«Где Уолли» («Where’s Waldo?») — это популярная детская книжная серия, издававшаяся в 90-х годах. Особенность этих произведений заключается в том, что на иллюстрациях к ним детям предлагается найти определенного человека — Уолли — среди множества других изображенных людей. Что полезного могут почерпнуть из этого дизайнеры и разработчики посадочных страниц? Оказывается, многое.
В процессе проектирования пользовательского опыта (UX) применяются разные шаблоны, которые помогают эффективно разместить контент на странице и определить траекторию движения глаз посетителей. «F»-шаблон, к примеру, зачастую используется на тех сайтах, где много текстовой информации и статей. Такая организация материала обеспечивает более комфортное его восприятие, а потому и помогает удерживать взгляд посетителя. Reddit, Google News и Buzzfeed — все эти сервисы используют «F»-шаблон.
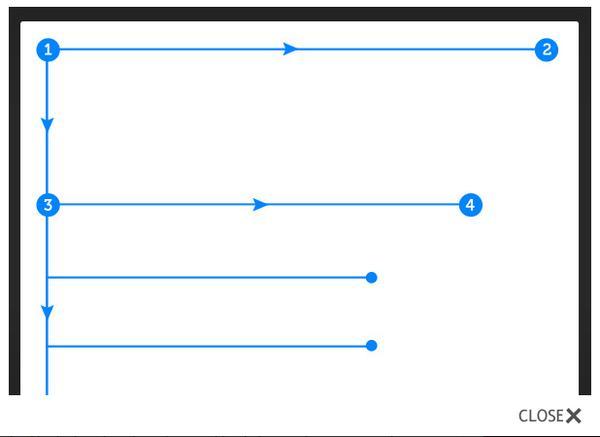
«F»-шаблон
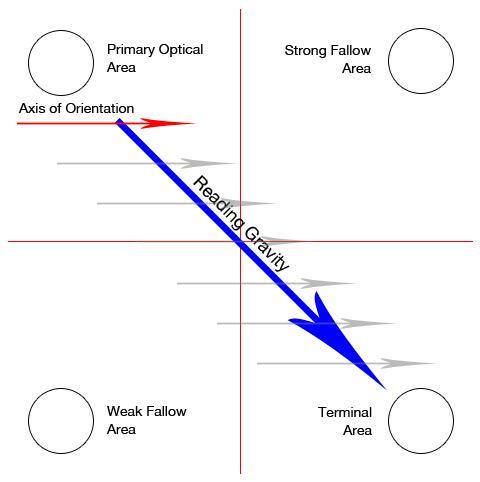
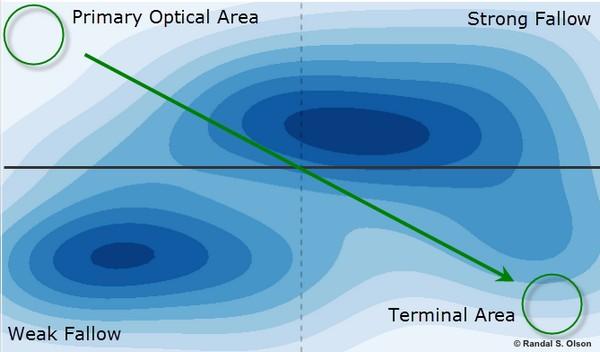
Один из самых первых шаблонов и самый популярный сегодня — диаграмма Гутенберга. Изначально задуманная в 50-х годах Эдмондом С. Арнольдом (Edmond C. Arnold) как вариант схемы размещения материалов для газет, диаграмма Гутенберга делит страницу на квадранты и объясняет, как пользователь визуально взаимодействует с каждым из них. В диаграмме основная оптическая зона — левый верхний квадрант, поскольку известно, что зачастую изучение сайта человек начинает именно с этой области.
Нижний правый квадрант — конечный пункт маршрута пользователя. Взгляд посетителя, подчиняясь воздействию так называемой гравитации чтения, скользит по диагонали из левого верхнего угла в правый нижний, оставляя без внимания верхний правый и левый нижний квадранты.
Gutenberg diagram. Левый верхний угол — начальная оптическая область, правый верхний угол — зона с высоким потенциалом привлечения внимания, левый нижний угол — зона минимального внимания, правый нижний угол — заключительная область
Несмотря на то что диаграмма Гутенберга разработана для западной культуры, эта модель организации материала действительно имеет весомые преимущества. Мы читаем сверху вниз и слева направо, поэтому наши глаза уже инстинктивно при первом взгляде на страницу устремляются в левый верхний угол. По ходу сканирования страницы наш взгляд скользит вниз и останавливается в правом нижнем углу.
Нас учат следовать этому маршруту, как только мы осваиваем навык чтения. Даже сегодня мы используем этот шаблон при проектировании веб-страниц, потому что он соответствует траектории движения наших глаз. Сегодня трудно найти сайт, где логотип компании не располагался бы в верхнем левом углу.
Что делать, если ваш лендинг шаблон не конвертирует?
Так как все связано с Уолли?
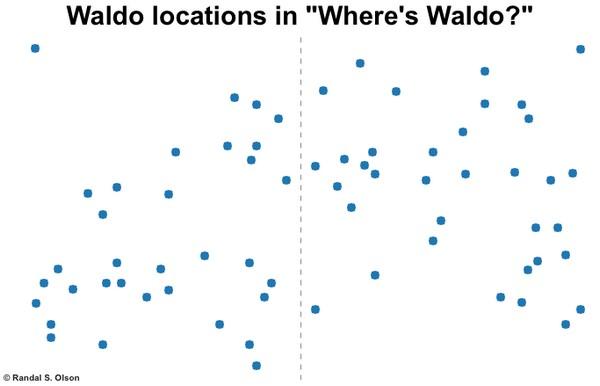
В своей недавно опубликованной статье Ренди Олсон (Randy Olson), специалист по аналитике данных, рассказал, как всего за 10 секунд найти Уолли (и его способ действительно работает). Олсон сопоставил все точки, где Уолли был спрятан на изображениях семи главных книг серии. Чтобы проиллюстрировать, где Уолли чаще всего был спрятан, Олсон составил размещенную ниже карту:
Синими точками изображены места, где был спрятан Уолли на иллюстрациях
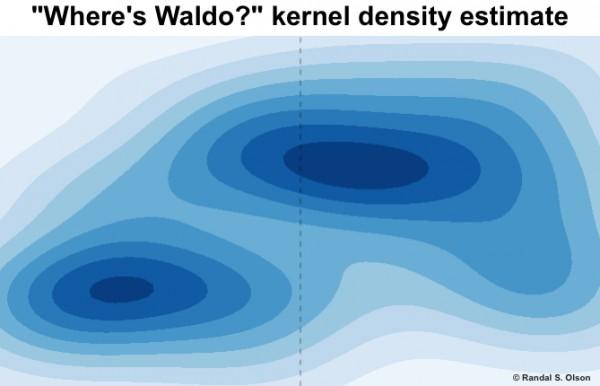
Более темные концентрические круги свидетельствуют о более высокой частоте размещения Уолли в данной области
Когда вы наложите друг на друга диаграмму Гутенберга и карту, составленную Олсоном, вы обнаружите нечто интересное, а именно — чаще всего Уолли оказывался в наименее просматриваемых квадрантах страницы. Уолли находился в тех областях, которые наши глаза привыкли избегать. В 70% случаев Уолли помещался художником в правый верхний угол или левый нижний.
Левый верхний угол — начальная оптическая область, правый верхний угол — зона с высоким потенциалом привлечения внимания, левый нижний угол — зона минимального внимания, правый нижний угол — заключительная область
Идеальная структура landing page по версии LPgenerator
Чему это нас может научить?
При разработке страницы каждый дизайнер стремится расположить все элементы так, чтобы самые важные из них попали в поле зрения посетителя и не остались незамеченными. И если вы придерживаетесь в своей работе такого же подхода, не располагайте их там, где прячется Уолли.
Основная и конечная оптическая зона — вот те области, на которые вы должны ориентироваться.
И всегда помните: что бы ни делали, вы оптимизируете не веб-страницы, а ход мысли. Ваша задача — провести каждого посетителя через вдумчивый разговор с вашим дизайном. Маршрут движения глаз и дизайнерские макеты — всего лишь инструменты, которые помогут вам. Но не забывайте, что это просто средства, а не цели.
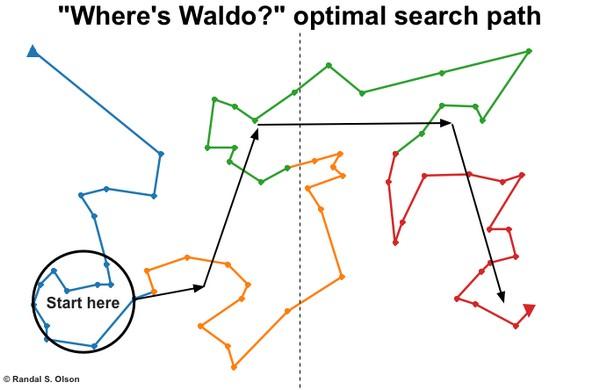
Ну, и, наконец, если вам все же интересно, каков же оптимальный маршрут для поиска Уолли, он размещен ниже:
Оптимальный маршрут поиска Уолли
Высоких вам конверсий!
По материалам marketingexperiments.com. Image source wallpapersafari.com