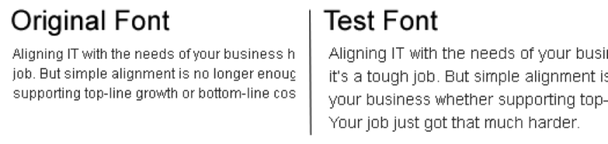
Компания ClickLab решила провести тест, касающийся только шрифтового оформления сайта своего клиента, перед тестированием всего остального и остановилась на втором варианте:
Так просто, но так действенно: тестируемый вариант (справа) обошел оригинальный (слева)
Показатель выходов упал на 19%, показатель отказов — на 10%, а коэффициент конверсии вырос на 133%.
Как выбрать правильный шрифт для лендинга?
Ошибка №12: Медленная скорость загрузки
Вы считаете, что ваш дизайн находится на пике моды, но есть вероятность, что из-за внешнего вида вам приходится поступаться скоростью и юзабилити. Не отпугните пользователей еще одним лендингом, загружающимся целую вечность. Они не вернутся.
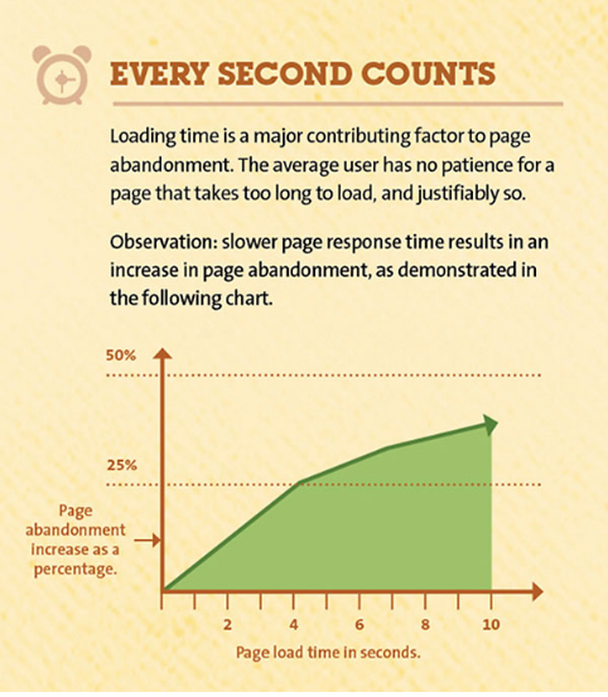
Посмотрите инфографику от Kissmetrics «Как время загрузки влияет на все остальное»:
Каждая секунда имеет значение. Время загрузки — один из критических факторов, влияющих на показатель ухода со страницы. Среднестатистический пользователь слишком нетерпелив, чтобы ждать, пока загрузится медленная страница, и его можно понять. Наблюдение: медленный отклик страницы приводит к увеличению уровня отказов, как это видно из графика ниже. Вертикальная ось: рост показателя в процентах. Горизонтальная ось: время загрузки в секундах
В блоге Kissmetrics также можно найти такие выводы: «Наиболее распространены проблемы со скоростью из-за изображений. Они слишком большие. Их слишком много. Их файлы равны 3GB каждый, даже несмотря на то, что используются размеры 150x150 пикселей».
Заметьте, что фоновые видео также могут замедлять страницу. Попробуйте протестировать ваш лендинг с помощью PageSpeed Insights от Google.
Как ускорить время загрузки веб-сайта
Ошибка №13: Битые ссылки
Думаем, нет необходимости подробно расписывать этот пункт. Убедитесь, что все ваши URL ведут в назначенное вами место — для это пройдите весь путь пользователя на сайте от начала до конца.
Ошибка №14: Большое количество ссылок
Множество ссылок означает перегруз с выбором опций и высокую отвлекаемость, из-за чего ваши цели и призыв к действию теряются.
В нижеследующем примере так много ссылок, что показатель внимания равен 60:1 — очень дурной знак!
Лучше проще, да лучше
Когда люди четко понимают, чего вы от них хотите, они обычно делают это.
Дизайн лендингов: преимущества минимализма с точки зрения психологии восприятия
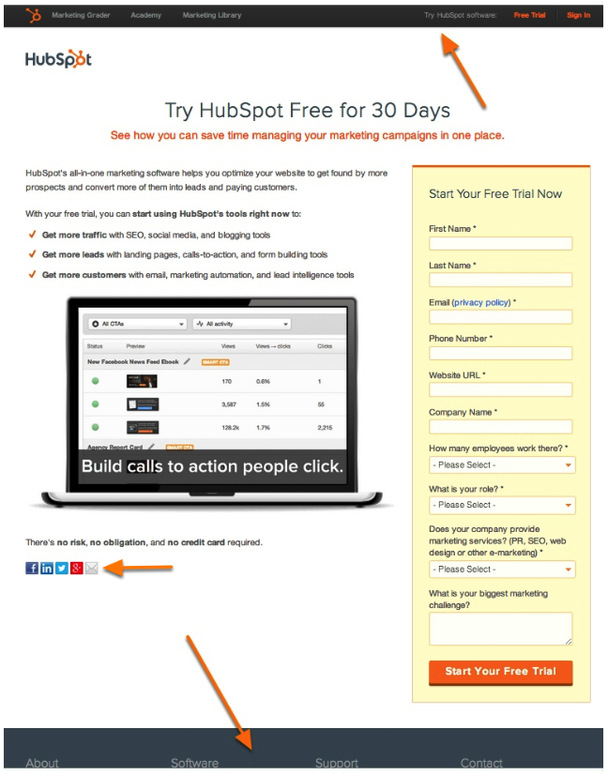
Ошибка № 15: Панель навигации
Существует весомая причина для устранения навигационной панели: она может отвлекать пользователей и служить направлением, по которому они захотят отправиться, переходя по несоответствующим вашим целям ссылкам.
Диана Урбан (Diana Urban) из HubSpot использовала один из их лендингов для проведения исследования, в результате которого после удаления панели навигации и ссылок футеров коэффициенты конверсии выросли на 16% и 28% для предложений средней части воронки:
Помните о простоте
Ошибка №16: Вы не прощаетесь с футерами
Причина та же, что была описана чуть выше. Уберите футеры — они способствуют только развитию синдрома дефицита внимания и отвлекают людей.
Уже после того, как посетители конвертируют, вы сможете использовать освободившиеся пути для того, чтобы сказать «Спасибо!» или сослаться на другие страницы сайта, раскрывающие суть предложения.
Ошибка № 17: Неправильные изображения
Существует триллион причин, почему картинки на вашем лендинге могут быть лучше, привлекательнее и генерирующими больше конверсии.
Чтобы избежать ошибок при выборе главного изображения (Hero Image), протестируйте все варианты фотографий. Или почитайте наши статьи по теме.
26 примеров грамотной оптимизации главного изображения
Ошибка №18: Не относящиеся к остальному контенту изображения
Заголовок должен подходить к тексту, а главная картинка соответствовать рекламному офферу. Предлагая электронную книгу, используйте ее обложку. В противном случае изображение не добавит никакой ценности и только отвлечет внимание.
Рекламная кампания мобильного оператора T-mobile привлекла к участию в ней популярную актрису Кетрин Зету-Джонс, но фотография этой симпатичной женщины никоим образом не соотносилась с призывом к действию:
Героиня рекламы (слева) говорит, что она хочет иметь телефон, которому позавидуют ее друзья. Далее следуют пункты корпоративного оффера и призыв узнать еще больше деталей, нажав кнопку. Но при чем тут Кетрин Зета-Джонс?
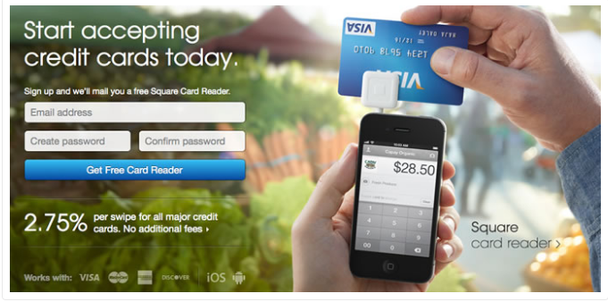
Вот пример более подходящего изображения:
В данном лендинге соотносится все: и оффер («Начните принимать кредитные карты сегодня»), и кнопка CTA, позволяющая получить бесплатный считыватель, и картинка с самим ридером для использования на мобильном устройстве
Ошибка №19: Отвлекающие изображения
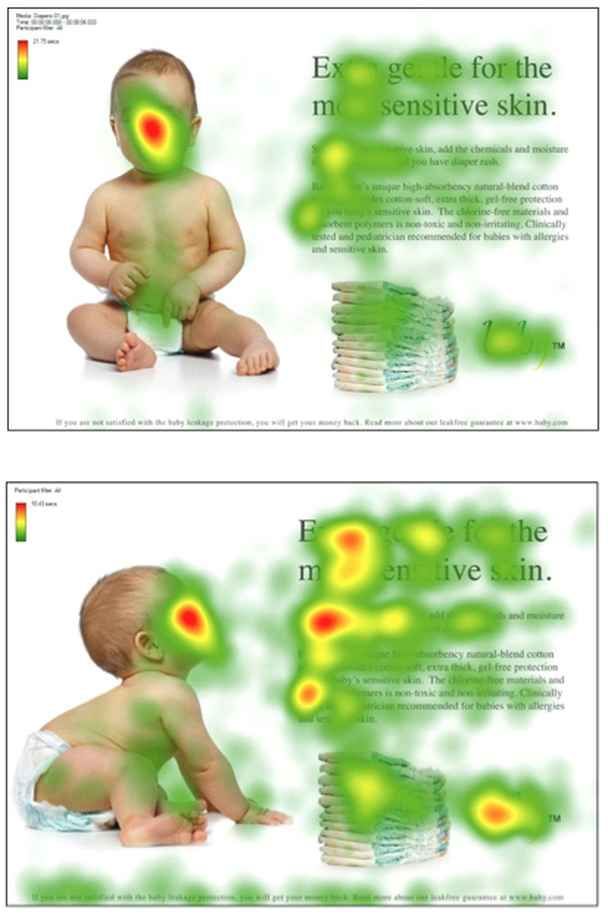
CrazyEgg приводит два образца тепловых карт: несмотря на то, что изображен один и тот же ребенок, зрительный фокус посетителей на CTA был лучше, когда герой изображения смотрел на саму кнопку призыва к действию (второй вариант):
Вы можете избежать подсознательного отвлечения, используя фотографии с визуальными подсказками и нужными вам фокусами зрения.
Ошибка № 20: Отсутствие изображения
Изображения поддерживают ваше УТП, так воспользуйтесь шансом еще эффективнее донести его до пользователей:
- Пусть ваш лендинг «общается» со зрителем;
- Притягивайте взгляды;
- Но не задерживайте прохождение по странице;
- Выделяйтесь без резкого контраста;
- Будьте выразительны и поощряйте взаимодействие.
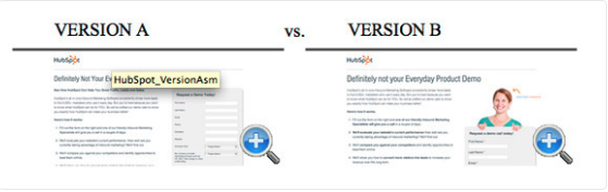
Внимание! Неподходящее изображение хуже полного отсутствия оного. В кейсе HubSpot дама в варианте справа слишком отвлекала внимание, в то время как вариант без рисунка привлек на 24% больше подписчиков:
Тестируйте, чтобы узнать правду
Что важнее в веб-дизайне, изображения или текст?
Ошибка №21: Несжатые изображения
Это, наряду с неверным выбором размера изображения, приведет к замедлению процесса. Скорость загрузки страницы снизится, и большое число потенциальных клиентов уйдет, даже не увидев ваш одностраничник.
Ошибка №22: Применение слайдеров/каруселей
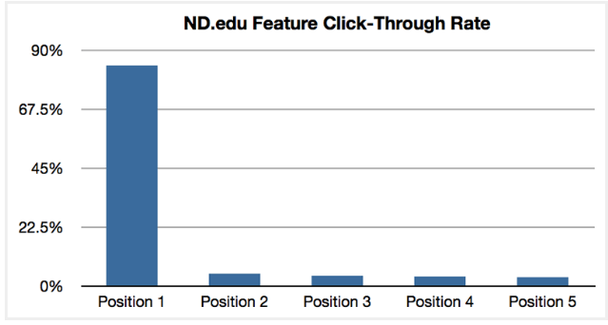
Карусели перетягивают внимание от основного контента, и в любом случае — люди в основном нажимают на первое изображение. 84% посетителей взаимодействуют только с первым слайдом в карусели. Далее следует статистика университета Нотр-Дам:
Показатель кликабельности первой позиции в разы превышает данные по остальным четырем
В следующей части мы расскажем об ошибках маркетингового послания. Оставайтесь с нами!
Высоких вам конверсий!
По материалам: klientboost.com