Направление взгляда пользователей на лендинге. Задумывались ли вы о данной теме? Сегодня мы рассмотрим этот непопулярный, но чрезвычайно важный в интернет-маркетинге вопрос.
Основное взаимодействие пользователя с сайтом — считывание взглядом. То, как просматривается ваш ресурс, влияет на эффективность обмена информацией между вами и потенциальным клиентом. Для отслеживания перемещений взгляда и оценки читабельности контента существует даже специальный термин — айтрекинг (eye-tracking). В данной статье собрано все, что нужно знать маркетологу о движениях глаз пользователей по ресурсу для оптимизации конверсии.
Саккадические движения
Сперва поговорим о терминах. Перемещения глаз называют саккадами, или саккадическими движениями. Одна саккада — это момент перемещения взгляд между фиксированными точками. Само слово пришло из французского, где обозначает рывок.
Итак, в основном пользователи просматривают веб-сайты саккадически. Всего существует четыре способа движения глаза и обработки визуальной информации:
1. Саккады — быстрые движения между фиксированными точками.
2. Плавное движение — перемещение взгляда для отслеживания единственной движущейся точки. Например, когда вы наблюдаете за пролетающим самолетом, плавно провожая его глазами, но не двигая головой.
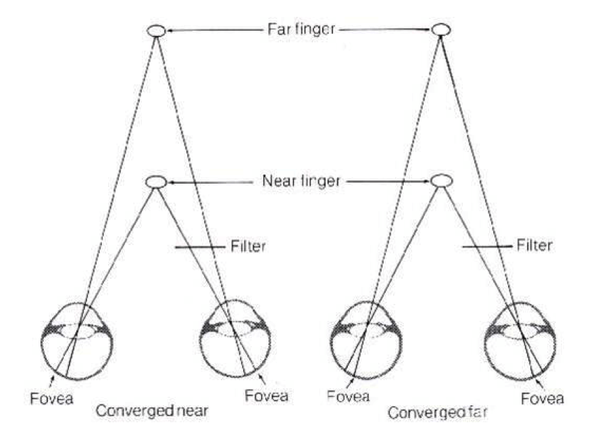
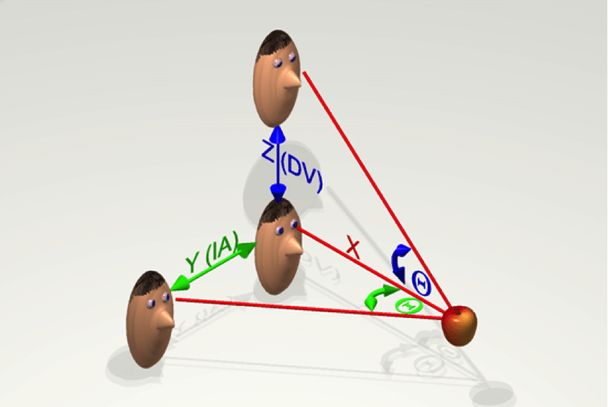
3. Вергентные движения — взгляд перемещается между двумя объектами на разных расстояниях. Если вы сейчас оторветесь от экрана и посмотрите на стену, это будет вергентным движением глаз.
4. Вестибуло-окулярные движения — взгляд сфокусирован на одной точке во время движения головы. То, что вы делаете за разговором в кофейне: сохраняете зрительный контакт с собеседником, наклоняя голову к чашке с напитком.
Почти все перемещения взгляда на веб-сайтах — саккадические, между двумя точками. Если на вашем ресурсе используются интерактивные элементы, такие как gif-файлы, видео или motion-фон, то они требуют от пользователей плавного движения взгляда. Очевидно, что если человек двигает головой в процессе просмотра, то он совершает вестибуло-окулярные перемещения — но на обработку информации это не влияет.
Саккады — основной способ приема информации. Именно с ними нужно работать для оптимизации онлайн-ресурсов.
Следи за моим взглядом, или Проверенный метод оптимизации конверсии посадочных страниц
Чем меньше саккад, тем лучше
Всякий раз, когда пользователь перемещает взгляд к другой фиксированной точке, он совершает саккадическое движение. Чем больше саккад при просмотре сайта, тем больше там информации, и тем сложнее ее воспринимать.
Когда пользователь впервые смотрит на ресурс, большой объем контента может запутать и подавить его.
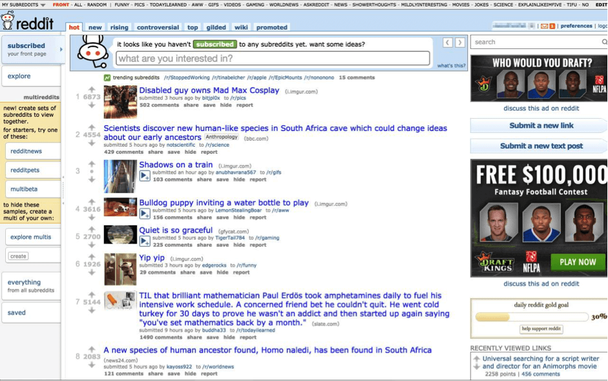
Проблема Reddit — главная страница встречает множеством объектов, привлекающих внимание с равной силой. Через некоторое время человек начинает понимать, что ему нужно на ресурсе и в каком порядке просматривать контент. Это похоже на «мышечную память» — чем чаще повторяется задача движения (даже глазных яблок), тем легче повторять это усилие. То есть, пользуясь Reddit пару недель, вы «выучите», куда смотреть в первую, вторую и третью очередь.
Мышечная память — причина того, почему некоторые пользователи против частых редизайнов Facebook. В социальной сети много элементов, конкурирующих за внимание, но через некоторое время взгляд привыкает к необычным шаблонам. А после редизайна — все начинается сначала.
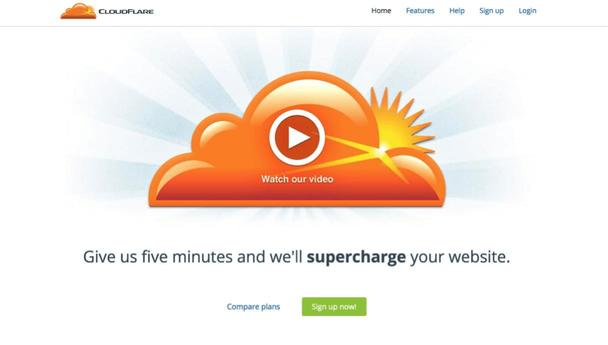
Если хотите, чтобы пользователи сосредотачивались только на нескольких объектах страницы, минимизируйте число саккад, насколько это возможно. Пример домашней страницы Cloudflare:
Помимо верхнего меню, здесь всего несколько саккад, что облегчает восприятие информации и отклик на нее.
Каждый интерактивный объект на странице — призыв к действию (call to action). С помощью всего нескольких СТА-элементов Cloudflare повышает вероятность того, что пользователь выберет хотя бы один.
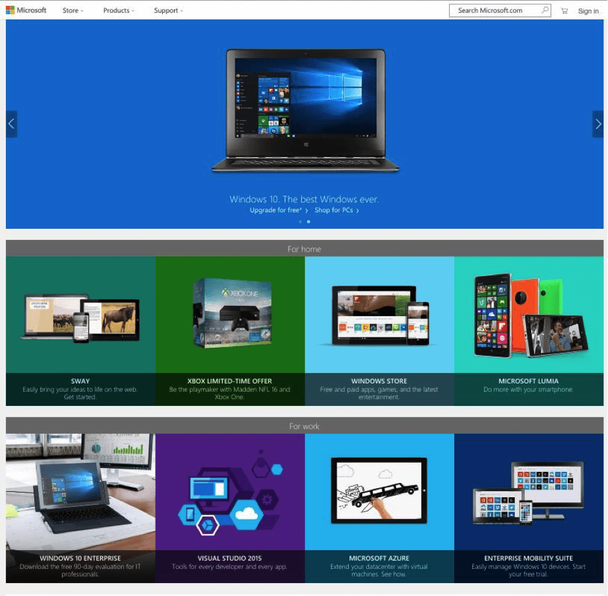
Плоский дизайн, популяризованный Microsoft через свои продукты, требует гораздо больше саккад. Ниже — домашняя страница Microsoft.
Хотя для просмотра страницы нужно много саккад, они организованы логично и последовательно. Поэтому перемещение взгляда здесь упрощается — посетителю легко определить и выбрать нужный элемент.
Как оптимизировать дизайн лендинг пейдж на основе принципов айтрекинга?
Доминирующие элементы направляют саккады пользователя
Если страница требует много саккадических движений, направьте внимание на важнейшие объекты. Как это сделать?
Поможет концепция доминирования, или фокусировки внимания на одном центре посредством дизайна. Доминирование достигается через расположение элемента на странице, а также размер, контраст, движение, цвет или любой другой дифференцирующий признак. Стивен Брэдли (Stephen Bradley) описывает доминирование как «вариацию степени важности элементов дизайна». Вы можете задать три уровня доминирования в своей работе.
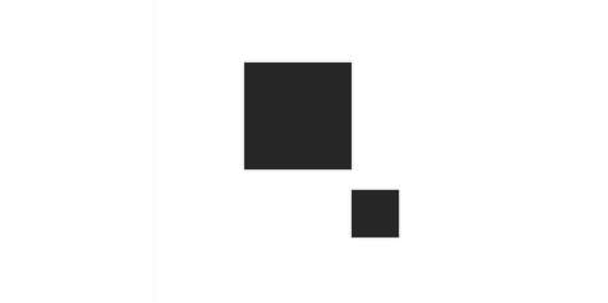
Ниже — простой пример:
Два квадрата, равной формы и цвета. Но один из них доминирует над другим. Почему? Потому что он больше и выше. И ваше саккадическое движение между центрами двух квадратов происходит от первого, верхнего, ко второму. Именно в таком порядке.
Несколько других примеров. Заходя на Facebook, что вы видите в первую очередь? Верхнюю строку, не так ли? И ваша первая саккадическая остановка — маленькие красные цифры справа. Почему? Просто они доминируют визуально. Конечно, цифры маленькие, но важнее следующее:
- они расположены сверху;
- они красные, что выгодно контрастирует с синим фоном.
В сочетании с мышечной памятью, принцип доминирования задает направление саккадическим движениям.
5 психологических исследований по восприятию визуальной информации
Мы воспринимаем тексты саккадически
При чтении текста, взгляд пользователя перемещается по тому же принципу.
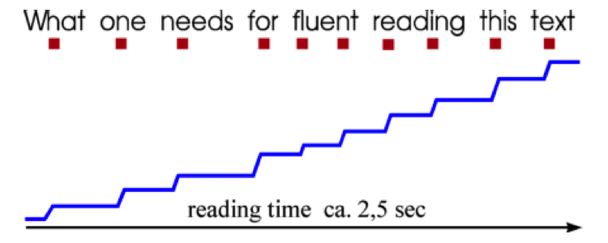
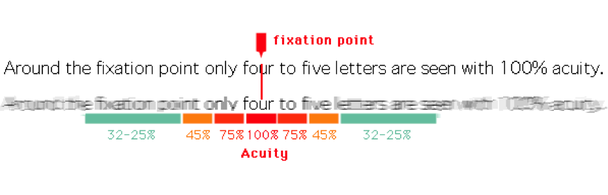
Большинство из нас не зацикливается на каждом слове, ведь это заняло бы слишком много времени. Вместо этого мы читаем тексты, «широко» охватывая взглядом слова. При чтении точка, на которой останавливается пользователь — и завершает саккаду — называется «точкой фиксации». Большинство читателей заключают в саккаду 7-9 слов. Технически невозможно воспринимать каждую букву как «точку фиксации» — тем не менее, воспринять все буквы возможно.
Примерно так мы воспринимаем предложения при быстром чтении
Вывод: предлагая пользователю длинные тексты на лендинге, вы принуждаете его к сотням саккадических движений. Если не уверены, что ваша аудитория готова к таким усилиям, размещайте и верстайте тексты осторожно.
Теперь вы понимаете, почему «сплошной текст» без абзацев вредит пользовательскому опыту.
Нечитаемая «стена» текста
Несколько советов по размещению текстового контента на сайте:
1. Короткие строки предпочтительнее. Они требуют меньше саккад и позволяют воспринять больше информации.
2. Текст, расположенный по центру, воздействует лучше.
3. Контент, оформленный буллетами, легче читается.
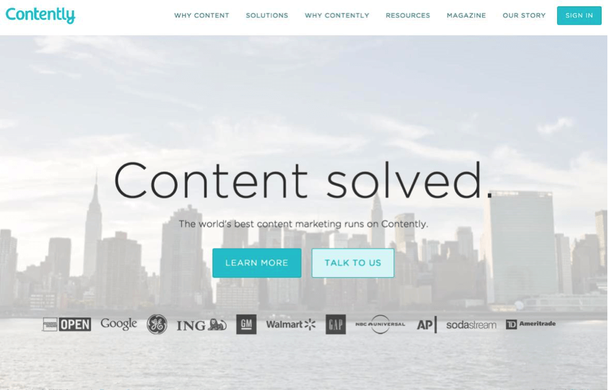
Contently на своей домашней странице следует всем перечисленным практикам.
Крупный заголовок расположен по центру и состоит всего из двух слов.
Как чанкинг способствует усвоению контента?
Вместо заключения
Говорить о саккадах можно долго, ведь эта тема обширна и разнообразна. Но в основе концепции — перемещение взгляда. Если вы дизайнер, маркетолог или специалист по оптимизации конверсии, вы можете контролировать, как пользователь просматривает страницу. Позиционирование, доминирование, текст, размер, цвет — эти аспекты оказывают серьезное влияние на конверсию, читаемость и общее вовлечение.
Высоких вам конверсий!
По материалам: crazyegg.com