Иногда онлайн-шоппинг — это одно сплошное удовольствие: простая и понятная навигация, быстрая загрузка страниц, удобство добавления товара в корзину и так далее. Однако так бывает далеко не всегда. Зачастую совсем незначительные детали отличают лучшие интернет-магазины от их посредственных конкурентов.
В этой статье мы поговорим о том, как улучшить онлайн-присутствие вашего бренда в Сети и оптимизировать UX вашего сайта.
Персонализация пользовательского опыта
Компания Shopping Quizzes является ведущим мировым поставщиком квизов в области eCommerce. Их подход к персонализации в ритейле соединяет новейшие исследования когнитивных способностей человека и процесса принятия решений с многолетним опытом разработки веб-сайтов.
Компания создает тесты, помогающие пользователям интернет-магазинов просто и быстро сделать свой выбор. К примеру, вы хотите подобрать себе обувь для гольфа. Первый вопрос будет содержать всего 2 варианта — с шипами или без шипов. После того, как вы сделаете свой выбор, вам нужно будет ответить на следующий вопрос — спортивный или классический стиль. И, наконец, третий, последний вопрос — яркие или нейтральные цвета. Ответы на эти вопросы займут не более 5 секунд. После этого вам будут предложены 3 лучшие рекомендации, соответствующие вашему запросу.
Такие интерактивные квизы максимально приближены к общению с продавцом-консультантом в оффлайн-магазине и прямо противоположны тем недружелюбным моделям поиска, которые мы видим на многих eCommerce сайтах, предлагающих сотни поисковых результатов.
Микро-конверсии, или микро-обязательства, восходящие к одному из принципов Чалдини (Cialdini), часто ошибочно игнорируются. Задавая вашим потенциальным клиентам по одному вопросу за раз (начиная при этом с самого простого), вы значительно облегчаете для них весь процесс. Пользователь думает: «Я уже ответил на два вопроса, можно ответить и на третий».
Другой немаловажный момент связан с тем, как быстро пользователи получают «мгновенное удовлетворение» (instant gratification). Чем короче будет путь к «награде», тем эффективнее окажется вся квиз-методика.
И, наконец, последний важный фактор — это количество вариантов ответов к каждому вопросу. В соответствии с принципом доступности восприятия (processing fluency), человек скорее ответит на 2 вопроса, которые имеют по 2 варианта ответа, чем на один с 4 вариантами.
Пользовательский опыт и юзабилити на сайтах eCommerce
Доступность восприятия информации
Доступность восприятия информации на сайте связана, в первую очередь, с читабельностью текста. Грамотное оформление, правильно подобранный цвет, стиль и размер шрифта удобно читать и легко воспринимать. Если ваш текст нечитабелен, посетитель может уйти с вашего сайта, так и не совершив покупки.
На доступность восприятия влияет также скорость загрузки вашей страницы. Сайты, которые быстро загружаются, кажутся более дружелюбными.
Старайтесь избегать профессионального жаргона и, как было уже сказано выше, обращайте внимание на количество предлагаемых вариантов выбора.
Компания Amazon — это одна из крупнейших торговых площадок в мире. Есть пара факторов, благодаря которым ей удается смягчать негативные последствия огромного выбора товаров на сайте.
- Во-первых, покупателям не требуется вводить каждый раз данные своей кредитной карты, это делается всего один раз.
- Во-вторых, они используют разнообразные маркировки на товарах, такие как «Лучший продавец», «Выбор Amazon», «AmazonBasics», «Быстрая доставка», которые помогают людям сделать свой выбор гораздо быстрее.
Следует понимать, что существует два типа посетителей eCommerce-сайтов. Приблизительно 80% людей не могут принять решение о покупке сразу. Они могут долго просматривать и изучать ваш ассортимент, и в итоге так ничего и не купить. Оставшиеся же 20% имеют сильное намерение совершить покупку. Думайте о них так, как будто им нужно успеть сделать это прежде, чем к ним войдет их начальник или вернутся домой дети. Дизайн вашего сайта должен позволять им найти и приобрести необходимый товар за минимально возможное время.
Эффект «доступность восприятия», или Почему простота продает?
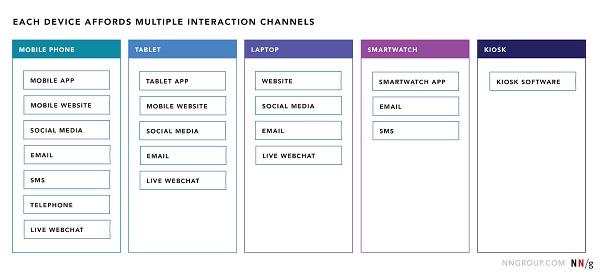
Оптимизация мобильной версии
В случае с мобильными версиями сайтов особенно остро встает необходимость учитывать когнитивные возможности пользователей. Ввиду того, что смартфон имеет гораздо меньший экран по сравнению с десктопом, вы должны трезво оценить то, сколько информации вы просите удерживать в памяти вашего потенциального покупателя.
На большом экране вы можете одновременно разместить гораздо больше вариантов, чем на экране смартфона, на котором, в свою очередь, нужно представить информацию таким образом, чтобы не возникло необходимости запоминать, каким был последний продукт, о чем там говорилось и т.д. То есть иметь возможность увидеть все сразу на одном небольшом экране. Поэтому в случае с мобильными версиями очень важно минимизировать когнитивную нагрузку на пользователя.
Типичные ошибки eCommerce-сайтов
Одна из часто встречающихся ошибок на eCommerce сайтах — это отсутствие глубинных ссылок (deep linking). Допустим, вы видите рекламу конкретного продуктового сегмента, например, не просто бюстгальтера, а бюстгальтера без бретелек. Вы кликаете по этой рекламе и, вместо того чтобы попасть на соответствующую глубинную ссылку («бюстгальтеры без бретелек»), оказываетесь на ссылке высокого уровня и теряетесь в массе всевозможных вариантов бюстгальтеров, представленных на этом сайте.
Вторая ошибка — дублирующиеся миниатюры (thumbnails). В этом случае продавцы пытаются создать впечатление того, что у них гораздо больше товаров, чем есть на самом деле. Они показывают один и тот же продукт во всех доступных цветах, что создает немало путаницы.
Вместо этого лучше отображать образцы цветов под каждым продуктом. Выберите одно хорошее изображение продукта и под ним покажите, что он доступен в нескольких цветах. Таким образом пользователи не будут гадать, разные ли это футболки или одинаковые, но просто различных цветов.
Высоких вам конверсий!
По материалам: rogerdooley.com, image source: Nestlé