К сожалению или к счастью, компьютеры и люди говорят на разных языках. Чтобы сделать взаимодействие возможным, приходится использовать графические пользовательские интерфейсы (graphical user interfaces, GUIs). Разработчики сталкиваются с естественным барьером: пользователи должны научиться понимать и использовать их (так, кнопка-гамбургер скрывает выпадающее меню). Благодаря технологиям, которые не стоят на месте, мы можем постепенно разрушать этот барьер, делая взаимодействие максимально простым, доступным и эффективным. Скажем спасибо за это техникам распознавания речи и диалоговым пользовательским интерфейсам (conversational user interfaces, CUIs).
Последние представляют собой виртуальных помощников, которые с помощью обмена сообщениями помогают пользователям организовывать поездки, покупать товары и услуги и проводить банковские операции. Число приложений, которые используют чат-технологии, чтобы развивать дружеские отношения с клиентами, растет с каждым днем.
Тем не менее, диалоговые пользовательские интерфейсы все еще остаются довольно редким примером. Но постепенно все больше и больше приложений, пройдя этап GUI, переходят на персонифицированное общение в чатах. Некоторые из них ведутся с использованием технологии искусственного интеллекта (artificial intelligence, AI), к примеру, персонифицированный ассистент Slackbot.
Долой дашборды! Диалоговый интерфейс меняет правила
KLM
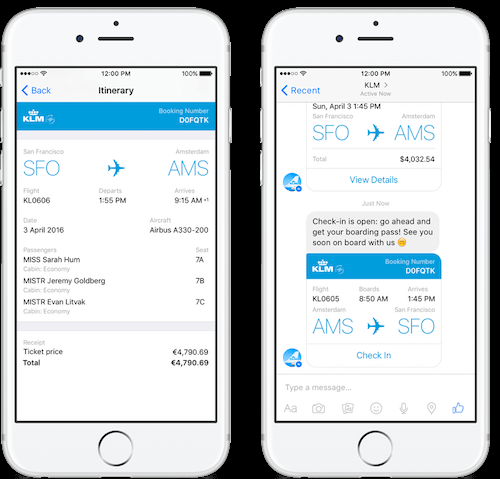
Голландская авиакомпании KLM использует Facebook Messenger plugin, чтобы оставаться на связи с клиентами. Через чат они получают полетную документацию, посадочные талоны, напоминания о регистрации и статус рейса. Все это — в дружественном и привычном для пользователей тоне. И если у клиента есть какие-либо вопросы или пожелания (например, хочет поменять место), он опять же воспользуется чатом.
Диалоговый интерфейс в данном случае органично встроен в процессе бронирования. При поиске и оформлении билета отображается плагин (в том случае, если пользователь был активен в Facebook или Messenger за последние 90 дней). Эта функция включена по умолчанию, но ее можно отменить, если пользователь не хочет получать сообщения и напоминания в чате.
PANA
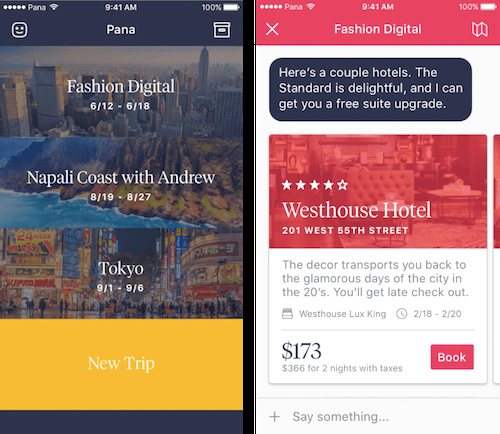
Виртуальный туристический агент PANA также использует диалоговый интерфейс (взаимодействие здесь обеспечивают реальные «живые» сотрудники). Связь осуществляется исключительно через чат. Пользователь попадает к одному из сотрудников PANA, который узнает его предпочтения. Каждый раз, когда пользователю необходимо забронировать авиабилет, найти отель или взять напрокат автомобиль, он отправляет сообщение, и дальше в игру вступают ассистенты PANA, которые будут предлагать варианты и забронируют номер или машину после согласования с пользователем.
PANA в действии: на экране слева отображаются все запланированные путешествия, а справа — рекомендации отелей в чате.
Виртуальный помощник также позаботится о регистрации, предоставит всю необходимую документацию, проинформирует о задержках вылета и изменит бронирование, если рейс будет отменен. PANA дает гарантию клиентам, что они получат ответ на свой запрос в течение 60 секунд. Пример интересного сочетания индивидуального подхода и новейших технологий, которые доступны всего за $19 в месяц или $199 в год.
5 вопросов о будущем чат-ботов
OPERATOR
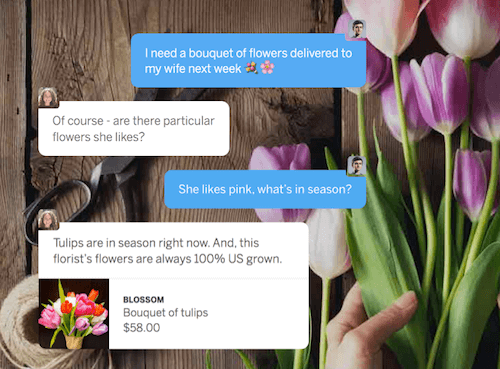
Крис Мессина (Chris Messina), experience-разработчик из Uber, заявил, что 2016 год будет посвящен разговорной торговле (conversational commerce). Один из сервисов, которые стремятся изменить наш опыт использования онлайн-магазинов, OPERATOR также создан на базе диалогового интерфейса. Пользоваться им так же просто, как писать обычное текстовое сообщение в мессенджере. Просто установите OPERATOR и отправьте текстовый запрос того, что вы ищите (цветы для вашей супруги, новую сумку, билеты на концерт и т.д.). Далее вас соединят с одним из экспертов, который предложит подходящие варианты. Если предложение вас устроило, можно оформить и оплатить покупку, не покидая чат. Опираясь на торговые сети всего мира, этот сервис стремится найти для пользователя что бы то ни было: от повседневных до экзотических товаров. Услуги бесплатны и доступны 24/7 (правда, только в США).
Шопинг с личным ассистентом: будущее электронной коммерции? Заказ букета цветов через OPERATOR.
Будущее искусственного интеллекта — как найти «общий язык» с компьютером?
Сложности разработки
Казалось бы, разрабатывать диалоговый интерфейс так же просто, как создать чат. Однако этот процесс требует принятия совершенно нового мировоззрения от дизайнеров и разработчиков. Знакомые шаблоны проектирования, которые используются в обычных интерфейсах, не будут работать в диалоговых. Теперь значение визуального дизайна не так велико — оно снижено в пользу слов: отныне то, что вы говорите и как вы это говорите становится более важным, чем когда-либо.
Мэтти Мариански, один из создателей бота-планировщика Meekan, даже утверждает, что разделение между контентом и стилем полностью исчезает в случае с диалоговым интерфейсом, ведь контент уже сам становится стилем. «Использовать любую возможность чтобы предложить следующий шаг и выделить менее значимую информацию, это уже работа робота!», — говорит Мариански.
Итак, как начать разговор правильно? Опираясь на свой опыт разработки Meekan, Мэтти дает следующие советы.
Один из главных его выводов: будьте краткими и предложите пользователям свои варианты. Избегайте открытых вопросов, которые могут загнать их в тупик. Вместо этого предложите такой ответ, который устроил бы вас. Если вам нужно узнать размер футболки, спросите: «Какой размер футболки вам нужен? У нас есть размеры M, L и XL».
Кроме того, не давайте слишком много новой информации в одном предложении и не смешивайте варианты. Чтобы убедиться, что вы правильно поняли ответ, повторите его. И всегда информируйте пользователей о том, что происходит. Чтобы избежать путаницы, не переключайте задачи. «Четких правил до сих пор нет, — заключает Мариански. — Значит, мы должны создать наши собственные».
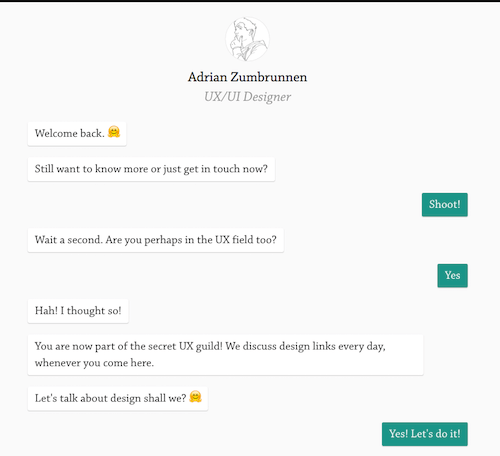
Если в случае с диалоговым интерфейсом слова — это ключ к успеху, то в какой момент в игру вступают дизайнеры? И правда ли, что только крупные компании могут позволить себе его разработку? UX-дизайнер Эдриан Замбраннен (Adrian Zumbrunnen) решил выяснить это, переключив свой сайт на диалоговую основу.
Сделать диалог естественным — это одна из главных задач разработчиков. И здесь важна не только быстрота реакции или функциональность, стоит подумать об этом процессе с социальной точки зрения, утверждает Эдриан. «Изолированные» сообщения и повторения, например, не свойственны общению двух людей. В реальном разговоре мы переходим к новой теме после обмена несколькими репликами о незначительных вещах, например, о погоде. Но потом мы уже не возвращаемся к обсуждению прогнозов. Эдриан использует эти «фишки» на своем сайте, начиная разговор с неожиданной детали. Весь диалог проходит в дружелюбном тоне, так, как если бы общались двое хороших знакомых. Кроме того, диалог начинается там, где оборвался в предыдущий визит пользователя.
Посетителей, попавших на сайт к дизайнеру через Medium и Twitter, спрашивают, работают ли они в области UX. Если ответ положительный, то диалог переключается на темы взаимодействия.
Тем не менее, как и в обычном разговоре, в виртуальном диалоге важны не только слова. «Без анимации нет коммуникации», — говорит Эдриан. Анимация добавляет интерфейсу динамичности, привлекает внимание и усиливает ощущение интерактивности. Небольшие задержки во времени добавляют «человечности» виртуальному общению: вспомните то ощущение, когда вы предвкушаете ответ собеседника, увидев, что он печатает вам сообщение. Эксперимент дизайнера в целом показал, что диалоговые интерфейсы уже занимают свое место в веб-дизайне.
Человек + Искусственный интеллект = Будущее интернет-маркетинга
Сотрудники или боты?
Одним из самых обсуждаемых вопросов при проектировании диалогового интерфейса по-прежнему остается распознавание и обработка текста. Люди говорят и пишут с ошибками, нарушая все возможные нормы, сокращая слова. Добавьте к этому опечатки и сленг. Неудивительно, что некоторые компании предпочитают нанимать сотрудников и доверять им общение с клиентами, не полагаясь на ботов. Но технология развивается стремительно, и так же быстро совершенствуются техники распознавания текста и речи.
К примеру, искусственный интеллект Facebook DeepText умеет читать и понимать содержание нескольких тысяч сообщений за секунду — с почти человеческой точностью и на более чем 20 языках. Новый механизм уже проходит испытания в Facebook Messenger. Если пользователь пишет что-то вроде «мне нужно ехать», ему предлагается взять такси. Когда пользователь пишет «я хотел бы продать свой старый велосипед за $200», ему предлагаются существующие инструменты Facebook для совершения сделки. Исследовательская группа Facebook работает над дальнейшим развитием этого механизма, используя технологии глубинного обучения. В будущем DeepText сможет извлекать места, события и различные упоминания из постов пользователей.
Создание обычного чат-бота не отвечает потребностям современных диалоговых интерфейсов. Как уже было сказано, главная задача разработчика — сделать коммуникацию максимально «человечной». SuperScript позволяет сгенерировать диалог и поддерживать ход разговора. Это означает, что бот может оперативно ответить на появление пользователя и начать общение. Бот с поддержкой двух-трех пользователей участвует в нескольких чатах одновременно. Кроме того, можно расширить базовую функциональность за счет интеграции сторонних сервисов.
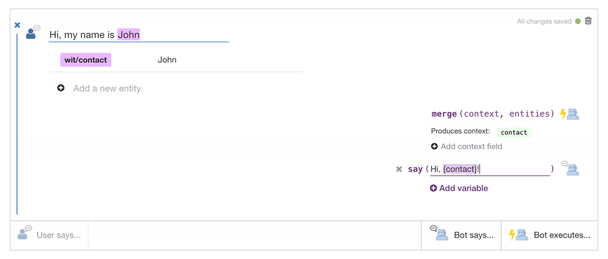
Еще одна бесплатная альтернатива для создания текстового или голосового бота — Wit. Благодаря этому сервису можно «научить» бота отвечать на типовые сообщения пользователей. Api.ai также предлагает диалоговую UX-платформу. Стоит познакомиться с этими и другими вариантами, чтобы выбрать подходящий по цене и функциональности (некоторые из платформ бесплатны).
Wit в режиме обучения: как отвечать на запрос пользователя?
10 способов превосходить ожидания клиентов с помощью ботов
Заглядывая в будущее
Как будет выглядеть диалоговый интерфейс в будущем? Платформы Wit, Api.ai все еще находятся в процессе становления, но уже стремятся в корне изменить способ взаимодействия пользователей с устройствами и метод получения услуг и товаров. Диалоговый интерфейс призван стать персональным виртуальным помощником в кармане, к которому можно обратиться в любое время дня и ночи, и он решит любую задачу, будь то бронирование отеля, денежный перевод или заказ такси.
Эта тенденция вполне может изменить подход к разработке веб-приложений. Диалоговые интерфейсы оказались перспективны еще и потому, что они способны постоянно «учиться» понимать намерения пользователя. Даг Китлаус (Dag Kittlaus), создатель Viv и Siri, описывает этот подход как «программа, которая пишет себя сама». Судя по всему, впереди перспективные времена для диалоговых интерфейсов!
Конечно, уже сейчас разработчики сталкиваются с несколькими проблемами, а сам подход пока в зачаточном состоянии. Миссия разработчиков на этом этапе — тестировать, что же работает на самом деле, экспериментировать, редактировать концепцию и пробовать новые схемы.
Высоких вам конверсий!
По материалам: smashingmagazine.com